Hình 1: Kiến trúc của CodeceptJS - Một framework testing hiện đại với nhiều backend
1. Tại sao nên chọn CodeceptJS?
Tự động hóa kiểm thử giống như có một siêu năng lực trong phát triển phần mềm - nó tiết kiệm thời gian, phát hiện lỗi sớm và giữ cho các bản phát hành trơn tru. Nhưng với rất nhiều công cụ ngoài kia, việc chọn đúng công cụ có thể khiến bạn cảm thấy choáng ngợp. Bạn có thể đã nghe nói về Selenium, Cypress và Playwright, nhưng hãy nói về một công cụ thay đổi cuộc chơi: CodeceptJS.
CodeceptJS làm cho việc kiểm thử trở nên tự nhiên, nhờ cú pháp thân thiện với người dùng, tích hợp mạnh mẽ và hỗ trợ nhiều phụ trợ. Cho dù bạn là một người mới tự động hóa hay một kỹ sư QA dày dạn kinh nghiệm, nó có thể giúp cuộc sống của bạn dễ dàng hơn rất nhiều.
1.1 CodeceptJS là gì?
Về cốt lõi, CodeceptJS là một khung thử nghiệm end-to-end (E2E) cho các ứng dụng web, di động và API. Nó được xây dựng dựa trên Node.js và được viết để các bài kiểm tra giống như hành động của người dùng trong thế giới thực.
1.2 Điều gì làm cho CodeceptJS nổi bật?
✅ Cú pháp siêu đơn giản: Các bài kiểm tra rất dễ viết và đọc.
✅ Hỗ trợ nhiều công cụ: Hoạt động với Playwright, WebDriver, Puppeteer, TestCafe và kiểm tra API REST.
✅ Không còn thất vọng: Nó tự động đợi các yếu tố xuất hiện trước khi tương tác.
✅ Sẵn sàng CI/CD: Dễ dàng tích hợp với GitHub Actions, Jenkins, GitLab và các quy trình khác.
✅ Có tổ chức và có thể mở rộng: Sử dụng Mô hình đối tượng trang (POM), định nghĩa bước và trợ giúp cho các cấu trúc kiểm tra sạch sẽ.
1.3 Ví dụ cơ bản
Đây là một bài kiểm tra CodeceptJS cơ bản trông như thế nào:
Feature('Login Test');
Scenario('User can log in', ({ I }) => {
I.amOnPage('https://example.com');
I.fillField('#Username', 'testuser');
I.fillField('#Password', 'password');
I.click('Login');
I.see('Welcome testuser');
});
Điều này giống như hành trình của người dùng thực, giúp hiểu và gỡ lỗi dễ dàng hơn. Không phải chờ đợi không cần thiết, không có bộ chọn phức tạp - chỉ cần tự động hóa sạch sẽ.
1.4 So sánh với các công cụ khác
CodeceptJS vs Selenium
- Selenium đã tồn tại từ lâu và là một lựa chọn vững chắc cho tự động hóa kiểm tra
- CodeceptJS đơn giản hóa mọi thứ với các lần chờ tự động và cú pháp có cấu trúc, gọn gàng hơn
CodeceptJS vs Cypress
- Cypress rất tốt cho thử nghiệm dựa trên trình duyệt, nhưng đó là nơi nó dừng lại
- CodeceptJS vượt ra ngoài trình duyệt - nó hỗ trợ API, ứng dụng dành cho thiết bị di động
CodeceptJS vs Playwright
- Playwright là một công cụ tự động hóa cấp thấp tuyệt vời
- CodeceptJS thêm một lớp trừu tượng lên trên Playwright, giúp viết test nhanh hơn và dễ đọc hơn
- Có thể tích hợp Playwright làm backend cho CodeceptJS
1.5 Ai nên sử dụng CodeceptJS?
- Kỹ sư QA: Tự động hóa các bài kiểm tra giao diện người dùng và API phức tạp một cách dễ dàng
- Nhà phát triển: Viết các bài kiểm tra có thể đọc được phù hợp với quá trình phát triển
- Startups & Enterprises: Mở rộng quy mô tự động hóa kiểm tra trên các nền tảng khác nhau một cách dễ dàng
2. Cài đặt và Cấu hình
2.1 Yêu cầu hệ thống
- Node.js (phiên bản 18 trở lên)
- npm hoặc yarn
- Git
2.2 Cài đặt
# Cài đặt CodeceptJS và Playwright
npm install codeceptjs playwright --save
# Khởi tạo project
npx codeceptjs init
2.3 Cấu hình cơ bản
// codecept.conf.ts
export const config: CodeceptJS.MainConfig = {
tests: './tests/api/**/*.ts', // Đường dẫn đến các file test
output: './output', // Thư mục chứa kết quả test
helpers: {
REST: {
endpoint: 'http://localhost:3000/api', // Base URL cho API
defaultHeaders: {
'Content-Type': 'application/json', // Header mặc định
'Accept': 'application/json'
},
timeout: 10000 // Timeout cho request (10 giây)
},
JSONResponse: {}, // Helper cho việc validate JSON response
Playwright: {
url: 'http://localhost:3000', // Base URL cho UI testing
show: true, // Hiển thị browser khi chạy test
browser: 'chromium', // Loại browser sử dụng
waitForTimeout: 5000, // Timeout cho việc chờ element
waitForNavigation: 'networkidle', // Chờ cho đến khi network rảnh
windowSize: '1920x1080' // Kích thước cửa sổ browser
}
},
include: {
I: './steps_file.ts' // File chứa custom helpers
},
name: 'api-testing' // Tên project
}
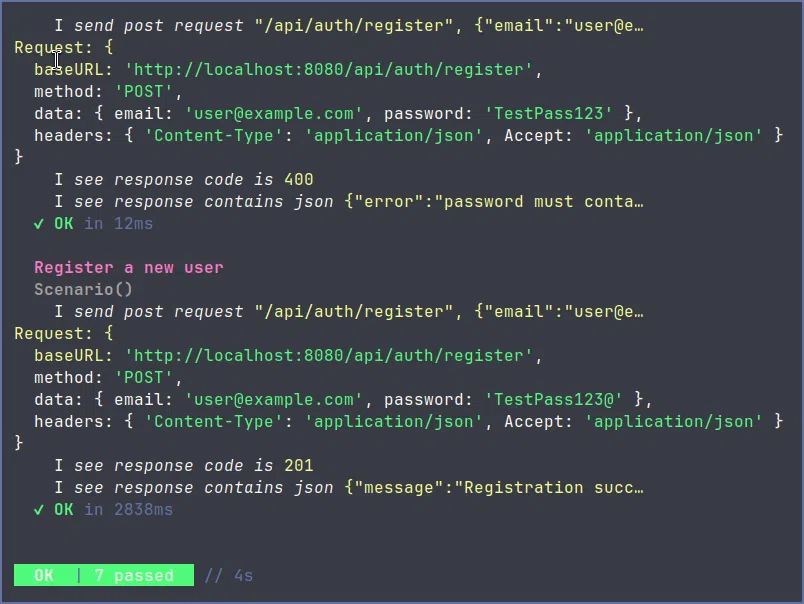
Hình 2: Ví dụ về báo cáo test với CodeceptJS - Trực quan và dễ hiểu
3. Viết Test Case API
3.1 Cấu trúc Test Case
// Khai báo feature - nhóm các test case liên quan
Feature('Testing API Authentication');
// Khai báo biến và constants
let authToken: string; // Lưu trữ token sau khi đăng nhập
const validEmail = 'user@example.com'; // Email hợp lệ
const validPassword = 'TestPass123@'; // Password hợp lệ
const invalidEmail = 'invalid-email'; // Email không hợp lệ
// Pattern cho response validation
const userResponsePattern = {
email: validEmail, // Email phải khớp
name: 'testuser', // Tên user
is_verified: true, // Trạng thái xác thực
verified_at: /^\d{4}-\d{2}-\d{2}T\d{2}:\d{2}:\d{2}\.\d{9}\+\d{2}:\d{2}$/, // Regex cho datetime
created_at: /^\d{4}-\d{2}-\d{2}T\d{2}:\d{2}:\d{2}\.\d{6}\+\d{2}:\d{2}$/, // Regex cho datetime
updated_at: /^\d{4}-\d{2}-\d{2}T\d{2}:\d{2}:\d{2}\.\d{9}\+\d{2}:\d{2}$/ // Regex cho datetime
};
3.2 Test Case Đăng ký
// Test case đăng ký với email không hợp lệ
Scenario('Đăng ký với email không hợp lệ', async ({ I }) => {
// Gửi request đăng ký với email không hợp lệ
await I.sendPostRequest('/api/auth/register', {
email: invalidEmail,
password: validPassword
});
// Kiểm tra response
I.seeResponseCodeIs(400); // Status code phải là 400 (Bad Request)
I.seeResponseContainsJson({
error: 'invalid email format' // Thông báo lỗi phải khớp
});
});
// Test case đăng ký thành công
Scenario('Đăng ký thành công', async ({ I }) => {
// Gửi request đăng ký với thông tin hợp lệ
await I.sendPostRequest('/api/auth/register', {
email: validEmail,
password: validPassword
});
// Kiểm tra response
I.seeResponseCodeIs(201); // Status code phải là 201 (Created)
I.seeResponseContainsJson({
message: 'Registration successful. Please check your email for verification.'
});
});
4. Best Practices
4.1 Tổ chức Test Cases
- Nhóm theo tính năng: Tổ chức test cases theo các tính năng của ứng dụng
- Sử dụng pattern chung: Áp dụng pattern nhất quán cho tất cả test cases
- Tái sử dụng code: Sử dụng custom helpers để tránh lặp lại code
- Sử dụng page objects: Cho UI testing để dễ bảo trì
4.2 Validation Testing
- Kiểm tra input validation: Đảm bảo API xử lý đúng các trường hợp input không hợp lệ
- Kiểm tra yêu cầu password: Đảm bảo password đáp ứng các yêu cầu bảo mật
- Kiểm tra định dạng email: Sử dụng regex để validate email
- Sử dụng regex cho pattern matching: Để validate các trường có định dạng đặc biệt
4.3 Xử lý Lỗi
- Kiểm tra thông báo lỗi: Đảm bảo thông báo lỗi rõ ràng và hữu ích
- Kiểm tra status code: Sử dụng status code phù hợp cho từng trường hợp
- Kiểm tra pattern response: Đảm bảo response có cấu trúc nhất quán
- Logging và debugging: Sử dụng logging để dễ dàng debug khi cần
5. Chạy và quản lý Tests
5.1 Các lệnh cơ bản
# Chạy tất cả tests
npx codeceptjs run --steps
# --steps: Hiển thị chi tiết từng bước thực hiện
# Chạy theo feature
npx codeceptjs run authentication --steps
# Chỉ chạy các test trong feature authentication
# Chạy với report
npx codeceptjs run --steps --reporter mochawesome
# Tạo report chi tiết với mochawesome
# Chạy song song
npx codeceptjs run-workers 4
# Chạy 4 test cases cùng lúc để tăng tốc độ
6. Kết luận
CodeceptJS là một framework testing mạnh mẽ và linh hoạt, phù hợp cho cả dự án nhỏ và lớn. Với cú pháp đơn giản, khả năng mở rộng cao và tích hợp dễ dàng, CodeceptJS giúp team phát triển có thể tập trung vào việc viết test case chất lượng thay vì lo lắng về cấu hình và setup.



Bình luận