Chào các bạn,
Dưới đây là 13 ý tưởng dự án JavaScript dành cho người mới bắt đầu để cải thiện kỹ năng code một cách nhanh nhất. Nên nhớ, mỗi khi học một kỹ năng mới, cách tốt nhất để nâng cao kỹ năng của mình chính là thực hành 😁 Bài viết được dịch từ medium.com.
1. Memory Card Game
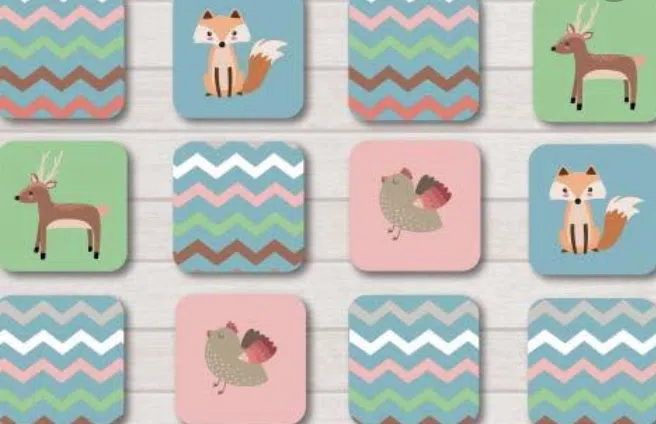
Mình luôn cảm thấy hứng thú khi phát triển game. Game memory card là một trong số đó.
Bạn biết luật chơi rồi mà phải không? Các thẻ bài đều úp xuống. Khi bạn click vào hai thẻ, nếu 2 thẻ có hình khớp nhau thì sẽ giữ lại, nếu không sẽ úp xuống một lần nữa. Tiếp tục chơi cho đến khi tìm được tất cả các cặp thẻ bài có hình giống nhau.
2. Popup
Popup như hàm alert () hoặc prompt () đều có những giới hạn. Chúng đơn giản. Các project luôn yêu cầu nhiều tính năng hơn như nhiều trường hơn để hiển thị, xử lý các hành động phức tạp hoặc giao diện người dùng. Vì vậy, hãy code 1 cái như thế.
3. Photo Gallery
Mỗi trang thương mại điện tử đều có thư viện ảnh trên trang chi tiết sản phẩm. Bạn có thể tạo một cái với các tính năng như thu phóng, xem ảnh tiếp theo hoặc ảnh trước đó.
4. Calculator
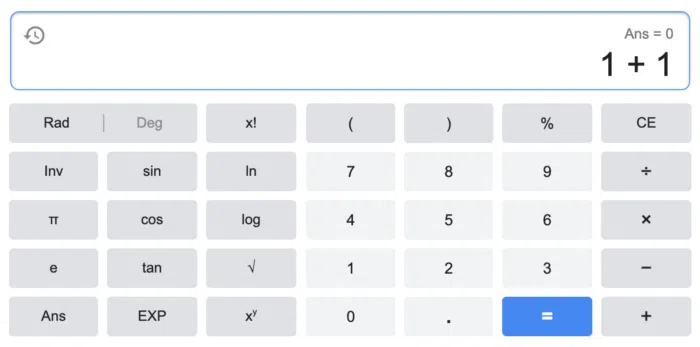
Đây là project đầu tiên mà mình thực hành khi học JavaScript.
Nó đơn giản để bạn hiểu cách làm việc với JavaScript, HTML và CSS ở một mức độ nhất định. Bạn có thể bắt đầu với một số toán tử đơn giản như cộng, trừ, nhân và chia. Sau đó, nâng cấp máy tính hơn nữa bằng cách thêm một số tính năng phức tạp sau.
5. Todo List
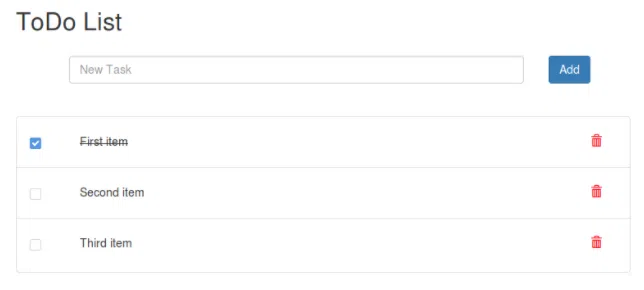
Thay vì sử dụng các ứng dụng danh sách việc cần làm khác, tại sao không tạo một ứng dụng cho riêng mình?
Các tính năng cơ bản của To do list bao gồm thêm, xóa, chỉnh sửa và kiểm tra một mục. Bạn có thể thêm một số animation khác khi hoàn thành 1 task chẳng hạn.
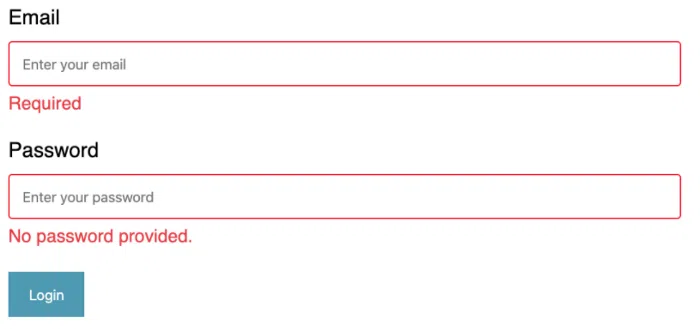
6. Form Validation
Một form chủ yếu bao gồm ba element - tên người dùng, mật khẩu và nút đăng nhập.
Người dùng cần nhập tên người dùng và mật khẩu, sau đó nhấp vào nút đăng nhập. Nhiệm vụ của bạn là xác thực tên người dùng và mật khẩu sau khi nhấp vào nút. Nếu dữ liệu hợp lệ thì cấp quyền cho người dùng truy cập vào bước tiếp theo.
7. Clock
Bạn thích loại đồng hồ nào? Đồng hồ kim hay đồng hồ kỹ thuật số? Bạn có thể tạo cả hai bằng cách sử dụng JavaScript, HTML và CSS. Thêm một số animation để đồng hồ trở nên mượt mà hơn.
8. Các câu trích dẫn truyền cảm hứng
Mỗi khi ngồi vào bàn làm việc, bật máy tính, mở trình duyệt, bạn sẽ thấy một câu nói truyền động lực, truyền cảm hứng cho bạn trong cả một ngày làm việc.
Bạn có thể tạo ứng dụng này bằng cách tạo một tiện ích mở rộng của Chrome.
9. Music Instruments
Bạn thích chơi nhạc? Tại sao không tự tạo một nhạc cụ? Nó có thể là một cây đàn piano, một cây đàn guitar, hoặc một bộ trống?
Bạn có thể mô phỏng mỗi phím trên bàn phím của mình để trở thành âm thanh của loại nhạc cụ bạn muốn tạo. Tin mình đi, việc này cực kỳ thú vị ☺️
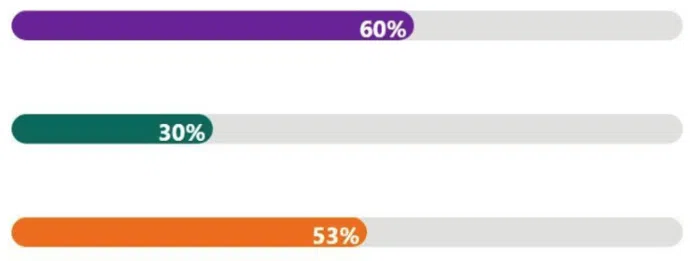
10. Progress Bar
Progress bar sẽ được hiển thị khi người dùng đợi dữ liệu được tải.
Bạn có thể biến nó thành một hoạt ảnh đơn giản hoặc phức tạp với một số hiệu ứng như thay đổi màu sắc chẳng hạn.
11. Converters
Bạn sử dụng bao nhiêu loại phần mềm chuyển đổi?
Với mình, thường là doc sang pdf, mp4 sang mp3, png sang jpeg hoặc công cụ chuyển đổi đơn vị, v.v.
Bây giờ, hãy xây dựng công cụ chuyển đổi của riêng bạn đi nào.
12. Notes
Cái này dùng để ghi chú và viết ra ý tưởng của bạn.
Với phiên bản đơn giản chỉ cho phép người dùng tạo, chỉnh sửa và xóa ghi chú. Để làm cho nó thú vị hơn, hãy thêm một tính năng cung cấp khả năng định dạng ghi chú như thay đổi màu văn bản, hiển thị định dạng HTML / Markdown, v.v.
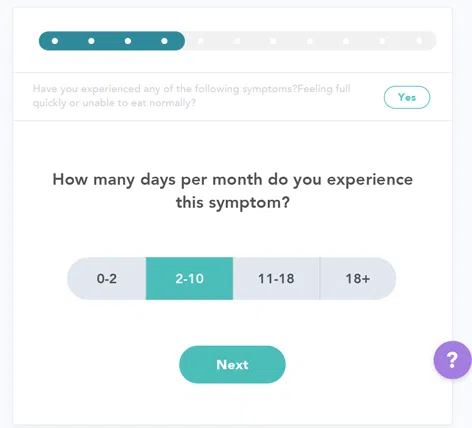
13. Quiz
Bạn có biết chương trình "Ai là triệu phú?" không?. Về mặt kỹ thuật, nó không hơn gì một ứng dụng đố vui.
Người dùng bắt đầu bất kỳ câu đố nào về bất kỳ trường nào. Sau đó, họ nhìn thấy một câu hỏi với 4 (có thể nhiều hơn hoặc ít hơn) tùy chọn để chọn. Sau khi chọn một và gửi, họ sẽ thấy một câu hỏi khác. Người dùng tiếp tục trả lời cho đến câu hỏi cuối cùng.
Trên màn hình kết quả, họ sẽ thấy họ đạt được bao nhiêu điểm và bao nhiêu câu hỏi họ không trả lời được.
Với tất cả những ý tưởng ở trên, rất có thể bạn có thể rèn luyện kỹ năng JavaScript của mình tốt hơn.
Tham khảo khóa học lập trình web của Techmaster tại đây.














Bình luận