CSS là một trong những phần cơ bản của phát triển web. Bài viết này đề xuất sử dụng CSS theo hai cách: code CSS với sự trợ giúp của các tool chuyên dụng và học CSS với một vài môi trường tương tác.
Các tool trực tuyến
1. EnjoyCSS
Tool rất đơn giản này chính là vị cứu tinh của mình trong suốt cuộc "đấu tranh" với CSS. Tool này cho phép bạn thiết kế các element với giao diện người dùng đơn giản và cung cấp cho bạn output CSS có liên quan.
EnjoyCSS đã thay đổi quy trình làm việc của mình rất nhiều. Nó giúp giảm thiểu thời gian và công sức để tạo các kiểu CSS phức tạp, rất dễ sử dụng và không cần nền tảng quá chuyên sâu để có được CSS phức tạp.
“EnjoyCSS is an advanced CSS3 generator that allows you to get rid of routine coding.”— EnjoyCSS
("EnjoyCSS là một trình tạo CSS3 nâng cao cho phép người dùng không phải code như bình thường")
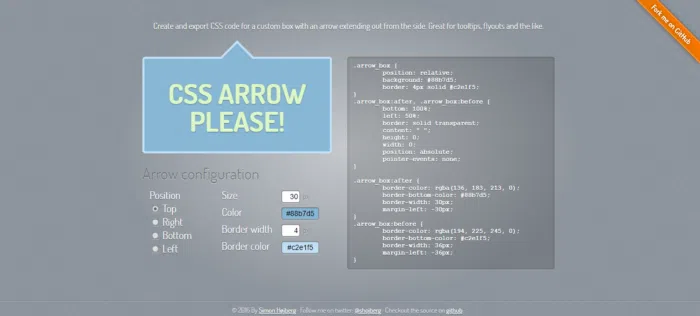
2. CSS Arrow Please!
Tool này giúp bạn tạo và export code cho custom boxes với một mũi tên mở rộng ra từ bất kỳ phía nào.
Nghe có vẻ khá phức tạp nếu phải code từ đầu, nhưng tool này sẽ giúp bạn code chỉ trong vài cú nhấp chuột. Sau khi nhận được code, bạn có thể thao tác với code ấy và thực hiện các thay đổi nhỏ, chẳng hạn như thêm shadow, v.v.
3. CSSmatic
Đây là tool tổng hợp tất cả trong một cho phép bạn:
- Tạo gradient: dùng nhiều màu sắc và các opacity stop để có được các gradient tuyệt vời.
- Border radius: Siêu dễ sử dụng và siêu tiết kiệm thời gian. Thay đổi tất cả các border được chọn cùng một lúc.
- Noise texture: Tạo các mẫu nền tinh tế với các pixel "bẩn" (dirty pixel) và nhiễu, thay đổi màu sắc và giá trị và xem trước kết quả trong thời gian thực
- Box shadow: Các thay đổi blur radius, màu sắc và kích thước shadow - mọi thứ bạn cần để tạo bóng đổ tuyệt vời
Tất cả điều này được gộp vào với một giao diện người dùng đơn giản và trực quan. CSSmatic là tool nhất định phải sử dụng.
Các tool học trực tuyến
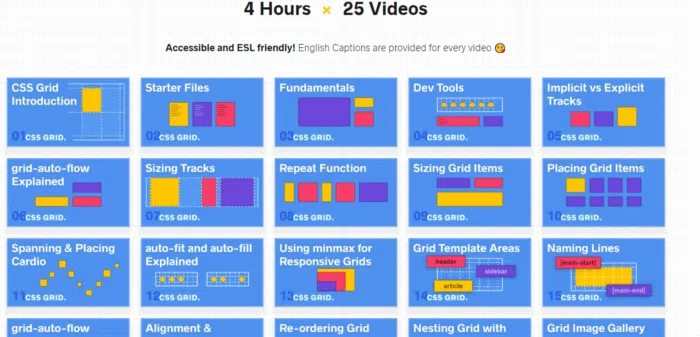
1. CSS Grid
Trang web này cho phép bạn theo dõi một khóa học nhỏ kéo dài 4 giờ để hiểu CSS Grid từ cơ bản. Khóa học này hoàn toàn miễn phí và người sáng tạo là một nhà phát triển nổi tiếng - Wes Bos. Khóa học ngắn hạn này bao gồm 25 video đảm bảo sẽ dạy bạn tất cả các kiến thức cơ bản về CSS Grid.
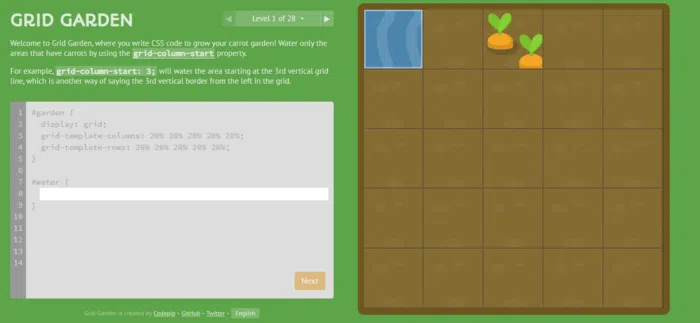
2. Grid Garden
Đây là một trò chơi tương tác giúp bạn viết code CSS để trồng vườn cà rốt. Cách học thú vị này đảm bảo bạn sẽ học được những kiến thức cơ bản về CSS Grid một cách thú vị và hấp dẫn. Trò chơi bao gồm 28 cấp độ, mỗi cấp độ yêu cầu bạn viết một đoạn code CSS để hoàn thành yêu cầu.
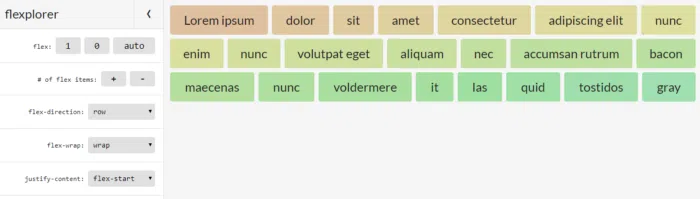
3. Flexplorer
Ứng dụng đơn giản này cho phép bạn chơi với các tính năng Flexbox khác nhau và xem kết quả trực tiếp trên màn hình cùng với code.
Bạn cũng có thể chỉnh sửa text trong box và xem layout của các box respond như thế nào. Cách học hấp dẫn này được đảm bảo sẽ giúp việc học trở nên dễ dàng và không tốn nhiều công sức.
Bài viết được dịch từ đây.







Bình luận