Sau khi code xong 1 ứng dụng bằng Create React App, chúng ta có thể đẩy sản phẩm lên Internet theo 1 trong 3 cách miễn phí sau chỉ với 3 bước (còn nhiều cách khác nhưng tác giả lười viết 😅):
1. Github Pages
Giả sử bạn đã có tài khoản trên github là robinhuy, và có 1 repository chứa source code ứng dụng tạo bởi Create React App là react-app.
- Bước 1: Cài thêm thư viện gh-pages (devDependencies)
npm i gh-pages --save-dev
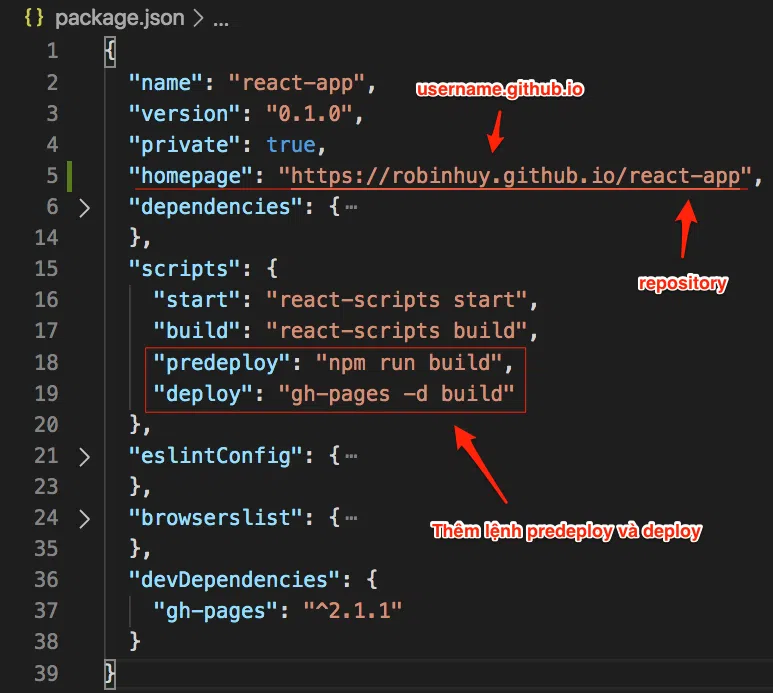
- Bước 2: Sửa lại file package.json, bổ sung thêm thuộc tính homepage, và scripts
- Bước 3: Deploy lên Github Pages bằng lệnh
npm run deploy
Sau đó truy cập ứng dụng tại địa chỉ: robinhuy.github.io/react-app
2. ZEIT Now
- Bước 1: Cài đặt Now CLI
npm i -g now
- Bước 2: Tạo tài khoản trên https://zeit.co và đăng nhập bằng Now CLI (gõ email rồi truy cập email để xác thực)
now login
- Bước 3: Đẩy code lên bằng lệnh
now
Chú ý nếu đẩy code lên ZEIT Now thì không cấu hình homepage như Github Pages vì mỗi project sẽ có subdomain riêng. Có thể kết nối với Github để mỗi lần push code lên Github sẽ tự động deploy lên Now.
3. Heroku
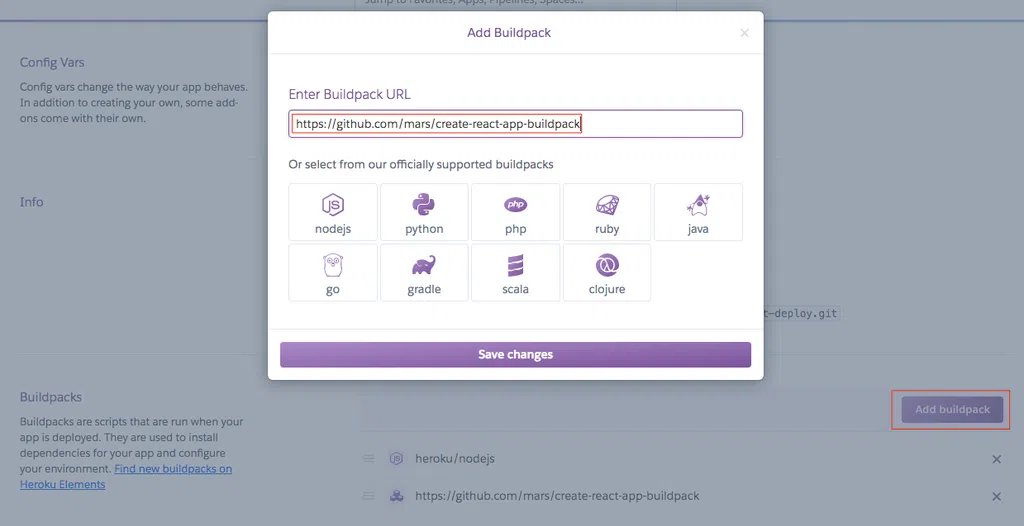
- Bước 1: Tạo tài khoản trên https://heroku.com, sau đó tạo 1 App (tương tự tạo repository trên Github). Truy cập mục Settings của App vừa tạo để add thêm buildpack với địa chỉ https://github.com/mars/create-react-app-buildpack
- Bước 2: Cài Heroku CLI, sau đó đăng nhập tương tự ZEIT Now
heroku login
- Bước 3: Đẩy code lên tương tự như đẩy code lên Github
heroku git:remote -a react-app
git push heroku master
heroku open
Chú ý nếu đẩy code lên Heroku thì không cấu hình homepage như Github Pages vì mỗi project sẽ có subdomain riêng. Có thể kết nối với Github để mỗi lần push code lên Github sẽ tự động deploy lên Heroku.
Techmaster khai giảng khoá Lộ trình đào tạo Web Frontend chuyên sâu (5 tháng - cam kết việc làm) vào ngày 15/1/2020 tại cơ sở số 48 Tố Hữu, Hà Nội. Khoá học dành cho bất cứ ai mong muốn xây dựng sự nghiệp của mình với lĩnh vực lập trình CNTT về mảng Web Frontend. Không yêu cầu kiểm tra đầu vào
Tham khảo thêm lịch khai giảng các khoá học tại đây



Bình luận