
Bài viết này tham khảo những bài viết trên Jeffey, Lucy và w3s, và lượm nhặt những phần mà truyền cảm hứng cho tôi.
Gần đây tôi đang dồn toàn bộ thời gian và nỗ lực để thành thạo kĩ năng front-end, tôi muốn nói rằng front-end đang tiến hóa rất nhanh, nhiều tiêu chuẩn và framework mới ra mắt mỗi tháng. Thật khó để nắm bắt tất cả và trở thành một chuyên gia front-end, tuy vậy giống như vương quốc động vật, vô cùng đa dạng, có quá nhiều thứ để học về các loài khác nhau, như tính độc lập và các hành vi khác nhau của mỗi loài. Nhưng tất cả động vật đều có cấu tạo cơ bản là tế bào. Và HTML, CSS, Javascript và HTTP request chính là tế bào của mỗi website.
Rất nhiều website có tuổi đời lên tới 10-20 năm tuổi đang được hỗ trợ bởi những trình duyệt lỗi thời và cả trình duyệt trên điện thoại đời mới, hỗ trợ nhiều trình duyệt và trình duyệt lỗi thời luôn là hai vấn đề lớn trong lập trình web.
Hiểu rõ HTML5 là hiểu rõ cấu tạo từng tế bào của website, làm một trang web có thể nói, chuyển động, tương tác sống động như một con người.
Đề mục:
- Doctype kiểu mới
- Phần tử Figure
- Không cần định dạng kiểu cho Scripts và Links
- Linh hoạt hơn với "Dấu nháy kép"
- Thuộc tính chỉnh sửa
- Phần tử đánh dấu "Mark"
- Hỗ trợ âm thanh
- Hỗ trợ video
- Lưu trữ tại chỗ - Local Storage
- Thuộc tính nhập email
- Thuộc tính Placeholders (ăn cỗ giữ chỗ he he)
- Thuộc tính yêu cầu
- Thuộc tính tự động chú ý "Autofocus"
- Nhập theo mẫu
1. Doctype kiểu mới
Phiền toái, khó nhớ như XHTML doctype
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">Thế tại sao ta không chuyển sang doctype HTML5. Bạn sẽ thấy cuộc đời đơn giản đi biết bao nhiêu – tin tôi đi :).
<!DOCTYPE html>2. Phần tử Figure
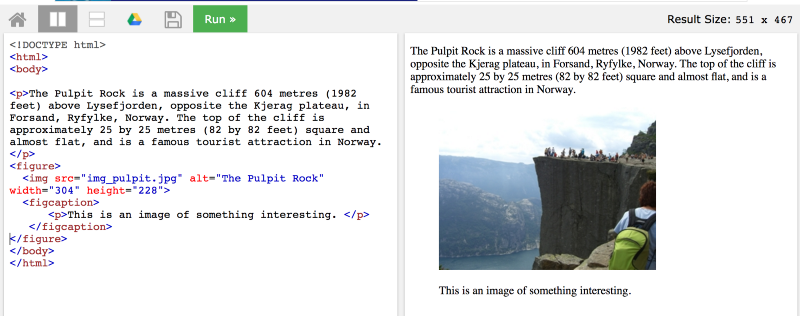
HTML5 có thêm phần tử mới là <figure> và <figcaption>, vô cùng hiệu quả khi tạo ra 1 khối nội dung độc lập có thể kèm phụ đề, mà khối đó tách biệt khỏi dòng chảy chính của văn bản. Ta có thể di chuyển, loại bỏ khối nội dụng này mà không ảnh hưởng gì tới nội dung chính.
<figure>
<img src="path/to/image" alt="About image" />
<figcaption>
<p>This is an image of something interesting. </p>
</figcaption>
</figure>
3. Không cần định dạng kiểu cho Scripts và Links
Bạn vẫn có thể thêm “kiểu-type” thuộc tính cho thẻ “link” và “script”
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/css" />
<script type="text/javascript" src="path/to/script.js"></script>
Hoặc có ngầm hiểu là cả 2 thẻ này đều liên quan đến “stylesheets” và “scripts” rồi không cần khai báo lại.
<link rel="stylesheet" href="path/to/stylesheet.css" />
<script src="path/to/script.js"></script>4. Linh hoạt hơn với "Dấy nháy kép"
Bạn có thể dùng dấu nháy kép để đóng phần tử hoặc không cần.
<p class=myClass id=someId> Start the reactor. </p>Trong ví dụ này myClass và someId đã không cần nằm trong dấu nháy kép.
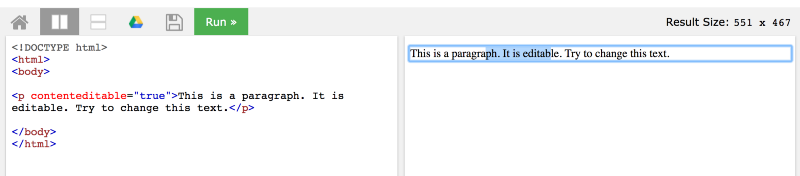
5. Thuộc tính chỉnh sửa
Thuộc tính mới tên “contenteditable” dùng để người dùng có thể chỉnh sửa nội dung trong phần tử.
<ul contenditable=true>
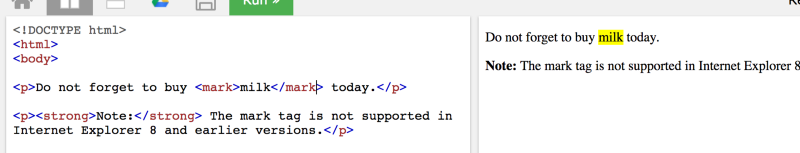
6. Phần tử đánh dấu "Mark"
Dùng thẻ <mark> nếu bạn muốn nổi bật phần văn bản của bạn.
<p>Do not forget to buy <mark>milk<mark> today.</p>
7. Hỗ trợ âm thanh
Chúng ta không còn phụ thuộc vào phần bổ trợ bên ngoài để chơi tệp âm thanh (như là flash).
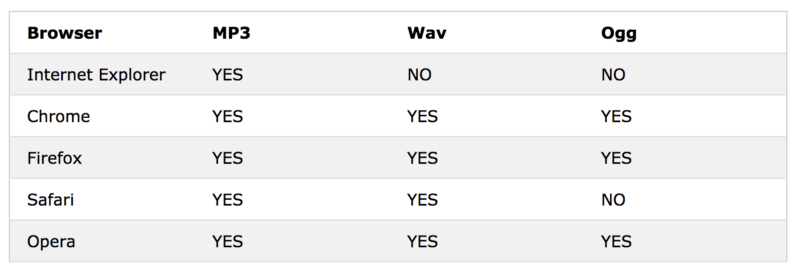
Phần tử <audio> trong HTML5 chuẩn hóa cách nhúng âm thanh vào một trang web. Với HTML 5, có 3 định dạng âm thanh được hỗ trợ là: MP3, Wav, Ogg.
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>


8. Hỗ trợ Video
Giống như phần tử <audio>, trước khi có HTML5 video chỉ có thể chạy nếu trình duyệt có gói bổ trợ (như flash).
Phần tử <video> trong HTML5 chuẩn hóa cách để nhúng một video vào một trang web. Tuy nhiên, Safari và IE9 sẽ chấp nhận video với định dạng H.264 trong khi Firefox và Opera có thể dùng định dạng Theora và Vorbis. Chrome có thể dùng định dạng mp4 và Ogg.
<video width="400" controls>
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
Your browser does not support HTML5 video.
</video>

9. Lưu trữ tại chỗ - Local Storage
Với Local Storage, ứng dụng web có thể lưu dữ liệu tại chỗ trong trình duyệt của người dùng.
Trước khi có HTML5, dữ liệu ứng dụng chỉ có thể lưu trong “cookies”, đi kèm trong mỗi lần ra lệnh yêu cầu tới máy chủ. Lưu trữ tại chỗ sẽ bảo mật hơn, một lượng lớn dữ liệu có thể lưu trữ tại chỗ mà không ảnh hưởng tới hiệu suất trang web.
Không giống cookies, giới hạn lưu trữ lớn hơn nhiều (ít nhất 5MB) và thông tin sẽ không bao giờ gửi tới máy chủ.
Lưu trữ tại chỗ là bản gốc (cho mỗi tên miền và giao thức). Tất cả các trang, từ một bản gốc, có thể lưu trữ và truy cập dữ liệu hoàn toàn giống nhau.
if (typeof(Storage) !== "undefined") {
localStorage.setItem("lastname", "Smith");
localStorage.getItem("lastname");
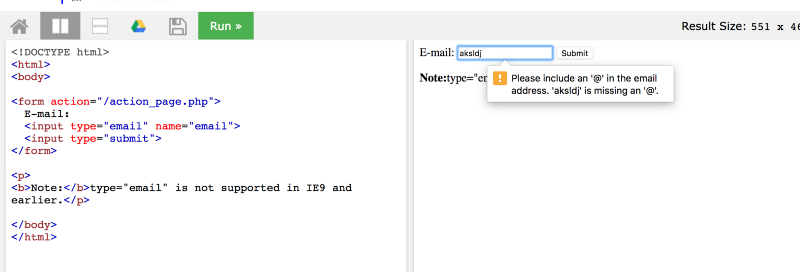
}10. Thuộc tính nhập email
Nếu chúng ta áp thuộc tính “email” cho một biểu mẫu nhập, chúng ta có thể báo cho trình duyệt chỉ chấp nhận chuỗi theo cấu trúc hợp lệ của địa chỉ email.
<form action="/action_page.php">
E-mail:
<input type="email" name="email">
<input type="submit">
</form>
11. Thuộc tính Placeholders - ăn cỗ giữ chỗ he he.
Một đoạn văn bản Placeholder là một đoạn chữ gợi ý, hiển thị sẵn trong một trường biểu mẫu khi nó chưa được nhập liệu.
Trước đây, ta phải dùng JavaScript để xây dựng placeholders cho khung nhập văn bản. Nhưng giờ đây không cần JS nữa vì HTML5 có sẵn thuộc tính Placeholders cho anh em rồi, xài thôi.
<input name="email" type="email" placeholder="xyx@abc.com" />12. Thuộc tính yêu cầu.
Thuộc tính yêu cầu là một thuộc tính đúng/sai để xác định một trường nhập dữ liệu đã được nhập hay chưa trước khi gửi đi biểu mẫu.
<input type="text" name="someInput" required>
Or
<input type="text" name="someInput" required="required">
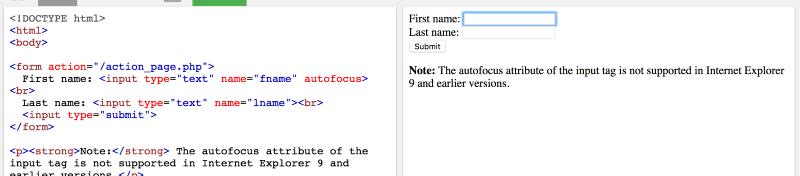
13. Thuộc tính tự động chú ý "Autofocus"
Thuộc tính tự động chú ý mới được giới thiệu trong HTML5 dùng để tự động đặt con trỏ chuột vào phần tử nhập liệu khi trang web được load.
<form action="/action_page.php">
First name: <input type="text" name="fname" autofocus><br>
Last name: <input type="text" name="lname"><br>
<input type="submit">
</form>

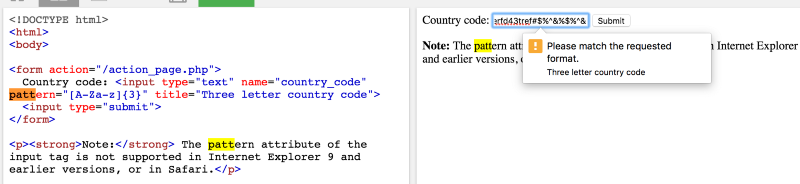
14. Nhập theo mẫu
Trước đây, dev phải dùng Javascript và khó khăn trong việc viết nhanh một khung nhập mà có yêu cầu trước đối với nội dung. Trình duyệt sẽ tự động thông báo nếu nội dung được nhập không trùng định dạng mẫu.
<input type="text"
name="username”
id="username"
placeholder="4 <> 10"
pattern="[A-Za-z]{4,10}"
autofocus
required>

Tham khảo:
https://code.tutsplus.com/tutorials/28-html5-features-tips-and-techniques-you-must-know--net-13520
Tác giả: Peter Chang, bài gốc: https://hackernoon.com/html5-tutorial-for-beginners-examples-features-list-review-901f3aea2386
Dịch giả: Togahepi a.k.a Hà Hiệp.

Bình luận