
Chúng tôi biết rằng CSS Pseudo-Class rất hữu ích trong việc tạo kiểu cho một trạng thái đặc biệt của các thành phần được chọn. Giống như thay đổi hoặc thêm kiểu khi nút được nhấp hoặc di chuột. Cool Right? Nhưng không phải vậy, chúng ta có thể làm được rất nhiều điều thú vị bằng cách sử dụng CSS Pseudo-Class. Trong bài viết này, tôi sẽ giới thiệu một số Pseudo-Class và chia sẻ một số mẹo và thủ thuật có thể hữu ích và thú vị.
:Hover

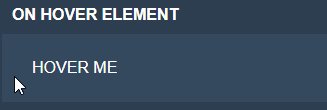
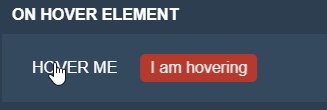
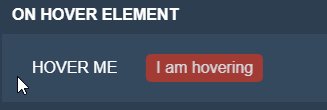
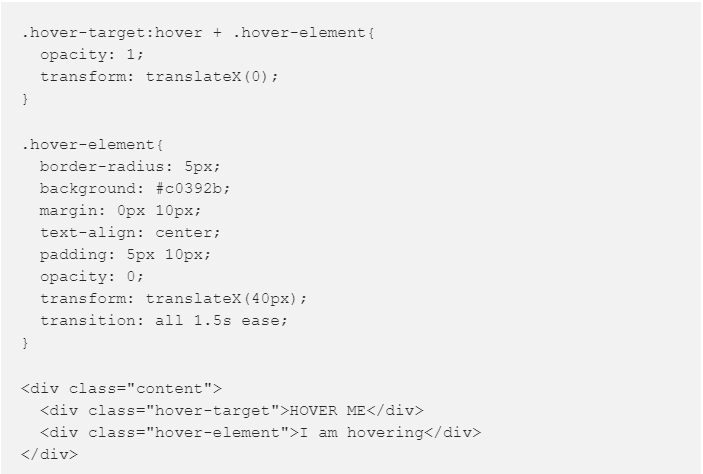
Chúng tôi có thể tạo một chú giải công cụ đơn giản bằng cách sử dụng: di chuột qua
Khi chúng ta di chuột lên .hover-target, nó sẽ nhắm mục tiêu đến Adjacent + đó là phần tử .hover và nó sẽ kích hoạt kiểu trên .hover-target: hover + .hover-element sẽ thay đổi độ mờ đục và biến đổi của nó. hover-element trong khi con trỏ chuột đang lơ lửng trên .hover-target. Bạn cũng có thể sử dụng chung ~ để nhắm mục tiêu nhiều yếu tố.
Thay vào đó tạo ra một phần tử html thêm và nhắm mục tiêu anh chị em liền kề của nó, khi có thể sử dụng :: sau khi Pseudo-yếu tố cho hiệu suất SEO tốt hơn và khả năng tiếp cận. (Cảm ơn Daniel Mittleman đã chỉ ra điều này.) Bằng cách này, chúng tôi chỉ sử dụng một phần tử html và thêm nội dung bổ sung bằng cách sử dụng :after.
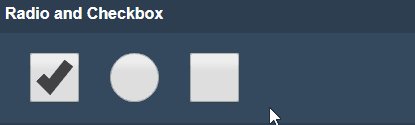
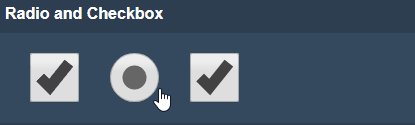
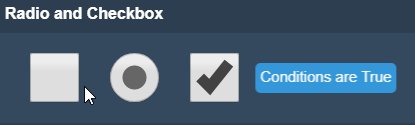
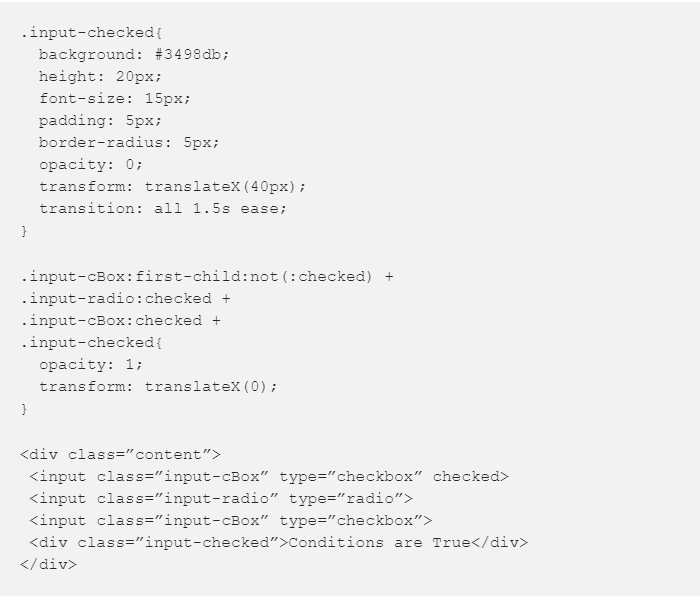
:Checked

Chúng ta tạo một điều kiện trong đó các đầu vào cần được kiểm tra ngoại trừ hộp kiểm con đầu tiên của .input-cBox. Dưới đây là các bước để tạo điều kiện sử dụng:checked Nhắm mục tiêu .input-cBox và .input-radio bằng cách sử dụng anh chị em + Thêm: được chọn vào .input-cBox và .input-radio ngoại trừ con đầu tiên của .input-cBox Sau đó, nhắm mục tiêu con đầu tiên của .input-cBox sử dụng: first-child và thêm điều kiện: not (: checked). Nếu điều kiện đúng thì phong cách sẽ hoạt động.
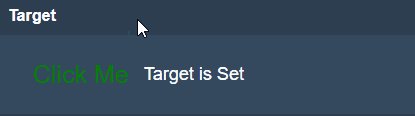
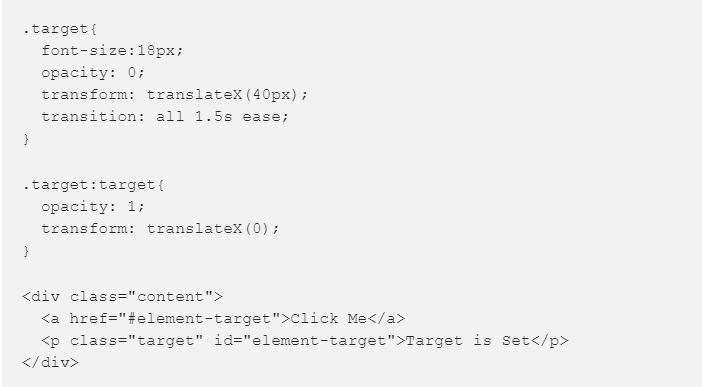
:Target

Tạo kiểu cho phần tử dựa trên băm hoạt động trong URL
Chúng tôi cũng có thể nhắm mục tiêu một phần tử cụ thể dựa trên số nhận dạng phân đoạn / dấu băm # trong URL. Khi chúng tôi nhấp vào liên kết Nhấp vào Tôi , nó sẽ thay đổi URL thành https: //example.com#element-target. # Phần tử-đích trong URL tham chiếu với phần tử có id = ”element-target”, sử dụng: target chúng ta có thể thiết lập kiểu của một phần tử khớp với mã định danh phân đoạn URL hiện tại / dấu băm # trong URL
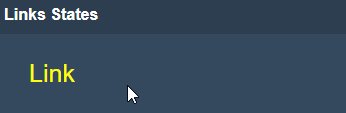
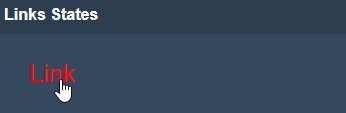
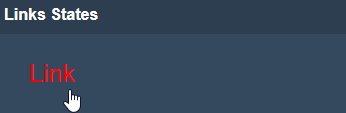
:link | :visited | :hover | :active (Links States)

Màu liên kết có màu vàng nhưng sẽ có màu đỏ khi được di chuột, màu xanh dương khi được nhấp và màu xanh lục khi được truy cập
Bạn đã bao giờ tự hỏi tại sao các kiểu liên kết của bạn lại không hoạt động? Mặc dù bạn đang nghĩ rằng chúng có cùng trọng số cụ thể, đó là vì các quốc gia liên kết có trình kích hoạt cụ thể để đặt kiểu đó. Để làm cho tất cả các liên kết của chúng ta hoạt động, trước tiên chúng ta cần thiết lập kiểu: link và sau đó thiết lập: kiểu truy cập,: kiểu được truy cập có thể được đặt trước hoặc sau kiểu: liên kết thậm chí nó sẽ không ghi đè kiểu: link : kiểu truy cập sẽ được kích hoạt khi liên kết được truy cập và: kiểu liên kết sẽ kích hoạt khi liên kết được bỏ tạm dừng đó là lý do chúng tôi đặt liên kết đầu tiên: vì trạng thái mặc định của liên kết không được hiển thị. Và sau đó đặt kiểu: di chuột và đặt kiểu: hoạt động sau cùng vì bạn cần kích hoạt trước kiểu di chuột: trước khi bạn có thể nhấp để kích hoạt kiểu: active.
Đó là lý do tại sao chúng ta cần đặt kiểu:active ở cuối cùng. Ngoài ra, :hover và:active sẽ đến sau: link và:visited để kiểu sẽ không ghi đè kiểu bởi vì bạn cần kích hoạt liên kết được truy cập hoặc chưa được kích hoạt trước khi bạn có thể kích hoạt :hover và :active. Với điều này, chúng tôi có thể đưa ra ý tưởng về phong cách đặt hàng LVHA để thực hiện đặc trưng liên kết. Vì vậy, để dễ dàng nhớ đặc trưng liên kết này, chỉ cần nhớ LOVE (LV) và HATE (HA) hoặc từ viết tắt của LVHA. Bạn cũng nên biết lý do tại sao và làm thế nào các đặc trưng liên kết hoặc thứ tự LVHA xuất hiện.
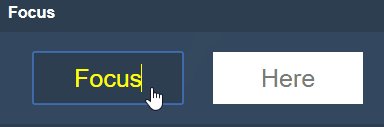
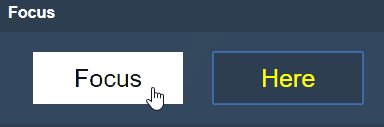
:focus

Tạo kiểu cho một phần tử (như đầu vào biểu mẫu) hiện đang được tập trung.
Chúng tôi có thể kích hoạt tiêu điểm trên một yếu tố bằng các lần nhấp, nhấn hoặc nhấn phím "tab" của bàn phím. Điều này thường được sử dụng khi chúng tôi điền vào biểu mẫu. Các phần tử có thể được tập trung là các thuộc tính , , , , contenteditable và tabindex.
Xin cảm ơn các bạn đã theo dõi bài viết của Nguyên Vũ.





Bình luận