Bài viết được dịch từ bài: "What’s the difference between JavaScript and ECMAScript?" của tác giả Michael Aranda.
Tôi đã từng thử tìm kiếm trên google để tìm hiểu về sự khác biệt giữa JavaScript và ECMAScript . Điều đó đã khiến tôi phải "lội" qua một biển những kết quả tìm kiếm mâu thuẩn và đầy mơ hồ như:
- "JavaScript là tiêu chuẩn."
- " ECMAScript là tiêu chuẩn ."
- "ECMAScript là một đặc điểm kỹ thuật."
- “JavaScript là sự hoàn thiện trên chuẩn của ECMAScript.”
- " ECMAScript là JavaScript được chuẩn hóa."
- "ECMAScript là một ngôn ngữ".
- "JavaScript là tên gọi khác của của ECMAScript."
- " ECMAScript chính là JavaScript."
Cố kìm lại cảm xúc muốn khóc lên vì hoảng loạn, tôi quyết định lao vào mớ hỗn độn này để nhất định tìm ra lời giải thích hợp lý và chính xác nhất .
Bài viết sau đây thể hiện sự hiểu biết hiện tại của tôi về sự khác biệt giữa JavaScript và ECMAScript. Nó hướng tới những người đã quen thuộc với JavaScript và muốn hiểu rõ hơn về mối quan hệ của nó với ECMAScript, trình duyệt web, Babel và những thứ khác. Các bạn cũng sẽ hiểu được rõ hơn về các ngôn ngữ kịch bản, JavaScript Engine và các biện pháp để tối ưu hóa cho môi trường chạy JavaScript.
Nào phấn chấn lên...
Thuật ngữ JavaScript / ECMAScript
Dưới đây là danh sách các định nghĩa, được thiết kế tập trung vào sự nhất quán và rõ ràng. Các định nghĩa này không hoàn toàn chính xác 100%, chúng được xây dựng theo những hiểu biết bậc cao về mối quan hệ và sự kết nối giữa JavaScript và ECMAScript.
Thôi không tự quảng cáo thêm nữa, bắt đầu thôi.
Ecma International

Đây là một tổ chức tạo ra "chuẩn" (standard) cho các công nghệ.
Để minh họa một ví dụ về “chuẩn” (mặc dù không phải do ECMA tạo ra), hãy nghĩ về tất cả các bàn phím bạn đã từng sử dụng. Đa số có các chữ cái trong cùng một thứ tự và một thanh dấu cách, một phím Enter, các phím mũi tên, với các số được hiển thị trong một hàng ở trên cùng không? Điều này là do hầu hết các nhà sản xuất bàn phím thiết kế bàn phím của họ dựa trên "tiêu chuẩn layout QWERTY" .
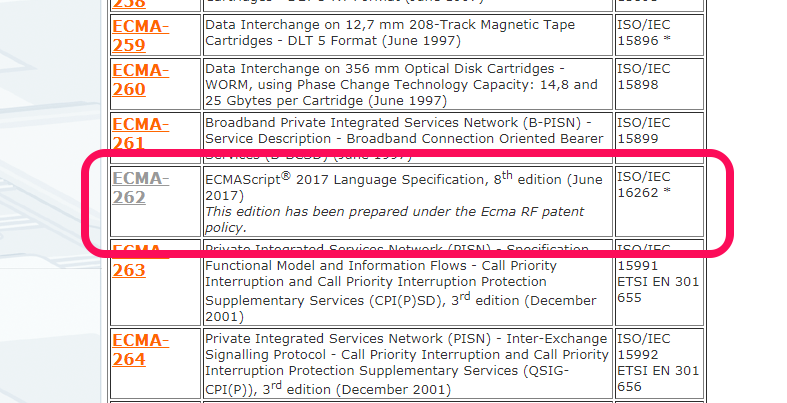
ECMA-262

Đây là một tiêu chuẩn được tổ chức ECMA International công bố. Tiêu chuẩn này chứa các đặc điểm kỹ thuật hay quy định cho các ngôn ngữ Script nói chung.
ECMA-262 là một tiêu chuẩn tương tự như QWERTY, nhưng thay vì dùng để đặc tả layout bàn phím, nó trình bày một loạt các đặc tả cho ngôn ngữ Script (Scripting language) và tài liệu này chính là ECMAScript.
ECMA-262 thực chất chính là số tham chiếu đến nhiệm vụ viết ra tài liệu ECMAScript. Kiểu như bạn đang trong một tổ chức khá lớn, tổ chức này viết rất nhiều tiêu chuẩn công nghệ nói chung, mỗi lần tổ chức cần viết ra một tài liệu gì, họ đều lập ra một cái lịch biểu, trong lịch biểu đó mỗi công việc đều được tổ chức đề cho nó 1 mã số để phân biệt, trường hợp này ECMA-262 chính là mã nhiệm vụ tạo tài liệu ECMAScript.

Một ngôn ngữ kịch bản
Ngôn ngữ kịch bản( Scripting languages) Đây là một loại ngôn ngữ được thiết kế ra để sử dụng lại các “thực thể hoặc hệ thống” đã được định nghĩa sẵn từ đầu.
Để hiểu rõ hơn, ví dụ như các bạn có một thư viện đã có sẵn các hàm như “walk”, “run”, “jump”, những hàm này có chức năng di chuyển một đồ vật hoặc di chuyển một nhân vật trong game. Tuy nhiên, các hàm này không thể được thực thi nếu không có chỗ nào gọi đến chúng. Lúc ấy, tập hợp đoạn gọi ra các hàm này được gọi là scripting-language, đây là một loại ngôn ngữ tập trung vào việc sử dụng lại các thư viện đã có trong hệ thống.
ECMAScript
Đặc điểm kĩ thuật này được định nghĩa trong ECMA-262 nhằm mục đích tạo ra tiêu chuẩn cho ngôn ngữ Script nói chung.
Từ khóa tương đương: ECMAScript specification.

Trong khi ECMA-262 là tên của tiêu chuẩn, nó đại diện cho đặc điểm ngôn ngữ kịch bản thì ECMAScripts cung cấp một bộ các quy tắc, đặc điểm chi tiết và hướng dẫn nhằm bắt buộc các ngôn ngữ kịch bản phải theo dõi và cân nhắc trong quá trình được triển khai nếu các tác giả của các ngôn ngữ này muốn được công nhận là phù hợp với tiêu chuẩn ECMAScript.

Ví dụ một đoạn đặc tả tài liệu ECMAScript. Tài liệu này có dung lượng khoảng 900 trang, nếu bạn muốn đọc thêm, bạn có thể truy cập vào ECMAScript 2017 Language Specification.
JavaScript
Đây là một ngôn ngữ Script đã được triển khai dựa vào các chỉ dẫn trong tài liệu ECMAScript. Nói cách khác JavaScript chính là một biến thể của ngôn ngữ ECMAScript.

-nếu chúng ta đọc đặc tả trong tài liệu ECMAScript, chúng ta sẽ biết cách tạo ra một ngôn ngữ Script. Nhưng nếu chúng ta đọc tài liệu JavaScript, chúng ta sẽ biết được cách để sử dụng một ngôn ngữ script.
Nhiều người nói JavaScript là “dialect of the ECMAScript language” — “phương ngữ của ngôn ngữ ECMAScript”, ý của câu này tương tự như trường hợp chúng ta nói về các biến thể của tiếng Anh, tiếng Pháp hoặc tiếng Trung. Một ngôn ngữ được coi là “dialect” của ngôn ngữ khác khi nó kế thừa hầu hết các khai báo, cú pháp của ngôn ngữ tiền bối của nó nhưng vẫn có một ít đặc trưng đủ để khiến nó trở nên khác biệt với các ngôn ngữ còn lại.
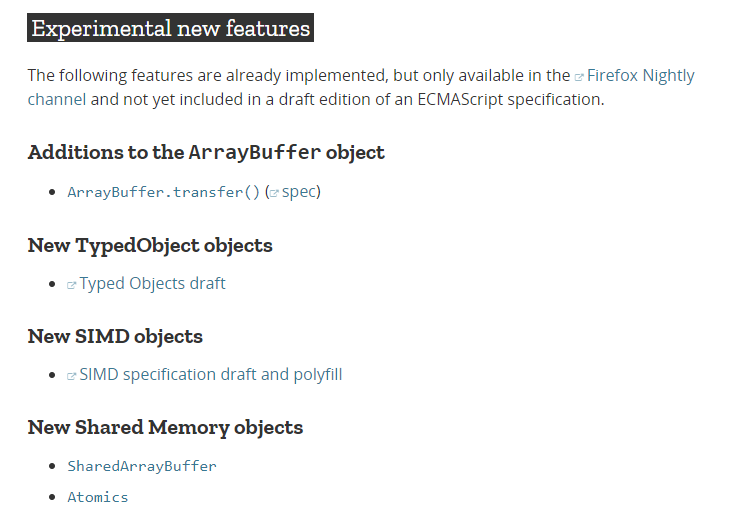
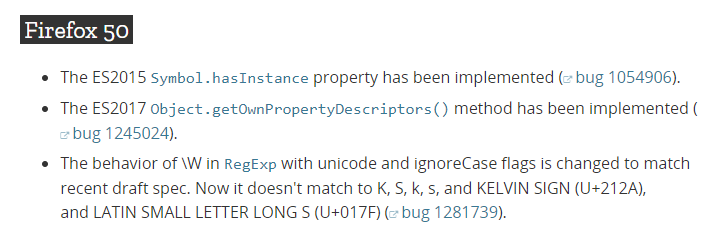
Javascript ngoài được triển khai dựa vào các đặc tả trong ECMAScript document, nó còn được các lập trình viên bổ sung thêm một số hàm, thư viện mà chưa có sẵn trong tài liệu đặc tả. Một số tính năng ví dụ:

Ảnh được chụp vào 3/9/2017. Một số tính năng đã được triển khai vào Javascript nhưng vẫn chưa được thêm vào tài liệu đặc tả ECMAScript.
A JavaScript engine
A JavaScirpt engine là một chương tình hiểu được và thực thi được các đoạn code được viết bằng JavaScript.
Từ khóa tương đương: JavaScript interpreter, JavaScript implementation.

Các JavaScript engine thường được tìm thấy trong các trình duyệt Web như V8 trong Chrome, SpiderMonkey trong Firefox, và Chakra trong Edge. Mỗi engine tương tự như một language-module tương ứng với ứng dụng của nó, cho phép hỗ trợ một tập hợp các tập con của ngôn ngữ JavaScript.
Một JavaScript engine đối với một trình duyệt giống như sự am hiểu ngôn ngữ đối với một con người. Nếu chúng ta lại nhận các lệnh hành động như “walk”, “run”, “jump”, thì JavaScript Engine chính là sự am hiểu của chúng ta về chức năng và ý nghĩa của các hành động này.
Sự khác biệt trên các trình duyệt
Hai người có thể nhận ra lệnh “nhảy”, nhưng có người có thể phản ứng với lệnh nhanh hơn bởi vì người đó có thể hiểu và xử lý lệnh nhanh hơn người kia. Tương tự, hai trình duyệt đều có thể hiểu được mã JavaScript, nhưng một trình duyệt chạy nó nhanh hơn vì công cụ JavaScript của nó được triển khai hiệu quả hơn.
Hình dung sự khác biệt giữa những người cùng nói và hiểu chung một ngôn ngữ. Thậm chí trong nhiều người nói tiếng Anh, một số người có thể biết một vài từ mới, một vài cách diễn đạt và một vài quy tắc mà một số khác lại không biết và ngược lại. Các trình duyệt cũng tương tự như vậy. Mặc dù các JavaScript engines của mọi trình duyệt đều hiểu được JavaScript, nhưng một số trình duyệt lại có khả năng hiểu JavaScript tốt hơn. Có một số sự khác biệt trong cách mà trình duyệt hỗ trợ ngôn ngữ này.
Liên quan đến hỗ trợ trình duyệt, mọi người thường nói về "tương thích ECMAScript" thay vì "tương thích JavaScript", mặc dù JavaScript engines phân tích cú pháp và thực thi JavaScript chứ không phải là ECMAScript . Điều này có thể hơi khó hiểu, nhưng có một lời giải thích.

Ở phần trên của bài viết, ECMAScript là một đặc điểm kỹ thuật chứa một loạt các yêu cầu đòi hỏi các nhà phát hành ngôn ngữ Script phải tuân theo.Việc phát hành một phiên bản ECMAScript mới không có nghĩa là tất cả các công cụ JavaScript đang tồn tại đều mặc nhiên phải có những tính năng mới này. Nó sẽ tùy thuộc vào các nhóm hoặc các tổ chức chịu trách nhiệm cập nhật, thay đổi các công cụ JavaScript sao cho phù hợp với những đặc điểm ECMAScript mới nhất .
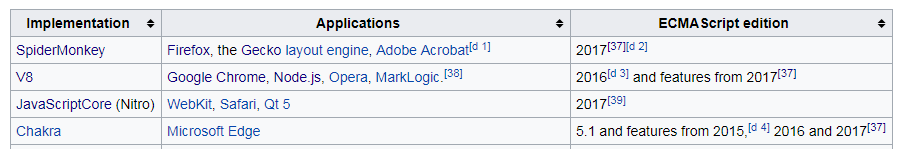
Do đó, các nhà phát triển thường có xu hướng đặt ra một loạt các câu hỏi như “Trình duyệt này hỗ trợ phiên bản ECMAScript nào?” Hoặc “Trình duyệt này hỗ trợ các tính năng ECMAScript nào?” Họ muốn biết liệu Google, Mozilla và Microsoft đã đưa các tính năng mới được miêu tả trong ECMAScript vào engine của từng hãng hay chưa.Thời điểm hiện tại, các công cụ JavaScript - ví dụ như V8, SpiderMonkey và Chakra, đã tương ứng với các tính năng được mô tả trong ECMAScript mới nhất.
Bảng tương thích ECMAScript (http://kangax.github.io/compat-table/es6/) là một tài nguyên tốt để trả lời các câu hỏi như ở phía trên.
Khi một phiên bản mới của ECMAScript được công bố, các hãng làm JavaScript engines thường không cập nhật toàn bộ các tính năng mới vào một lúc mà chỉ cập nhật dần dần, ví dụ như Mozilla, lịch trình cập nhật của họ thường sẽ diễn ra như thế này:

JavaScript runtime
JavaScript runtime là môi trường mà các đoạn code JavaScript chạy trong đó và được thông dịch bởi JavaScript engine. Môi trường runtime cung cấp các host-objects, đây là những đối tượng lưu trữ mà JavaScript có thể hoạt động, thao tác và làm việc với nó.
Từ khóa tương đương: Host environment
JavaScript runtime chính là “thực thể hoặc hệ thống” đã được đề cập trong phần định nghĩa “Scripting Language” ở trên. Các đoạn code được đưa vào JavaScript engine, JavaScript engine sẽ phân tích các đoạn code này xem chúng tương ứng với những hành động nào được định nghĩa trong “thực thể hoặc hệ thống” và thực thi những hành động này.
Các ứng dụng nếu muốn hỗ trợ ngôn ngữ JavaScript, chúng phải tạo ra được các “host objects” khi chạy. Đối với phía máy khách, JavaScript runtime chính là trình duyệt Web, trong đó các host-object là các đối tượng như như window, tài liệu HTML được tạo sẵn để thao tác.
Nếu bạn đã từng code JavaScript cho các ứng dụng Web thì chắc bạn đã ít nhất một lần sử dụng cua document hoặc window object. window và document object không phải là một tính năng mặc định được JavaScript cung cấp. Chúng chỉ là các Web APIs, các objecst được cung cấp bởi trình duyệt và xuất hiện với vai trò là môi trường máy chủ của JavaScript. Đối với phía máy chủ, môi trường chạy JavaScript là Node.js. Các đối tượng có liên quan đến máy chủ như hệ thống tệp, quy trình và yêu cầu đều được cung cấp trong Node.js.
Có một điểm khá thú vị: Các JavaScript runtime khác nhau có thể chia sẻ chung một JavaScript engine. Ví dụ như V8 là JavaScript engine được sử dụng trên cả Google Chrome và Node.js — Đây là hai môi trường hoàn toàn khác nhau.
ECMAScript 6
Đây là phiên bản thứ 6 của tiêu chuẩn ECMA-262, nó có những thay đổi lớn và cản thiện văn bản miêu tả đặc điểm ECMAScript.
Các từ khóa tương đương: ES6, ES2015, và ECMAScript 2015.
Phiên bản ECMAScript đổi tên từ ES6 sang ES2015 bởi vì vào năm 2015, tổ chức ECMA International quyết định sẽ hàng năm xuất bản tài liệu này. Theo đó, miêu tả đặc điểm ECMAScript sẽ được dựa trên năm mà chúng được công bố. Nói chiung, ES6 và ES2015 chỉ đơn giản là 2 cái tên khác nhau cho cùng một thứ.
Babel
Transpiler là một cách gọi các công cụ có tác dụng chuyển đổi code. Tùy vào từng ngôn ngữ mà chúng ta có các transpiler riêng. Babel là một transpiler có tác dụng chuyển đổi code ES6 về code ES5.
Một số chia sẻ hữu ích
Tôi hi vọng các bạn thấy các thông tin trong bài viết này giúp các bạn cảm thấy tự tin mỗi khi nói về JavaScript hay ECMAScript. Trước khi kết bài, tôi muốn chia sẻ thêm một chút thông tin dành cho các developer trẻ chưa có nhiều kinh nghiệm như tôi.
Câu chuyện con gà hay quả trứng
JavaScript được tạo ra năm 1996, sau đó được gửi tới tổ chức ECMA International năm 1997 để chuẩn hóa và viết ra văn bản ECMAScript. Vì JavaScript tuân theo miêu tả đặc điểm của ECMAScript, nên JavaScript là một ví dụ về việc triển khai ECMAScript. Điều đó để lại cho chúng ta sự thật thú vị : ECMAScript dựa trên JavaScript và JavaScript dựa trên ECMAScript. Đây có lẽ là lời giải thích hợp lý cho câu hỏi: ECMAScript, JavaScript, cái nào có trước? Nghe có vẻ giống như người du hành thời gian và trở thành cha mẹ của chính họ ( chắc tác giả nói đến phim Predestination năm 2014, mình đoán vậy - Biên dịch thực tập) nghe thật đáng kinh ngạc, nhưng thú vị khi nghĩ đến.
Lời Kết
Tôi biết tất cả chúng ta đều vui vẻ ở đây, nhưng đó là rất nhiều thông tin để chúng ta tiêu hóa. Tôi sẽ nhân cơ hội này để chia tay.
Xin cảm ơn bạn rất nhiều vì đã chú ý theo dõi !




Bình luận