
Search Box (hộp tìm kiếm) là một phối hợp của input fied và submit button. Một số người nghĩ search box chẳng cần được thiết kế, sau tất cả, nó chỉ là hai phần tử đơn giản. Tuy nhiên, trong các website có nhiều nội dung, search box là phần tử được thường xuyên được thiết kế để sử dụng nhất. Khi người dùng gặp phải một trang web tương đối phức tạp. Họ sẽ ngay lập tức phải tìm đến một search box để tìm được đích đến của kết quả mà họ mong muốn một cách dễ dàng và không phức tạp. Thiết kế một search box và khả năng sử dụng của nó đã trở thành một vấn đề lớn.
Trong bài viết này, chúng ta sẽ biết cách cải tiến phần tử này để tiết kiệm thời gian của người dùng nơi họ mong muốn.
Những kinh nghiệm tốt nhất
1. Sử dụng biểu tượng kính lúp
Luôn luôn đi kèm search box là icon (biểu tượng) "kính lúp". Các icon là gì? Theo định nghĩa icon là đại diện trực quan của một đối tượng, một hành động hay một ý tưởng. Có vài icon mà chủ yếu là sự công nhận từ người dùng. Icon "kính lúp" là một trong những icon như vậy.

2. Hiển thị nổi bật trường tìm kiếm
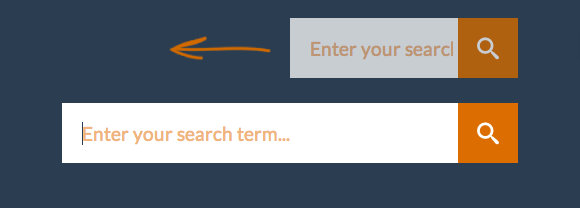
Nếu tìm kiếm là chức năng quan trọng cho app/site của bạn, bạn cần phải hiển thị nó nổi bật, vì nó có thể là con đường ngắn nhất cho người dùng khám phá.

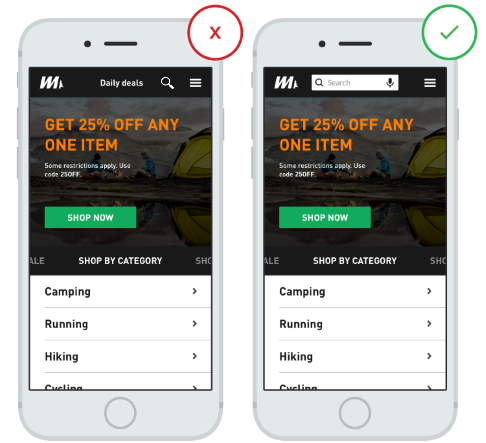
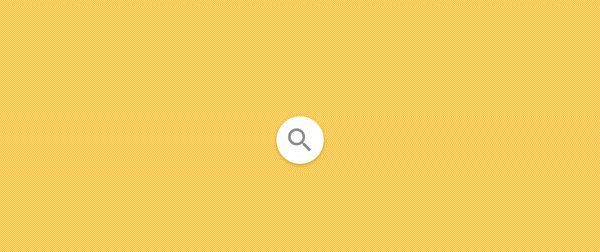
Điều quan trọng là phải hiển thị đầy đủ toàn bộ trường văn bản nhập liệu, bởi vì search ẩn phía sau icon làm cho tính năng seach ít được chú ý hơn và tăng chi phí tương tác:

3. Cung cấp một search button (nút tìm kiếm) cho search box
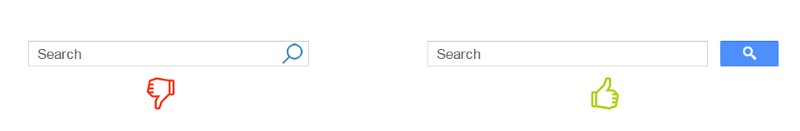
Một button sẽ giúp mọi người nhìn nhận ra rằng sẽ có thêm một bước để kích hoạt hành động tìm kiếm - ngay cả khi họ quyết định điều này bằng cách nhấn enter.

Một số mẹo:
- Kích thước submit button cần phải có kích thước hợp lý, để người dùng không phải trỏ chuột một cách chính xác. Một khu vực nhấp chuột rộng làm cho nó dễ dàng trỏ và nhấp chuột.
- Hãy cho phép người dùng gửi tìm kiếm bằng cách sử dụng nút Enter và bằng cách click vào icon. Nhiều người dùng vẫn có thói quen click vào button search để gửi tìm kiếm.
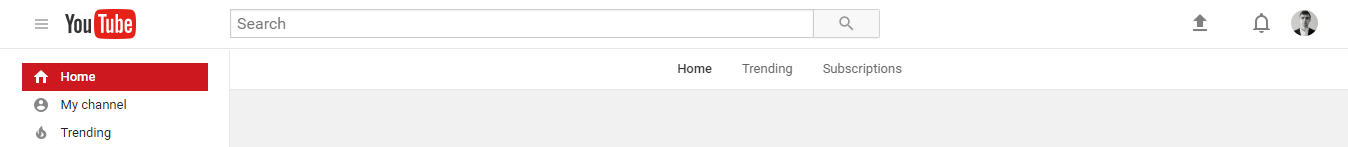
4. Đặt search box trên mọi trang
Bạn luôn phải cung cấp khả năng tìm thấy search box trên mỗi trang bởi vì nếu người dùng của bạn không thể tìm thấy nội dung mà họ đang tìm kiếm, họ sẽ cố gắng thử sử dụng search box bất kể ở đâu trên trang web của bạn.
5. Hãy làm search box đơn giản
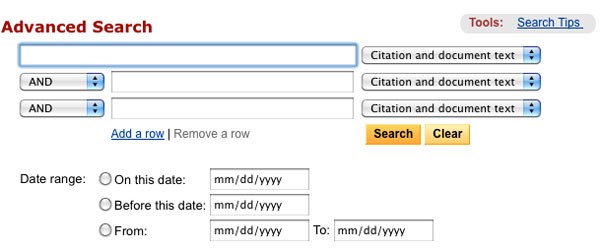
Nếu bạn thiết kế một search box, đảm bảo trông nó đơn giản và sử dụng khả thi, không phức tạp. Theo nghiên cứu về khả năng sử dụng, người dùng thân thiện hơn khi không có tìm kiếm nâng cao được hiển thị. Tùy chọn tìm kiếm nâng cao (như truy vấn tìm kiếm boolean trong ví dụ dưới đây) có thể gây nhầm lẫn cho mọi người khi cố gắng sử dụng nó.

6. Đặt search box nơi người dùng dễ dàng tìm thấy nó
Thật không tốt khi người dùng phải đi tìm search box bời vì nó không nổi bật và không dễ nhận ra.
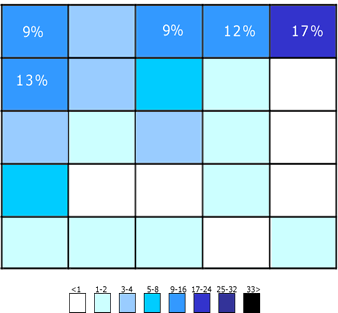
Biểu đồ mà bạn thấy dưới đây được lấy từ một nghiên cứu của A. Dawn Shaikh và Keisi Lenz: nó cho biết dự kiến vị trí của search box trên một trang web trong một cuộc khảo sát với 142 người tham gia. Nghiên cứu cho thấy rằng điểm thuận lợi nhất cho người dùng là phía trên bên trái hoặc phía trên bên phải trên mỗi trang web của bạn, nơi người dùng có thể dễ dàng tìm thấy nó bằng cách sử dụng F-shaped scanning (mẫu quét hình chữ nhật) phổ biến.

Vì vậy, đặt search box ở khu vực trên bên phải hoặc trên trung tâm layout của bạn và bạn sẽ chắc chắn rằng người dùng của bạn sẽ tìm thấy nó nơi họ mong đợi nó.

Một số mẹo:
- Lý tưởng nhất của search box nên phù hợp với thiết kế tổng thể của trang web, nhưng hoàn toàn nổi bật khi người dùng cần nó.
- Bạn càng có nhiều nội dung bạn cần hiển thị nổi bật tính năng search box của bạn. Nếu search box là cần thiết cho trang web của bạn hãy sử dụng nhiều sự tương phản để các trường nhập liệu và icon nổi bật lên từ background và từ các yếu tố xung quanh nó.
7. Kích thước thích hợp của input field
Làm cho input field quá ngắn là một trong những sai lầm phổ biến của các nhà thiết kế. Tất nhiên người dùng có thể gõ những đoạn tìm kiếm dài, nhưng chỉ có một phần văn bản được hiển thị tại thời điểm đó, điều này có nghĩa là khả năng sử dụng không tốt, vì người dùng không thể xem và gõ lại những đoạn truy vấn của họ một cách dễ dàng. Trên thực tế, khi search box hiển thị hạn chế số lượng ký tự, người dùng buộc phải sử dụng các truy vấn ngắn và không chính xác, bởi vì các truy vấn dài sẽ khó và không tiện cho việc đọc.
Quy tắc chung là, input field có khoảng 27 ký tự đê nhập truy vấn (nó sẽ chứa 90% các truy vấn)

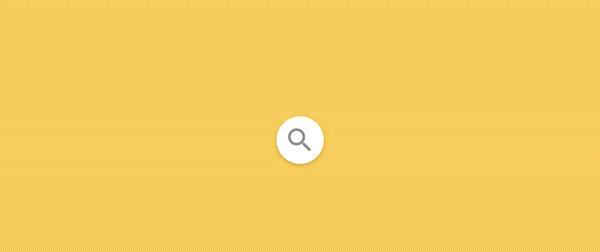
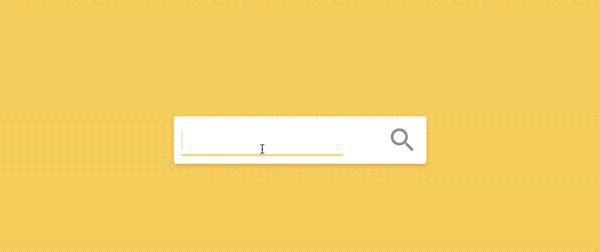
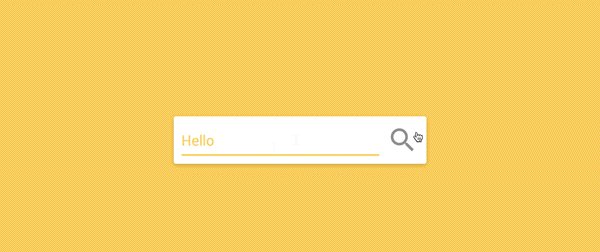
Mẹo: Xem xét để sử dụng các search box tự mở rộng, nó sẽ tự mở rộng input field khi click. Điều này sẽ tiết kiệm không gian trên trang web của bạn trong khi vẫn cung cấp cho người dùng những tín hiệu để nhanh chóng tìm và thực thi tìm kiếm.

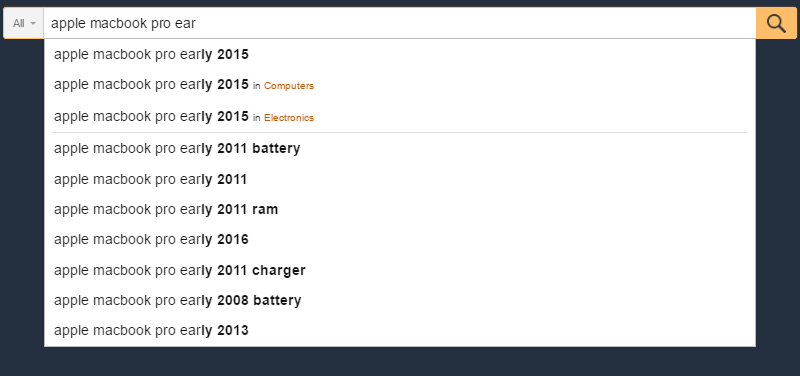
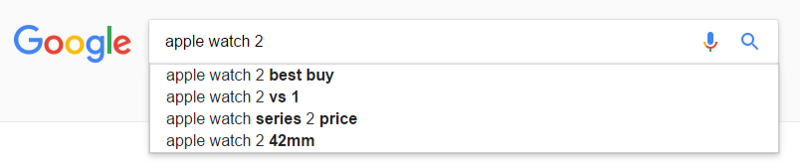
8. Sử dụng cơ chế tự động gợi ý từ khóa search
Tự động gợi ý từ khóa sẽ giúp người dùng dễ dàng tìm ra một truy vấn thích hợp bằng cách dự đoán nó dựa trên các ký tự đã nhập vào. Tự động gợi ý không phải là cơ chế để tăng tốc quá trình tìm kiếm mà là hướng dẫn người dùng và giúp họ xây dựng chuỗi truy vấn tìm kiếm của họ.
Nhiều người dùng điển hình rất không thích đặt câu hỏi: nếu họ không nhận được kết quả tốt trong lần thử đầu tiên, những lần tìm kiếm sau này rất khó để thành công.
Thực tế, họ thường hay bỏ cuộc. Khi cơ chế tự động gợi ý hoạt động sẽ giúp người dùng tìm kiếm các truy vấn tốt hơn.
Google search đã nắm bắt được mô hình này, đã thực hiện nó từ năm 2008. Bởi vì người dùng có xu hướng tìm kiếm những điều tương tự nhiều lần, bằng cách ghi nhớ lịch sử tìm kiếm, Google đã tiết kiệm thời gian và tạo ra những trải nghiệm tốt cho người dùng.
Một số mẹo:
- Chắc chắn rằng tự động gợi ý là hữu ích. Thiết kế một cơ chế tự động tìm kiếm kém có thể gây nhầm lẫn và làm cho người dùng không tập trung. Vì vậy sử dụng công cụ tự động sửa lỗi chính tả, sử dụng các từ gốc, và tiên đoán văn bản để cải thiện công cụ này.
- Bạn cần phải cung cấp công cụ gợi ý tự động nhanh nhất một cách có thể, chẳng hạn khi người dùng nhập ký tự thứ ba cần cung cấp kết quả ngay lập tức để giảm nỗ lực nhập dữ liệu của người dùng.
- Trình bày, hiển thị ít hơn 10 mục (không có thanh cuộn) vì vậy thông tin không quá nặng, quá nhiều.
- Cho phép sử dụng bàn phím để điều hướng các danh sách đề xuất. Khi người dùng kéo xuống mục cuối cùng, cần phải trở về đầu danh sách. Phím ESC cho phép người dùng thoát khỏi danh sách tìm kiếm.
- Làm nổi bật sự khác nhau giữa trường thông tin nhập vào và thông tin được gợi ý (ví dụ: văn bản nhập vào có font-weight chuẩn, trong khi các thông tin gợi ý có font-weight đậm).

9. Làm rõ điều mà người dùng có thể tìm kiếm
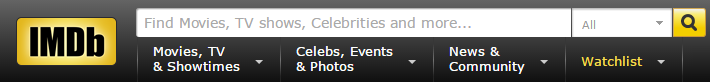
Nên có các trường truy vấn tìm kiếm mẫu trong input field để gợi ý cho người dùng những chức năng có thể sử dụng. Nếu người dùng tìm kiếm nhiều tiêu chí sử dụng mẫu gợi ý đầu vào để giải thích (IMDb ở ví dụ dưới đây). HTML5 dễ dàng đưa văn bản mẫu dưới dạng như một placeholder bên trong một trường input.

Mẹo: Giới hạn gợi ý chỉ bằng một vài từ, nếu không bạn cần phải tăng dấu hiệu nhận biết.
Kết luận
Tìm kiếm là hoạt động cơ bản, là một yếu tố quan trọng trong việc xây dựng các ứng dụng hoặc các trang web có nội dung nặng. Ngay cả những thay đổi nhỏ như kích thước thích hợp của input field hoặc chỉ ra thông tin mẫu của trường tìm kiếm có thể làm tăng khả năng sử dụng search và UX (trải nghiệm người dùng) tổng thể.
Bài viết được dịch từ: http://bit.ly/SearchBoxUX
Đăng ký thực tập Web front-end tại: http://bit.ly/2GTgkky

Bình luận