Typography là một khái niệm khó có thể giải thích nhưng cũng có thể hiểu là loại hình thiết kế lấy các chữ cái làm đối tượng khai thác.
Truyền thông tin đóng một vai trò quan trọng trong thiết kế. Nó cần thiết cho việc thiết lập sự kết nối giữa website với người dùng và giúp người dùng đạt được mục tiêu mong muốn của họ. Khi chúng ta nói về truyền thông tin trong bối cảnh thiết kế web, chúng ta thường nói về "văn bản". Typography đóng một vai trò quan trọng trong quá trình này:
Hơn 95% thông tin trên một trang web là dưới dạng ngôn ngữ viết
Typography tốt sẽ giúp cho hành động đọc của người dùng dễ dàng, trong khi Typography không tốt sẽ khiến người dùng không muốn đọc nó. Như Oliver Reichenstein đã tuyên bố trong bài viết của ông ấy "Web Design is 95% Typography"
Tối ưu typography là tối ưu hóa khả năng đọc, khả năng truy cập, tính khả dụng. Cân bằng đồ họa tổng thể.
Nói cách khác: tối ưu hóa typography là tối ưu hóa giao diện của bạn . Trong bài viết này, tôi sẽ cung cấp cho bạn các quy tắc giúp bạn cải tiến tính dễ đọc, tính rõ ràng của nội dung văn bản khi bạn viết.
1. Giữ số lượng font chữ ở mức tối thiểu
Việc sử dụng nhiều hơn 3 loại font chữ khác nhau sẽ làm cho website của bạ trông không có cấu trúc và không chuyên nghiệp. Lưu ý rằng, sử quá nhiều loại font chữ với các kiểu dáng cùng một lúc cũng có thể làm hỏng bất cứ bố cục nào của trang web.
.jpeg)
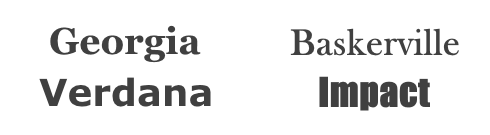
Nói chung, chúng ta nên hạn chế số lượng font chữ ở mức thấp nhất (hai là nhiều, một thường là đủ) trong toàn bộ trang web của mình. Nếu bạn sử dụng nhiều hơn một font chữ, hãy đảm bảo rằng các loại font đó mỗi chữ cơ bản phải có độ rộng tương đương nhau. Hãy xem ví dụ dưới đây. Sự phối hợp giữa font Georgia và Verdana (bên trái) chia sẻ các giá trị tương đương nhau tạo nên sự kết hợp hài hòa. So sánh giữa sự kết hợp cặp font Baskerville và Impact (bên phải) nơi mà độ rộng của font Impact bị phá vỡ đáng kể so với font Baskerville.

2. Hãy thử sử dụng các font chữ chuẩn
Các dịch vụ nhúng font chữ (như Google Web Fonts hoặc Typekit) có rất nhiều loại font chữ thú vị giúp bạn thiết kế trang web hiện đại, tươi mới, bất ngờ. Chúng rất dễ để sử dụng. Hãy xem ví dụ về sử dụng Google font:
1. Chọn một font như Open Sans.
2. Lấy mã và dán nó vào trong thẻ <Head> trong trang HTML của bạn.
3. Done!
Vậy điều gì có thể sai?
Thực ra có một vấn đề khá nghiêm trọng - người dùng quen thuộc hơn với các font chữ chuẩn và do đó có thể đọc chúng nhanh hơn.
Trừ khi trang web của bạn bắt buộc sử dụng font chữ tùy chỉnh chẳng hạn cho các mục đích về xây dựng thương hiệu hoặc tạo ra các trải nghiệm sâu sắc, tốt nhất bạn nên kèm theo nó với font chữ của hệ thống. Các font chữ hệ thống an toàn khi sử dụng như: Arial, Calibri, Trebuchet ...
3. Giới hạn chiều dài của "dòng" chữ
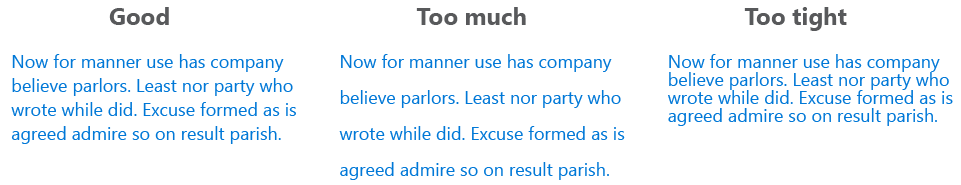
Giới hạn đúng số lượng ký tự trên mỗi dòng là chìa khóa cho khả năng đọc vản bản của bạn. Hãy đọc kỹ lời khuyên dưới đây về độ dễ đọc và chiều dài của một dòng chữ từ Baymard Institute
Bạn nên dùng khoảng 60 ký tự trên mỗi dòng nếu bạn muốn có một trải nghiệm "đọc" tốt. Có đúng số lượng ký tự trên mỗi dòng là chìa khóa cho khả năng đọc văn bản của bạn.
.png)
Nếu dòng văn bản quá dài, mắt của người dùng sẽ khó khăn khi tập trung vào văn bản. Image credit: Material Design
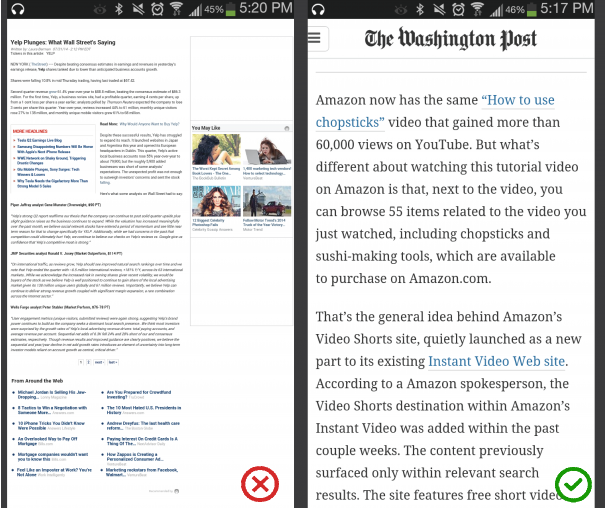
Với các thiết bị mobile, bạn nên để khoảng 30-40 ký tự trên một dòng. Dưới đây là một ví dụ về hai trang web đã được xem trên thiết bị di động. Trang đầu tiên đã sử dụng khoảng 50-75 ký tự trên một dòng (số ký tự tối ưu cho các máy in và máy tính để bàn), trong khi trang thứ hai chỉ sử dụng tối ưu khoảng 30-40 ký tự.

Trong thiết kế web, bạn có thể tối ưu các ký tự trên một dòng bằng cách hạn chế chiều rộng của các khối văn bản bằng cách sử dụng em hoặc pixel.
4. Chọn một kiểu chữ mà hoạt động tốt trong các kích cỡ khác nhau
Người dùng sẽ truy cập vào trang web của bạn từ các thiết bị với các kích cỡ và độ phân giải màn hình khác nhau. Hầu hết các giao diện người dùng đều yêu cầu các phần tử văn bản phải có các kích cỡ khác nhau (button, field labels...). Nó rất quan trọng trong việc chọn một kiểu chữ để hoạt động tốt với nhiều kích cỡ và kích thước để duy trì tính dễ đọc và khả năng sử dụng ở mọi thiết bị có kích thước khác nhau.

Chắc chắn rằng kiểu chữ mà bạn chọn dễ đọc trên các thiết bị có màn hình nhỏ! Hãy cố tránh nhữn font chữ sử dụng chữ viết tay, chẳng hạn như Vivaldi (trong ví dụ dưới đây), mặc dù chúng rất đẹp nhưng ở thiết bị nhỏ rất khó đọc.

5. Sử dụng các font chữ có các ký tự không thể phân biệt được (font không chân)
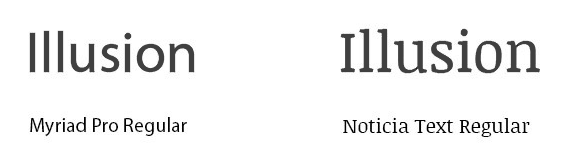
Nhiều kiểu chữ làm cho chúng ta quá dễ dàng để gây nhầm lẫn cho các dạng ký tự tương tự với chữ "i" và chữ "L" (như trong hình bên dưới), và khoảng cách giữa các chữ sẽ xấu, chẳng hạn khi chữ "r" và "n" đứng cạnh nhau thì sẽ trông giống như chữ "m". Vì vậy kho chọn các loại font chữ, hãy đảm bảo rằng loại font chữ đó sẽ không gây ra vấn đề cho người dùng của bạn.

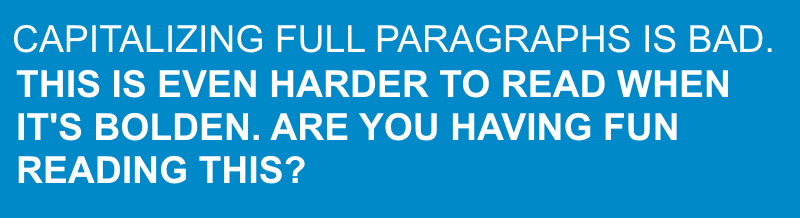
6. Tránh viết hoa tất cả
Viết hoa tất cả các chữ trong văn bản chỉ tốt ở trong ngữ cảnh không liên quan đến việc đọc (chẳng hạn các từ viết tắt, hoặc biểu trưng), nhưng khi thông điệp của bạn liên quan đến việc đọc, đừng ép người dùng phải đọc toàn bộ nội dung với chữ hoa đó. Như Miles Tinker đã đề cập trong tác phẩm landmark của mình, Legibility of Print, khi viết hoa tất cả chữ cái trong văn bản sẽ giảm đáng kể khả năng xem và đọc so với dạng chữ thường

7. Không giảm thiểu khoảng cách giữa các dòng
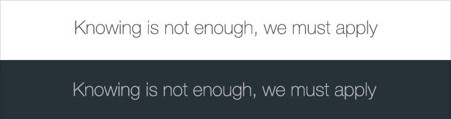
Trong Typography, chúng ta có một thuật ngữ đặc biệt cho khoảng cách giữa hai dòng văn bản - leading (hoặc line-height). Bằng cách tăng line-height, bạn tăng không gian trắng giữa các dòng văn bản, điều này lằm tăng tính dễ đọc nhưng đổi lại làm tăng không gian của đoạn văn. Có một quy tắc, line-height phải cao hơn khoảng 30% so với chiều cao của ký tự để người dùng có thể đọc tốt.

Sử dụng đúng khoảng trắng giữa các đoạn văn được chứng minh là làm tăng sự "lãnh hội" lên đến 20% đã được chỉ ra bởi Dmitry Fadeyev. Sử dụng tốt line-height sẽ cung cấp cho người dùng khả năng cảm thụ được nội dung chính, qua đó loại bỏ các chi tiết không liên quan.
.jpeg)
Phải: Khoảng cách tốt sẽ hỗ trợ khả năng đọc cho người dùng. Image credit: Apple
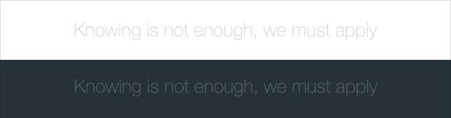
8. Sử dụng màu tương phản
Không sử dụng các màu sắc tương tự hay giống nhau cho màu chữ và màu nền. Các văn bản sẽ dễ nhìn hơn, người dùng có thể dễ dàng quét, và đọc nó nhanh hơn. W3C đề suất tỷ lệ tương phản như sau cho màu chữ và màu nền:
Văn bản nhỏ nên có tỷ lệ tương phản ít nhất 4.5 : 1 so với màu nền của nó
Văn bản lớn (font-size 14pt đến 18pt cho regular và hơn) phải có tỷ lệ tương phản ít nhất 3 : 1 so với nền của nó


Một khi bạn đã thực hiện lựa chọn màu sắc cho mình, bạn cần phải thử nghiệm nó với người dùng trên các thiết bị khác nhau. Nếu bất kỳ bài test nào có vấn đề về việc đọc nội dung của văn bản, thì chắc chắn rằng người dùng sẽ cũng gặp phải vấn đề đó như bạn đã từng gặp.
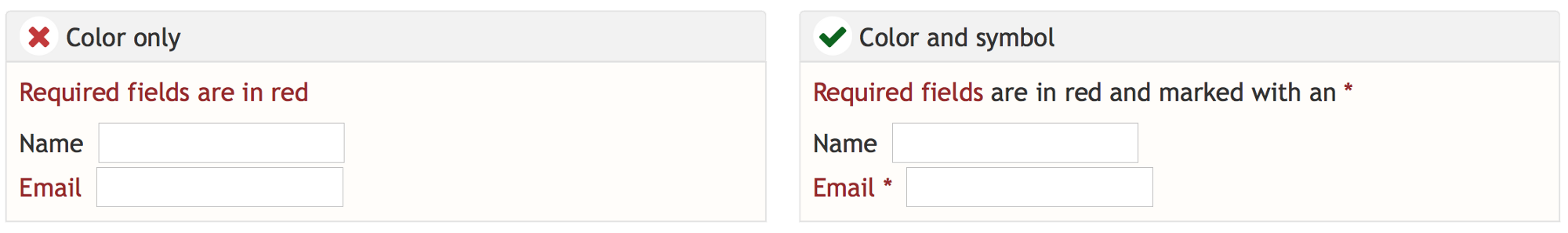
9. Tránh sử dụng màu cho văn bản là màu đỏ hoặc xanh lá cây
Mù màu là một tình trạng phổ biến, đặc biệt là ở nam giới (8% nam giới mù màu), bạn nên sử dụng các dấu hiệu khác ngoài màu sắc để biểu đạt các thông tin quan trọng. Bạn cũng nên tránh sử dụng màu đỏ và màu xanh lá cây để truyền tải thông tin vì rất nhiều người bị mù màu với hai loại này.

10. Tránh sử dụng văn bản "nhấp nháy"
Nội dung "nhấp nháy" hoặc "chập chờn" có thể gây ra động kinh ở những người dễ bị tổn thương. Không những nó có thể gây ra cơn động kinh, nó gây phiền nhiễu hoặc làm phân tâm cho người dùng nói chung

Tổng kết
Typography là một công việc khó. Typography đúng có thể giúp trang web của bạn có sự sắc nét và đẹp. Mặt khác Typography tồi có thể gây rắc rối. Nên làm cho typography dễ đọc, dễ hiểu và rõ ràng.
Typography tồn tại để tôn vinh nội dung
Bài viết được dịch từ http://bit.ly/2Hvqkxc
Đăng ký thực tập Web front-end tại: http://bit.ly/2GTgkky

Bình luận