Bài viết được dịch từ: pushtechnology.com
Sự bùng nổ của dữ liệu thời gian thực (real-time data) đã làm cho nhiều người đặt ra câu hỏi là với những công nghệ đang có, công nghệ nào là sự lựa chọn tốt nhất cho ứng dụng của họ và các nền tảng phân phối dữ liệu thời gian thực (real-time data delivery platform) có thể giúp họ như thế nào. Trong bài viết này, chúng ta sẽ thảo luận sự khác nhau giữa Server-Sent Events và WebSocket.

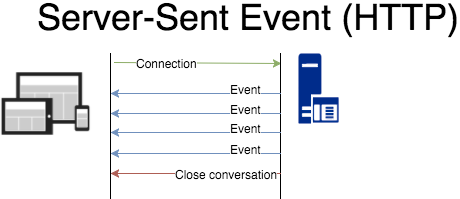
Với nhiều người Server-Sent Events (SSEs) có thể khá xa lạ. Trong vài năm qua, nó đã bị lu mờ bởi giao thức kết nối với nhiều tính năng hơn - WebSockets. Tuy nhiên, ý tưởng đằng sau SSEs khá quen thuộc: cho phép một ứng dụng web (Web Application) "đăng ký" (subscribe) để theo dõi sự thay đổi của dữ liệu gốc được gửi bởi server, và được thông báo (notified) thông qua các event.

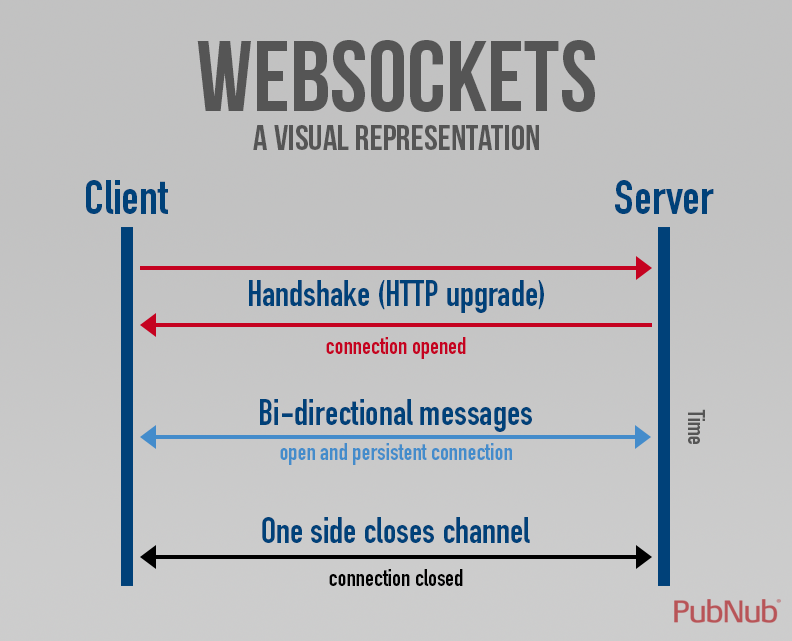
WebSockets cung cấp một giao thức với nhiều tính năng để thực hiện các kết nối hai chiều (bi-directional, full-duplex). Việc có một kênh kết nối 2 chiều khá phổ biến với những thứ như game, các ứng dụng tin nhắn, các công cụ cộng tác, trải nghiệm tương tác... và các trường hợp bạn cần cập nhật dữ liệu theo thời gian thực ở cả hai phía.
Nhưng để thực sự hiểu các công nghệ thời gian thực (real-time technology) này, chúng ta cần biết giới hạn của những người tiền nhiệm, bao gồm:
- Polling đã được sử dụng bởi phần lớn ứng dụng ngày nay. Trong mô hình này, ứng dụng client lặp đi lặp lại việc lấy dữ liệu (poll) từ server. Hoàn toàn dựa trên các nền tảng của web, các ứng dụng này tận dụng giao thức HTTP, cái cho phép lấy dữ liệu trong một mẫu (pattern) request/response. Ứng dụng yêu cầu (request) dữ liệu từ server dựa trên một vài tham số truy vấn (query parametters), và chờ phản hồi (response), cái thường không biết kích thước. Nếu không có dữ liệu, một phản hồi rỗng (empty response) sẽ được trả lại. Vấn đề ở đây, là có một lượng lớn các phản hồi rỗng, hoặc nhiều phản hồi chứa dữ liệu trùng lặp sẽ gây quá tải.
- Long polling là một biến thể của polling được thiết kế cho các kịch bản mà server không có dữ liệu mới. Khi nhận một yêu cầu (request HTTP), server sẽ giữ kết nối (hang on) cho đến khi có dữ liệu mới, server sẽ đáp trả (respond), đóng kết nối và quá trình được lặp lại. Điều này hiệu quả hơn vì dựa trên event, nhưng thực sự vẫn khá tốn kém.
WebSockets vs Server-Sent Events
Một kết nối Websocket có thể vừa gửi dữ liệu tới ứng dụng, vừa nhận dữ liệu từ ứng dụng. Một trải nghiệm tương tác thực sự, dựa trên trao đổi dữ liệu 2 chiều trong thời gian thực. Các kết nối Server-Sent Event là một trường hợp khác, nó chỉ có thể đẩy dữ liệu tới ứng dụng và không cung cấp kết nối theo hướng ngược lại.
Trong thực tế, mọi thứ bạn có thể làm với SSE cũng có thể làm với Websockets, vì thế Websockets được hỗ trợ và sử dụng nhiều hơn - số lượng trình duyệt và các thiết bị hỗ trợ Websockets cũng nhiều hơn nhiều so với SSEs.

Bình luận