Debug là 1 quá trình tìm, xác định và gỡ bỏ các lỗi có trong ứng dụng. Nó không đơn thuần chỉ là việc in ra các value nằm trong code. Bài viết này sẽ miêu tả làm thế nào để debug các ứng dụng Node.js hiệu quả, sử dụng phiên bản Google Chrome DevTool mới nhất.
Tại sao console.log không nên là lựa chọn tốt nhất?
Sử dụng console.log để debug cho ứng dụng của bạn thông thường sẽ kéo bạn vào 1 vòng lặp luẩn quẩn: tạm ngưng công việc, thêm 1 dòng console.log, khởi động lại để xem nó log ra cái gì. Điều hiển nhiên mà ai cũng có thể thấy ngay trước mắt đó là quá trình làm việc của bạn sẽ bị gián đoạn, kéo chậm lại. Điều thứ 2 là việc bạn phải thêm vào những dòng code không cần thiết để debug cho ứng dụng. Cuối cùng, việc cố log các biến giữa các tiến trình logging nền có thể khiến cho việc debug khó khăn hơn - bạn sẽ phải mò mẫm xem biến nào cần xem xét để debug.
Công cụ Debug
Công cụ debug cung cấp cho bạn một số chức năn quan trọng mà câu lệnh console.log không làm được. Cụ thể hơn, nó giúp bạn dừng việc thực thi của ứng dụng tại một số điểm đặc biệt trong code; xem xét, kiểm tra, xác định giá trị của các biến trong khi chương trình vẫn đang chạy.
Cài đặt Chrome cho quá trình debug Node.js
Với phiên bản Chromw 57+, chức năng debug Node.js đã được kích hoạt mặc định, bạn không cần thiết phải kích hoạt thủ công Experimental Feature panel như trên các phiên bản cũ hơn nữa.
Để đảm bảo, hãy cập nhật Google Chrome lên phiên bản mới nhất và sử dụng 1 phiên bản Node.js 6.4+.
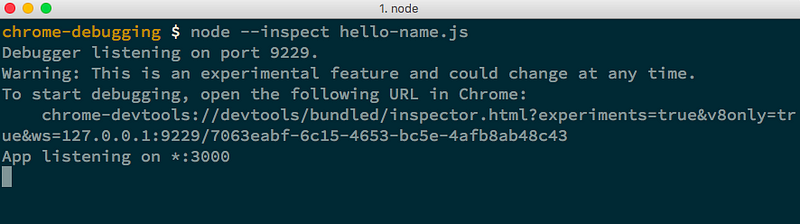
Để bắt đầu debug, chạy ứng dụng Node.js với cờ --inspect:
node --inspect <your_file>.js
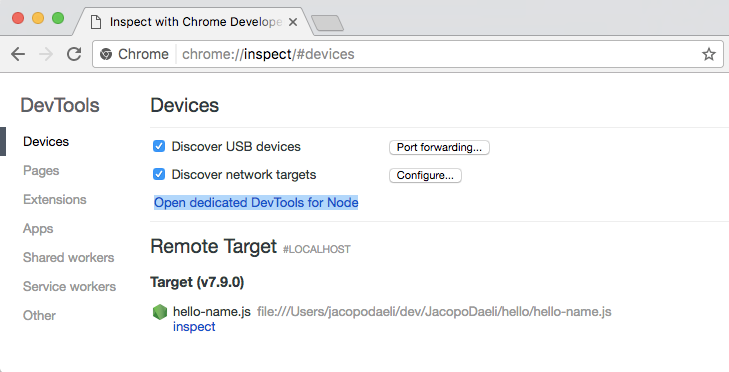
Kế tiếp, bỏ qua phần URL "chrome-devtools://", thay vào đó mở "about:inspect" trên Google Chrome.

Cuối cùng, click vào "Open dedicated DevTools for Node" để bắt đầu debug ứng dụng.

Tài liệu cho công việc debug ứng dụng Node.js chi tiết cho các bạn tham khảo thêm.
Chrome DevTools
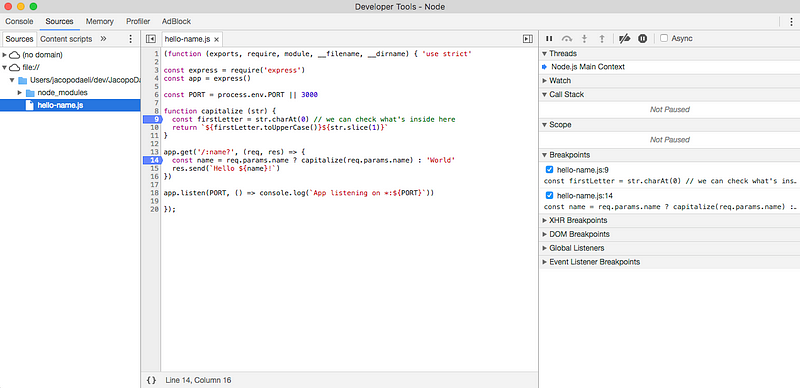
Dưới đây là 1 cái nhìn tổng quát cho việc sử dụng Chrome DevTools với ứng dụng Express.
'use strict'
const express = require('express')
const app = express()
const PORT = process.env.PORT || 3000
function capitalize (str) {
const firstLetter = str.charAt(0) // we can check what's inside here
return `${firstLetter.toUpperCase()}${str.slice(1)}`
}
app.get('/:name?', (req, res) => {
const name = req.params.name ? capitalize(req.params.name) : 'World'
res.send(`Hello ${name}!`)
})
app.listen(PORT, () => console.log(`App listening on *:${PORT}`))Hãy chạy nó với cờ --inspect và mở DevTools cho Node như đã trình bày ở trên.
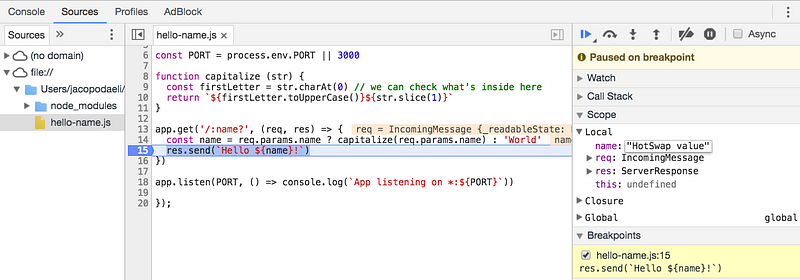
Lúc này, bạn có thể truy cập các chức năng quen thuộc: set breakpoint, source-map cho transpiled code, kiểm tra heap snapshot, cấp phát profiling, hot-swapping các giá trị JavaScript,...

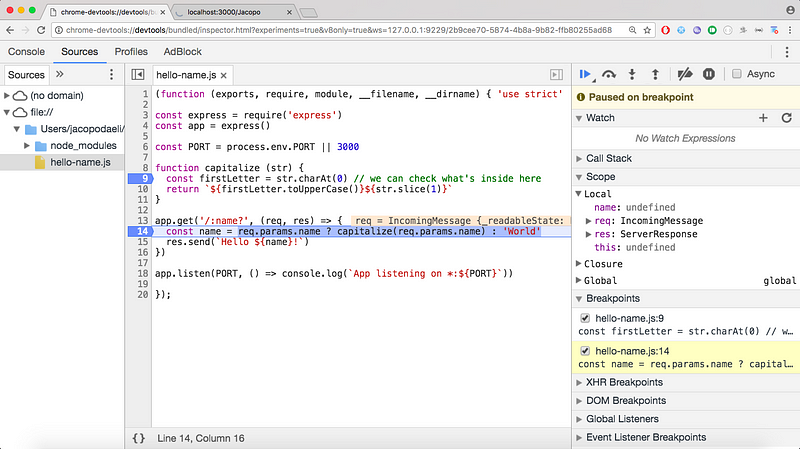
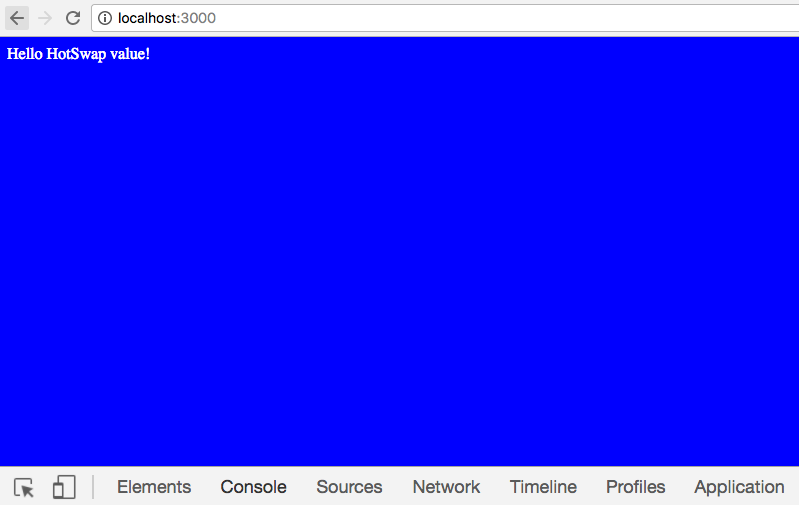
Như hình dưới, bạn có thể chèn các breakpoint để ngừng sự thực thi của chương trình, kiểm tra và "hot-swapping" các giá trị của biến.


Một điều tuyệt vời khác khi sử dụng Chrome làm công cụ debug đó là bạn có thể debug cả code front-end lẫn back-end trên cùng giao diện làm việc.
Bài viết được dịch từ: https://medium.com/the-node-js-collection/debugging-node-js-with-google-chrome-4965b5f910f4

Bình luận