Tutorial này sẽ dạy bạn cách build, cấu trúc, test và debug 1 ứng dụng Node.js viết bằng TypeScript. Để làm điều đó, chúng ta sẽ sử dụng 1 project làm ví dụ (bạn có thể truy cập nó bất cứ lúc nào).
Quản lý các project Javascript lớn, yêu cầu tính mở rộng thực sự là 1 thách thức mà trong đó, bạn cần đảm bảo các mảnh của bức tranh tổng vừa khít với nhau. Bạn có thể sử dụng unit test, kiểu biến (Javascript hiện chưa có tính năng này) hay là thậm chí cả hai.
Nói đến đây hẳn các bạn đã nghĩ đến cái tên TypeScript. Cho những ai chưa biết thì TypeScript là superset của JavaScript, có thể biên dịch được ra Javascript thuần.
Trong bài viết này, các bạn sẽ được học:
- TypeScript là gì?
- Lợi ích khi sử dụng TypeScript.
- Các cách để set-up 1 project - cách thêm linter cho project, viết test, cách debug project TypeScript,...
Bài viết này sẽ không đi sâu vào cách sử dụng TypeScript mà tập trung vào cách xây dựng ứng dụng Node.js sử dụng TypeScript. Nếu bạn đang tìm kiếm 1 tutorial giúp hiểu sâu hơn về TypeScript thì đây là nơi bạn bắt đầu.
Lợi ích của việc sử dụng TypeScript
Như đã nói ở trên, TypeScript là superset của JavaScript. Nó đem đến cho bạn những lợi ích sau:
- Static typing.
- Sử dụng các tính năng của ECMAScript chưa được hỗ trợ bởi V8.
- Sử dụng các interface.
- IntelliSense,...
Bắt đầu với TypeScript và Node
TypeScript hoạt động như 1 checker static type cho JavaScript. Điều này có nghĩa rằng, Type Script sẽ đảm bảo chỉ sử dụng các tài nguyên phù hợp với mỗi kiểu dữ liệu. Ví dụ: 1 String sẽ có method toLowerCase() nhưng sẽ không có parseInt(). Dĩ nhiên bạn hoàn toàn có thể mở rộng type system của TypeScript.
Để sử dụng, đầu tiên bạn chỉ cần đổi tên phần mở rộng của file, từ .js thành .ts.
Chú ý: TypeScript không thực thi ở runtime mà nó chỉ hoạt động ở compiletime. Bạn cần phải chạy file JavaScript thuần.
Để bắt đầu, bạn cần cài TypeScript:
$ npm install -g typescriptGiờ thì hãy cùng bắt tay vào viết file TypeScript đầu tiên thôi!
// greeter.ts
function greeter(person: string) {
return `Hello ${person}!`
}
const name = 'Node Hero'
console.log(greeter(name)) Bạn cần chú ý ở khai báo tham số đầu vào. person: string có nghĩa rằng hàm greeter nhận vào 1 biến ( person ) có kiểu là string làm tham số.
Hãy compile file này bằng câu lệnh:
tsc greeter.ts Sau khi xong quá trình compile, hãy xem qua file output. Như bạn có thể thấy, gần như không có gì khác biệt, ngoại trừ phần khai báo kiểu tham số đã biến mất.
function greeter(person) {
return "Hello " + person + "!";
}
var userName = 'Node Hero';
console.log(greeter(userName)); Điều gì sẽ xảy ra nếu bạn gán cho biến userName một Number? Tôi sẽ lặp lại các bước trên và nhận về lỗi khi compile:
greeter.ts(10,21): error TS2345: Argument of type '3' is not assignable to parameter of type 'string'. Tutorial: Xây dựng ứng dụng Node với TypeScript
1. Cấu hình development environment
Đương nhiên để xây dựng ứng dụng với TypeScript và Node, bạn cần cài đặt Node.js trên máy tính. Bài viết này sẽ sử dụng phiên bản Node.js 8.
Chúng tôi khuyến khích việc cài Node.js với nvm, Node.js Version Manager. Với ứng dụng đầy tiện ích này, bạn có thể có vài phiên bản Node.js trên máy tính, và chuyển đổi giữa chúng rất dễ dàng, chỉ với 1 câu lệnh.
# install nvm
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | bash
# install node 8
nvm install 8
# to make node 8 the default
nvm alias default 8 Sau khi bạn đã cài đặt Node 8, bạn cần tạo project directory. Kế tiếp, tạo package.json bằng câu lệnh:
npm init 2. Cấu trúc project
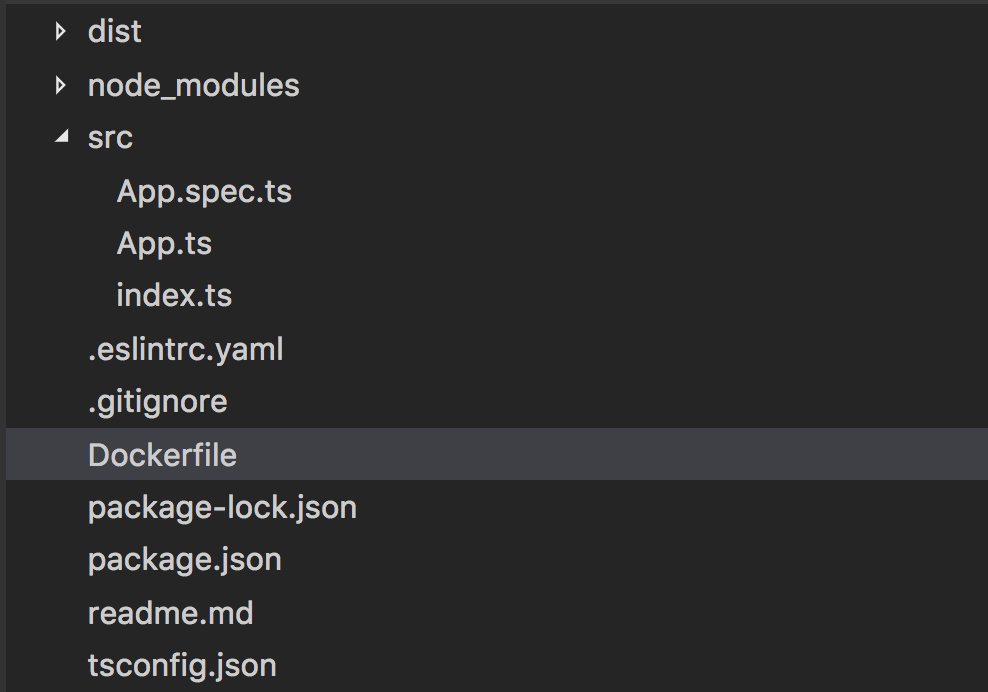
Khi sử dụng TypeScript, các file nên được đặt trong folder src.
Cuối tutorial này, cấu trúc project sẽ có dạng:

Hãy bắt đầu bằng việc tạo file App.ts - nơi logic của web server được thực thi, sử dụng express.
Trong file này, ta sẽ tạo 1 class App, thứ sẽ làm việc như 1 encapsulator cho web server. Nó có 1 private method gọi là mountRoutes - sẽ thực hiện việc mount các route cung cấp bởi server.
import * as express from 'express'
class App {
public express
constructor () {
this.express = express()
this.mountRoutes()
}
private mountRoutes (): void {
const router = express.Router()
router.get('/', (req, res) => {
res.json({
message: 'Hello World!'
})
})
this.express.use('/', router)
}
}
export default new App().express Ta tạo thêm file index.ts để khởi động server:
import app from './App'
const port = process.env.PORT || 3000
app.listen(port, (err) => {
if (err) {
return console.log(err)
}
return console.log(`server is listening on ${port}`)
})Vậy là về cơ bản, ta đã có 1 server hoàn chỉnh. Để thực sự khiến nó làm việc, ta cần compile code TypeScript sang JavaScript.
Nếu bạn muốn tìm hiểu thêm về cách cấu trúc thư mục project, hãy đọc bài viết này: Cấu trúc project Node.js.
3. Cài đặt TypeScript
Bạn có thể truyền option vào compiler TypeScript bằng cách dùng CLI hoặc bằng file config tsconfig.json. Trong bài viết này, ta sẽ sử dụng cách thứ 2: dùng file config. Theo cách này, ta có thể thiết lập cho compiler TypeScript 1 số yêu cầu: build target (ES6, ES7,..) , module system, nơi chứa file build JavaScript, có tạo source-map hay không,...
{
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"outDir": "dist",
"sourceMap": true
},
"files": [
"./node_modules/@types/mocha/index.d.ts",
"./node_modules/@types/node/index.d.ts"
],
"include": [
"src/**/*.ts"
],
"exclude": [
"node_modules"
]
}Một khi bạn đã có file config TypeScript, bạn có thể build ứng dụng với câu lệnh tsc.
Nếu bạn không muốn cài TypeScript global, hãy thêm nó vào các dependency trong project, tạo npm script cho nó:
"tsc": "tsc".Npm script sẽ tìm kiếm binary trong folder
./node_modules/.bin, thêm nó vào PATH khi chạy script. Sau đó bạn có thể chạy lệnhtscbằng cách gõnpm run tsc. Bạn có thể truyền các option bằng cú pháp:npm run tsc -- --all(nó sẽ liệt kê tất cả các option available của TypeScrip).
4. Thêm ESLint
Với phần lớn các project, sử dụng các linter sẽ giúp kiểm tra các lỗi về style code. Đương nhiên, TypeScript cũng không phải ngoại lệ.
Để sử dụng ESLint, bạn phải thêm 1 package mở rộng, 1 parser để ESLint có thể hiểu TypeScript: typescript-eslint-parser. Sau khi cài đặt, bạn phải cài nó là parser cho ESLint.
# .eslintrc.yaml
---
extends: airbnb-base
env:
node: true
mocha: true
es6: true
parser: typescript-eslint-parser
parserOptions:
sourceType: module
ecmaFeatures:
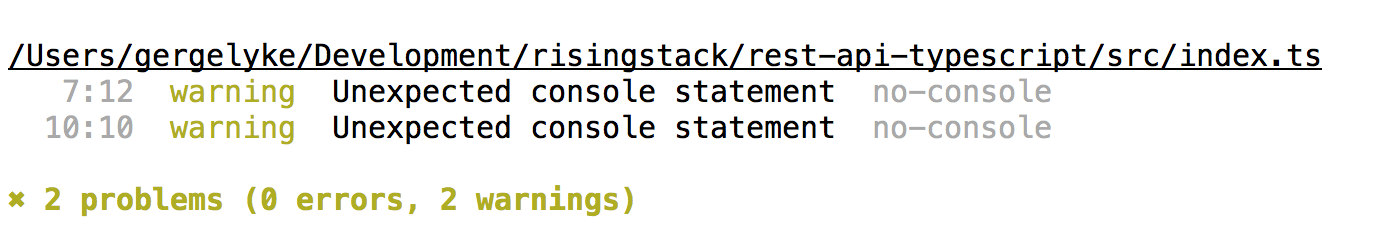
modules: trueSử dụng câu lệnh eslint src --ext ts để chạy eslint, bạn sẽ nhận được các lỗi và cảnh báo trong file:

5. Test ứng dụng
Test ứng dụng TypeScript là 1 công việc cần thiết, cũng như bất cứ ứng dụng Node.js nào.
Điểm khác biệt duy nhất là bạn cần compile ứng dụng trước, sau đó mới chạy các test: tsc && mocha dist/**/*.spec.js.
Để biết thêm về test, bạn có thể đọc ở đây: Node.js testing tutorials.
6. Build Docker image
Khi ứng dụng đã sẵn sàng, ta sẽ deploy nó dưới dạng 1 Docker image. Các bước thực hiện:
- Build ứng dụng (compile từ TypeScript sang JavaScript).
- Bắt đầu ứng dụng Node.js từ built source.
FROM risingstack/alpine:3.4-v6.9.4-4.2.0
ENV PORT 3001
EXPOSE 3001
COPY package.json package.json
RUN npm install
COPY . .
RUN npm run build
CMD ["node", "dist/"]7. Sử dụng source-maps để debug
Ở mục trên ta đã tạo source-maps, bây giờ ta sẽ dùng nó để tìm bug. Để bắt đầu tìm lỗi, cần khởi động tiến trình Node.js:
node --inspect dist/ Output sẽ giống như sau:
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/remote/serve_file/@60cd6e859b9f557d2312f5bf532f6aec5f284980/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:9229/23cd0c34-3281-49d9-81c8-8bc3e0bc353a
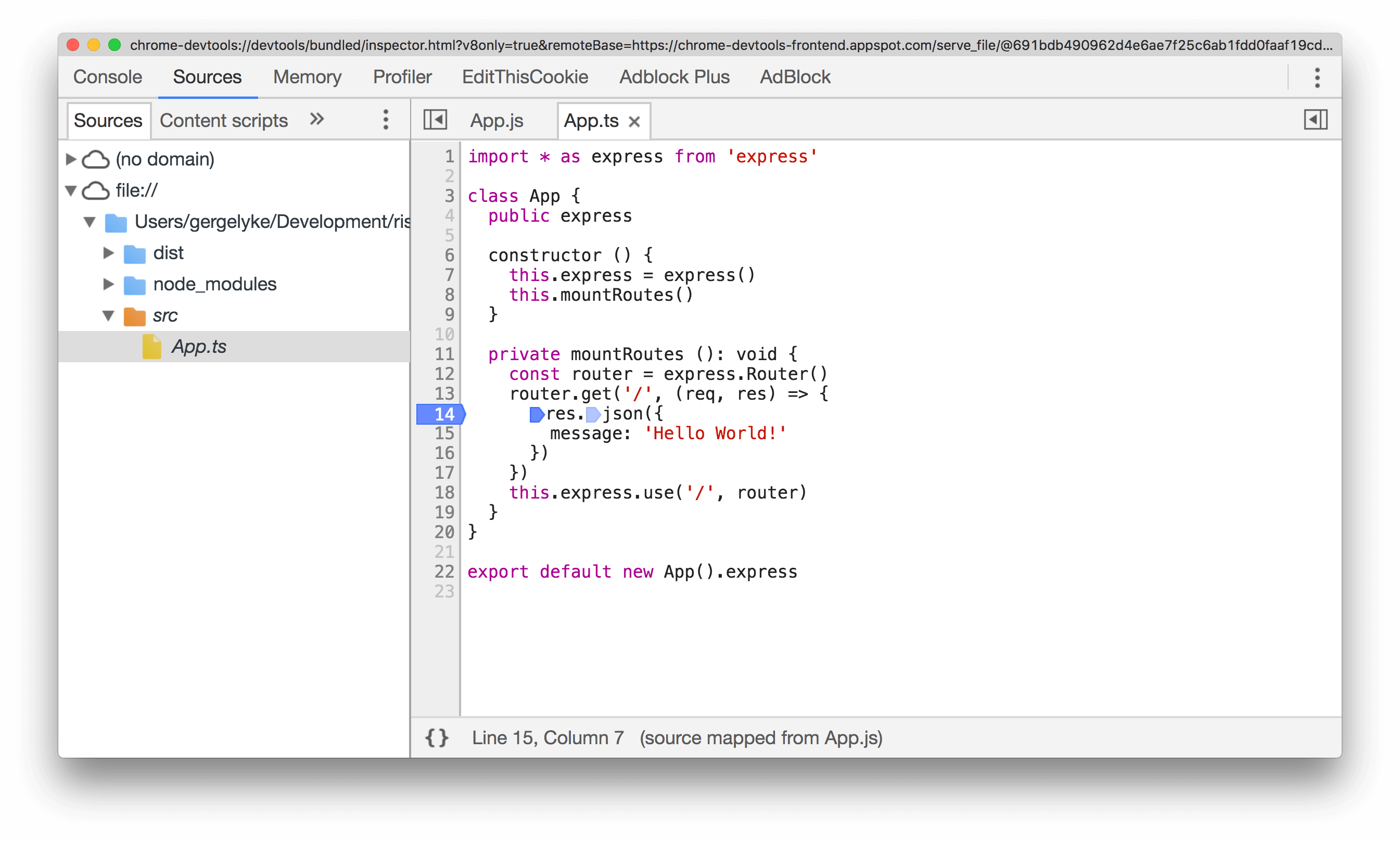
server is listening on 3000 Để bắt đầu quá trình debug, mở trình duyệt Chrome: chrome://inspect. Một remote target sẽ xuất hiện, chỉ cần ấn inspect. Quá trình sẽ khởi động Chrome DevTool.
Bạn có thể bắt đầu set các breakpoint, xem TypeScript source code.

Source-maps chỉ hỗ trợ các phiên bản Node.js 8 hay cao hơn.
Hoàn thành Node.js TypeScript tutorial
Bạn có thể xem Node.js TypeScript starter hoàn chỉnh trên Github.
Bài viết được dịch từ: https://blog.risingstack.com/building-a-node-js-app-with-typescript-tutorial/

Bình luận