Bài viết được dịch từ: codecademy.com
Vấn đề
Thao tác với DOM là trung tâm của web tương tác hiện đại. Thật không may, nó chậm hơn rất nhiều so với hầu hết các thao tác trong JavaScript.
Sự chậm chạp này trở lên tồi tệ hơn, bởi thực tế là hầu hết các framework JavaScript cập nhật DOM nhiều hơn mức chúng cần làm.
Ví dụ, bạn có một danh sách chứa 10 mục. Bạn đánh dấu mục đầu tiên. Hầu hết các framework JavaScrip sẽ rebuild lại toàn bộ danh sách. Chỉ một mục thay đổi, nhưng chín mục còn lại cũng phải rebuild lại.
Rebuild lại một danh sách không phải là vấn đề lớn với trình duyệt web, nhưng các website hiện đại có thể thực hiện một lượng lớn các thao tác trên DOM. Việc cập nhật không hiệu quả trở thành một vấn đề nghiêm trọng.
Để giải quyết vấn đề này, React team đã giới thiệu một thứ được gọi là DOM ảo.
DOM ảo (Virtual DOM)
Trong React, mọi đối tượng DOM đều có một đối tượng DOM ảo tương ứng. Một đối tượng DOM ảo giống như một bản sao nhẹ hơn của đối tượng DOM thật.
Đối tượng DOM ảo có các thuộc tính tương tự như đối tượng DOM thật, nhưng không có quyền để thay đổi trực tiếp những thứ trên màn hình.
Thao tác với DOM thì chậm. Còn thao tác với DOM ảo nhanh hơn, bởi vì không có gì phải vẽ trên màn hình. Có thể hình dung thao tác với DOM ảo giống như chỉnh sửa một bản thiết kế, trái ngược với việc di chuyển các căn phòng trong một ngôi nhà thực sự.
Nó giúp ích như thế nào?
Khi bạn render một phần tử JSX, mọi đối tượng DOM ảo sẽ được cập nhật.
Điều này nghe có vẻ không hiệu quả, nhưng chi phí là không đáng kể bởi vì DOM ảo có thể cập nhật cực nhanh.
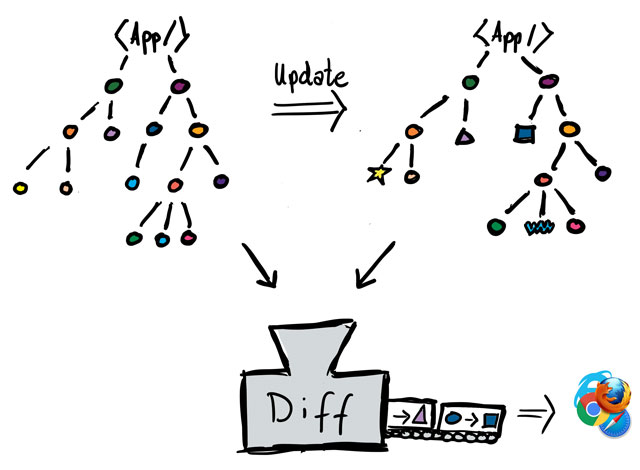
Khi DOM ảo đã cập nhật xong, React sẽ so sánh DOM ảo với một snapshot (phiên bản) của nó được tạo ngay trước khi cập nhật.

Bằng cách so sánh DOM ảo mới với một phiên bản của chính nó ngay trước khi cập nhật, React sẽ tìm ra chính xác các đối tượng DOM ảo nào đã thay đổi. Quá trình này gọi là "diffing".
Khi React biết các đối tượng DOM ảo nào được thay đổi, React sẽ cập nhật các đối tượng này, và chỉ các đối tượng này, trên DOM thật. Trong ví dụ ở phần trên, React đủ thông minh để chỉ rebuild lại mục đã được đánh dấu và giữ nguyên phần còn lại của danh sách.
Điều này tạo nên sự khác biệt lớn! React có thể chỉ cập nhật những phần cần thiết của DOM. Sự nổi tiếng về hiệu năng của React chủ yếu đến từ sự đổi mới này.
Tóm lại, đây là những gì xảy ra khi bạn cập nhật DOM trong React:
- Cập nhật toàn bộ DOM ảo.
- DOM ảo sẽ được so sánh với một phiên bản của chính nó ngay trước khi cập nhật. React sẽ tìm ra các đối tượng đã thay đổi.
- Các đối tượng đã thay đổi, và chỉ các đối tượng này sẽ được cập nhật trên DOM thật.
- Các thay đổi trên DOM thật sẽ làm cho màn hình thay đổi.
Nếu bạn muốn tìm hiểu nhiều hơn về DOM ảo, bạn có thể đọc thêm ở đây.

Bình luận