Bài viết được dịch từ: vandelaydesign.com
Nếu bạn đang muốn học nhiều hơn về thiết kế web hoặc để cải thiện kỹ năng của mình, hãy đọc kỹ và thực hành từng bước một theo các bài hướng dẫn dưới đây. Trong khi có rất nhiều nguồn tài nguyên và khóa học mà bạn phải trả tiền để học, thì cũng có nhiều bài hướng dẫn chất lượng và hoàn toàn miễn phí.
Trong bài viết này chúng tôi sẽ liệt kê 48 bài hướng dẫn khác nhau, cái mà chúng tôi cảm thấy là tốt nhất về thiết kế các website bằng Photoshop. Các bài hướng dẫn này sẽ dạy bạn thiết kế tất cả các loại web site khác nhau theo nhiều phong cách thiết kế. Hãy tìm một vài bài hướng dẫn mà bạn thích, làm việc với chúng và đảm bảo rằng bạn học được một vài thứ hữu ích cái bạn có thể áp dụng vào thiết kế của mình.
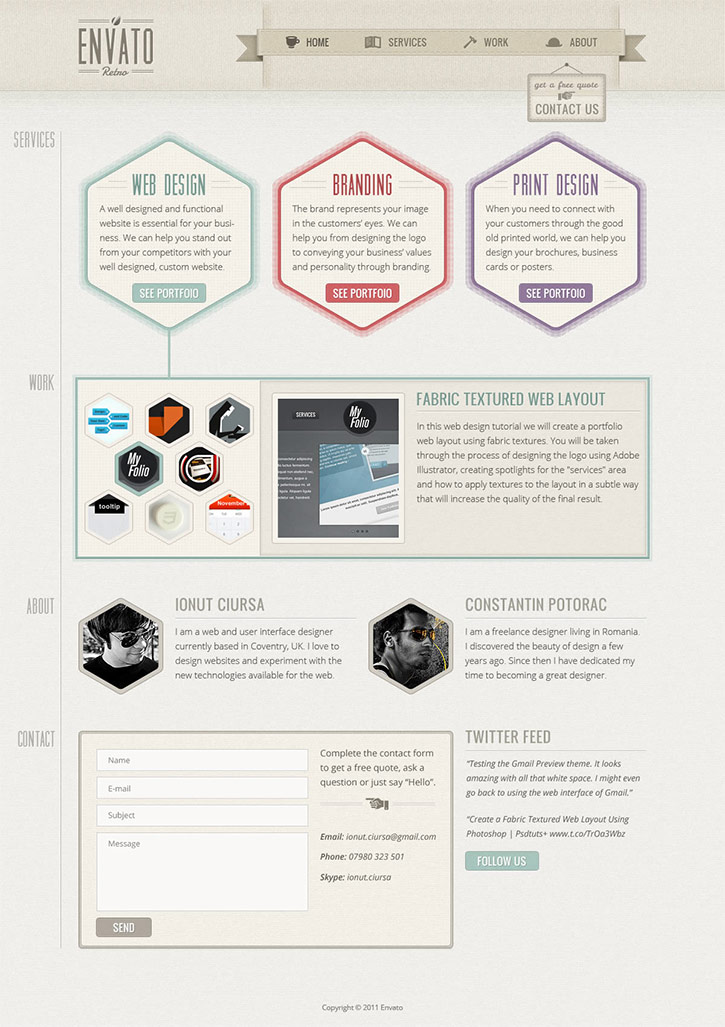
1. Thiết kế một trang web One-Page theo phong cách Retro
Các trang web one-page là sự lựa chọn phổ biến cho các website portfolio, bài hướng dẫn này sẽ chỉ cho bạn cách để thiết kế một bố cục one-page hoàn hảo.

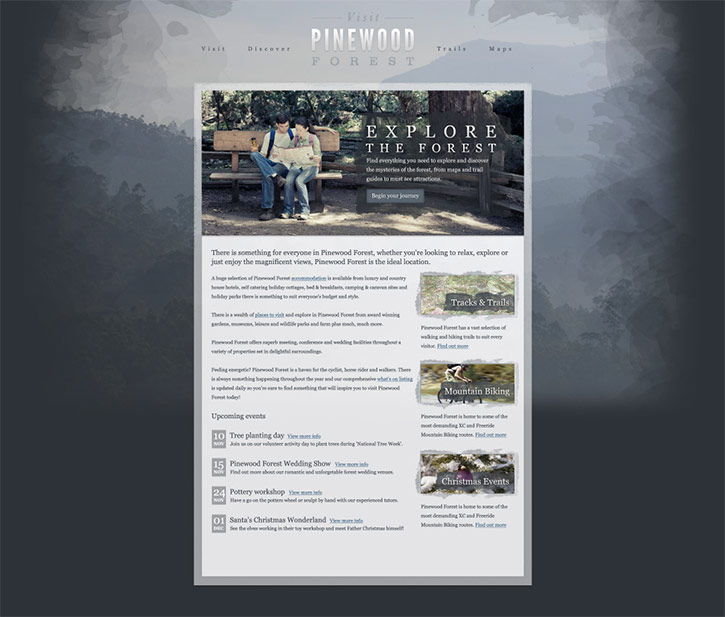
2. Thiết kế một website với textured outdoors

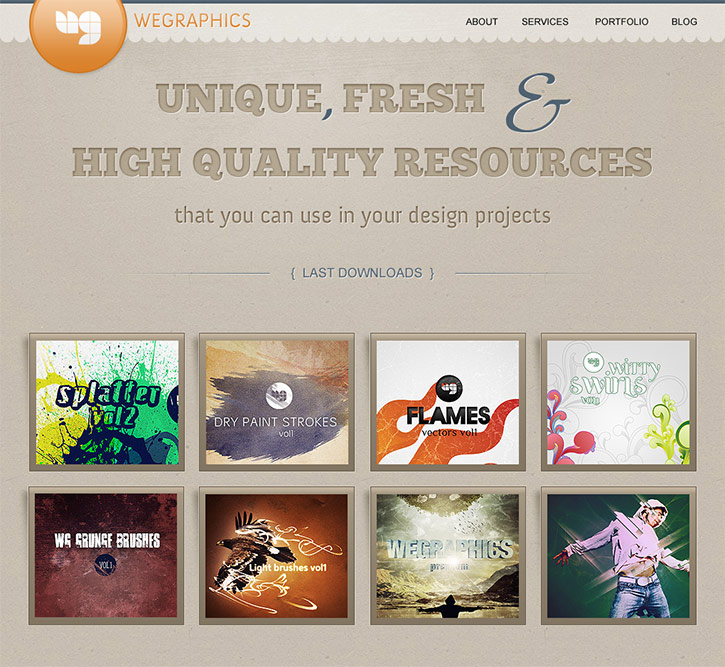
3. Thiết kế một trang web thể thao theo phong cách tạp chí
Bạn sẽ học cách thiết kế một bố cục thường sử dụng cho các trang tin hoặc blog trong bài hướng dẫn này.

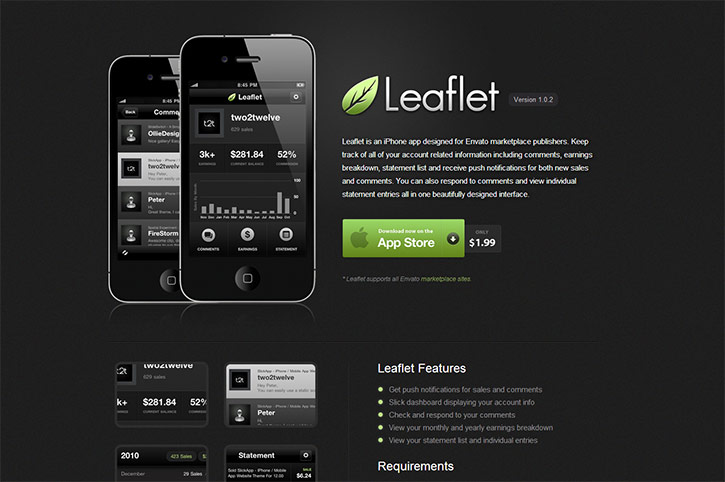
4. Cách tạo một trang web có textured khác biệt
Background textured mềm mại, kiểu chữ đậm, và bố cục đơn giản làm cho trang web này trông hấp dẫn.

5. Thiết kế một website bóng bẩy cho các ứng dụng mobile, với gam màu tối
Đây là một bài hướng dẫn thuộc loại độc nhất vì nó cho bạn thấy quá trình thiết kế một trang web trong thế giới thật, thay vì một trang web tưởng tượng.

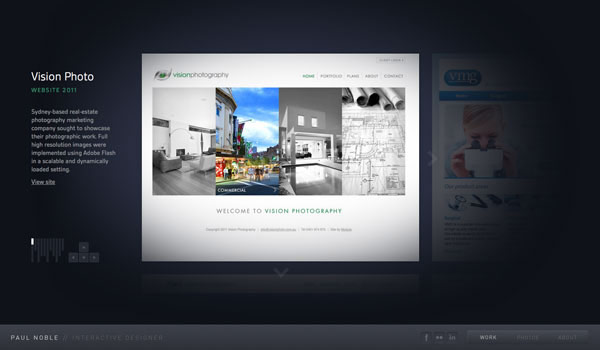
6. Học cách tạo ra một trang web với phong cách Photography
Thiết kế với gam màu tối này có thể giúp các bức ảnh nổi bật, và bạn sẽ học cách tạo ra nó trong bài hướng dẫn này.

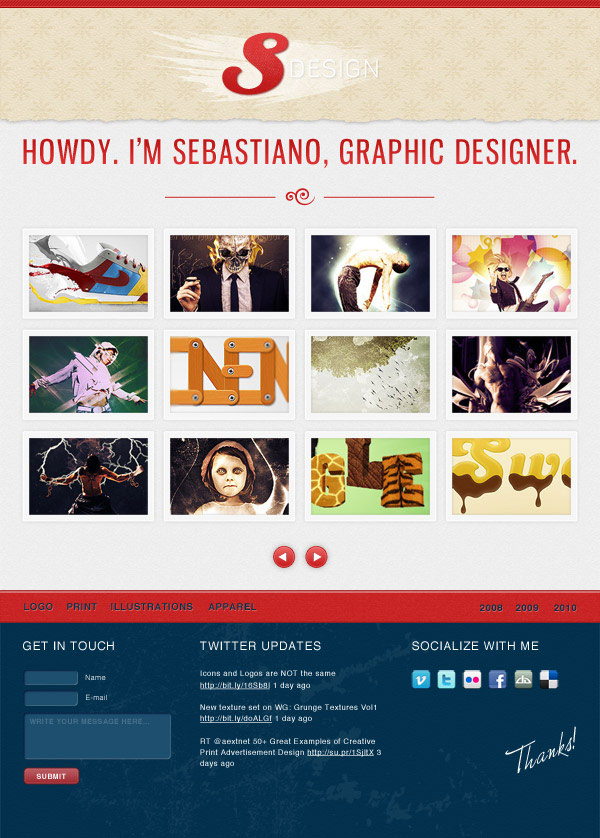
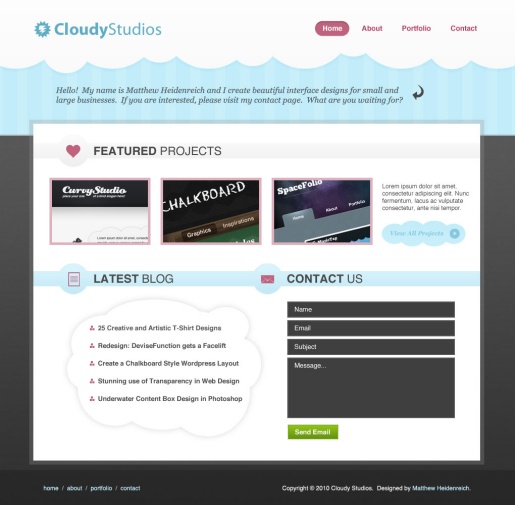
7. Thiết kế một trang Portfolio sáng tạo
Với bài thiết kế này bạn sẽ có khả năng thiết kế một trang portfolio độc đáo, cái có thể giúp bạn khác biệt so với đám đông.

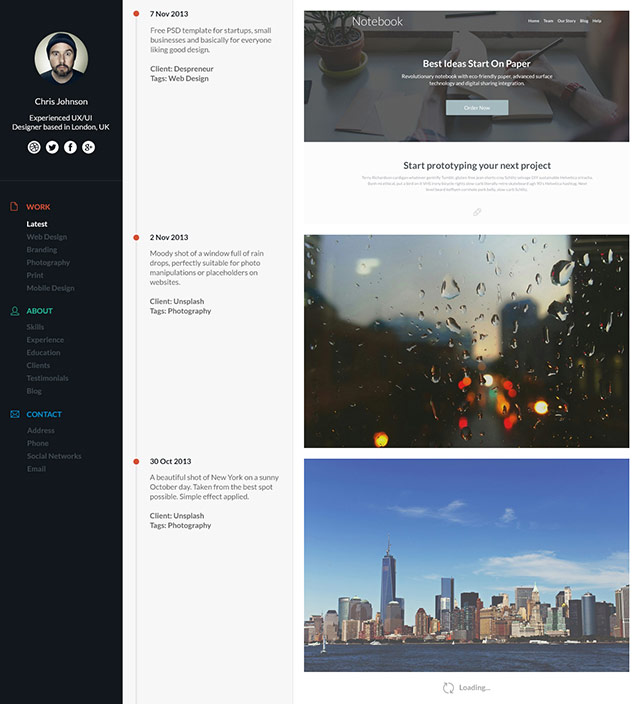
8. Thiết kế một portfolio theo phong cách Timeline
Bài hướng dẫn này sẽ chỉ cho bạn cách tạo ra một trang resume hoặc portfolio với bố cục gồm các mốc thời gian.

9. Thiết kế một Blog chuyên nghiệp
Bài hướng dẫn này sẽ cho bạn thấy cách tạo một bố cục blog tuyệt vời với 960 grid.

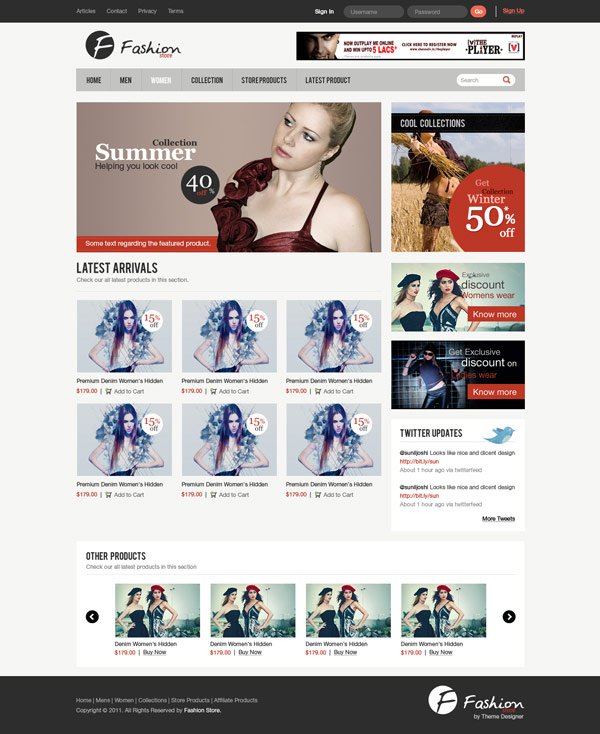
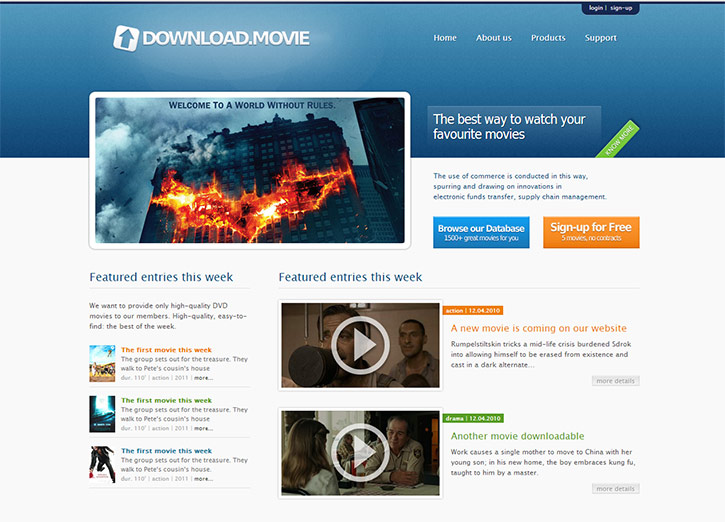
10. Thiết kế một giao diện website thương mại điện tử
Nhiều trang web thương mại điện tử thiết kế một cách tẻ nhạt. Nếu bạn đang muốn học cách thiết kế một trang web thương mại điện tử hấp dẫn thì bài hướng dẫn này sẽ giúp bạn.

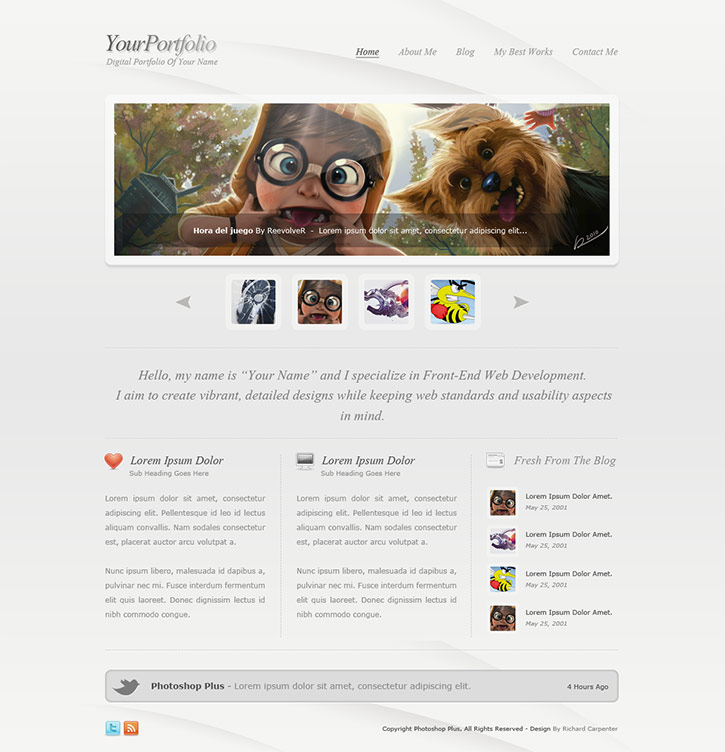
11. Thiết kế một website đẹp từ đầu
Bài hướng dẫn này sẽ đưa bạn đi qua các bước của quá trình thiết kế một trang portfolio, mặc dù vậy bạn có thể sử dụng cùng bố cục và thiết kế cho các loại website khác.

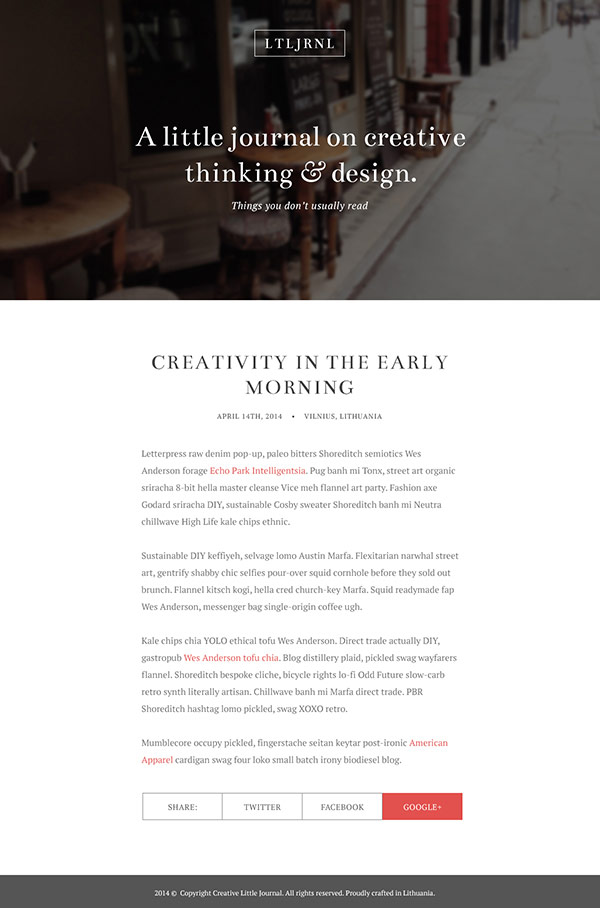
12. Thiết kế một trang blog thanh lịch
Bài hướng dẫn này sẽ cho thấy quá trình thiết kế một trang blog rõ ràng, hiện đại.

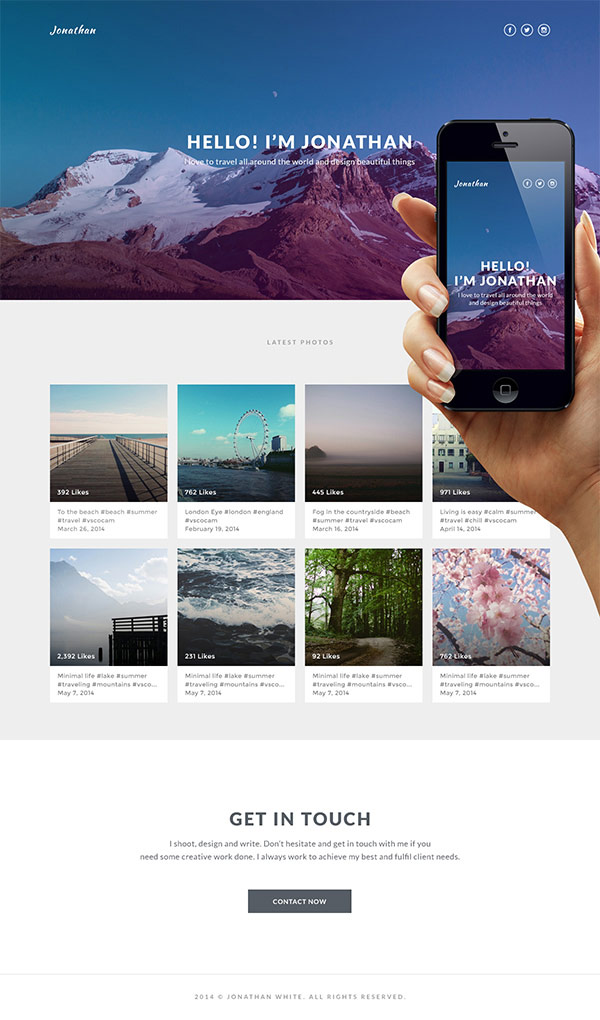
13. Thiết kế một trang Instagram đơn giản
Tạo ra một thiết kế với nhiều hình ảnh đẹp bằng cách làm theo từng bước một. Bài hướng dẫn này cũng đề cập tới việc thiết kế cho di động.

14. Cách tạo ra một bố cục rõ ràng và chuyên nghiệp
Bài hướng dẫn này bao gồm quá trình thiết kế bằng Photoshop, cũng như chuyển đổi từ PSD tới HTML.

15. Cách thiết kế một website kinh doanh
Đây là phần một của loạt bài gồm 2 phần. Phần 2 đề cập tới việc chuyển đổi từ PSD thành HTML.

16. Tạo một trang landing page cho iPhone/iPad
Với nhiều ứng dụng đang tồn tại, rất có thể bạn sẽ cần thiết kế một trang web cho một ứng dụng tại một thời điểm nào đó. Bài hướng dẫn này sẽ cho bạn thấy quá trình thiết kế một trang landing page hấp dẫn.

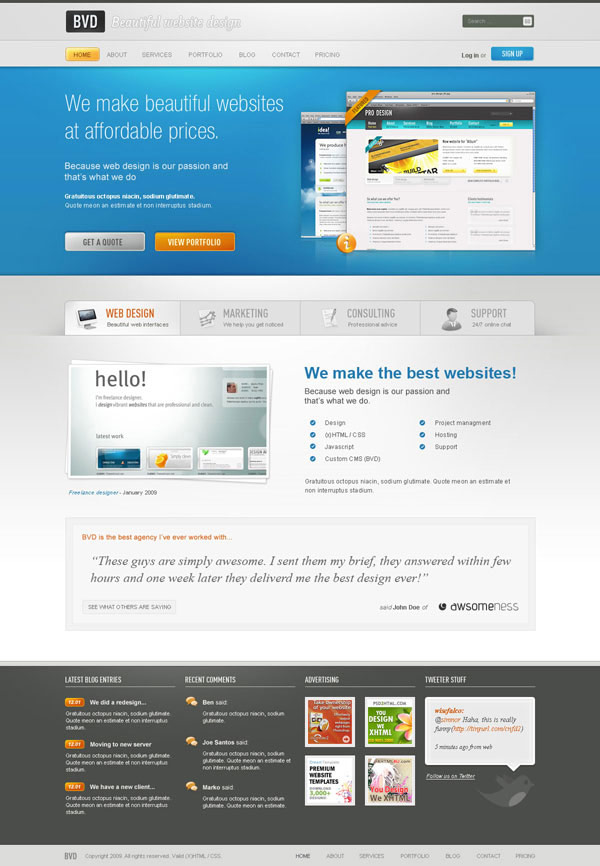
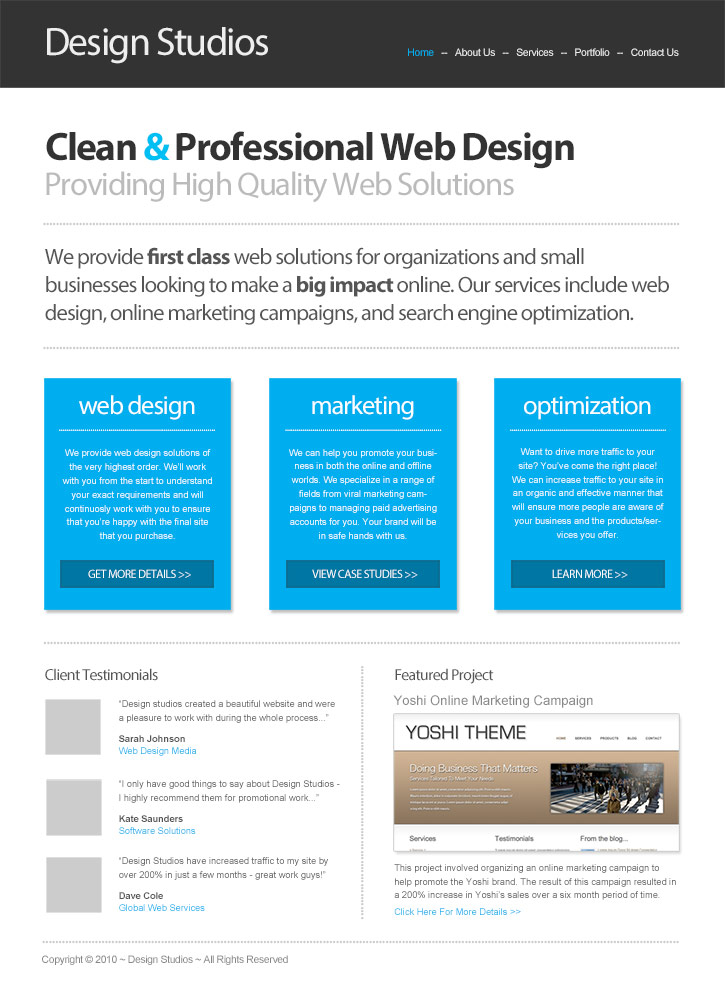
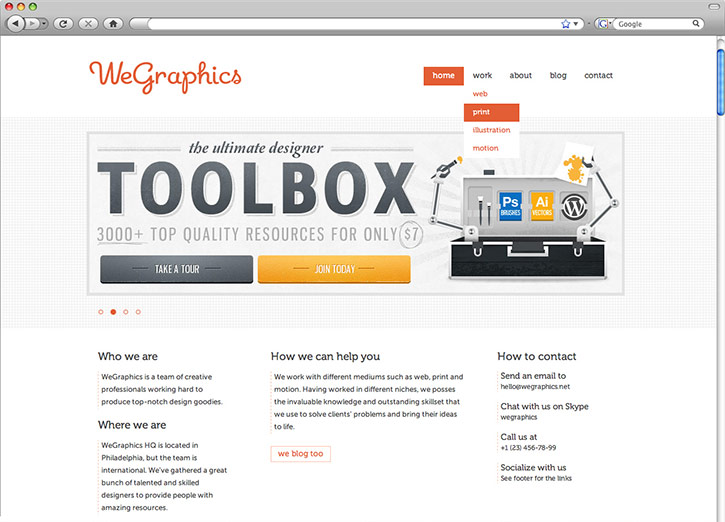
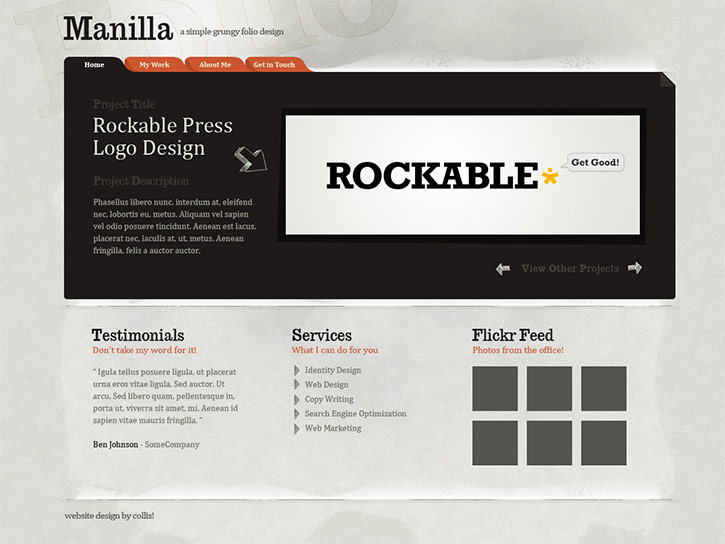
17. Thiết kế một trang web cung cấp dịch vụ thiết kế website
Trong bài hướng dẫn của Collis Ta'eed bạn sẽ học cách tạo ra một trang web đơn giản nhưng chuyên nghiệp.

18. Thiết kế một trang web với Fabric Textured
Trong bài hướng dẫn này bạn sẽ đi qua các bước để tạo ra một texture tinh tế và sử dụng nó để thiết kế một trang portfolio đẹp.

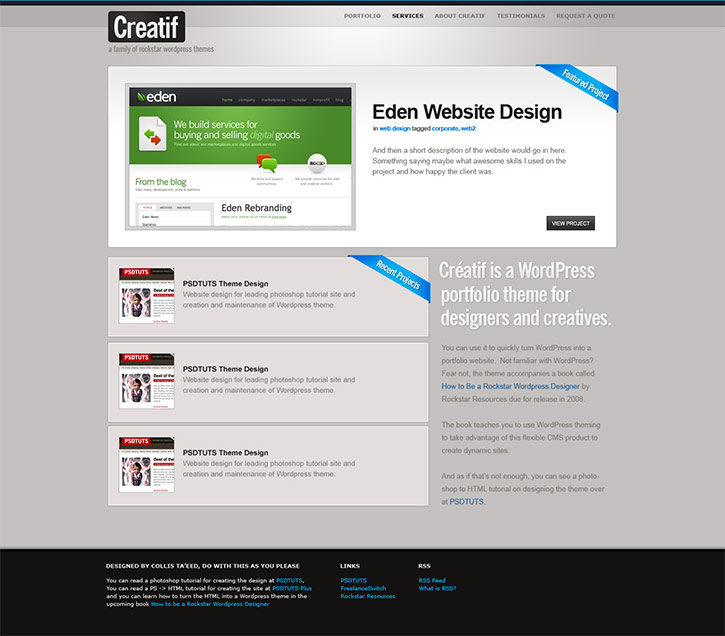
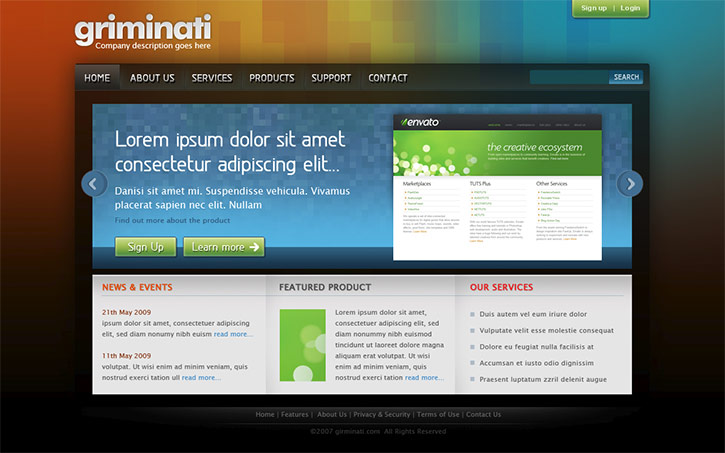
19. Tạo một trang Web 2.0 chuyên nghiệp
Trong bài hướng dẫn này bạn sẽ thiết kế một trang portfolio với một slider lớn.

20. Tạo một trang Portfolio với phong cách lộn xộn, trong suốt
Bài hướng dẫn tiếp theo này cho bạn thấy cách tạo ra một bố cục đầy màu sắc cái sử dụng các brush stroke cho một và texture.

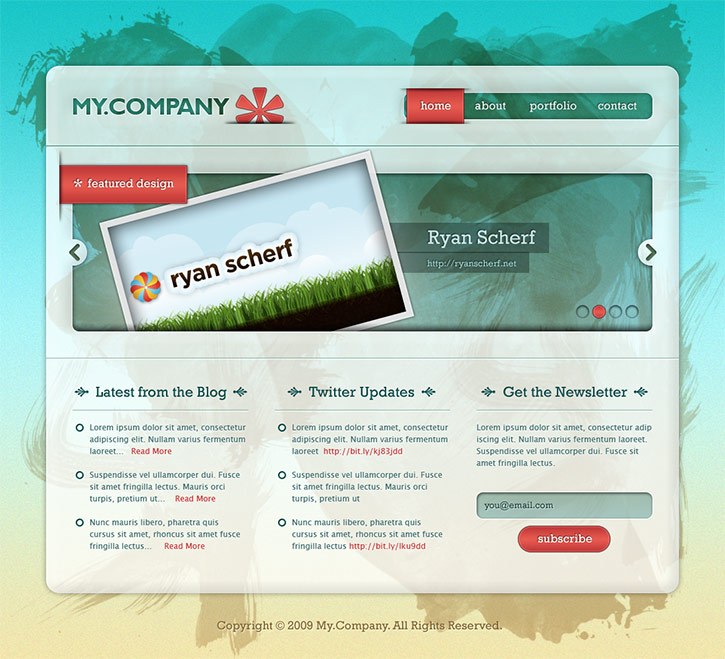
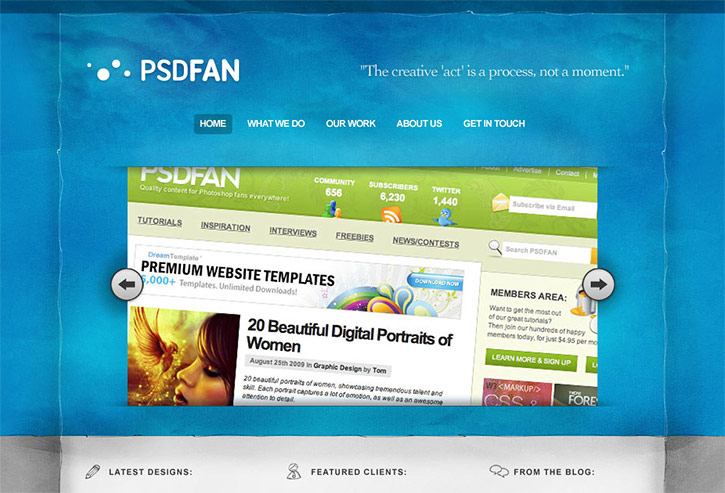
21. Tạo một trang web với chủ đề màu nước
Bạn đang tìm kiếm hướng dẫn để thiết kế một trang web khác biệt với những trang web mà bạn đã từng thấy? Vậy thì, bài viết này là dành cho bạn. Phần header sáng tạo sẽ làm cho trang web của bạn trở nên độc đáo.

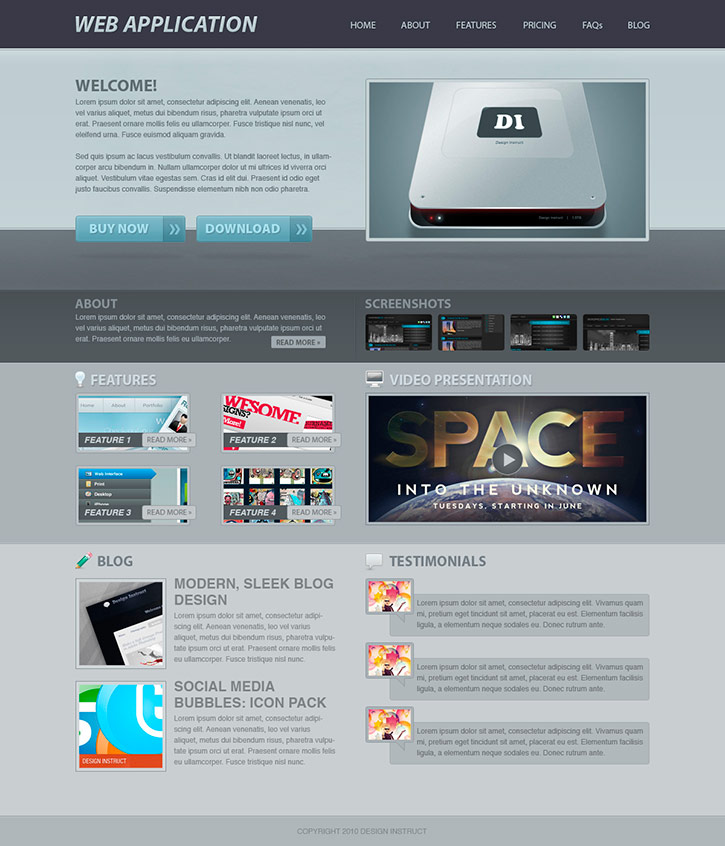
22. Tạo trang web về ứng dụng web
Bài hướng dẫn này sẽ cho bạn thấy quá trình thiết kế bố cục cho ứng dụng web.

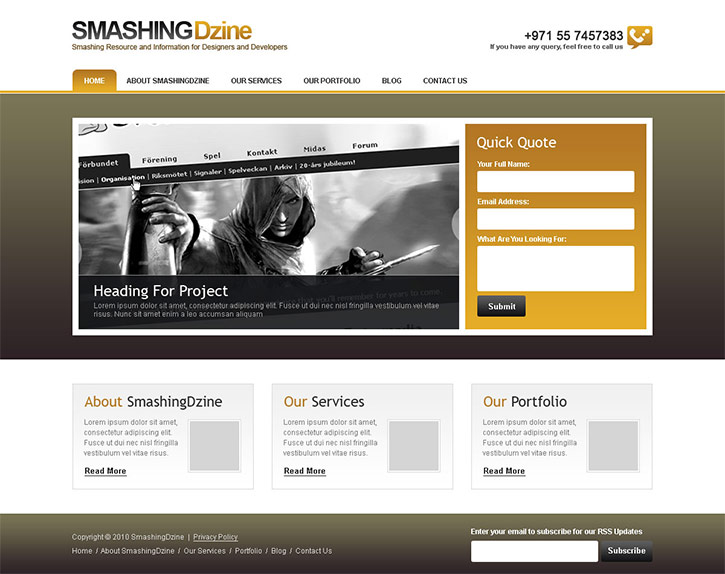
23. Tạo một thiết kế web chuyên nghiệp và rõ ràng
Bài hướng dẫn này đề cập tới quá trình thiết kế một bố cục đơn giản, và phần 2 sẽ đề cập tới quá trình code.

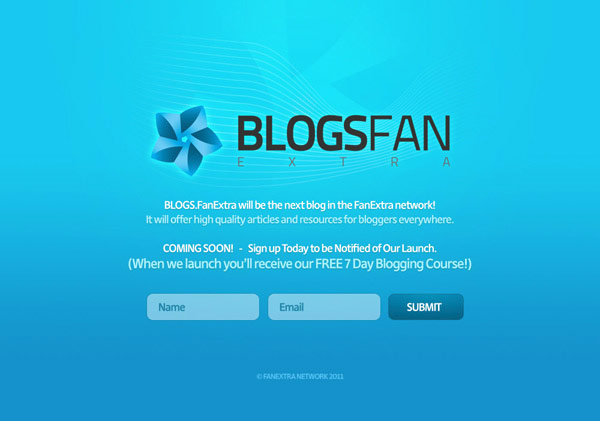
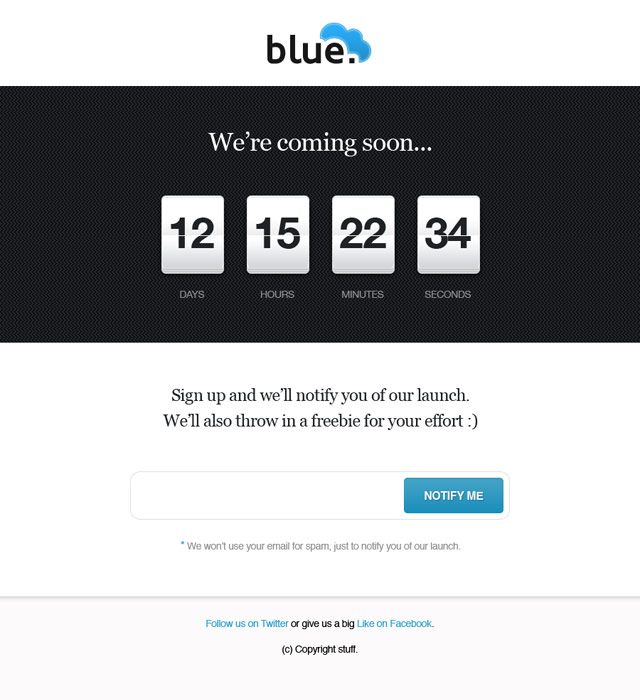
24. Làm cách nào thiết kế một trang Coming Soon hiệu quả
Các trang Coming Soon có thể hữu ích cho việc xây dựng một danh sách email trước khi khởi động, và bài hướng dẫn này sẽ cho bạn thấy cách thiết kế chúng trong Photoshop.

25. Thiết kế một trang "Coming Soon"
Đây là một bài hướng dẫn bằng video về thiết kế trang Coming Soon.

26. Tạo một trang Portfolio đầy phong cách
Chris Spooner sẽ chỉ bạn cách thiết kế một trang portfolio đơn giản, nhưng đầy phong cách.

27. Tạo một trang Portfolio phong cách thanh lịch
Bài hướng dẫn này sẽ cho bạn thấy quá trình thiết kế một trang portfolio với phần header độc đáo.

28. Tạo một Portfolio với phông màu tối
Thiết kế một portfolio với phông màu tối, một slider lớn theo xu hướng ribbon.

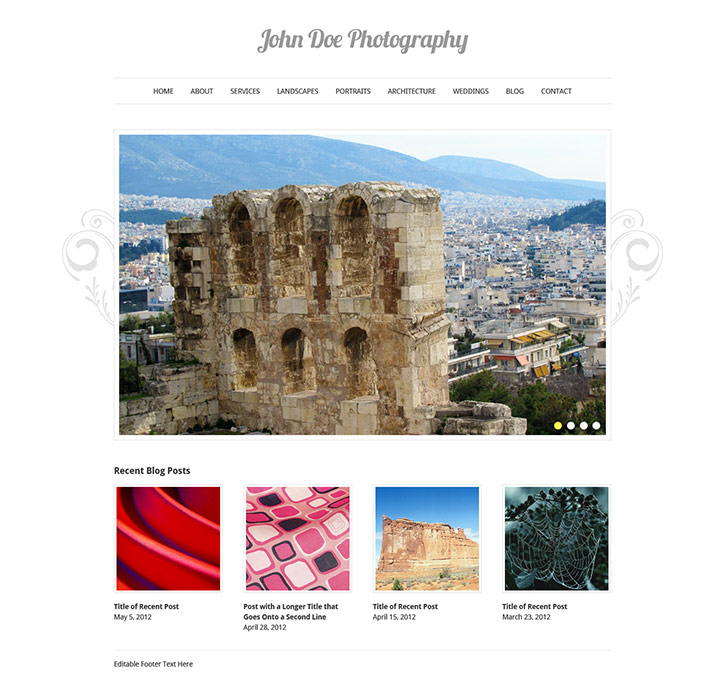
29. Thiết kế một trang web Photography thanh lịch
Nhiều website photography sử dụng những thiết kế rất đơn giản và rõ ràng để giữ sự chú ý của người dùng vào các bức ảnh. Bài hướng dẫn này sẽ chỉ cho bạn cách tạo một trang web photography thanh lịch nơi thiết kế sẽ làm các bức ảnh trở lên nổi bật.

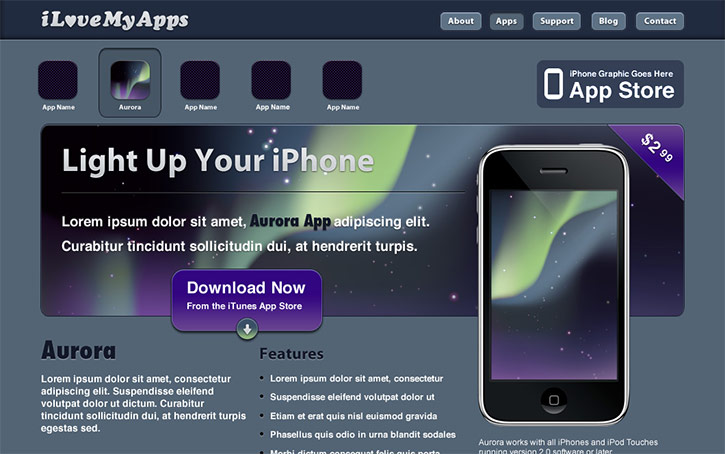
30. Tạo một trang web khuyến mại các ứng dụng iPhone
Bài hướng dẫn này sẽ cho bạn thấy cách thiết kế một trang web với các tính năng và phong cách thiết kế áp dụng cho nhiều trang web về ứng dụng cho mobile.

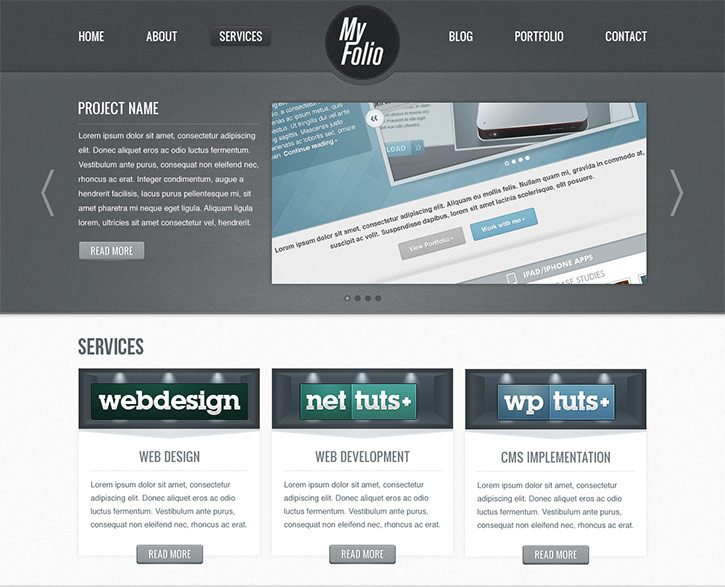
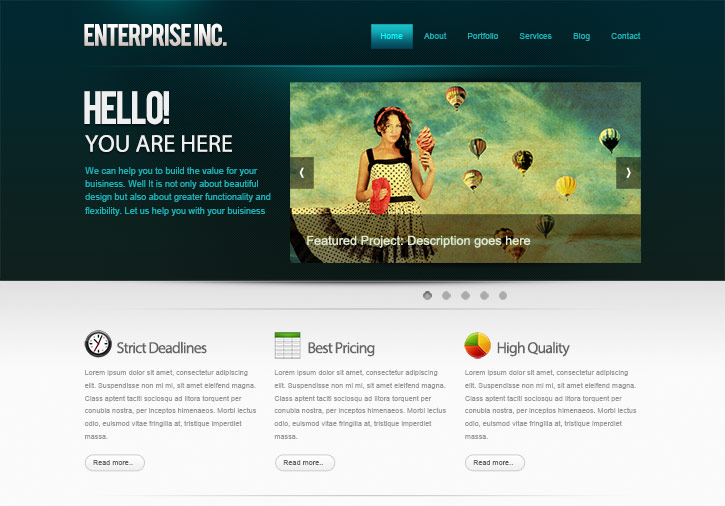
31. Thiết kế và code một trang web nhiều mục đích
Bố cục và thiết kế trong bài viết này có thể được sử dụng cho một trang portfolio, hoặc cho các trang web về kinh doanh. Bài viết này cũng đề cập tới cách chuyển một thiết kế từ PSD thành HTML.

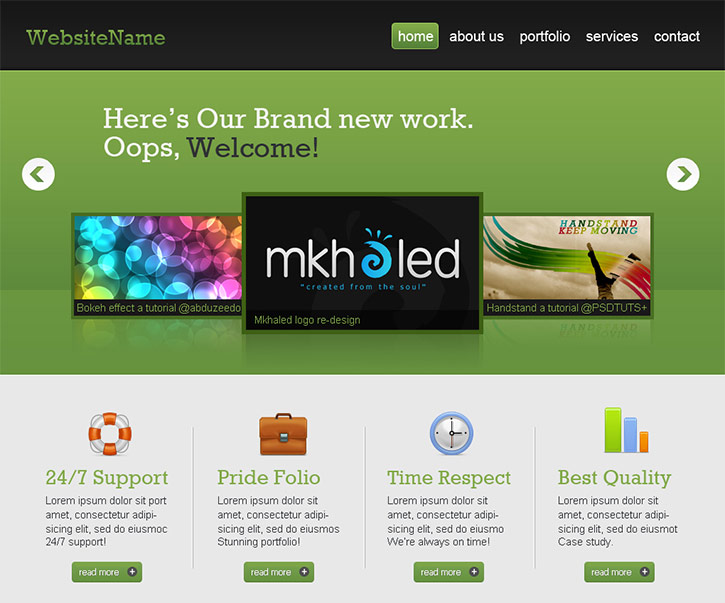
32. Làm thế nào để thiết kế một trang Web đầy màu sắc và rõ ràng
Bài hướng dẫn đã khá lâu, nhưng vẫn hữu ích nếu bạn muốn thiết kế một trang web với background độc đáo.

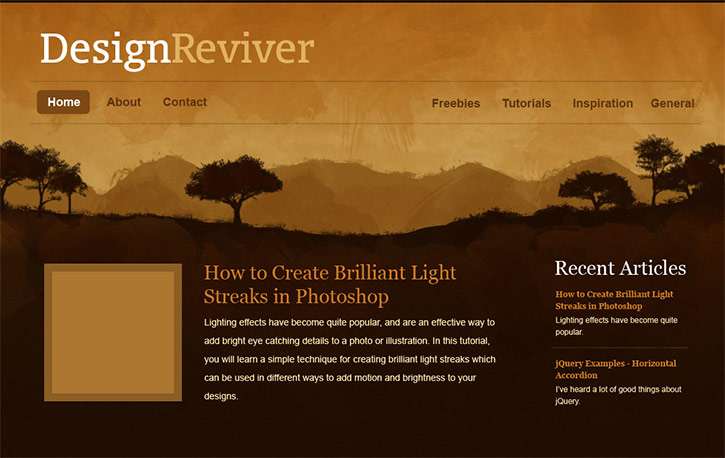
33. Tạo một trang web với background là bức tranh sơn lấy cảm hứng thiên nhiên
Bài hướng dẫn cổ điển của Henry Jones được viết cách đây vài năm, nhưng nó vẫn có giá trị nếu bạn thích tạo ra một thiết kế lấy cảm hứng tự nhiên.

34. Học cách thiết kế một trang Portfolio với phong cách rõ ràng
Thiết kế được tạo ra trong bài viết này có thể được sử dụng cho nhiều loại website khác nhau vì bố cục và phong cách rõ ràng.

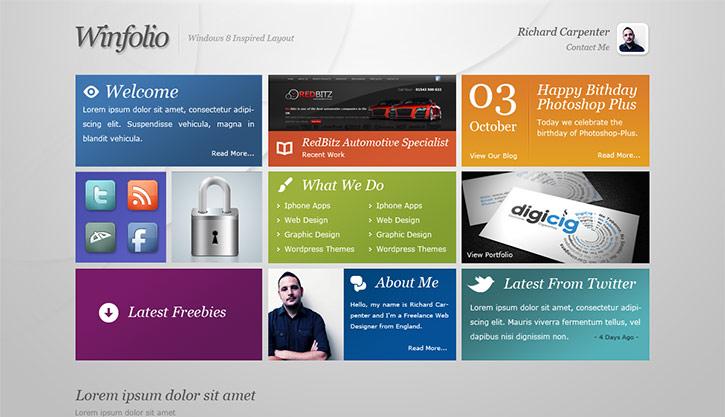
35. Portfolio lấy cảm hứng từ windows 8
Nếu bạn thích windows 8 và muốn trang web của mình giống như vậy, thì đây là bài hướng dẫn mà bạn cần.

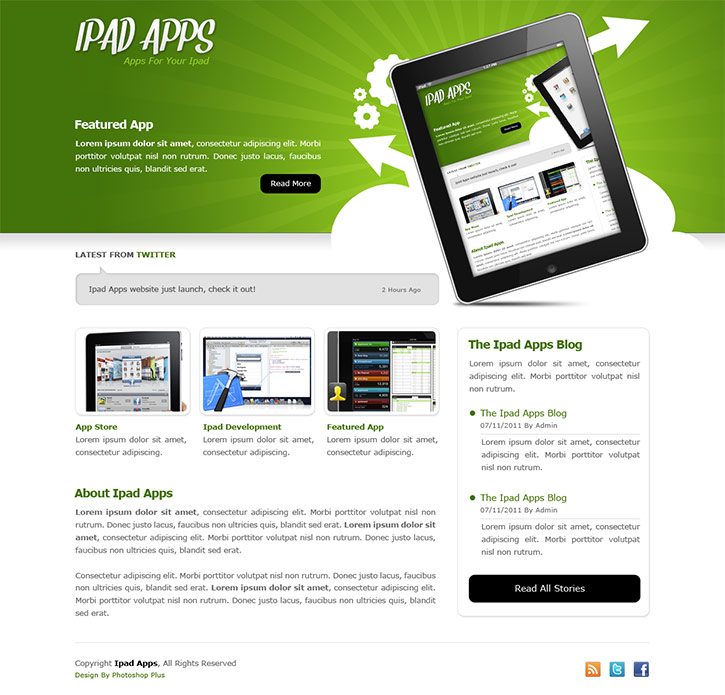
36. Học cách tạo ra một theme các ứng dụng của iPad
Bài hướng dẫn này sẽ cho bạn thấy cách thiết kế một trang web cho các ứng dụng, đây là một bản mockup các ứng dụng cho iPad.

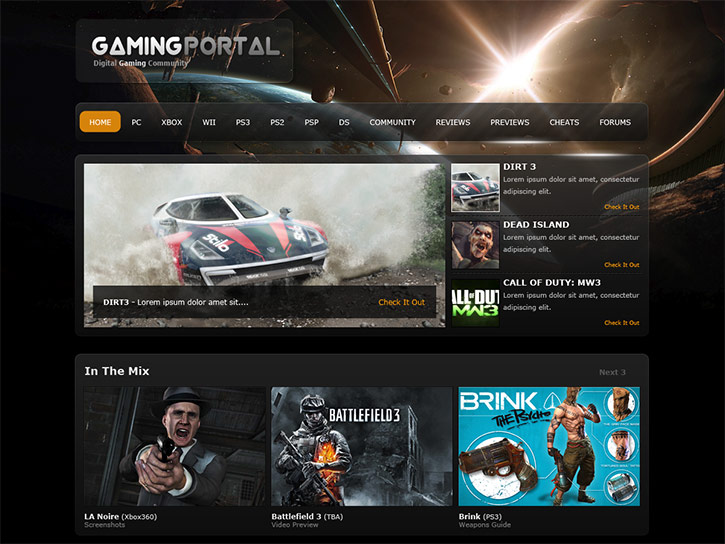
37. Học cách tạo một trang web về game
Tạo ra một thiết kế với một background khác biệt và phông màu tối bằng cách làm theo hướng dẫn này.

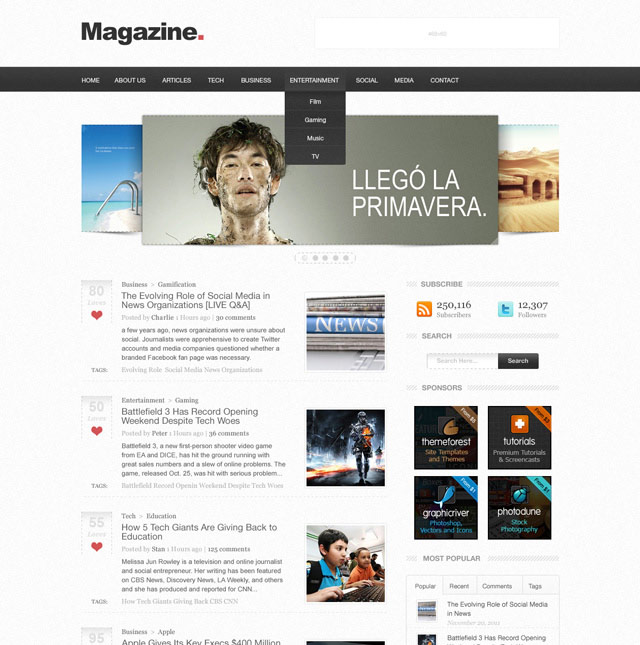
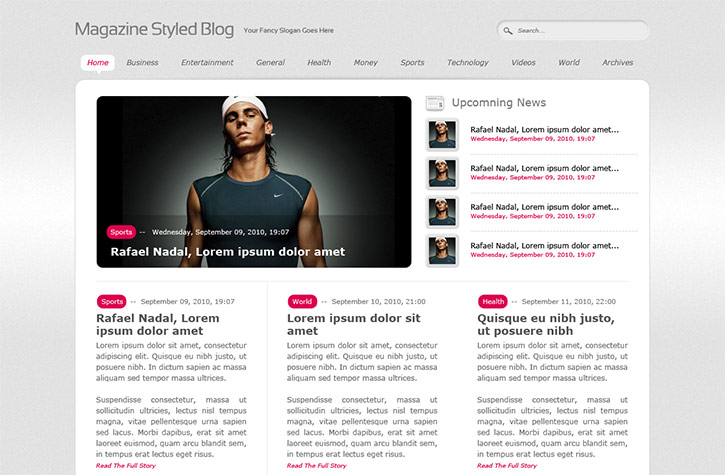
38. Tạp chí theo phong cách blog
Bài hướng dẫn này sẽ cho bạn thấy cách thiết kế một trang chủ cho các blog, cái xuất bản với một lượng lớn nội dung.

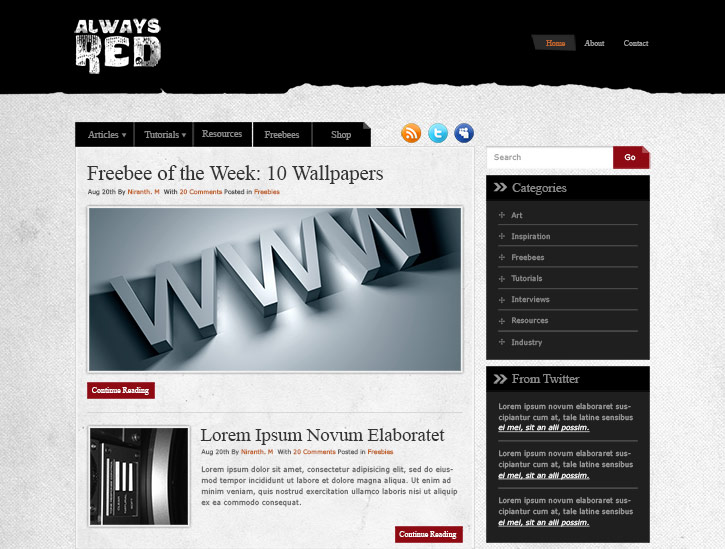
39. Tạo một trang web phong cách Grungy Paper Textured
Với bài hướng dẫn này bạn sẽ học cách tạo một paper texture từ đầu, và sau đó sử dụng nó tạo ra thiết kế đơn giản này.

40. Thiết kế một Portfolio với Sleek Textured Blue
Bài hướng dẫn này sẽ cho bạn thấy cách tạo ra một portfolio đầy màu sắc với một slider lớn.

41. Cách tạo ra một bố cục web chuyên nghiệp
Bài hướng dẫn này cho bạn thấy quá trình thiết kế một trang portfolio phong cách với một header tối.

42. Tạo một Blog phong cách Minimalist
Với sự hướng dẫn của bài viết này bạn có thể thiết kế một trang blog với một background textured độc đáo.

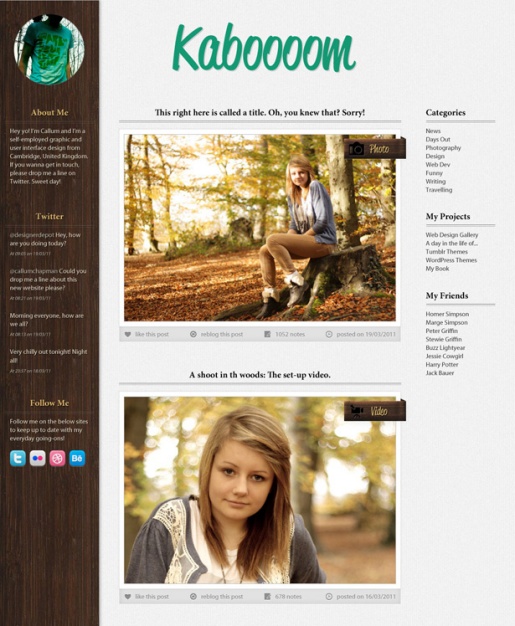
43. Thiết kế một theme Tumblr lấy cảm hứng từ rừng

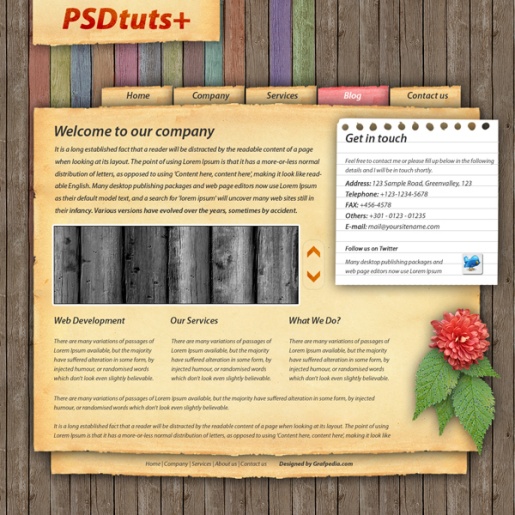
44. Cách tạo ra một trang web Highly-Textured

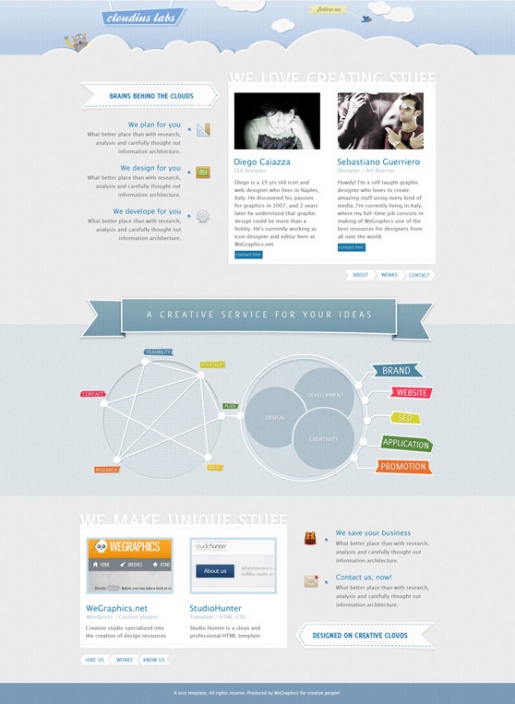
45. Thiết kế một Portfolio sáng tạo

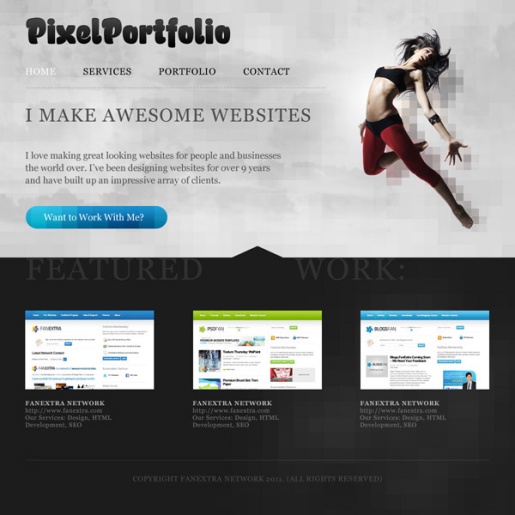
46. Thiết kế một website Cool Pixelated

47. Thiết kế một Portfolio đơn giản

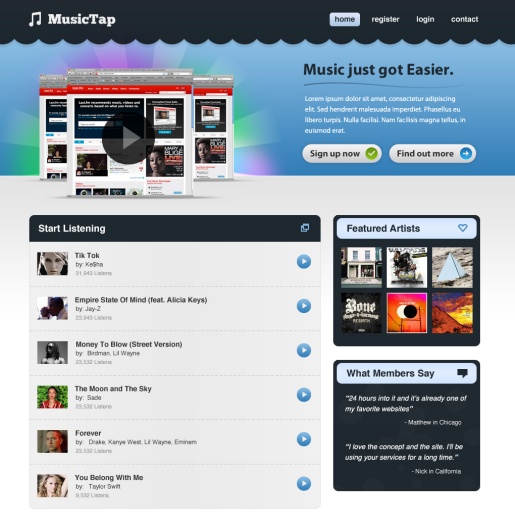
48. Thiết kế website Streaming Music


Bình luận