
Dài lắm, đừng đọc :)
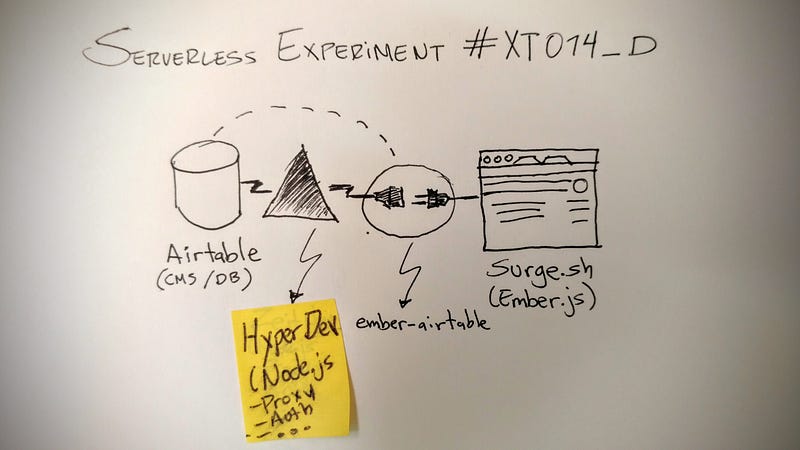
Trong bài viết này, tôi sẽ trình bày với các bạn cách để tạo một hệ thống CMS/ Blog serverless (serverless CMS/Blog system) dựa trên các dịch vụ PaaS hoàn toàn miễn phí và hiện đại như: Airtable, Hyperdev và Surge.sh
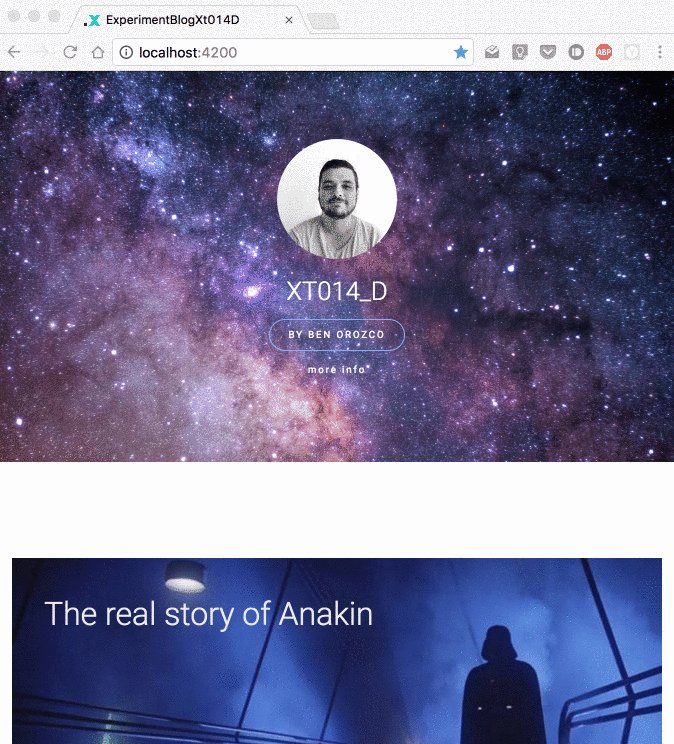
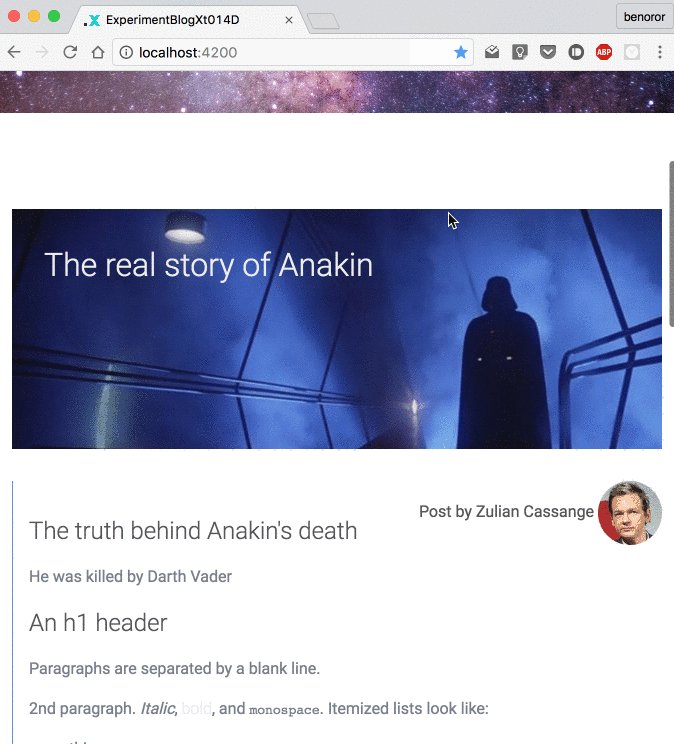
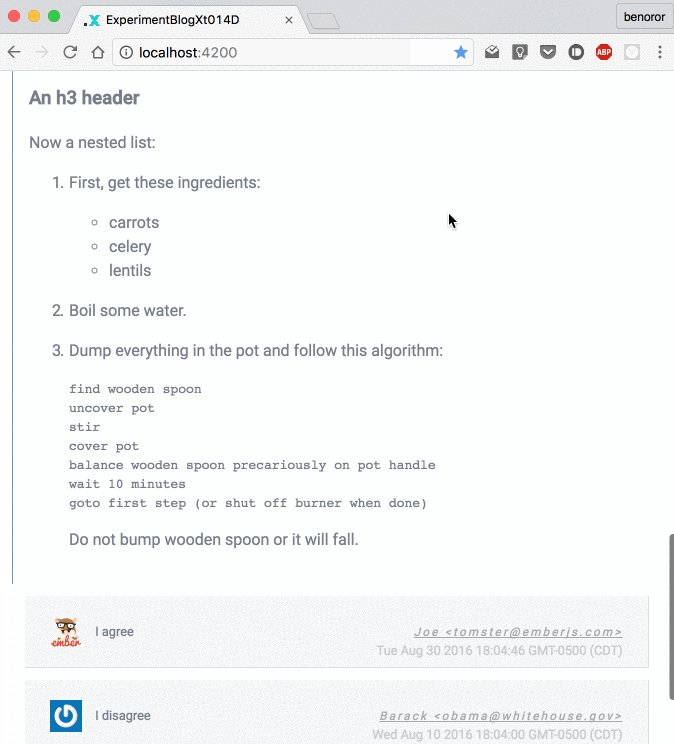
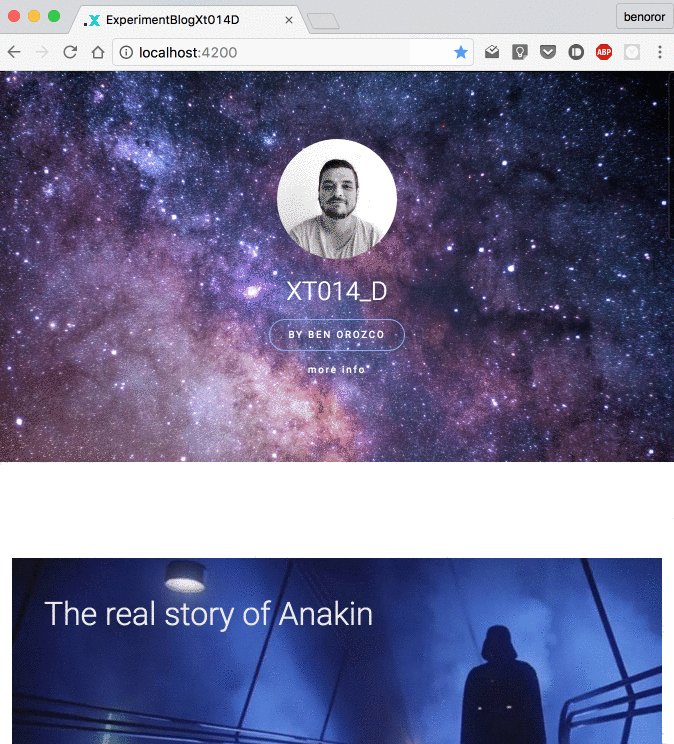
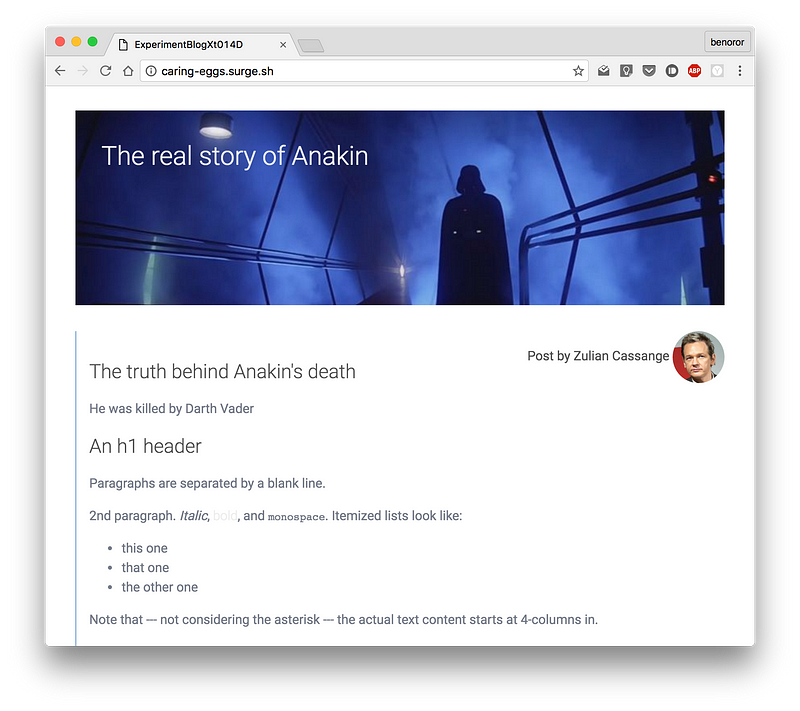
Demo sản phẩm:
Bạn có thể tham khảo tại: http://caring-eggs.surge.sh/
Source code:
- Frontend: https://github.com/benoror/experiment_blog_xt014_d
- Proxy: https://github.com/benoror/proxy_blog_xt014_d & https://hyperdev.com/#!/project/keen-gorilla
Góc bàn luận
Gần đây tôi có suy nghĩ về việc làm thế quái nào mà code server lại càng ngày càng ít liên quan, và bất ngờ làm sao khi mà mọi thứ bạn cần để code bây giờ chỉ đơn giản là sử dụng các dịch vụ cloud, đại loại như:
Authentication/authorization (Auth0, Twilio), asset hosting (AWS S3), database (Firebase, Airtable), AI (google prediction API), payment processing (Stripe),…

Các yếu tố làm nên ứng dụng của bạn, thứ làm cho bạn trở thành "hàng hiếm", có thể được viết bằng các module độc lập và có khả năng mở rộng, trong bất cứ ngôn ngữ hay framework nào, điều đó rất tiện lợi để triển khai các ứng dụng này. Như đã nói, các khối chức năng có thể được tạo nên bằng các dịch vụ hiện đại như AWS Lambda, Zeit Now hay là xu hướng hiện nay: Hyperdev.
Tôi đã chần chừ với ý tưởng này một thời gian khá dài trước khi đi đến quyết định thực hiện và tìm hiểu xem rốt cuộc ứng dụng này sẽ đạt đến mức nào bằng cách tạo một PoC.
Cấu trúc PaaS
Góc cá nhân: Dịch vụ mà tôi chọn sử dụng hoàn toàn dựa trên sở thích cá nhân. Thứ tự ưu tiên sẽ khác biệt tùy theo ý kiến chủ quan của bạn.
Database/CMS
Lựa chọn khác: Fieldbook (xem các bài viết liên quan ở đây), Firebase Realtime, ...
Node.js Proxy/Auth Backend
Lựa chọn khác: Heroku, Zeit Now, Parse, Aerobatic, AWS Lambda, ...
Ember.js SPA Frontend
Lựa chọn khác: Zeit Now, Aerobatic, Firebase Hosting, Pagefront, AWS S3, Github Pages, ...
Thiết kế cấu trúc database
Bảng post

https://airtable.com/shrwpGUmpyeRtvpfT
Bảng author

https://airtable.com/shradskAUbxUeUPhf
Bảng comment

https://airtable.com/shriWy0K1HdG8qTs9
Dựng một giao diện bằng Ember.js

Tôi sẽ không đi sâu vào chi tiết, tuy nhiên tôi đã dựng một blog app bằng Ember.js, sử dụng addon adapter ember-airtable cá nhân. Xem chi tiết ở các bài post của tôi.
Lý do tôi chọn Ember.js vì nó là framework thông dụng ở các công ty, bạn hoàn toàn có thể sử dụng bất cứ framework hay library nào mà bạn thích, mấy cái như React, Angular, Vue,...
Source code của app Ember: https://github.com/benoror/experiment_blog_xt014_d

Ember adapter điều hướng thẳng đến Airtable API URL trong lúc đưa các API token bảo mật tới trình duyệt,... rõ ràng đây không phải là một cách hay ho gì. Để tránh những vấn đề liên quan đến bảo mật, tôi sẽ sử dụng một số mẹo.
Cài đặt một HTTP Proxy
Việc lưu trữ các chứng chỉ xác thực ở phía server là hướng đi tốt để giữ chúng được bảo mật. Cấu trúc chức năng như thế cũng có cái thú vị, ta hoàn toàn có thể thêm bớt các chức năng ở lớp này, ví dụ như Auth, mặc dù đường lối ban đầu của ta là serverless hóa. Vì lý do đó, tôi sẽ để dành ý tưởng này cho các bài viết sau.
Việc đầu tiên ta cần để ý là tránh phát-minh-lại-cái-bánh-xe và sử dụng http-proxy-middleware để tái điều hướng request đến Airtable API. Đoạn code dưới sẽ thực hiện công việc đó:
var express = require('express');
var proxy = require('http-proxy-middleware');
var options = {
logLevel: 'debug',
target: 'https://api.airtable.com/v0/' + process.env.APP_ID,
changeOrigin: true,
headers: {
'Accept': 'application/json',
'Authorization': 'Bearer ' + process.env.API_KEY
},
pathRewrite: {
'^/api' : ''
},
secure: false,
ssl: {
rejectUnauthorized: false
}
};
var apiProxy = proxy(options);
var app = express();
app.use('/api', apiProxy);
var server = app.listen(process.env.PORT || 3000, function(){
console.log('Listening on port ' + server.address().port);
});
module.exports = app;Source code: https://github.com/benoror/proxy_blog_xt014_d
Triển khai thôi
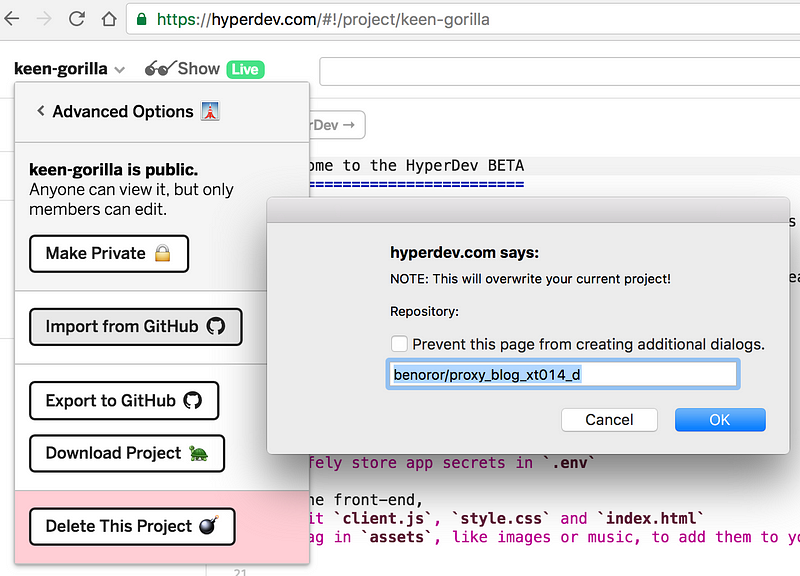
Khi nói triển khai một ứng dụng trên Hyperdev, thoạt nghe có vẻ to tát, tuy nhiên công việc hoàn toàn rất easy, import code từ kho Git hay là edit trực tiếp trên trình duyệt đều được:

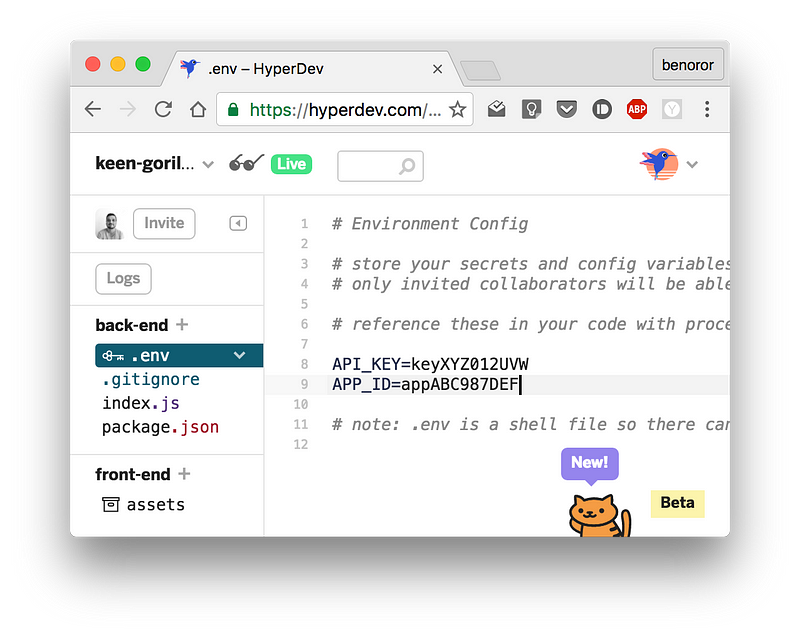
Lưu trữ bảo mật
Với Hyperdev, bạn có thể cài đặt file .env với các API bảo mật, đương nhiên chỉ bạn mới có thể thấy chúng:

Tip: nếu bạn quyết định sử dụng Zeit Now, may mắn đấy :) bởi vì Zeit Now vừa thông báo hỗ trợ các biến và bảo mật môi trường.
Bây giờ hãy thay đổi Ember adapter như sau:

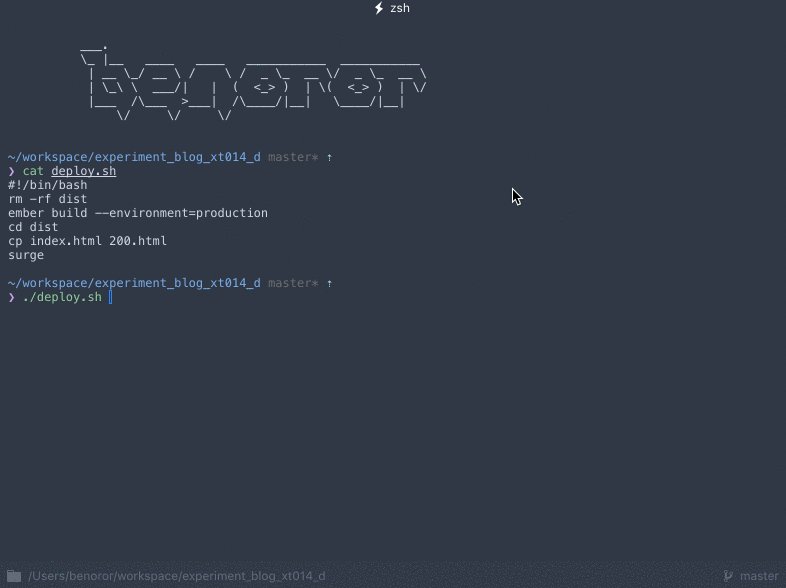
Surge.sh
Như các thương mại thông thường, triển khai ứng dụng bằng Surge.sh dễ như ăn kẹo. Ta có thể thấy ứng dụng chạy ngay lập tức:

Tổng kết
Triển khai sản phẩm
https://cdn-images-1.medium.com/max/800/1*08G0WdYKJGPP1uNRH0MW4g.gif

Airtable - CMS
https://airtable.com/shrCOSd1PWB1mDFzG





Bình luận