Bài viết sẽ hướng dẫn các bạn tạo một ứng dụng quản lý sản phẩm rất nhanh chóng sử dụng framework Rails, với sự giúp đỡ của thư viện Active Admin. Nội dung dưới đây là một phần trong khóa học Ruby on Rails tại Techmaster.

Ruby on Rails
Rails là một framework ngôn ngữ Ruby do David Heinemeier Hansson, một tay đua xe cự phách giải 24 Hours of Le Mans viết ra. Vì vậy mà Rails đề cao tốc độ nhưng đơn giản và đề cao quy tắc khi lập trình.
Rails được sử dụng nhiều ở Mỹ, Nhật và tất nhiên ở các start up ở Việt nam khi người ta không thể dùng sẵn một framework CMS PHP như Joomla, Drupal, WordPress.
Active Admin
Active Admin là thư viện dùng trong Ruby on Rails, cung cấp hệ thống back end đầy mạnh mẽ và tiện ích cho việc quản trị nội dung trang web. Mục đích:
- Giúp các lập trình viên nhanh chóng tạo giao diện quản trị đẹp và đầy đủ tính năng cung cấp cho các quản trị viên của doanh nghiệp
- Đảm bảo rằng các lập trình viên dễ dàng chỉnh sửa, làm việc
Ứng dụng mẫu
Note: Bài viết này mặc định là các bạn đã có môi trường để làm việc với Ruby on Rails, và có hiểu biết về Ruby on Rails. Tuy nhiên, dù cho bạn không có những thứ đó, bạn vẫn hoàn toàn có thể hiểu bài viết, vì Rails rất dễ tiếp cận
Bài toán: Tạo một ứng dụng hiển thị các sản phẩm của cửa hàng. Yêu cầu có giao diện quản trị nội dung trang web
Framework: Ruby on Rails
1. Khởi tạo dự án
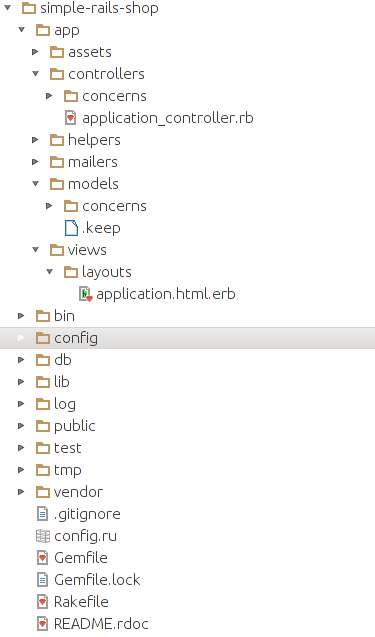
rails new simple_rails_shopCâu lệnh trên sẽ tự động tạo ra một MVC application cho bạn như screenshot bên dưới

Thư mục chính mà chúng ta quan tâm là thư mục app, cùng 3 thư mục con là models, views, và controllers
2. Thiết kế database
Ứng dụng trong bài viết là một trang web bán hàng đơn giản, với chỉ một table products. Mỗi một table sẽ được thể hiện bởi một Ruby class, thông qua Active Record (ORM framework). Chúng ta sẽ tạo Product model
rails g model Product image:string name:string description:text price:integer year:integerCâu lệnh trên sẽ tạo ra 2 file cần chú ý, đó là file model product.rb, và file migration timestamp_create_products.rb
# db/migation/timestamp_create_products.rb
class CreateProducts < ActiveRecord::Migration
def change
create_table :products do |t|
t.string :image
t.string :name
t.text :description
t.integer :price
t.integer :year
t.timestamps null: false
end
end
end
#app/models/product.rb
class Product < ActiveRecord::Base
endTiếp theo, các bạn chạy lệnh migrate database để tạo bảnh products (Rails sẽ dựa vào file migrations để tạo / sửa / xóa các bảng trong cơ sở dữ liệu)
rake db:migrateVậy là đã xong phần thiết kế dữ liệu, rất nhanh và gọn. Các bạn có thể tương tác với cơ sở dữ liệu thông qua console
rails console3. Mock UI
Tiếp theo, chúng ta sẽ cùng nhau tạo phần views cho ứng dụng. Trong khuôn khổ bài viết sẽ không hướng dẫn cụ thể các bạn tạo views bằng HTML, CSS như thế nào, mà sẽ cung cấp cho các bạn file CSS tạo product card. Chúng ta cũng sẽ sử dụng bootstrap css trong dự án này
3.1 Tạo dump controller action và link view
Các bạn cần tạo 1 controller có tên là products_controller.rb và định nghĩa action index
# app/controllers/products_controller.rb
class ProductsController < ApplicationController
def index
end
end
Tạo Views cho action index (list products)
<!--
app/views/products/index.html.erb
.html.erb là định dạng file cho phép chúng ta viết code Ruby trong file view html
-->
<h1> List of products </h1>Chúng ta tiếp tục link view và controller lại với nhau thông qua file config/routes.rb
Rails.application.routes.draw do
root "products#index"
end
Khởi động dự án,
rails servervà cảm nhận thành quả bước 1 tại địa chỉ http://localhost:3000

3.2 Tạo mock UI
File CSS: https://github.com/Semantic-Org/UI-Card/blob/master/card.css
Các bạn download file này về và đặt vào thư mục app/assets/stylesheets
Và add bootstrap css vào file view products
<!--
app/views/products/index.html.erb
-->
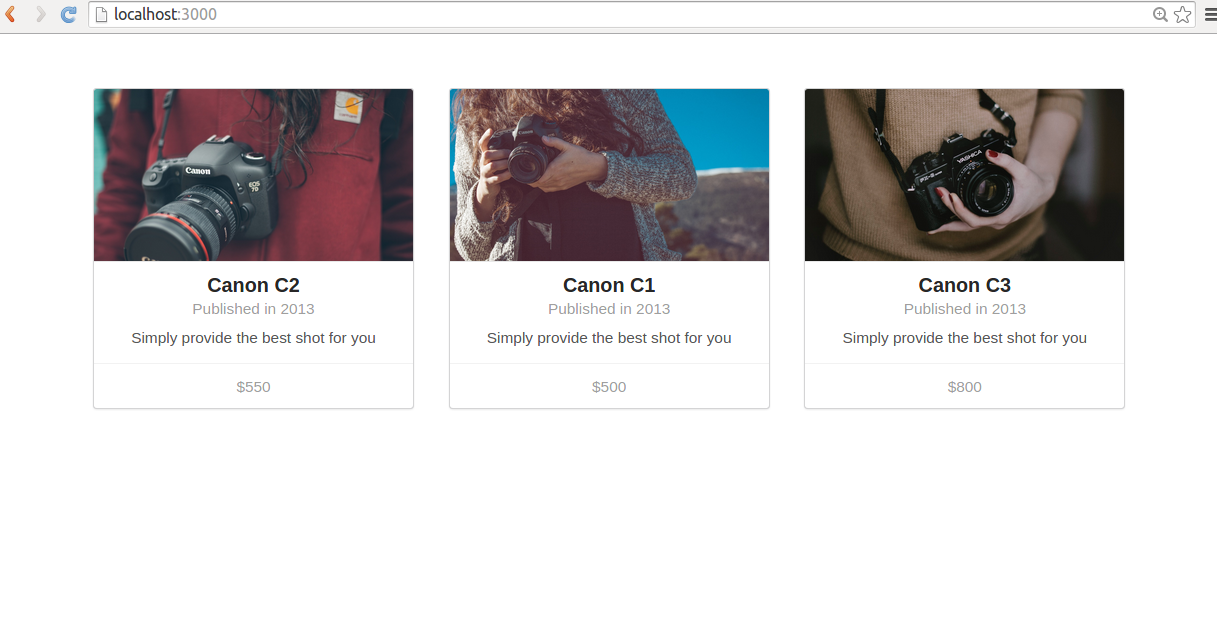
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">Thêm dump product html code vào file view ở trên
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="ui card">
<div class="image">
<img src="https://images.unsplash.com/uploads/141219324227007364f95/be0967a3?crop=entropy&fit=crop&fm=jpg&h=675&ixjsv=2.1.0&ixlib=rb-0.3.5&q=80&w=1250">
</div>
<div class="content">
<a class="header">Canon C2</a>
<div class="meta">
<span class="date">Published in 2013</span>
</div>
<div class="description">
Simply provide the best shot for you
</div>
</div>
<div class="extra content">
<a>
<i class="user icon"></i>
$550
</a>
</div>
</div>
</div>
</div>
</div>
Các bạn sẽ có trang sản phẩm như dưới hình

4. Sử dụng Active Admin để quản lý dữ liệu
Các bạn có thể tìm hiểu thêm về Active Admin tại github

Giống như các thư viện khác, Active Admin sẽ được tích hợp vào dự án thông qua Gemfile. Trong dự án này, bên cạnh thư viện Active Admin, chúng ta sẽ tích hợp thêm một thư viện khác, đó là devise. Devise là thư viện giúp chúng ta quản lý user, từ registration tới authentication ... Các bạn sẽ được tìm hiểu kĩ hơn trong các bài viết sau, khi nói về một dung khác của khóa học Ruby on Rails
#Gemfile
...
gem 'activeadmin', github: 'activeadmin'
gem 'devise'
Sau khi thêm thư viện, chúng ta cài đặt thư viện cho dự án bằng lệnh
bundle installSetup thư viện Active Admin tự động cho dự án
rails g active_admin:installLệnh trên sẽ tạo ra một số file mới cho dự án, trong đó có thư mục app/admin và migrations để tạo table admin_users trong cơ sở dữ liệu, và AdminUser model. Active Admin cũng tạo thêm lệnh để generate sample admin_user trong file db/seed.rb
# db/seeds.rb
AdminUser.create!(email: 'admin@example.com', password: 'password', password_confirmation: 'password
')Do đó, giống như việc chúng ta tạo Product ở trên, tiếp theo chúng ta chạy một số lệnh sau trên terminal
rake db:migrate
rake db:seed
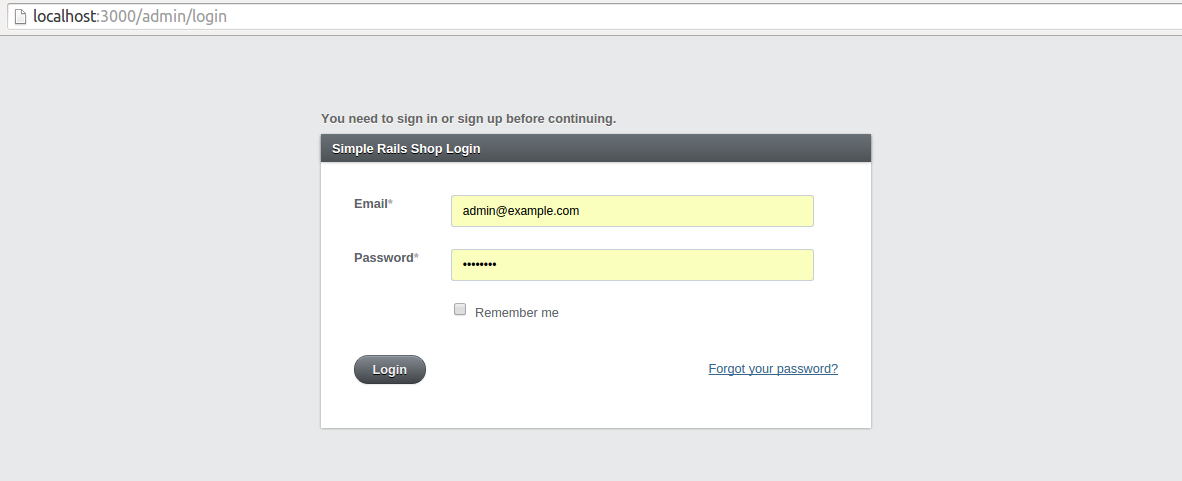
rails serverMở trình duyệt và nhập url: http://localhost:3000/admin và nhập account 'admin@example.com / password'

Tiếp đến, các bạn cần register model Product với ActiveAdmin. Các bạn tạo file product.rb đặt trong thư mục app/admin/
ActiveAdmin.register Product do
# Strong parameters trong Rails
# cho phép Rails controllers nhận giá trị truyền từ views
# Cho các thuộc tính được khai báo dưới đây
permit_params :image, :name, :description, :price, :year
index do
selectable_column
id_column
column :name
column :image
column :description
column :price
column :year
actions
end
# Cho phép admin search theo các thuộc tính này tại trang index
filter :name
filter :price
# Các thuộc tính sẽ được hiển thị để Admin nhập giá trị
form do |f|
f.inputs "Product Details" do
f.input :name
f.input :image
f.input :description
f.input :price
f.input :year
end
f.actions
end
end
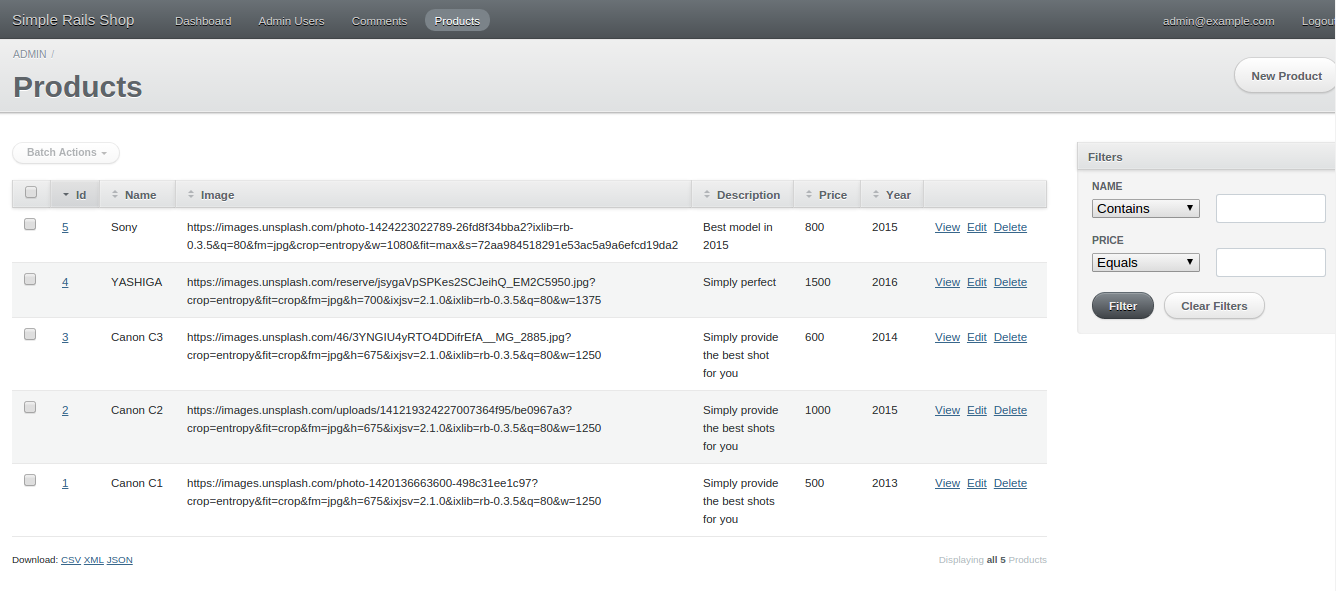
Hãy cảm nhận Active Admin và tạo dữ liệu mẫu theo cách của bạn

5. Connect Database trong controllers và views
Để có thể hiển thị dữ liệu lên views, các bạn cần khai báo trong controller như đoạn code dưới đây
# app/controllers/products_controller.rb
class ProductsController < ApplicationController
def index
@products = Product.all
end
end
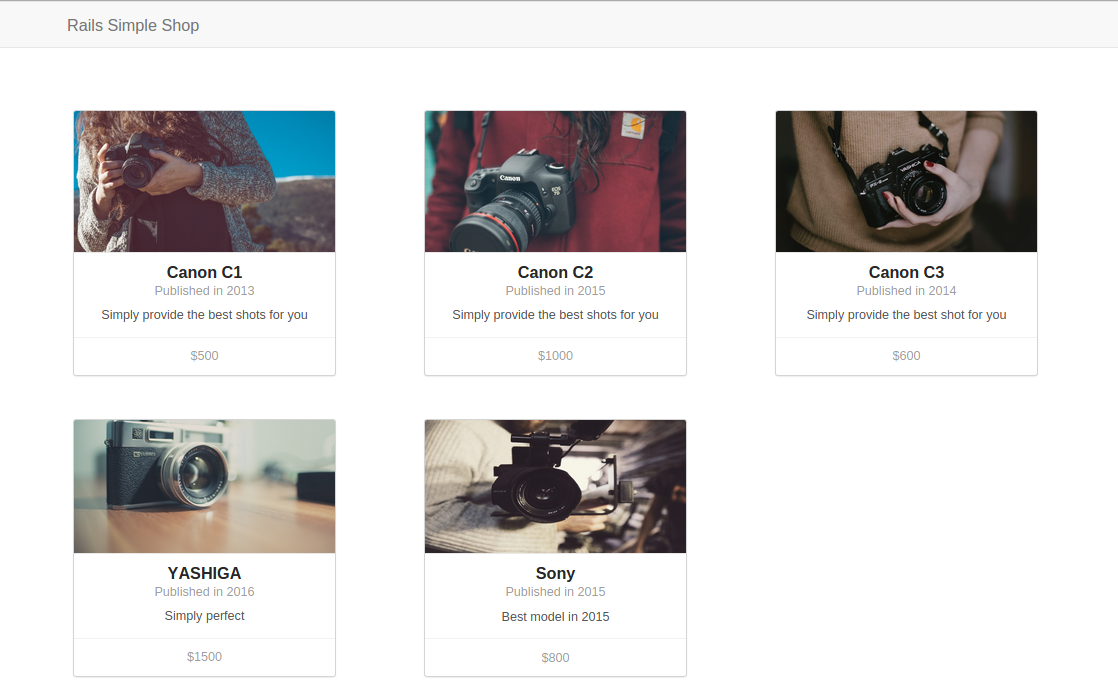
Công việc cuối cùng mà các bạn cần làm đó là link dữ liệu thật vào trong file views thông qua các Rails view helpers methods. Các bạn sẽ dễ dàng hiểu được cách Rails kết dính mọi thứ lại với nhau, rất đơn giản, ngắn gọn, và dễ tiếp cận
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<span class="navbar-brand" style="margin-left: 50px;">Rails Simple Shop</span>
</div>
</div>
</div>
</nav>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" integrity="sha384-1q8mTJOASx8j1Au+a5WDVnPi2lkFfwwEAa8hDDdjZlpLegxhjVME1fgjWPGmkzs7" crossorigin="anonymous">
<div class="container">
<div class="row">
<% @products.each do |product| %>
<div class="col-md-4">
<div class="ui card">
<div class="image">
<%= image_tag product.image %>
</div>
<div class="content">
<a class="header"><%= product.name %></a>
<div class="meta">
<span class="date">Published in <%= product.year %></span>
</div>
<div class="description">
<%= product.description %>
</div>
</div>
<div class="extra content">
<a>
<i class="user icon"></i>
$<%= product.price %>
</a>
</div>
</div>
</div>
<% end %>
</div>
</div>
Chúc các bạn may mắn, và hẹn gặp lại!

Bình luận