Một static website là một website mà chỉ bao gồm HTML, CSS và Javascript. Bạn có thể xây dựng 1 static web hoàn toàn miễn phí phục vụ cho việc học tập hoặc thậm chí cho mục đích kinh doanh với https://github.com (ví dụ như robinhuy.github.io). Sau đây là các bước thực hiện:
1. Tạo tài khoản và đăng nhập vào Github
Bước này rất đơn giản, tương tự với hầu hết các website khác nên tôi sẽ không nói chi tiết.
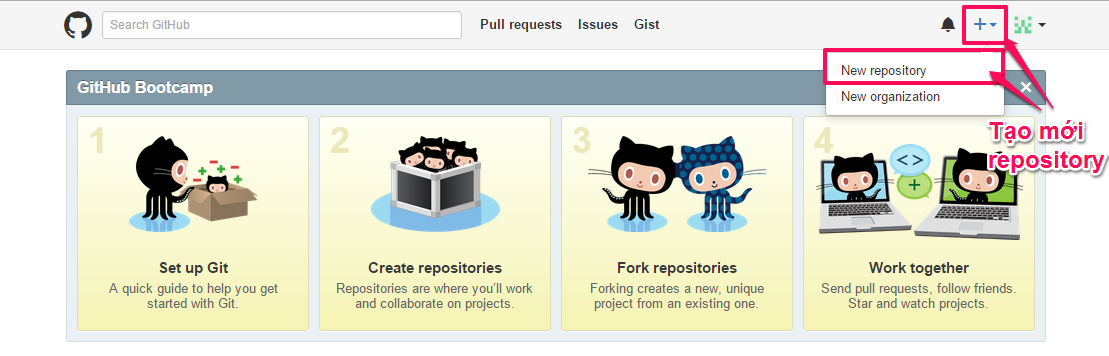
2. Tạo mới 1 repository

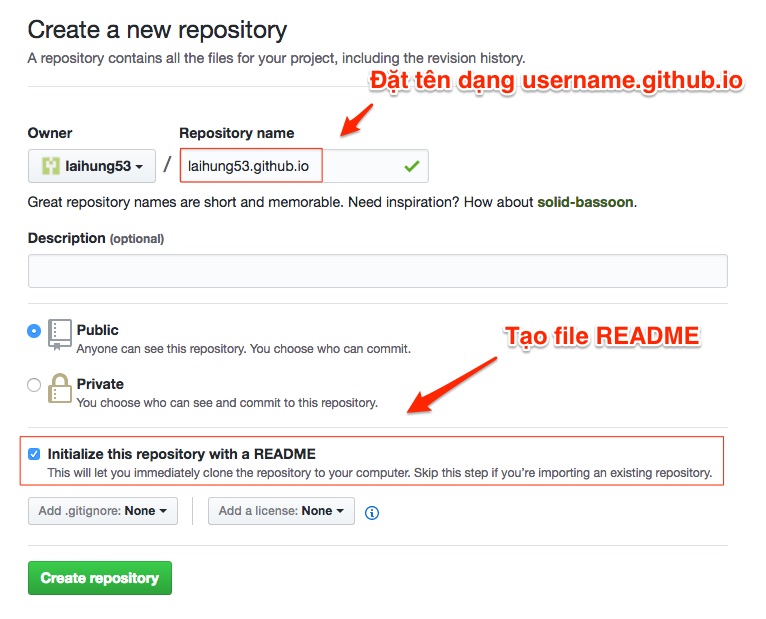
Các bạn chú ý, tên repository phải là dạng username.github.io (Trong đó username là tên đăng nhập của bạn, ví dụ tài khoản là laihung53 thì tôi sẽ đặt tên repository là laihung53.github.io)

3. Clone repository và đẩy website lên
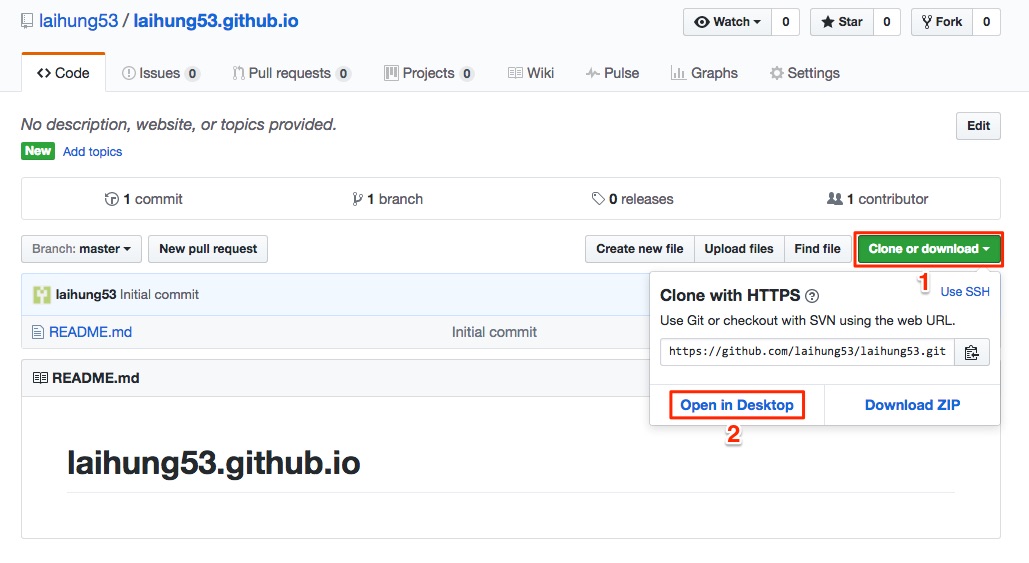
Sau khi tạo mới 1 repository, chúng ta sẽ clone về máy.
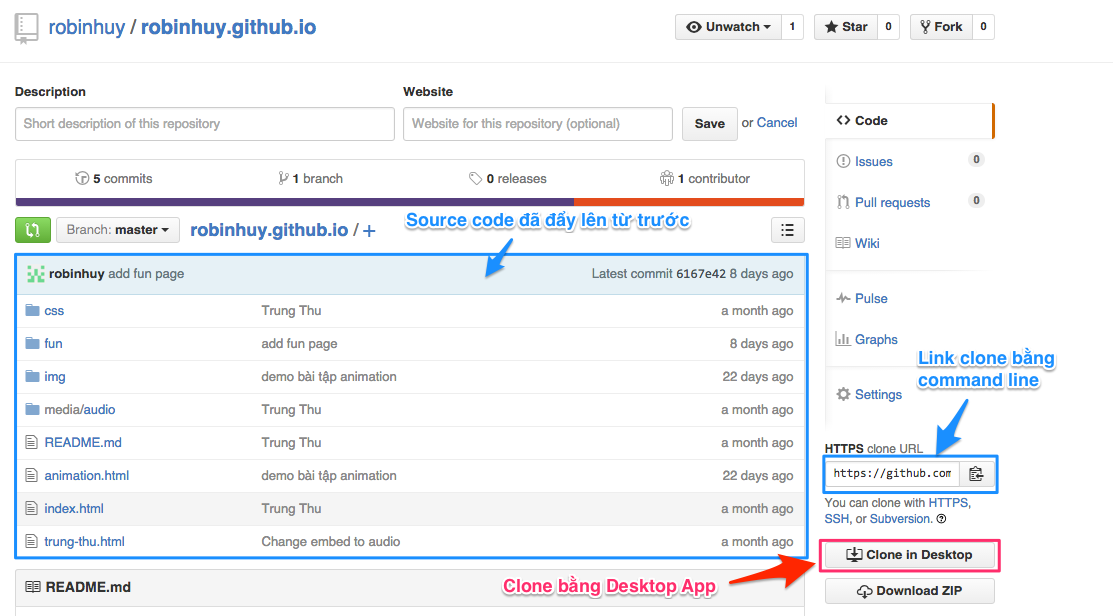
Các bạn có thể sử dụng câu lệnh trên Terminal, tuy nhiên để cho dễ chúng ta có thể dùng ứng dụng Git Desktop bằng cách bấm vào Set up in Desktop. Sẽ có hộp thoại yêu cầu bật Ứng dụng Git Desktop (nếu máy bạn chưa cài thì sẽ chuyển sang trang cài đặt).

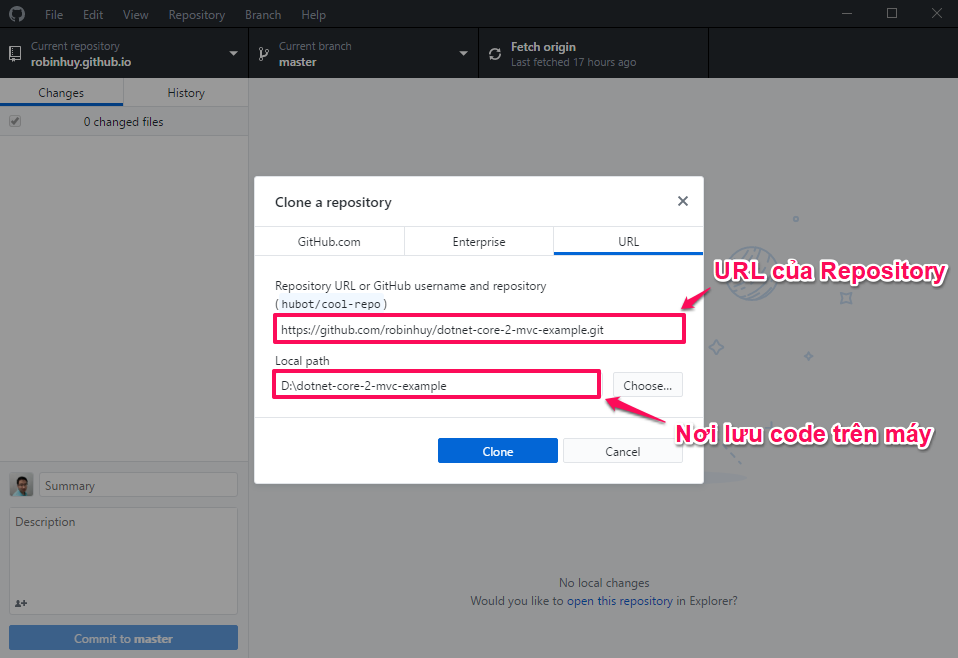
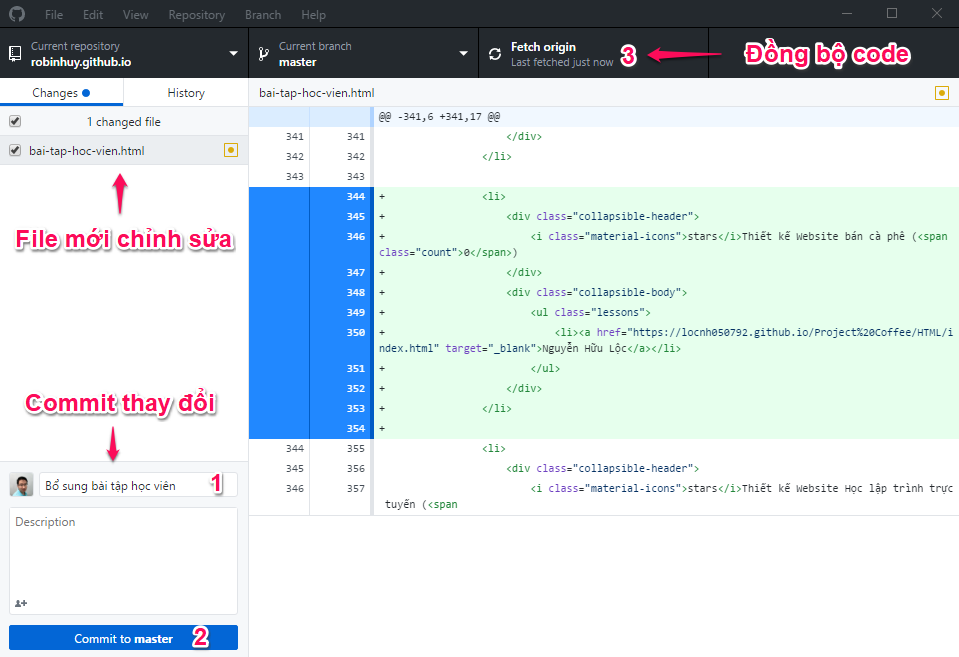
Sau khi bật Github Desktop lên, 1 cửa sổ sẽ hiện ra để bạn chọn thư mục chứa project, ứng dụng sẽ clone repository trên Github vào thư mục này. Sau đó bạn chỉ việc copy toàn bộ source code vào trong thư mục đó và Commit rồi push lên Github. Chú ý: Trang chủ của website phải đặt tên là index.html


Chỉ đơn giản như vậy thôi, là chúng ta đã có 1 website hoàn toàn miễn phí. Bây giờ bạn mở trình duyệt lên, gõ vào địa chỉ http://username.github.io/ (ví dụ http://laihung53.github.io/) và hưởng thụ thành quả :D
Chú ý
Trong trường hợp repository đã tạo sẵn thì chọn Clone in Desktop

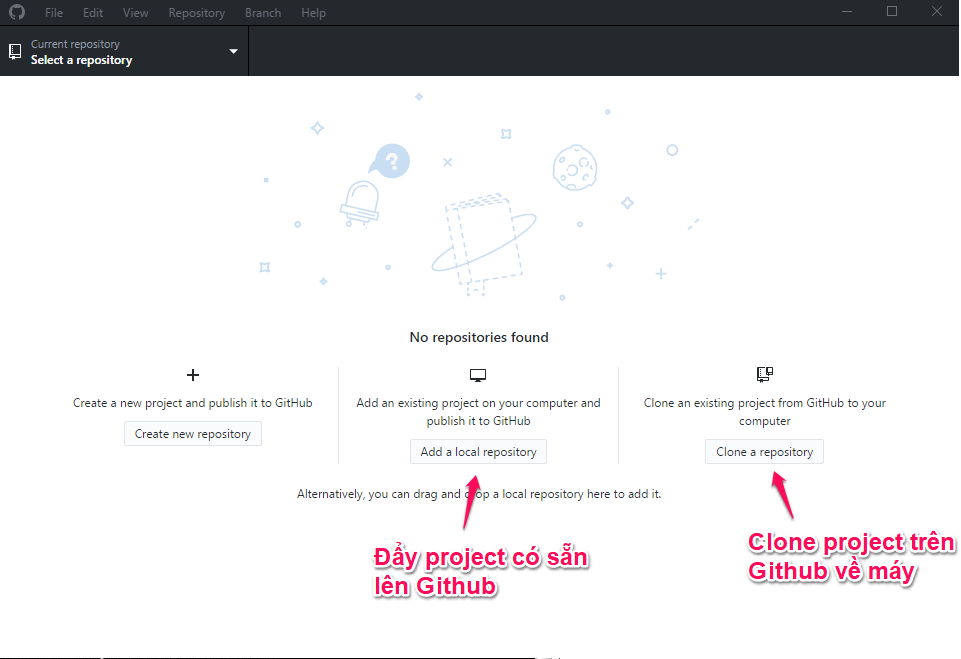
Hoặc nếu web browser không tự động bật được Desktop App thì chúng ta bật Desktop App lên, chọn Clone repository

Sau đó lặp lại các bước như đã hướng dẫn ở trên.
P/s: Tham khảo thêm hướng dẫn sử dụng custom domain tại đây: https://help.github.com/articles/setting-up-a-custom-domain-with-github-pages/
Techmaster khai giảng khoá Lộ trình đào tạo Web Frontend chuyên sâu (6.5 tháng - cam kết việc làm) vào ngày 15/1/2020 tại cơ sở số 48 Tố Hữu, Hà Nội. Khoá học dành cho bất cứ ai mong muốn xây dựng sự nghiệp của mình với lĩnh vực lập trình CNTT về mảng Web Frontend. Không yêu cầu kiểm tra đầu vào
Tham khảo thêm lịch khai giảng các khoá học tại đây

Bình luận