Ngày 19/8 vừa qua là một ngày đặc biệt đối với Boostrap, không chỉ vì đây là ngày sinh nhật lần thứ tư của framework này mà còn vì sau nhiều năm phát triển, cuối cùng Boostrap đã tung ra bản alpha cho Boostrap 4. Thật tuyệt vời!
Bootstrap 4 là một sự đảm bảo chắc chắn tới từng dòng code. Đội ngũ xây dựng đã rất nóng lòng được chia sẻ BS4 và nghe phản hồi từ tất cả người dùng. Có rất nhiều điểm mới trong phiên bản này, chúng ta hãy cùng vọc vạch xem nó ra sao.
Những điểm mới

BS4 mang tới vô số thay đổi lớn mà chúng ta sẽ không thể kể hết chi tiết ra, tuy nhiên dưới đây là một số thay đổi đáng chú ý:
- Chuyển đổi từ LESS sang SASS. Boostrap bây giờ biên dịch nhanh hơn bao giờ hết nhờ Libsass, BS đã tham gia vào cộng đồng phát triển SASS.
- Cải thiện hệ thống lưới (grid system). Boostrap đã thêm một lớp lưới mới để phục vụ tốt hơn cho các thiết bị di động và hoàn toàn kiểm tra lại các mixin của BS.
- Đã hỗ trợ Opt-in flexbox. Chuyển đổi một biến boolean và biên dịch lại CSS để thấy được sự tiện dụng của các thành phần và hệ thống lưới dựa trên flexbox.
- Loại bỏ các thành phần well, thumbnail, panel và cho ra đời card. Card là một thành phần mới của Bootstrap nhưng nó sẽ khiến bạn cảm thấy quen thuộc như well, thumbnail và panel, thậm chí bạn sẽ cảm thấy nó tốt hơn các thành phần cũ kia.
- Thống nhất các đoạn reset HTML vào làm một module với tên gọi Reboot. Reboot can thiệp vào những nơi Normalize.css dừng lại, cho bạn nhiều lựa chọn reset hơn ví dụ như
box-sizing: border-box, các khoảng margin và nhiều hơn thế, tất cả trong một file Sass duy nhất. - Không hỗ trợ IE8 nữa và chuyển sang đơn vị rem/em. Không hỗ trợ IE8 nữa đồng nghĩa với việc BS4 có thể tận dụng những ưu điểm tốt nhất của CSS mà không phải quan tâm tới các trick hack CSS. Đơn vị tính pixel được thay đổi bằng đơn vị rem và em để phù hợp hơn với kiểu trình bày responsive và tùy chỉnh kích thước các thành phần dễ dàng hơn. Nếu bạn cần hỗ trợ IE8 thì hãy tiếp tục sử dụng Boostrap 3.
- Viết lại toàn bộ các hàm Javascript. Tất cả hàm đều được viết lại bằng ES6 để ứng dụng những ưu điểm mạnh mẽ của hệ thống Javascript mới. Các hàm này cũng đã đi kèm với hỗ trợ UMD, chia nhỏ hàm, kiểm tra loại tùy chọn, ...
- Cải thiện vị trí tự động của tooltips và popovers nhờ vào sự giúp đỡ của một công cụ gọi là Tether.
- Cải thiện tài liệu. BS4 có tài liệu viết hoàn toàn bằng Markdown cùng với một ít plugin để tổ chức tốt hơn các ví dụ, các đoạn code mẫu, giúp bạn làm việc với tài liệu dễ dàng hơn. Ngoài ra BS4 cũng đang cải thiện khả năng tìm kiếm tài liệu.
- Rất nhiều thứ khác nữa! Ví dụ như custom form control, margin, các class padding, các class tiện ích mới và rất nhiều thứ khác được thêm vào.
Đó là chỉ bề nổi mà chúng ta có thể thấy qua 1.100 commit, 120.000 dòng code thay đổi trong v4 này. Tuy nhiên đây cũng chưa phải là kết thúc, v4 vẫn còn đang được phát triển tiếp!
Bạn cảm thấy hứng thú chưa? Nếu đã thấy thích thì nhích luôn với Boostrap v4 alpha thôi!
Kế hoạch phát triển
Boostrap 4 cần sự đóng góp của tất cả người dùng để nó trở nên tốt nhất. Ngay từ ngày 19/8/2015, mã nguồn v4 đã có trên nhánh v4-dev trên Github. Thêm vào đó BS4 có v4 development and tracking pull request bao gồm một danh sách thay đổi trên v4 và các dự tính thay đổi có thể áp dụng. Các bạn yêu thích Boostrap có thể tham gia vào hỗ trợ BS hoàn thiện v4.
Kế hoạch phát triển cụ thể tương tự như sau:
- Một vài bản alpha khi mọi thứ còn đang thay đổi liên tục.
- Hai bản beta sau khi các tính năng và các hàm đã hoàn thiện và được đưa ra kiểm thử.
- Hai bản RCs để kiểm thử thực sự khả năng tiếp cận các vấn đề trên với môi trường dự án thực tế.
- Cuối cùng là một bản chính thức được phát hành!
Với các bạn tham gia vào v4, Boostrap có một kênh chat trực tuyến trên Slack, các bạn có thể tham gia góp ý, trò chuyện với những người dùng BS khác. Bạn có thể tham gia kênh chat này tại đây.
Nếu các bạn muốn báo lỗi, đặt câu hỏi hay có phản hồi gì về v4 thì có thể gửi phản hồi tại đây.
Hỗ trợ v3
Khi Boostrap cho ra đời v3, v2 đã lập tức bị dừng hỗ trợ khiến nhiều người dùng gặp rắc rối. Đó là một sai lầm và hiện tại ở v4 đã được sửa đổi. Trong tương lai gần, bs3 vẫn sẽ được bảo trì, sửa các lỗi quan trọng và được cải thiện tài liệu tra cứu. Tài liệu v3 vẫn được duy trì sau khi v4 chính thức ra mắt.
Ngoài ra...
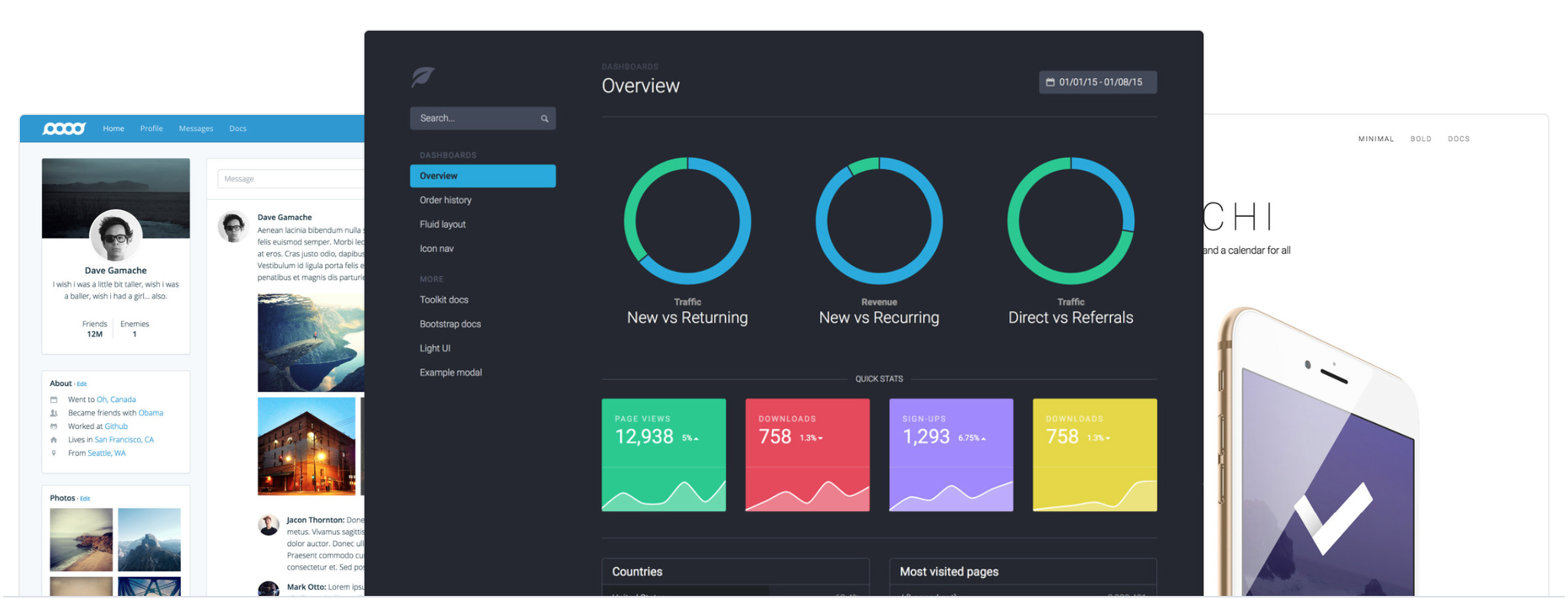
Cùng với việc cho ra mắt v4 alpha, đội ngũ xây dựng Boostrap cũng cho ra mắt project đi kèm, Official Bootstrap Themes.

Đội ngũ BS đã từng nói về việc xây dựng một theme xịn cho Boostrap từ rất lâu nhưng họ không có thời gian thực hiện điều đó cho tới đầu năm nay. Với hàng trăm giờ mà đội ngũ dành cho theme mới này, nó có được những bộ công cụ riêng của mình cũng như Boostrap.
Ba theme đầu tiên được ra mắt dựa trên Boostrap 3 là dashboard, application, và marketing site. Mỗi theme gồm tất cả mọi thứ có trong Boostrap thêm vào một số ví dụ thực tế, các plugin mới, tài liệu riêng cho theme và các công cụ dựng đơn giản.
Tất cả các theme đều có một giấy phép sử dụng cho nhiều người với mỗi người mua và luôn nâng cấp miễn phí, sửa lỗi, cải thiện tài liệu trong quá trình người dùng theme.
Các bạn có thể tham khảo các theme Boostrap tại đây.
Theo Boostrap Blog.

Bình luận