Graph API là một kiểu đồ thị cho phép bạn lấy được mọi thông tin trên Facebook. Nó bao gồm:
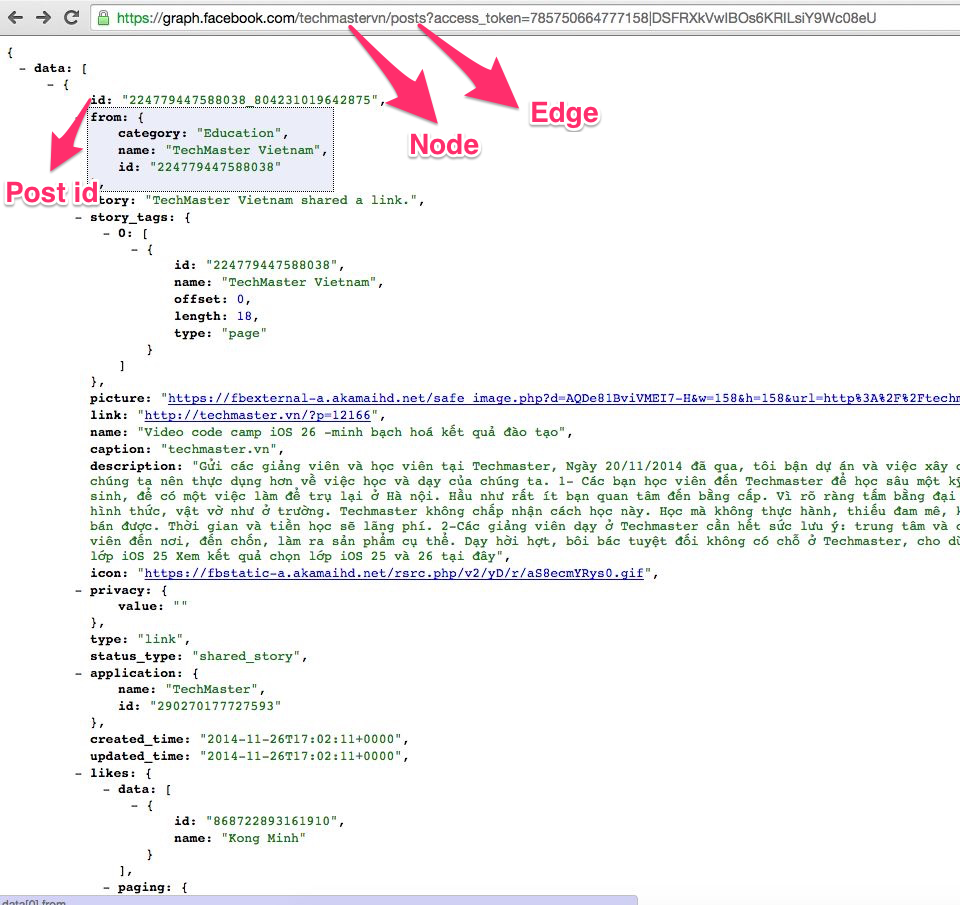
- node (nút): Những thứ xuất hiện trên facebook có tương tác như ảnh, post…
- edge (cạnh): những kết nối, liên hệ giữa nó.
- field (trường/lĩnh vực): thông tin của nó.
Hôm nay mình sẽ hướng dẫn sử dụng Graph Api dể bạn parse toàn bộ trang fanpage Techmaster , chúng ta sẽ thực hành ngay và luôn bằng HTTP GET request và có thể ứng dụng trên cả mobile và web .
Lấy access token
Trước tiên các bạn cần 1 access_token để chúng ta test . Bình thường accesstoken sẽ được tạo khi chúng ta sử dụng sdk của facebook để login , nhưng giờ ta sẽ dùng chơi bằng cách này .
B1: Vào trang https://developers.facebook.com/ đăng ký một app bất kỳ .

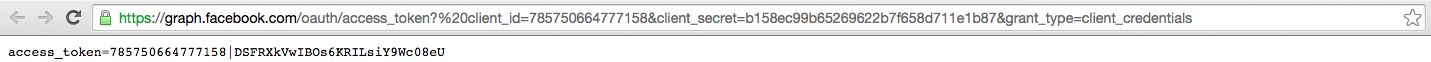
B2: Sau đó vào trang https://developers.facebook.com/tools/accesstoken/ để dùng tool của facebook hoặc gõ theo format sau để lấy apptoken

Sau khi có accesstoken ta sẽ parse toàn bộ post fanpage Techmaster bằng đường dẫn sau :
https://graph.facebook.com/techmastervn/posts?access_token=[access_token]

Lấy detail của post
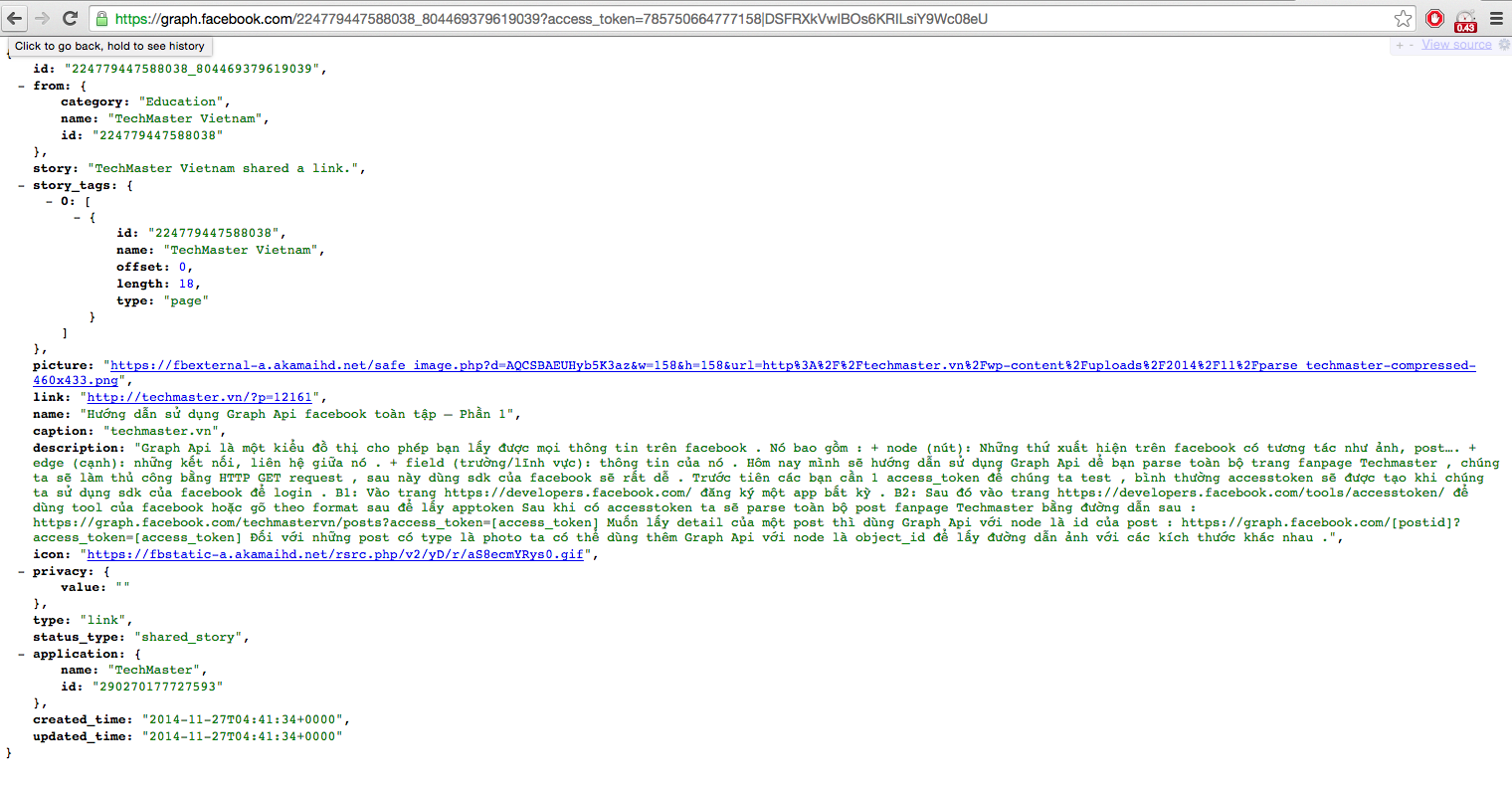
Muốn lấy detail của một post thì dùng Graph Api với node là id của post :
https://graph.facebook.com/[postid]?access_token=[access_token]
Kết quả :

Đối với những post có type là photo như sau ta có thể dùng thêm Graph Api với node là object_id để lấy đường dẫn ảnh với các kích thước khác nhau .

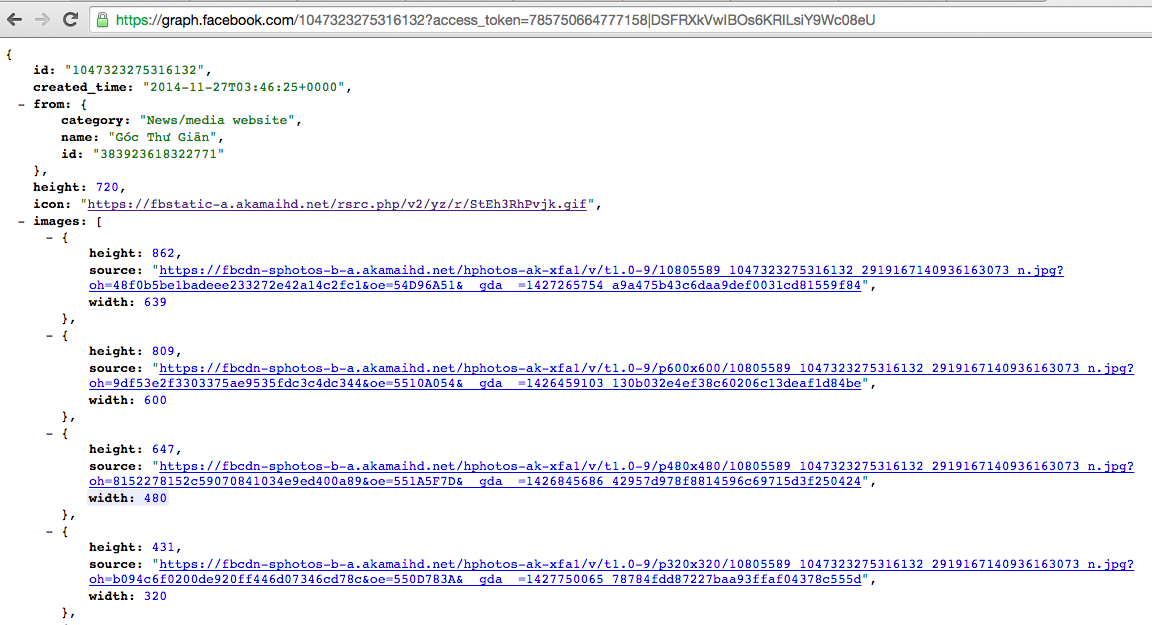
https://graph.facebook.com/[object_id]?access_token=[access_token]
Kết quả :

Note: Có 2 loại accesstoken là app token và user token . Khi dùng apptoken ta chỉ lấy được những thông tin public như trên , còn muốn like hoặc comment , share … thì chúng ta cần dùng sdk của facebook. Mình sẽ hướng dẫn trong bài sau . Hãy like và share nếu bạn thấy bài tut hưu ích .
(Nguồn: Techmaster , https://developers.facebook.com/docs)

Bình luận