Giới thiệu
Trong bài viết này, tôi sẽ hướng dẫn bạn cách tạo một website tĩnh trên AWS S3 sử dụng Terraform. Đây là một giải pháp tuyệt vời cho các website đơn giản, blog cá nhân, hoặc landing page với chi phí thấp và hiệu suất cao.
Tại sao chọn AWS S3 cho Website Tĩnh?
- Chi phí thấp: Chỉ trả tiền cho dung lượng lưu trữ và băng thông sử dụng
- Hiệu suất cao: Tích hợp với CloudFront CDN của AWS
- Độ tin cậy: 99.999999999% độ bền của dữ liệu
- Khả năng mở rộng: Tự động xử lý lưu lượng truy cập cao
- Bảo mật: Tích hợp với các dịch vụ bảo mật của AWS
Chuẩn bị
Trước khi bắt đầu, bạn cần:
- Tài khoản AWS: Đăng ký tại aws.amazon.com
- Terraform: Cài đặt từ terraform.io
- AWS CLI: Cài đặt từ aws.amazon.com/cli
- Editor code: VS Code hoặc bất kỳ editor nào bạn quen thuộc
Bước 1: Cấu hình AWS Credentials
Đầu tiên, bạn cần cấu hình AWS credentials để Terraform có thể tương tác với AWS:
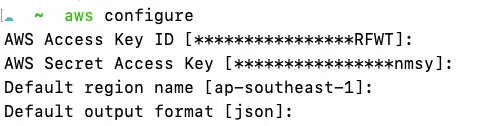
aws configure
Nhập các thông tin:
- AWS Access Key ID
- AWS Secret Access Key
- Default region (ví dụ: ap-southeast-1)
- Default output format (json)

Bước 2: Tạo Cấu trúc Project
Tạo một thư mục mới cho project và tạo các file sau:
- main.tf: File cấu hình chính
- variables.tf: Định nghĩa các biến
- outputs.tf: Định nghĩa các output
- index.html: Trang chủ
- error.html: Trang lỗi 404
Bước 3: Cấu hình Terraform
1. Cấu hình Provider (main.tf)
terraform {
required_providers {
aws = {
source = "hashicorp/aws"
version = "~> 5.0"
}
}
}
provider "aws" {
region = var.aws_region
}
2. Định nghĩa Biến (variables.tf)
variable "aws_region" {
description = "Khu vực AWS"
type = string
default = "ap-southeast-1"
}
variable "bucket_name" {
description = "Tên bucket S3"
type = string
default = "my-static-website-bucket-2024"
}
3. Tạo S3 Bucket
resource "aws_s3_bucket" "static_website" {
bucket = var.bucket_name
tags = {
Name = "Static Website Bucket"
Environment = "Production"
}
}
4. Cấu hình Website Hosting
resource "aws_s3_bucket_website_configuration" "static_website" {
bucket = aws_s3_bucket.static_website.id
index_document {
suffix = "index.html"
}
error_document {
key = "error.html"
}
}
5. Cấu hình Public Access
resource "aws_s3_bucket_policy" "static_website" {
bucket = aws_s3_bucket.static_website.id
policy = jsonencode({
Version = "2012-10-17"
Statement = [
{
Sid = "PublicReadGetObject"
Effect = "Allow"
Principal = "*"
Action = "s3:GetObject"
Resource = "${aws_s3_bucket.static_website.arn}/*"
}
]
})
}
Bước 4: Triển khai
- Khởi tạo Terraform:
terraform init
- Xem trước các thay đổi:
terraform plan
- Áp dụng cấu hình:
terraform apply
Bước 5: Upload Website
Sau khi bucket được tạo, upload các file website:
aws s3 cp index.html s3://<tên-bucket-của-bạn>/
aws s3 cp error.html s3://<tên-bucket-của-bạn>/
Bước 6: Truy cập Website
Website của bạn sẽ có thể truy cập qua URL:
http://<tên-bucket>.s3-website-<khu-vực>.amazonaws.com
Mẹo và Lưu ý
Bảo mật:
- Chỉ cho phép các phương thức GET và HEAD
- Cấu hình CORS phù hợp với nhu cầu
- Xem xét sử dụng CloudFront để tăng bảo mật
Hiệu suất:
- Nén các file tĩnh trước khi upload
- Sử dụng CDN để cải thiện tốc độ tải
- Tối ưu hóa hình ảnh
Chi phí:
- Theo dõi băng thông sử dụng
- Xem xét sử dụng CloudFront để giảm chi phí băng thông
- Tối ưu hóa kích thước file
Kết luận
Tạo website tĩnh trên AWS S3 với Terraform là một giải pháp đơn giản, hiệu quả và tiết kiệm chi phí. Với hướng dẫn này, bạn có thể dễ dàng triển khai và quản lý website tĩnh của mình.

Bình luận
Cần có thêm ảnh minh họa. Chứ bài viết toàn text xem đau đầu quá