Trong vòng hơn một thập kỷ, React đã trở thành một trong những công nghệ frontend được yêu thích nhất nhờ tính linh hoạt và hiệu suất tối ưu. Được phát triển ban đầu bởi Facebook (nay là Meta) vào năm 2013, React chủ yếu được thiết kế để xây dựng giao diện người dùng (UI) tương tác và phản hồi nhanh.
Tuy nhiên, trong vài năm gần đây, React đã dần vượt ra khỏi biên giới của một thư viện UI đơn thuần để trở thành một công cụ toàn diện, cho phép các lập trình viên xử lý cả frontend lẫn backend. Làm tiền đề cho việc trở thành một full-stack framework thực thụ.
Trong bài viết này, chúng ta sẽ tìm hiểu cách mà React, cùng với Next.js, đã và đang phát triển để trở thành một nền tảng full-stack mạnh mẽ. Bài viết cũng sẽ phân tích những cải tiến như React Server Components và Server Actions, cùng cách chúng thay đổi hoàn toàn cách xây dựng ứng dụng web hiện đại.
1. Từ UI Đến Full-Stack, quá Trình Tiến Hóa Của React
Trong những năm đầu, React chỉ đơn thuần là một thư viện UI, giúp các nhà phát triển dễ dàng tạo ra giao diện phức tạp bằng cách chia nhỏ các phần của UI thành các "components" có thể tái sử dụng. Mọi logic xử lý về dữ liệu (data-fetching), quản lý trạng thái, hay các tác vụ backend như giao tiếp với cơ sở dữ liệu đều phải được tích hợp qua những công cụ và framework khác.
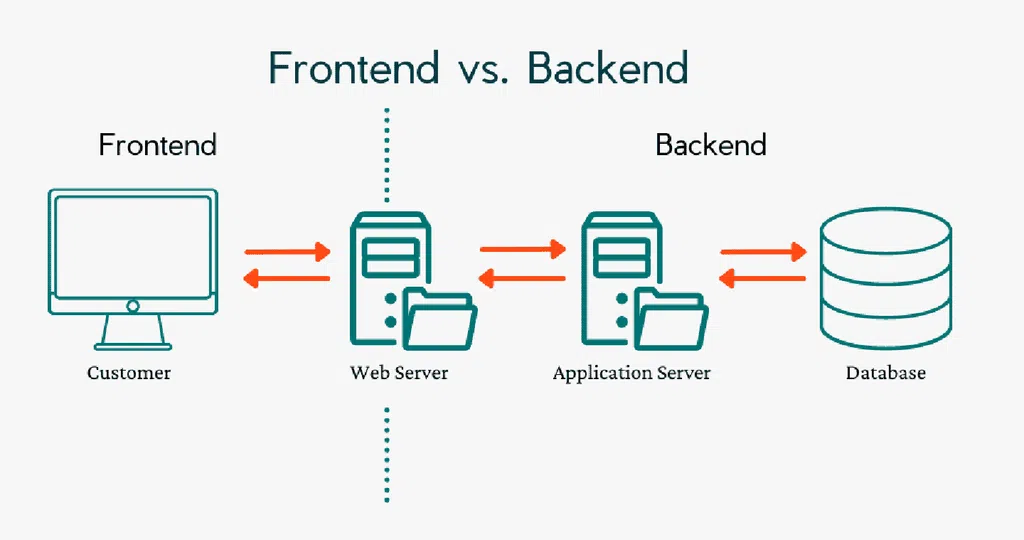
Ví dụ, nếu bạn đang phát triển một ứng dụng React truyền thống với CRA (Create React App), bạn thường sẽ phải dùng một backend riêng biệt (như Node.js, Express hoặc bất kỳ framework backend nào khác) để cung cấp dữ liệu cho frontend. Điều này dẫn đến việc phải thực hiện nhiều giao tiếp qua API (REST hoặc GraphQL), phân chia logic giữa frontend và backend, và yêu cầu một quá trình phát triển phức tạp hơn.
Tuy nhiên, với việc phát triển các tính năng như Server-Side Rendering (SSR) và Static-Site Generation (SSG) từ Next.js, React bắt đầu tiến dần về phía backend.
Note
Next.js là một framework được xây dựng dựa trên React. Nextjs cho phép các lập trình viên thực thi logic trên máy chủ, tạo ra các trang đã được render sẵn (pre-rendered pages) và tối ưu hóa hiệu suất thông qua việc quản lý dữ liệu và routing trực tiếp từ máy chủ.
2. Next.Js chìa Khóa Để React Trở Thành Full-Stack Framework
Next.js đã trở thành cầu nối quan trọng, giúp React không chỉ còn là một thư viện UI mà có thể xử lý cả backend. Với Next.js, các nhà phát triển có thể sử dụng các API như getServerSideProps và getStaticProps để fetch dữ liệu từ backend trước khi render trang:
export async function getServerSideProps() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return {
props: {
data,
},
};
}
const Page = ({ data }) => {
return <div>{JSON.stringify(data)}</div>;
};
export default Page;
Ví dụ trên cho thấy khả năng fetch dữ liệu từ API và render trực tiếp trên máy chủ trước khi trả về giao diện đã hoàn thiện cho client, giúp tối ưu hóa tốc độ load trang và trải nghiệm người dùng.
3. React Server Components - Bước Đột Phá Trong Xử Lý Backend
React Server Components (RSC) là một cải tiến mang tính cách mạng, cho phép các nhà phát triển thực hiện việc render components trực tiếp trên máy chủ thay vì trên client. Khác với các cơ chế SSR truyền thống, Server Components không yêu cầu tải xuống toàn bộ mã JavaScript phía client. Thay vào đó, các components này được render sẵn trên máy chủ và chỉ trả về kết quả đã xử lý, giúp giảm đáng kể dung lượng tải xuống và thời gian render trên client.
Một ví dụ cụ thể về Server Components trong Next.js có thể như sau:
import { getDataFromDB } from '@/lib/db';
export default async function Products() {
const products = await getDataFromDB();
return (
<ul>
{products.map((product) => (
<li key={product.id}>{product.name}</li>
))}
</ul>
);
}
Điều đặc biệt là đoạn mã trên không cần phải gửi một yêu cầu HTTP riêng lẻ để lấy dữ liệu. Tất cả logic backend như lấy dữ liệu từ cơ sở dữ liệu đều được xử lý trong quá trình render trên máy chủ. Điều này giúp giảm thiểu chi phí mạng và tối ưu hóa hiệu suất cho các ứng dụng lớn, phức tạp.
4. Server Actions - Giải Pháp Mới Cho Xử Lý Backend
Một tính năng mới nữa của React là Server Actions. Với cách tiếp cận truyền thống, khi bạn cần gửi dữ liệu từ client lên server, bạn thường phải xây dựng API để xử lý các yêu cầu POST hoặc GET. Tuy nhiên, Server Actions cho phép bạn xử lý các tác vụ này một cách trực tiếp mà không cần phải xây dựng các endpoint phức tạp.
Ví dụ, thay vì thiết lập endpoint POST để lưu dữ liệu từ một form, bạn có thể dùng Server Actions để xử lý việc này ngay bên trong mã nguồn của React component:
'use server';
async function saveUserData(userData) {
// Lưu dữ liệu vào cơ sở dữ liệu
}
export default function UserForm() {
const handleSubmit = async (event) => {
event.preventDefault();
const formData = new FormData(event.target);
await saveUserData(formData);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" name="username" placeholder="Tên người dùng" />
<button type="submit">Lưu</button>
</form>
);
}
Server Actions tạo ra một trải nghiệm liền mạch hơn khi phát triển ứng dụng full-stack, giúp các lập trình viên không cần phải liên tục thiết lập các API và endpoint mỗi khi cần tương tác với backend.
5. Tương Lai Của React, Full-Stack Framework Chính Hiệu
Với sự kết hợp giữa Next.js, React Server Components và Server Actions. React không còn chỉ là một thư viện frontend nữa. Nó đang tiến hóa thành một framework full-stack thực sự, cho phép các nhà phát triển xây dựng toàn bộ ứng dụng. Từ giao diện người dùng đến xử lý dữ liệu backend, mà không cần phải dựa vào các công nghệ và framework khác.
Điều này không chỉ giúp tăng tốc độ phát triển ứng dụng mà còn giúp đơn giản hóa kiến trúc phần mềm. Thay vì phải chia ứng dụng thành hai phần rõ rệt frontend và backend. Giờ đây, bạn có thể quản lý toàn bộ ứng dụng trong một framework duy nhất. Điều này cũng giúp tối ưu hóa hiệu suất tổng thể, khi việc render và fetch dữ liệu có thể được thực hiện cùng lúc, giảm thiểu chi phí và độ phức tạp.
Tổng kết
Sự phát triển của React từ một thư viện UI nhỏ gọn thành một framework full-stack là một hành trình đầy ấn tượng. Với những cải tiến như React Server Components, Server Actions , và sự hỗ trợ mạnh mẽ từ Next.js, React không chỉ còn là công cụ dành cho frontend mà đang trở thành một nền tảng toàn diện cho các nhà phát triển full-stack.
Tương lai của phát triển ứng dụng web sẽ không còn phân biệt rõ ràng giữa frontend và backend. Với React và Next.js, bạn có thể xây dựng các ứng dụng mạnh mẽ, hiệu suất cao mà vẫn đảm bảo tính linh hoạt và dễ quản lý. Nếu bạn là một lập trình viên, đây là thời điểm lý tưởng để nắm bắt và học hỏi những kỹ thuật mới từ React, giúp bạn trở thành một developer toàn diện hơn trong kỷ nguyên full-stack.
Rất mong nhận được những câu hỏi, chia sẻ và kinh nghiệm của bạn trong phần bình luận bên dưới. Cảm ơn bạn đã đồng hành cùng tôi, và hẹn gặp lại trong bài viết tiếp theo!


Bình luận