Dùng Type Annotations để code an toàn hơn ?
Đôi lúc chắc có đôi lần các bạn đã từng dùng type annotations trên con đường Flutter Developer mà các bạn không biết
1.Không dùng Type Anotations
Dart analyzer có thể suy luận kiểu dữ liệu cho các trường, phương thức (function), các biến…
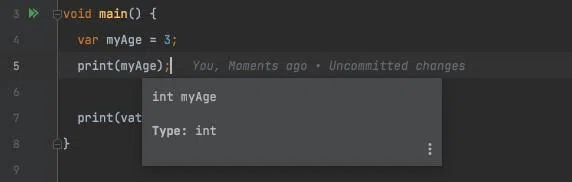
Kiểu như thế này chẳng hạn
mặc dù không khai báo rõ ràng kiểu int nhưng dart analyzer đã nhận định được kiểu giữ liệu của trường myAge là int
Ưu điểm :))
Code sướng, vì gõ nhanh không cần khai báo rườm rà
Nhược điểm
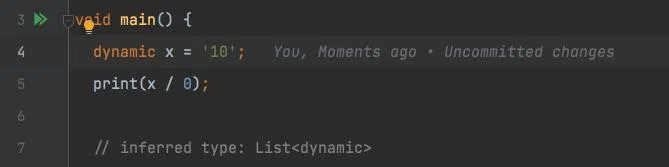
Gây ra các tình huống dở khóc dở cười sau
Thoạt nhìn trông có code có vẻ dịu dàng khi chưa chạy
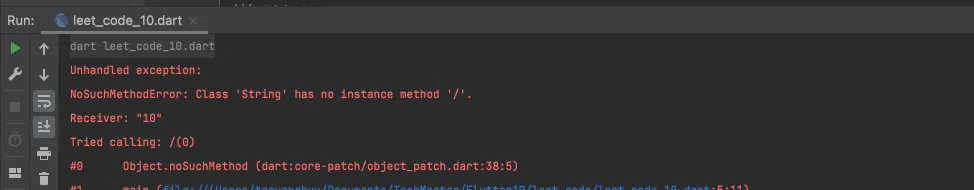
Nhưng trông khi compiler :)), và tệ hơn trong thực tế có thể gây crash app của bạn và tất nhiên không ai muốn như thế này cả :))
2.Kiểu còn lại
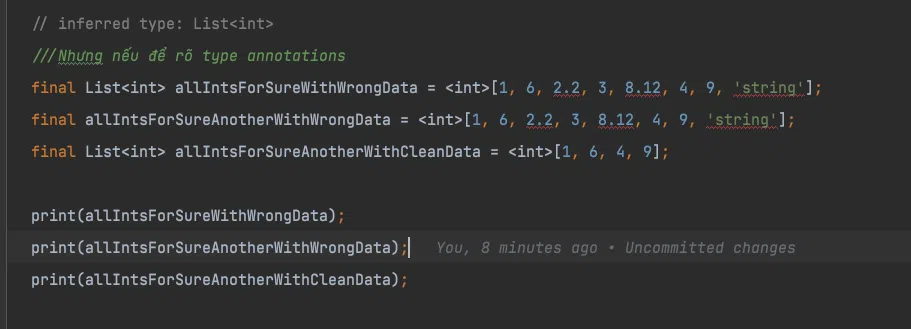
Kiểu khai báo rõ ràng và tất nhiên sẽ hạn chế được lỗi hơn so với không định nghĩa type annotations :))
Nhược điểm
Gõ thêm :(( vài chữ cái hoặc không nếu như kiểu phong phú List<List<Map<String, dynamic>>> somthing = []
Ưu điểm
Người code trong dự án đọc code sẽ thiện cảm hơn với bạn và trông chặt chẽ lại chuyên nghiệp sao lại không
Nó sẽ giúp các bạn tránh các tình huống có thể xảy ra dở khóc dở cười như trên ví dụ như gần demo với PM hay khách hàng của bạn hay gần hơn là demo phỏng vấn chẳng hạn





Bình luận