Sau khi đã tạo xong dự án server, sẽ thật khó để đi vào code ngay nếu chúng ta vẫn chưa hiểu được cấu trúc thư mục và các tập tin được tạo ra có ý nghĩa thế nào. Trong bài này Dũng sẽ cùng các bạn đi tìm hiểu nhé.
Kiến trúc của ezyfox server
Vì dự án của chúng ta sử dụng EzyFox Server framework nên chúng ta sẽ cần hiểu một chút về kiến trúc của nó.
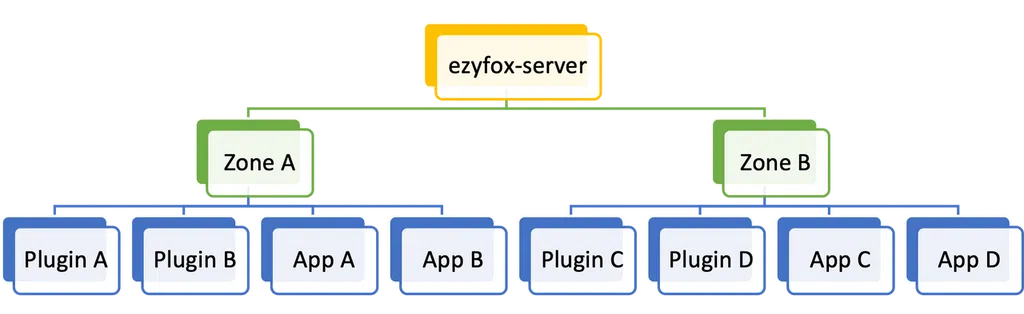
EzyFox Server là một socket container, ở bên trong nó chứa các zone, mỗi zone lại chứa các plugin và các app. Hãy giả sử công ty của bạn sử dụng EzyFox Server, và bạn muốn tách biệt một số nghiệp vụ bạn có thể chia như sau:
- Zone A: Dành cho quản trị viên, chỉ những người được cấp quyền quản trị thì mới truy cập được, trong Zone A bạn lại có Plugin A dùng để xác thực, Plugin B dùng để lập lịch, thống kê, App A dùng để cung cấp nghiệp vụ quản lý, App B dùng để cung cấp cấp dịch vụ chat.
- Zone B: Dành cho người dùng, Plugin C dùng để xác thực người dùng, Plugin D để gửi thông báo, App C để cho game, app D dành cho mạng xã hội.
Để tìm hiểu thêm về kiến trúc của EzyFox Server, bạn có thể tham khảo tại đây.
Danh sách thư mục và tập tin
Một dự án này của chúng ta tương đương với một zone, trong zone này có một plugin và một app.
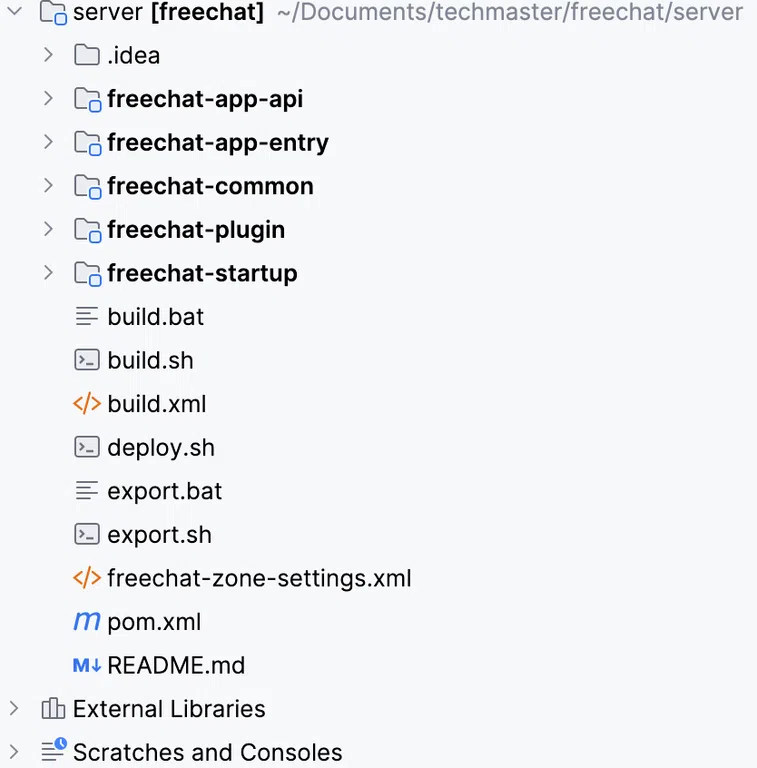
Từ trên xuống dưới, chúng ta sẽ có lần lượt các thư mục và tập tin sau:
- freechat-app-api: Chứa mã nguồn xử lý yêu cầu của người dùng gửi đến app.
- freechat-app-entry: Chứa mã nguồn khởi tạo app.
- freechat-common: Chứa mã nguồn sử dụng chung cho toàn dự án.
- freechat-plugin: Chứa mã nguồn xác thực người dùng.
- freechat-startup: Chứa mã nguồn khởi động chương trình.
- build.bat: Chứa script build dự án nếu bạn đang sử dụng Windows.
- build.sh: Chứa script build dự án nếu bạn đang sử dụng linux.
- build.xml: Chứa các thuộc tính cung cấp cho việc build.
- deploy.sh: Chứa script triển khai các tập tin lên máy chủ nếu bạn đang sử dung linux.
- export.bat: Chứa script build và export các tập tin jar và cấu hình đến thư mục freechat-startup/deploy nếu bạn dùng window.
- export.bat: Chứa script build và export các tập tin jar và cấu hình đến thư mục freechat-startup/deploy nếu bạn dùng linux.
Thiết kế module
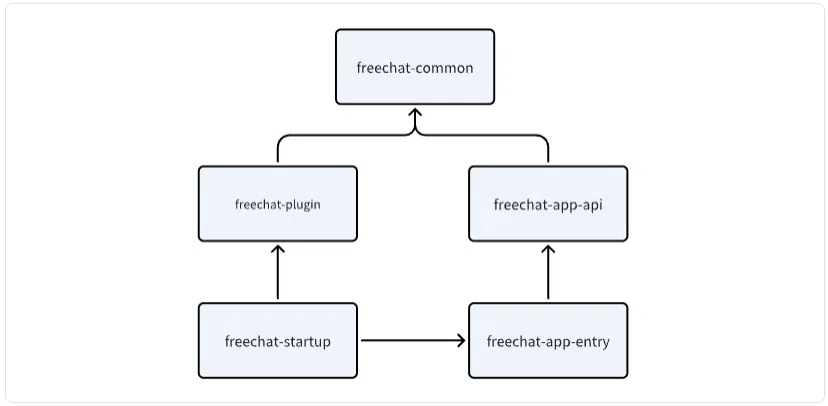
Để dễ hình dung hơn về chức năng của các thư mục chúng ta có thể vẽ lại thiết kê module như sau:
Ở đây chúng ta không có sự phụ thuộc chống chéo lẫn nhau của các module, thay vào đó chúng ta sẽ các mối liên kết sau:
- freechat-plugin: Bản thân nó có chứa các mã nguồn xử lý xác thực người dùng và nó cũng tái sử dụng lại các mã nguồn có trong freechat-common.
- freechat-app-api: Bản thân nó có chứa các mã nguồn xử lý yêu cầu của người dùng và nó cũng tái sử dụng lại các mã nguồn có trong freechat-common.
- freechat-app-entry: Trên thực tế module này không có quá nhiều mã nguồn thậm chí là chỉ có một ít để cung cấp lớp đầu vào (entry point) cho ezyfox server.
- freechat-startup: Module này gọi đến hai module là freechat-plugin và freechat-app-entry để khởi động chương trình, hay nói cách khác là để khởi động một EzyFox Server container độc lập.
Tổng kết
Như vậy chúng ta đã cùng nhau tìm hiểu về cấu trúc thư mục và các mối liên hệ giữa các module trong một dự án server sử dụng EzyFox Server, có thể bạn sẽ chưa hiểu hết được ngay những thứ trừu tượng này, tuy nhiên khi đi vào cài đặt chi tiết bạn sẽ hiểu rõ hơn, đừng lo lắng nhé.
Cám ơn bạn đã quan tâm đến bài viết này. Để nhận được thêm các kiến thức bổ ích bạn có thể:
- Đọc các bài viết của TechMaster trên facebook: https://www.facebook.com/techmastervn
- Xem các video của TechMaster qua Youtube: https://www.youtube.com/@TechMasterVietnam nếu bạn thấy video/bài viết hay bạn có thể theo dõi kênh của TechMaster để nhận được thông báo về các video mới nhất nhé.




Bình luận