Học viên: Phạm Ngọc Huyền
Lớp: Flutter04
Bài viết được dịch từ : The future of iOS development with Flutter
Kể từ khi ra mắt vào năm 2017, Flutter đã nhanh chóng trở thành lựa chọn hàng đầu để phát triển ứng dụng iOS. Các nhà phát triển trên toàn thế giới yêu thích Flutter. Sử dụng Flutter, họ có thể viết mã một lần và triển khai ứng dụng của mình lên iOS, Android, web và máy tính để bàn. Điều này đã dẫn đến một lượng lớn người theo dõi, với hơn một triệu ứng dụng được xây dựng bằng Flutter.
Đối với các nhà phát triển iOS coi trọng thiết kế sáng tạo, Flutter đã trở thành một nền tảng phù hợp. Bằng cách cung cấp một khung vẽ trống, Flutter mang đến cho các nhà thiết kế những khả năng vô tận. Họ có thể tạo ra những trải nghiệm ban đầu thoát khỏi các hệ thống thiết kế được thiết lập sẵn.
Hôm nay, tôi muốn nói với bạn về một số cải tiến gần đây đối với Flutter và các lĩnh vực trọng tâm trong tương lai của chúng tôi dành cho nhà phát triển iOS. Nếu bạn là người chuyên nghiệp hoặc mới sử dụng Flutter, hãy đọc tiếp để tìm hiểu về tương lai của Flutter cho iOS.
1. Ứng dụng Flutter iOS đáng chú ý
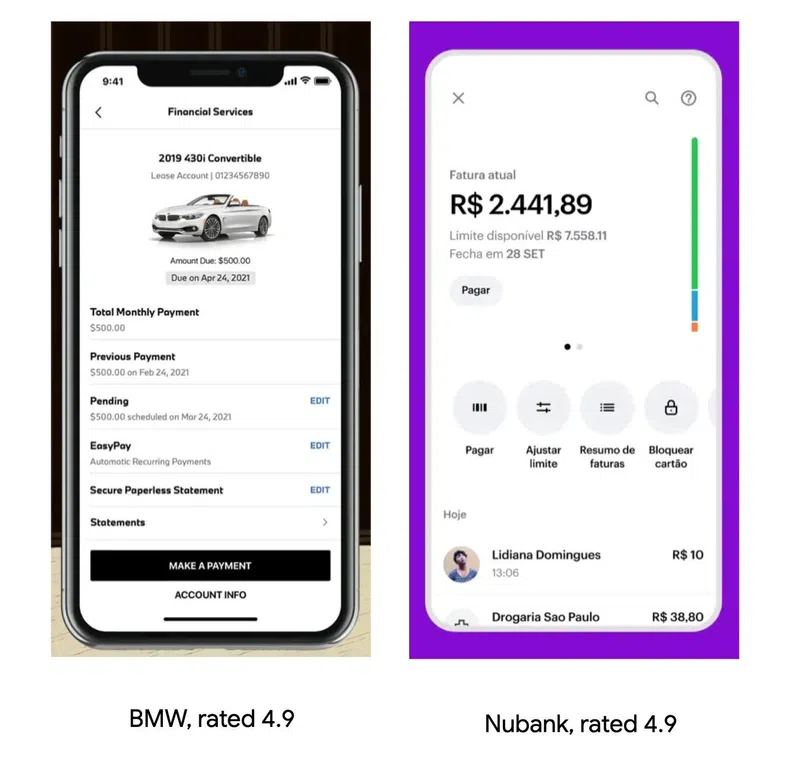
Flutter đã đạt được thành công trên nhiều ngành và danh mục khác nhau để phát triển iOS. Các doanh nghiệp lớn như BMW, Sonos và Nubank xây dựng trải nghiệm kỹ thuật số của họ với Flutter.
Những gã khổng lồ công nghệ như WeChat và PUBG MOBILE sử dụng Flutter để hỗ trợ hơn một tỷ người dùng đang hoạt động. Các công ty nhỏ hơn cũng đã tận dụng chu kỳ phát triển nhanh chóng của Flutter. Một ví dụ là BrickIt sử dụng máy học để đề xuất các sáng tạo khối LEGO mới.
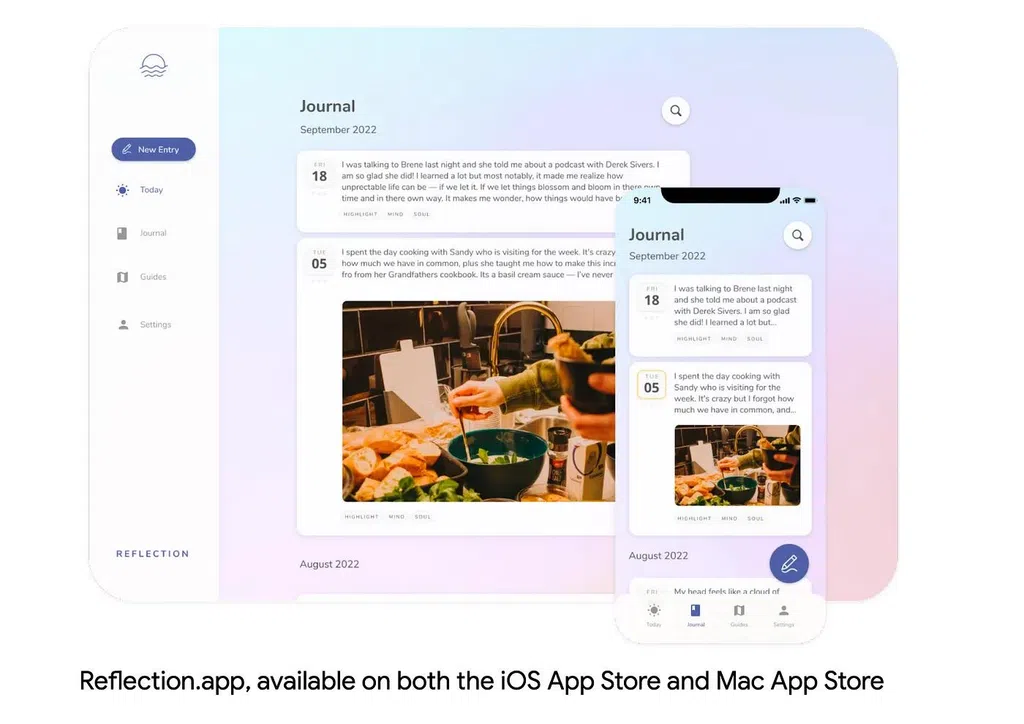
Apple và các nhà lãnh đạo công nghệ khác thậm chí đã công nhận ứng dụng Flutter iOS. Wonderous, ứng dụng tham khảo của Flutter, đã được đề cử giải Webby về thiết kế. Apple đã chấp nhận Reflection.app cho chương trình tốc độ nhanh uy tín của mình. Vì vậy, Vegan đã nhiều lần được trao giải ứng dụng Apple của ngày.
2. Cải tiến gần đây
Hỗ trợ iOS của Flutter là ưu tiên hàng đầu. Chúng tôi đã thực hiện những cải tiến đáng kể trong các bản phát hành gần đây. Cùng điểm lại một số điểm nổi bật:
2.1 Hiệu suất được cải thiện
Impeller, công cụ render được xây dựng có mục đích của chúng tôi, hiện đóng vai trò là mặc định cho Flutter trên iOS. Impeller đã là một hành trình nhiều năm cho nhóm của chúng tôi. Nó giải quyết mối quan tâm hàng đầu của các nhà phát triển iOS tận dụng Flutter: đồ họa mượt mà và hiệu suất hàng đầu. Kể từ khi phát hành, chúng tôi đã thấy những cải tiến tuyệt vời về chất lượng ứng dụng. Gần đây, các cải tiến đối với công cụ của Flutter tiếp tục cải thiện độ trễ khởi động và giảm kích thước ứng dụng.
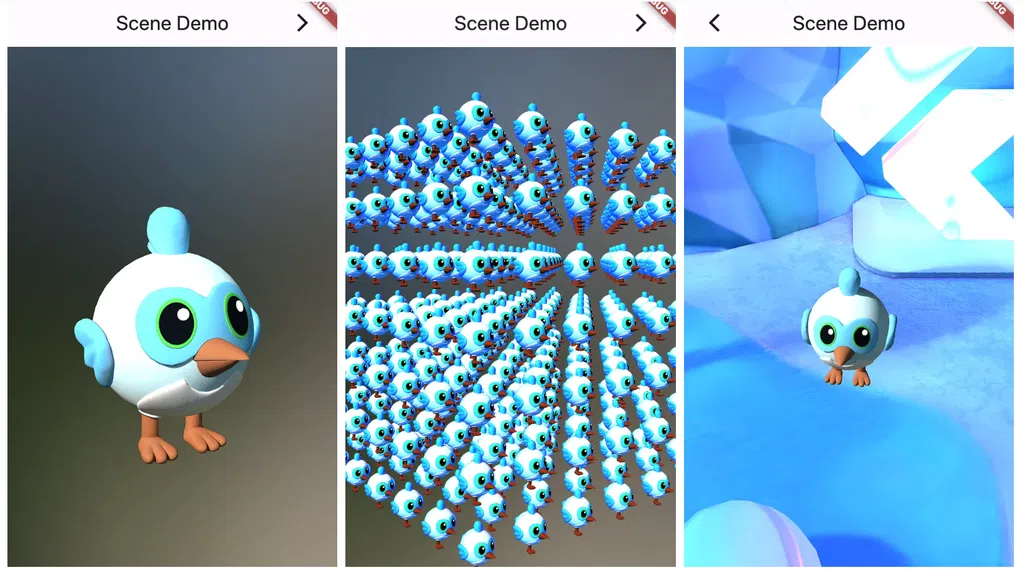
Impeller cũng đơn giản hóa thêm các tính năng mới. Các tính năng này bao gồm từ hỗ trợ hình ảnh gam màu rộng đến các giải pháp hiển thị tùy chỉnh. Chúng tôi đã trình diễn một giải pháp render tùy chỉnh, một bằng chứng về khái niệm hỗ trợ 3D, tại Flutter Forward.
2.2 Cải tiến trải nghiệm dành cho nhà phát triển
Chúng tôi hiểu những thách thức của việc xây dựng và phát hành ứng dụng iOS. Để giúp tiết kiệm thời gian của nhà phát triển, chúng tôi đã thêm các công cụ và tài nguyên mới để đơn giản hóa toàn bộ quy trình. Giờ đây, bạn có thể kết nối với thiết bị iOS qua Wi-Fi để kiểm tra và gỡ lỗi ứng dụng của mình. Chúng tôi cũng đã thêm xác thực vào quy trình phát hành. Bước này đảm bảo rằng bạn đã thực hiện tất cả các bước cần thiết trước khi phát hành ứng dụng của mình lên App Store.
Ngoài ra, chúng tôi đã tạo tài liệu và hướng dẫn tập trung vào iOS để giúp các nhà phát triển tìm hiểu về Flutter và xây dựng ứng dụng iOS. Chúng tôi đã kết hợp các ví dụ về Swift và SwiftUI vào tài liệu của mình. Chúng tôi đã thêm các hướng dẫn về cách chuyển từ Swift sang Dart, SwiftUI sang Flutter và thêm Flutter vào ứng dụng iOS hiện có. Chúng tôi cũng đã thêm tài nguyên để hỗ trợ các hương vị trên iOS và sử dụng tiện ích mở rộng ứng dụng iOS như tiện ích màn hình chính và màn hình khóa.
2.3 Cập nhật thành phần giao diện người dùng kiểu iOS
Thư viện Cupertino cung cấp các widget (thành phần giao diện người dùng) giống như chế độ xem SwiftUI và UIKit. Điều này sẽ làm cho ứng dụng của bạn cảm thấy như ở nhà trên các thiết bị của Apple. Để phù hợp hơn với các nguyên tắc thiết kế iOS mới nhất, chúng tôi đã thực hiện các cập nhật quan trọng cho thư viện Cupertino của mình.
Chúng tôi đã giải quyết các vấn đề được bình chọn hàng đầu và thêm các tiện ích mới như CupertinoCheckbox, CupertinoRadio, CupertinoListTile và hỗ trợ kiểm tra chính tả trên các trường nhập văn bản.
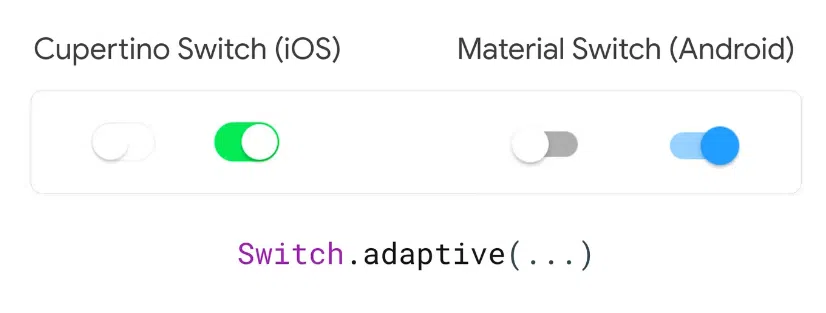
Ngoài ra, chúng tôi nhận ra tầm quan trọng của thiết kế đa nền tảng. Chúng tôi đã thêm các hàm tạo thích ứng vào một số tiện ích Vật liệu. Điều này cho phép ứng dụng Flutter của bạn thích ứng giữa các quy ước thiết kế của Android và iOS. Đối với các tiện ích phổ biến không có hàm tạo thích ứng, chúng tôi đã tạo các hướng dẫn sơ bộ để cung cấp cho bạn các đoạn mã nhằm điều chỉnh toàn bộ tiện ích hoặc thuộc tính tiện ích.
3. Lộ trình
Khi chúng tôi tiếp tục làm cho Flutter trở thành một công cụ tốt hơn cho các nhà phát triển iOS, chúng tôi sẽ tập trung vào một số lĩnh vực chính:
3.1 Tích hợp với hệ sinh thái Apple
Các nhà phát triển Flutter có thể dễ dàng sử dụng API của Apple trong ứng dụng của họ. Điều này cho phép họ tạo ra những trải nghiệm tuyệt vời tích hợp tất cả các dịch vụ tuyệt vời của Apple.
Một vài tháng trước, chúng tôi đã ra mắt FFIgen. Công cụ này tạo ra các ràng buộc để gọi các API Objective-C và Swift trực tiếp từ mã Dart. Một số ứng dụng hiện đang sử dụng FFIgen để gọi API của Apple. Nhưng, vẫn còn những hạn chế. Chúng tôi đang tích cực làm việc để làm cho công cụ trở nên mạnh mẽ hơn với sự hỗ trợ cho các lệnh gọi lại không đồng bộ và tương tác Swift tốt hơn.
Hơn nữa, chúng tôi biết tầm quan trọng của tiện ích mở rộng ứng dụng trong hệ sinh thái iOS. Đó là lý do tại sao chúng tôi đang phát triển cách tạo giao diện người dùng (UI) cho một số tiện ích mở rộng bằng Flutter. Điều này sẽ cho phép các nhà phát triển sử dụng lại các thành phần từ ứng dụng Flutter của họ để thiết kế giao diện cho tiện ích mở rộng của họ. Cần lưu ý rằng phương pháp này sẽ không hoạt động đối với tất cả các loại tiện ích mở rộng. Ví dụ: các tiện ích WidgetKit có các hạn chế nghiêm ngặt về API. Tuy nhiên, nó sẽ hoạt động với các tiện ích mở rộng phổ biến khác như Chia sẻ hoặc iMessage. Để theo kịp tiến độ của chúng tôi, bạn có thể theo dõi công việc này trong số Flutter Github này.
3.2 Thiết kế đa nền tảng
Việc triển khai ứng dụng của bạn trên nhiều nền tảng yêu cầu một số cân nhắc về thiết kế. Có sự cân bằng giữa việc tùy chỉnh thiết kế của các thành phần giao diện người dùng để phù hợp với thương hiệu của bạn, đồng thời tuân thủ các quy ước nền tảng.
Do đó, chúng tôi đang nghiên cứu các cách để cải thiện trải nghiệm thiết kế và xây dựng ứng dụng Flutter. Đầu tiên, chúng tôi muốn làm cho các thành phần giao diện người dùng sẵn có của Flutter trở nên linh hoạt hơn. Bằng cách này, các nhà phát triển có thể nhanh chóng tùy chỉnh các widget để phù hợp với hệ thống thiết kế của riêng họ. Thứ hai, chúng tôi muốn tận dụng nhiều khả năng thích ứng tự động hơn để giúp các ứng dụng Flutter trở nên tự nhiên trên cả iOS và Android.
3.3 Trải nghiệm của nhà phát triển
Chúng tôi cam kết cải thiện trải nghiệm của nhà phát triển iOS với Flutter. Một trọng tâm chính là giảm thời gian xây dựng để cải thiện năng suất của nhà phát triển. Ngoài ra, chúng tôi đang giải quyết các yêu cầu đã có từ lâu, chẳng hạn như khả năng đổi tên ứng dụng Người chạy. Cuối cùng, chúng tôi sẽ tiếp tục ưu tiên cải thiện hiệu suất và độ trung thực chung của iOS.
Gửi phản hồi của bạn cho chúng tôi
Là một dự án mã nguồn mở, bạn có thể theo dõi tiến trình của chúng tôi trên GitHub. Chúng tôi có thể thêm, kéo dài hoặc trì hoãn các tính năng dựa trên những gì chúng tôi tìm hiểu được và những gì bạn cho chúng tôi biết.
Như mọi khi, chúng tôi đánh giá cao phản hồi của bạn và đánh giá cao sự hỗ trợ của bạn! Cách tốt nhất để gửi cho chúng tôi thông tin đầu vào của bạn là gửi các vấn đề trong GitHub và điền vào bản khảo sát người dùng hàng quý của chúng tôi. Bạn có thể cập nhật về công việc Flutter iOS trong tương lai bằng cách theo dõi tôi trên Twitter.
Các bạn có thể bắt đầu với Lập trình Flutter, làm quen với Dart từ khóa học Lập trình Di động đa nền tảng Fflutter tại Techmaster mà tôi đã học nhé.






Bình luận