Học viên: Phạm Thanh Huấn
Lớp: Web Frontend - React Js 29
Emai: HuanPT99@gmail.com
Link tham khảo: https://medium.com/@bhagyasudaraka98/exploring-the-usage-of-usestate-in-react-35db972067df
Khám phá cách sử dụng của useState trong React
Tại sao chúng ta cần sử dụng useState trong React?
Để minh họa tầm quan trọng của việc này, hãy tạo một ứng dụng React đơn giản. Bạn có thể sử dụng Create React App hoặc Vite, tùy thuộc vào sở thích của bạn.
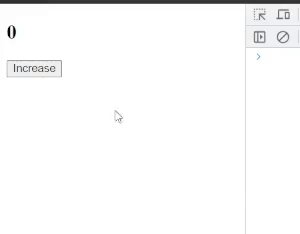
Đầu tiên, hãy bắt đầu với cách tiếp cận truyền thống. Chúng ta sẽ tạo một count và hiển thị giá trị của nó trong JSX. Sau đó, chúng ta sẽ thêm một nút để tăng giá trị. Chúng ta sẽ sử dụng hàm handleClick để tăng giá trị.
function App() {
let count = 0;
//this is for increase value
const handleClick = () => {
count = count + 1;
console.log(count);
};
return (
<div>
<h2>{count}</h2>
<button onClick={handleClick} className="btn">
Increase
</button>
</div>
);
}
export default App;
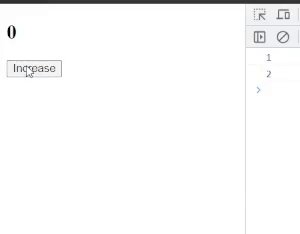
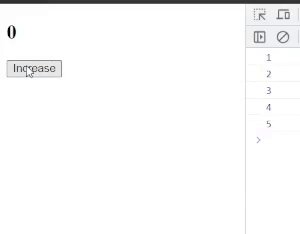
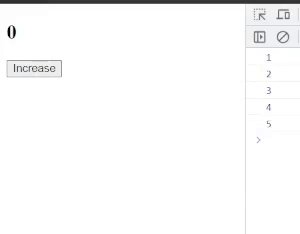
Trong đoạn code trên, khi chúng ta nhấp vào nút, chúng ta có thể thấy giá trị tăng dần trong bảng điều khiển. Tuy nhiên, giá trị không cập nhật trên chính trang web.

Cập nhật bảng điều khiển nhưng, trang web không cập nhật
Lý do giá trị không được cập nhật trên trang web trong đoạn code ban đầu là vì count đã được sửa đổi trực tiếp mà không kích hoạt kết xuất lại thành phần. Trong React, khi chúng ta muốn cập nhật một giá trị và phản ánh những thay đổi trong giao diện người dùng, điều quan trọng là sử dụng quản lý trạng thái thích hợp
Đó là lý do tại sao chúng ta sử dụng useState trong React. Đầu tiên, chúng ta cần nhập useState. Bạn có thể nhập nó bằng cách sử dụng đoạn code sau:
import { useState } from "react";
useState là một hàm mà chúng ta cần gọi và truyền giá trị mặc định. Hãy invoke và log the output:
import { useState } from "react";
function App() {
console.log(useState());
return <div></div>;
}
export default App;
Bây giờ, bạn có thể thấy logged output là một array chứa giá trị của trạng thái và hàm sẽ thay đổi giá trị trạng thái:
console output : (2) [undefined, ƒ]
Nếu chúng ta chuyển giá trị mặc định là "jack", chúng ta có thể thấy trong log giá trị mặc định là "jack" và hàm sẽ thay đổi giá trị mặc định.
import { useState } from "react";
function App() {
console.log(useState("jack"));
return <div></div>;
}
export default App;
Output đăng nhập sẽ là:
console output :(2) [‘jack’, ƒ]
Ngoài ra, bạn có thể chuyển nó cho các con số, array và đối tượng. Đó là kind of staff
Vì vậy câu chuyện rất đơn giản, useState là một hàm và trả về một array. Phần tử đầu tiên là giá trị và phần tử thứ hai là một hàm sẽ thay đổi giá trị
Chúng ta có thể truy cập các giá trị đó
import { useState } from "react";
function App() {
const value = useState("jack")[0];
console.log(value)
return <div></div>;
}
export default App;
Log output bây giờ là “jack”. useState (“jack”) trả về một array và chúng tôi truy cập phần tử đầu tiên của array đó bằng cách sử dụng “[0]”

Log output là jack
Ngoài ra, chúng ta có thể truy cập hàm. Hàm là phần tử thứ hai trong array nên chúng ta có thể sử dụng “[1]” để truy cập vào đó
import { useState } from "react";
function App() {
const value = useState("jack")[0];
console.log(value);
const func = useState("function")[1];
console.log(func);
return <div></div>;
}
export default App;
Logged được ghi lại sẽ là giá trị (“jack”) và hàm (ƒ).

Để truy cập giá trị và hàm, bạn có thể sử dụng giải cấu trúc array:
const value = useState("jack")[0];
const func = useState("function")[1];
Thay vì đoạn code trên, chúng ta có thể sử dụng cấu trúc array để đơn giản hóa nó:
const [count, setCount] = useState(0)
Bằng cách sử dụng cú pháp này, chúng ta chỉ định phần tử đầu tiên của array được trả về count và phần tử thứ hai cho setCount. Đây là một cách ngắn gọn hơn để truy cập giá trị và chức năng cập nhật nó.
Vì vậy, câu chuyện rất đơn giản: useState là một hàm trả về một array. Phần tử đầu tiên của array là giá trị và phần tử thứ hai là hàm có thể được sử dụng để thay đổi giá trị.
Bạn có thể truy cập các giá trị này bằng cách sử dụng cấu trúc array, làm cho đoạn code của bạn dễ đọc và súc tích hơn.
Nếu bạn nghĩ điều này quá phức tạp hãy quên tất cả và, hãy nhớ cú pháp này. Để đơn giản hóa lời giải thích, hãy tập trung vào cú pháp ngắn gọn để sử dụng useState trong React:
const [count, setCount] = useState(0);
Trong trường hợp này, chúng ta khai báo một biến trạng thái được gọi là count với giá trị ban đầu là 0. Hàm setCount có thể được sử dụng để sửa đổi giá trị count sau này.
Bây giờ, chúng ta có thể sử dụng count để truy cập giá trị hiện tại của trạng thái và hàm setCount để cập nhật nó. Ví dụ, để tăng count lên 1, chúng ta có thể sử dụng setCount(count + 1).
Hãy nhớ rằng bạn có thể sử dụng bất kỳ giá trị nào làm trạng thái ban đầu, không chỉ là các con số. Nó có thể là một chuỗi, một array, một đối tượng hoặc bất kỳ loại dữ liệu JavaScript hợp lệ nào khác. Đơn giản chỉ cần cung cấp giá trị ban đầu mong muốn như một đối số cho hàm useState.
Hook useState là một công cụ mạnh mẽ để quản lý trạng thái trong các thành phần chức năng React, cung cấp một cú pháp đơn giản để khai báo và cập nhật các biến trạng thái.
Thế là xong! Bây giờ bạn đã hiểu rõ về cú pháp useState ngắn gọn và cách sử dụng nó để quản lý trạng thái trong các thành phần React của bạn.
Cách sử dụng useState
Trong ví dụ đầu tiên nếu chúng ta nhấp vào nút did not làm tăng giá trị của trang web, nhưng nó làm tăng nhật ký. Lý do giá trị không được cập nhật trên trang web trong đoạn code ban đầu là vì số lượng count đã được sửa đổi trực tiếp mà không kích hoạt kết xuất lại thành phần.

Chúng ta có thể sửa đổi đoạn code của mình bằng UseState
import { useState } from "react";
function App() {
// const value = useState("jack")[0];
// console.log(value);
// const func = useState("function")[1];
// console.log(func);
const [count, setCount] = useState(0)
const handleClick = () => {
setCount(count+1)
}
console.log(count)
return <div>
<h1>you click {count} times</h1>
<button onClick={handleClick}>button</button>
</div>;
}
export default App;
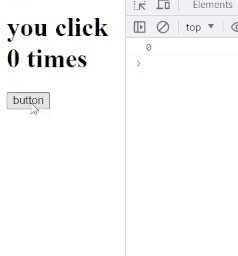
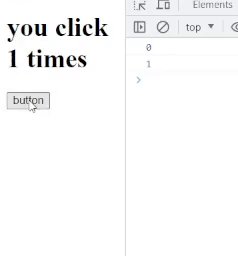
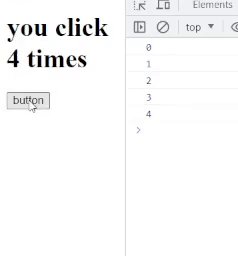
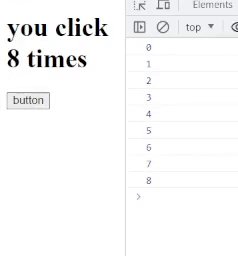
Bây giờ chúng ta có thể thấy output như thế này

Bằng cách gọi useState(0), chúng ta khởi tạo một biến trạng thái được gọi là count và đặt giá trị ban đầu của nó thành 0. Hàm useState trả về một mảng với hai phần tử: giá trị hiện tại của biến trạng thái (count) và hàm (setCount) để cập nhật giá trị của biến trạng thái.
Bên trong hàm handleClick, chúng ta cập nhật giá trị count bằng cách sử dụng hàm setCount. Chúng ta tăng giá trị count hiện tại lên 1.
Giá trị cập nhật của count kích hoạt kết xuất lại thành phần, khiến giao diện người dùng cập nhật và hiển thị giá trị count mới. Giá trị count sau đó được hiển thị trong phần tử <h1>.
Ngoài ra, chúng ta ghi lại giá trị count hiện tại vào bảng điều khiển bằng console.log(count). Điều này rất hữu ích cho việc gỡ lỗi và quan sát những thay đổi trong biến trạng thái.
Khi nút được nhấp, hàm handleClick được gọi, cập nhật giá trị count và kích hoạt kết xuất lại.
Bây giờ, khi bạn nhấp vào nút, giá trị count sẽ tăng lên và bạn sẽ thấy số lượng cập nhật được hiển thị trên trang web.
Bây giờ bạn đã hiểu rõ về useState, hãy tiếp tục và áp dụng kiến thức này để nâng cao các dự án React của bạn. Happy coding!
Hãy nhớ thử nghiệm, khám phá các React Hook khác và tiếp tục xây dựng các kỹ năng của bạn trong việc tạo ra các ứng dụng web tuyệt vời. Enjoy your coding journey!

Bình luận