Từ khi xuất hiện Flutter đã nổi lên như 1 lựa chọn ưu việt cho việc phát triển nhanh ứng dụng trên đa nền tảng, đặc biệt là thế giới mobile. Nhiều bạn còn băn khoăn chưa biết được nên bắt đầu từ đâu, làm sao để làm chủ Flutter. Dưới đây là 1 số lời khuyên cho các bạn mới bắt đầu để có thể sớm nắm bắt và làm chủ công nghệ mới này nhé.
1. Học Dart
Đừng vội nhảy vào học Fluttermà chưa biết gì về Dart! Không nghi ngờ gì khi bước đầu tiên để học Flutter là nên khám phá ngôn ngữ lập trình của nó. Chính là Dart.
Cú pháp của Dart giống khá nhiều với C#, và nó cũng rất dễ để học. Dart là ngôn ngữ hướng đối tượng, thông qua việc các đối tượng được xây dựng và tổ chức trong các lớp, và cho phép từng đối tượng cụ thể được nhóm lại với nhau. Trong Dart, mọi thứ bạn truyền vào biến là đối tượng, mỗi đối tượng là 1 thực thể của lớp. Thậm chí là numbers, functions và các đối tượng null. Tất cả đối tượng ngoại trừ null kế thừa từ lớp Object. Để bắt đầu, có 2 thứ đáng để tập trung vào: Language tour và Language samples.
Tóm gọn, các ví dụ cơ bản của ngôn ngữ Dart sẽ giúp đỡ rất nhiều cho người mới, sau khi đọc những chương này, bạn cần tập trung vào thực hành, sao cho sữ dụng chính xác, dễ bảo trì, hiệu quả. Và cũng rất quan trọng bạn phải hiểu về luồng bất đồng bôj, nó cực kỳ quan trọng khi bạn phải làm việc với REST API.
2. Cài đặt Flutter SDK - các trình code IDE
Tất nhiên rồi, bạn phải cài đặt đầy đủ các gói của Flutter, bạn cần 1 trình biên soạn tốt và ổn định. Có rất nhiều IDE hỗ trợ các bạn code Flutter. Dưới đây là 2 lựa chọn phổ biến nhất: Android studio và VS Code.
3. Học các component Material Design
Material components cho Flutter là sự kết hợp giữa thiết kế và kỹ thuật với thư viện các components sẽ giúp tạo sự trải nghiệm đồng nhất giữa các app trên các nền tảng khác nhau. Với hệ thống Material Design, các components được đảm bảo sự hoàn thiện tới từng pixel, bám sát theo các chuẩn phát triển front-end của Google. MDC cũng tương thích với Android, iOS và web.
4. Khám phá các widget
Các Widgets là phần không thể thiếu được của Flutter, chúng được xây dựng theo kết cấu hình cây. Chúng ta chia chúng thành 2 dạng quan trọng: StatelessWidget và StatefulWidget. Nếu các bạn chưa hiểu rõ về sự khác biệt giữa chúng, bạn không thể bắt đầu viết ứng dụng Flutter được. Và như tên gọi của chúng, 1 widget chỉ có thể là stateful hoặc stateless. Nếu 1 widget có thể thay đổi nó là stateful. Khi bạn muốn thêm 1 tương tác vào ứng dụng của bạn, bạn có thể cần thuần thục stateful widgets vì chúng động. Các trạng thái của widget được chứa trong State object. Flutter cung cấp các thư viện mở rộng của widget, bạn có thể mở nó theo thự tự alphabet.
5. Chọn phương thức quản lý State và chọn kiến trúc dự án
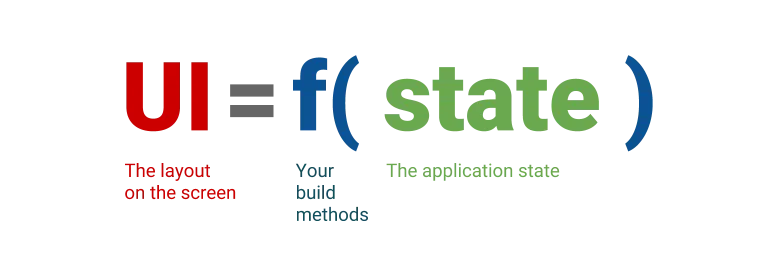
Quản lý state là 1 vấn đề không thể bỏ qua khi tạo ứng dụng flutter. Trong Flutter nó sẽ thường xuyên rebuild khi 1 phần của giao diện có sự thay đổi. Flutter đủ nhanh để làm việc đó, thậm chí là với mỗi khung giao diện nếu cần thiết. Flutter build giao diện người dùng để phản ánh các state hiện tại trong app của bạn
Trên đây không phải là cách tiếp cận duy nhất với việc quản lý state trong app. Các giải pháp thay thế rất mạnh như: Provider, Bloc, Riverpod, Redux hoặc GetIt… Mình thích sử dụng Bloc pattern, trong các dự án lớn, cách tiếp cận của nó rất tuyệt và dễ dàng cho bạn khi kết hợp với Clean architecture.
Bloc dễ dàng tạo và phân chia các business logic, phát triển nhanh, dễ kiểm thử và tái sử dụng. Bloc dễ hiểu và được sử dụng bởi các dev ở mọi trình độ. Bạn cũng dễ dàng kiểm thử ở mọi nơi trong phần mềm. Do đó mình khuyến nghị bạn hãy đọc tài liệu về bloc, nó rất rõ ràng. Hơn nữa rất nhiều ví dụ thú vị sử dụng chúng, nhiều công ty hiện tại đang sử dụng bloc. Trong các yêu cầu cho vị trí Flutter dev, am hiểu bloc thường được xem như yêu cầu bắt buộc.
Clean architecture và kiểm thử là vấn đề chính khi dự án của bạn lớn và nhiều dev làm việc cùng lúc. Trong Flutter, các giao diện phức tạp của cây components thường xuyên được build, do đó nó rất quan trong khi bạn chia các layer riêng lẻ và sử dụng test-driven development(TDD). Cách tiếp cận này có rất nhiều ví dụ sử dụng Bloc.
6. Call API và tạo database
Khi bạn cảm thấy thoải mái với việc làm các view trees và tạo widgets riêng, bạn thành thạo với kỹ thuật quản lý state, bạn cũng nên tập trung vào học việc call API. Với công việc phát triển, chúng ta thường xuyên tạo các phần mềm cần dữ liệu từ phía backend. Pub cung cấp gói rất tuyệt vời như: http hoặc dio để thực hiện HTTP requests.
Nếu chúng ta lưu trữ data, các thành phần sử dụng database. Hive là thư viện nhẹ, chứa các key-value database được viết thuần bằng Dart. Package này là 1 lựa chọn tuyệt vời trong việc lưu trữ thông tin app. Bạn cũng cân nhắc tới việc tích hợp với Firebase. Như bạn đã thấy, Flutter cung cấp tài liệu chắc chắn và đầy đủ. Điều này cũng đúng với việc tích hợp với Firebase.
7. Các hướng dẫn chuyển đổi( lập trình viên khác như android, iOS, react native…)
Nếu bạn đã có kinh nghiệm trước đây với các nền tảng khác hoặc đã viết native cho iOS hoặc Android, thì có một phần tuyệt vời trong tài liệu Flutter giải thích cách một khía cạnh của một nền tảng cụ thể đã được triển khai trong Flutter. Cá nhân tôi đã từng làm việc với iOS. Mình đã tìm thấy câu trả lời cho nhiều phần mình nghi ngờ.Fl Nếu bạn đang chuyển đổi từ một nền tảng khác, mình nghĩ bạn nên xem phần: Từ một nền tảng khác trong Flutter guide.


Bình luận