
Bạn đã thấy lời kêu gọi hành động trong Google Play Console chưa? Đầu tiên nó cho phép bạn biết rằng bạn nên sử dụng định dạng gói (.aab), thay vì APK. Bạn có quen thuộc với Hermes Engine cho Android ra đời cùng với việc phát hành React Native 0.61 không? Tôi sẽ chia sẻ một số mẹo về cách làm cho cả hai thứ này hoạt động trong dự án React Native của bạn để giúp tối ưu hóa các Android Build của bạn.
Gần đây, tôi nhận được thông báo này với ghi chú cho biết tôi có thể giảm kích thước tệp ước tính khoảng 60,1% và tôi quyết định nên tìm hiểu lại gói Android sau những sai lầm mà tôi đã mắc phải trước đó với chúng và React Native.
Vậy những sai lầm mà tôi đã trải qua trước đây là gì? Sau khi tham dự Chain React vào tháng 7 năm 2019, tôi đã bị chú ý bởi thông báo về động cơ Hermes sẽ được phát hành với React Native 0.61. Facebook tiếp theo với một bài đăng trên blog về thông báo này và cách bạn có thể tận dụng; Tôi đã được bán và quyết định rằng tôi đã sẵn sàng tìm hiểu. Trong khi chúng tôi ở đó, tôi quyết định chúng tôi nên làm việc để tìm ra các Android Bundle đó. Vào thời điểm đó, dự án tôi đang thực hiện có APK khoảng 50MB.Vậy những sai lầm mà tôi đã trải qua trước đây là gì? Sau khi tham dự Chain React vào tháng 7 năm 2019, tôi đã bị chú ý bởi thông báo về động cơ Hermes sẽ được phát hành với React Native 0.61. Facebook tiếp theo với một bài đăng trên blog về thông báo này và cách bạn có thể tận dụng; Tôi đã được bán và quyết định rằng tôi đã sẵn sàng tìm hiểu. Trong khi chúng tôi ở đó, tôi quyết định chúng tôi nên làm việc để tìm ra các Android Bundle đó. Vào thời điểm đó, dự án tôi đang thực hiện có APK khoảng 50MB.
Sau khi kích hoạt Hermes và tạo gói đầu tiên của tôi, mọi thứ dường như đang hoạt động tốt! Chúng tôi đã tải thành công lên Play Console với nhiều mong đợi với kích thước tệp giảm đáng kể, được gửi đến người dùng trong nhóm thử nghiệm Alpha của chúng tôi và gặp phải sự cố đầu tiên: ứng dụng KHÔNG tải. Người dùng đã có thể tải xuống thành công ứng dụng từ PlayStore nhưng nó sẽ không bao giờ vượt ra khỏi màn hình trắng, chỉ lơ lửng ở đó mà không có phản hồi. Thật là một sự thất vọng. Chúng tôi không chắc liệu điều này có liên quan đến gói sản phẩm hay Hermes vào lúc này.
Tất nhiên, chúng tôi đang ở giữa chu kỳ phát hành mà không có nhiều thời gian để khám phá những gì đang xảy ra. Tôi đã cố gắng tìm ra gói nhưng lúc đó gặp khó khăn với cách kiểm tra tệp .aab đó mà không tải lên Play Console để phát hiện ra nó vẫn không hoạt động.
Sau khoảng 6 tháng, khi nhận thấy Lời kêu gọi hành động đó, tôi đã trò chuyện với người quản lý của mình và quyết định đã đến lúc tìm ra gói này. Tôi sẽ không để nó giữ tôi lại một lần nữa. Thật ngạc nhiên khi bạn có thể quay lại vấn đề với một tầm nhìn mới và tất nhiên là hàng tháng kinh nghiệm bổ sung theo tôi, thật là tuyệt vời.
Đây là những gì tôi đã học được và cách bạn có thể tận dụng công cụ Hermes, gói Android cũng như kiểm tra và xác minh gói đó cục bộ!
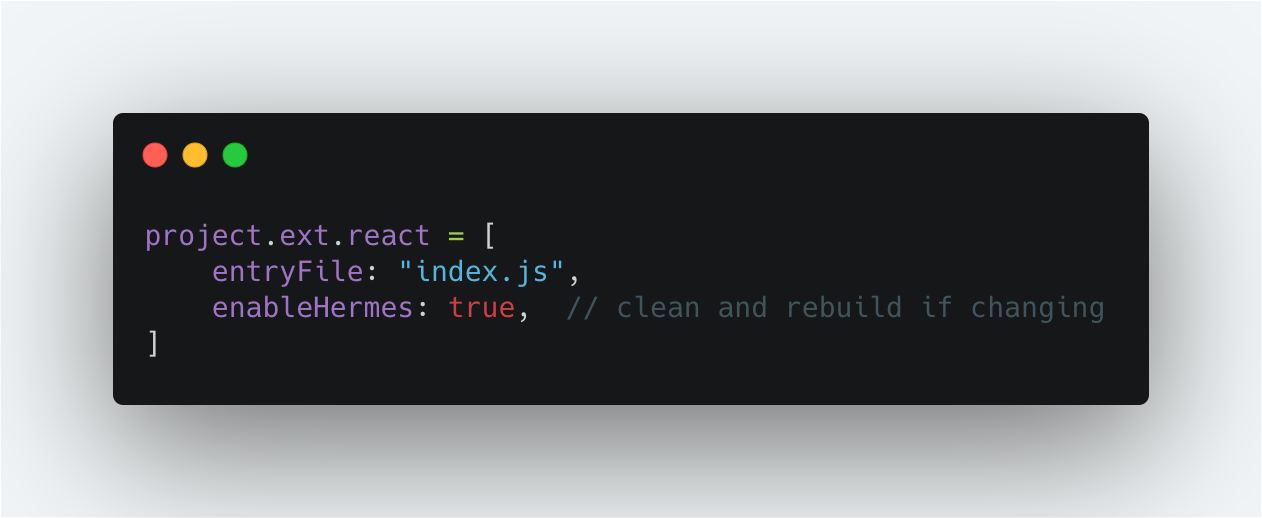
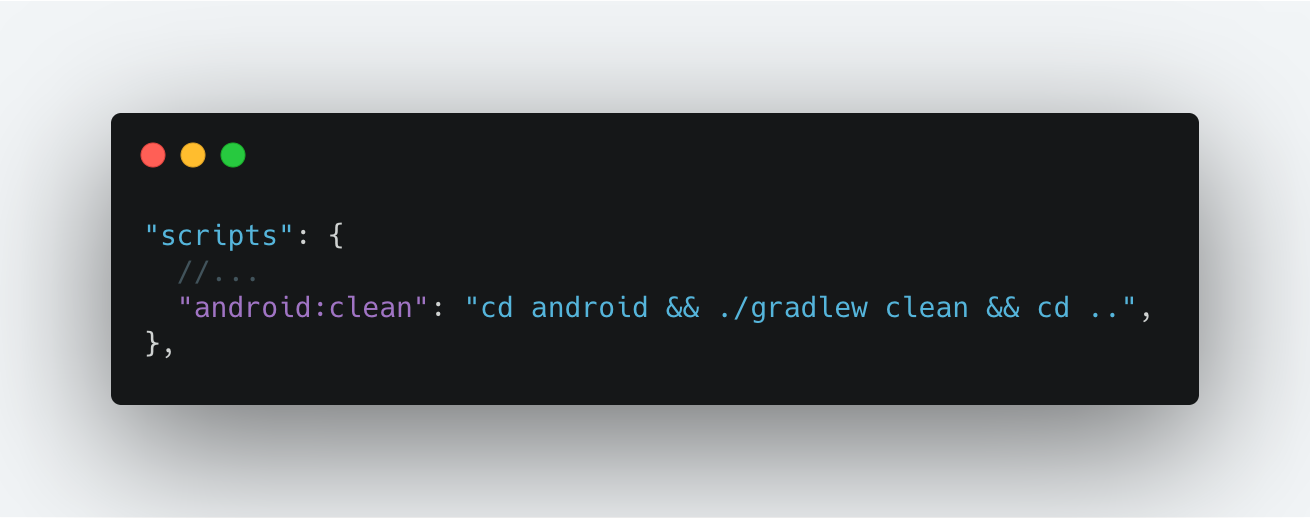
Bước đầu tiên là kích hoạt Hermes. Đây là một thay đổi khá đơn giản, chuyển đổi cấu hình boolean trong app / build.gradle; tuy nhiên, bạn PHẢI dọn dẹp và xây dựng lại ứng dụng nếu không ứng dụng sẽ không có hiệu lực do bộ nhớ đệm. Điều này có thể được thực hiện bằng lệnh Gradlew clean. Tôi đã tạo một tập lệnh tiện lợi trong package.json của mình để giúp tạo điều kiện thuận lợi cho việc này.
Đây là tệp build.gradle của tôi cùng với đoạn mã package.json.

Sau khi chạy sạch, bạn có thể chạy một bản dựng hiện đã kích hoạt Hermes!
Tiếp theo là gói Android. Một lần nữa, đây là một thay đổi khá đơn giản về cách bạn tạo biến thể Release đó cho các bản dựng React Native của mình. Trước đây, chúng tôi đã sử dụng gradlew AssemblyRelease để tạo tệp APK mà chúng tôi đã tải lên Play Console. Để gói, bạn chỉ cần thay đổi lệnh đó thành gradlew packRelease, lệnh này sau đó sẽ tạo tệp .aab gói đó. Đối với tôi trong quá khứ, điều đó đã xảy ra khi giải mã gói đó trở lại một APK mà tôi có thể cài đặt vào thiết bị hoặc trình giả lập và xác thực. Nhập bundletool từ Android, mặc dù tôi cảm thấy như tài liệu này hơi thiếu về cách sử dụng thực tế của nó. Lần này tôi đã chuẩn bị sẵn sàng để ổn định chặng đường dài và tìm ra nó. Trước đây, tôi đã làm theo mẹo để tải xuống gói gửi tôi đến kho lưu trữ GitHub và danh sách các tệp jar. Tất nhiên, tôi đã tải xuống tệp và sau đó tôi sẽ thừa nhận rằng, tôi đã hơi mất nhiều cách để sử dụng được nó.
Lần thử này, tôi nghĩ rằng phải có một cách để cài đặt Bundletool trong đó tôi có thể gọi nó cục bộ với một biến PATH được xác định. Một tìm kiếm nhanh chóng trên Google đã dẫn tôi đến đường dẫn của gói Homebrew dành cho Bundletool. Một gói cài đặt brew đơn giản và tôi đã sẵn sàng!
Vậy thì sao? Một lần nữa không phải là tài liệu tuyệt vời mà tôi có thể tìm thấy về cách lấy gói của mình và tạo APK mà tôi có thể cài đặt cục bộ. Cuối cùng, tôi đã giải quyết được một số lệnh mà tôi có thể sử dụng để thực hiện việc này. Tôi có lệnh gói của mình, lệnh tạo APK lấy gói và tạo APK được liên kết đó, tiếp theo là cài đặt APK sẽ cài đặt vào thiết bị hoặc trình mô phỏng được kết nối. Đây là những gì đã làm việc cho tôi:
"scripts": {
"android:bundle": "cd android && ./gradlew app:bundleRelease && cd ..","android:gen-apks": "bundletool build-apks --bundle=./android/app/build/outputs/bundle/release/app.aab --output=./bundle/myapp.apks --ks=./android/app/android.keystore --ks-key-alias=homehero-release","android:install-apks": "bundletool install-apks --apks=./bundle/myapp.apks",
}Tuyệt vời, bây giờ tôi đã có thể xác minh gói của mình tại địa phương. Tôi phát hiện ra rằng tôi vẫn gặp sự cố tương tự về màn hình giật gân màu trắng. Đây là hơn 6 tháng sau đó và là một dự án hoàn toàn khác. Một lần nữa, đã đến lúc sử dụng sức mạnh của việc tìm kiếm và tìm ra điều gì đang xảy ra. Sau một thời gian ngắn, tôi phát hiện ra đây là một sự cố đã biết với Hermes được kích hoạt và nếu tôi đặt resolutionStrategy cho SoLoader thì hy vọng nó sẽ giải quyết được. Cảm ơn các số báo GitHub và Alaa-Ben về một số báo được ghi chép đầy đủ! Tôi đã cập nhật tệp app / build.gradle của mình một lần nữa để bao gồm tệp này và đã tiến hành thử nghiệm và xác thực cục bộ với thành công lớn. Cuối cùng, tôi đã tin tưởng vào việc tải một gói lên Play Console để người dùng của tôi sử dụng. Tôi đã lưu ý rằng phần đệm phiên bản SoLoader sẽ được đưa vào bản phát hành React Native 0.62, tôi đã thấy nó trong Ứng cử viên phát hành. Trong thời gian chờ đợi, bản sửa lỗi nhỏ này sẽ giúp bạn tiếp tục tối ưu hóa.
Thử nghiệm cuối cùng là tải lên Play Console để xác định xem kích thước tệp của tôi đã giảm bao nhiêu với gói này. Đây chỉ là một ví dụ nhỏ về sự cải tiến mà bạn có thể thấy, điều này không bao gồm bất kỳ điểm chuẩn hiệu suất nào với việc triển khai động cơ Hermes. Với gói mới của chúng tôi được tạo và tải lên cho dự án này, chúng tôi đã chuyển từ APK 21 + MB sang kích thước tải xuống 7MB với gói. Đó là giảm 69% kích thước tệp!
Tôi hy vọng rằng các nhà phát triển React Native đồng nghiệp của tôi có thể hưởng lợi từ những kiến thức của tôi và bắt đầu nhận ra lợi ích của những tối ưu hóa này, như chúng tôi đã làm.
Bài viết gốc tại đây.
Hiện tại khóa học Lập trình di động React Native tại Techmaster Vietnam vẫn liên tục tuyển sinh các lớp tiếp theo. Với cả hai hình thức là đào tạo Offline và học trực tuyến có tương tác. Và vẫn đảm bảo việc làm cho học viên tốt nghiệp đối với cả hai hình thức đào tạo.
Chi tiết khóa học: https://reactnative.techmaster.vn/.
Liên hệ tư vấn: Mr Thịnh - 0987273764 (zalo).

Bình luận