Đạt được sự chuyển đổi màn hình mượt mà với React Native Fluid Transitions.
Một cách nữa mà các dev “perfect pixel" sẽ thích nó.
Kể từ khi tôi bắt đầu tìm hiểu về React Native vào năm 2016, kiến thức về UI/UX là thứ mà tôi đang tìm cách cải thiện. Tôi hoàn toàn là một người đam mê UX.
Khi William Candillon mang đến một cách tiếp cận mới, mắt tôi sáng lên và những ý tưởng bắt đầu nảy sinh trong đầu tôi.
Một số thư viện giúp bạn dễ dàng đạt được cách tiếp cận do trình thiết kế UX xác định, một trong số đó là react- navigation-fluid-transitions
Tôi đã thử nghiệm một số thư viện, chúng đều có điểm mạnh và điểm yếu, như React-native-shared-Elements, phổ biến nhất, nhưng không cho phép xoay các phần tử trong khi thực hiện chuyển đổi, nó không phù hợp với dự án này.
Tôi không thích sử dụng các thư viện có thời gian dài bị đình trệ, nhưng thư viện duy nhất phục vụ mục đích là react-navigation-fluid-transitions. Thật không may, lib này chỉ tương thích với React Navigation V3.
Tác giả đã thông báo rằng một phiên bản tương thích với react navigation V5 sẽ sớm được phát hành.
Chà, các công cụ đã được xác định, sau đó chúng ta bắt đầu!
Thành phần:
Trong dự án này, tôi thích sử dụng Expo hơn, do dễ dàng sao chép mã và cấu hình các thư viện.
- File phác thảo (Bạn có thể tải về tại đây)
- expo-tuyến tính-gradient
- lottie-react-native
- react-navigation-fluid-transitions
Thiết lập tệp Router:
Như với hầu hết các dự án sử dụng điều hướng phản ứng, chúng tôi sẽ tạo một tệp có cài đặt router.
import React from 'react';
import {createAppContainer} from 'react-navigation';
import {FluidNavigator} from 'react-navigation-fluid-transitions';
import { Login, SocialLogin } from '../screens';
const NavigatorFluid = FluidNavigator({
login: { screen: Login },
socialLogin: { screen: SocialLogin },
},
{
style: { backgroundColor: 'transparent' },
navigationOptions: {
gestureEnabled: false,
cardStyle: {
backgroundColor: 'transparent',
},
},
});
const RouterComponent = createAppContainer(NavigatorFluid);
export default RouterComponent;Thiết lập màn hình ban đầu:
Ở đây tôi sẽ đề cập đến các đoạn code cần thiết, (hãy nhớ xem toàn bộ tệp trên Github).
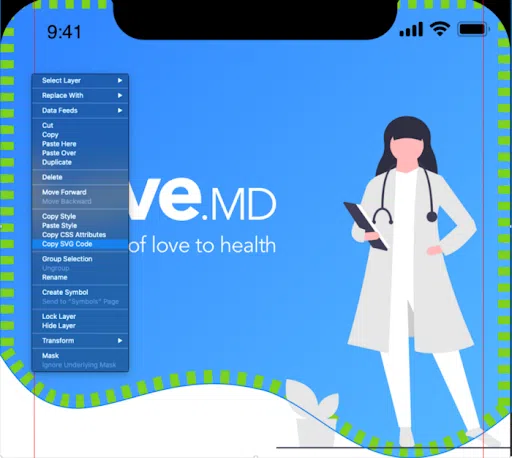
- Chúng ta cần sao chép mã SVG do Sketch tạo ra.
Để thực hiện việc này, hãy chọn hình dạng, nhấp vào nút bên phải và chọn “Copy SVG code”.
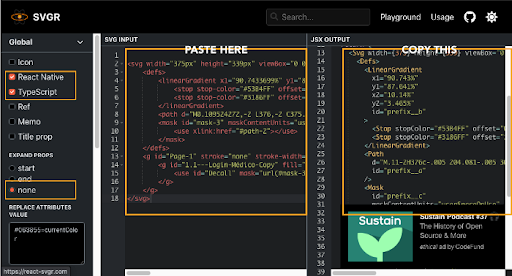
2. Code SVG được sao chép sẽ không hoạt động trong React Native, vì vậy chúng ta cần chuyển đổi nó bằng cách sử dụng react-svgr.com/playground.
/* index.tsx */
import React, { useState } from 'react';
import { StyleSheet, Text, View, Dimensions, Image, TouchableOpacity} from 'react-native';
// Essential libraries
import { LinearGradient as Gradient } from 'expo-linear-gradient';
import LottieView from 'lottie-react-native';
import { Transition } from 'react-navigation-fluid-transitions';
import Svg, { Defs, LinearGradient, Stop, Path } from 'react-native-svg';
import { Transition } from 'react-navigation-fluid-transitions';
…
<View style={styles.container}>
<Transition shared="topSvg">
<View style={styles.svgBackground}>
<Svg width={width} height={width} viewBox="0 0 375 340">
<Defs>
<LinearGradient x1="90.743%" y1="87.641%" x2="10.14%" y2="3.465%" id="prefix__a">
<Stop stopColor="#53B4FF" offset="0%" />
<Stop stopColor="#3186FF" offset="100%" />
</LinearGradient>
</Defs>
<Path
d="M.11-2H376c-.005 204.081-.005 306.134 0 306.158-95.114 82-135.593-8.28-188-16.789C98.06 266.778 51.482 346.402.11 262.41-.037 251.212-.037 163.075.11-2z"
fill="url(#prefix__a)"
fillRule="evenodd"
/>
</Svg>
</View>
</Transition>
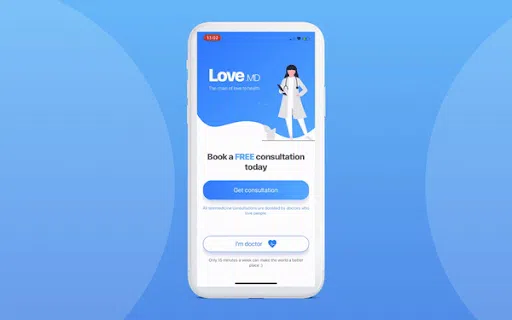
</View>Tại thời điểm này, kết quả sẽ giống như sau:
Từ thời điểm này, quá trình chuyển đổi react-native-fluid bắt đầu tỏa sáng.
Tôi sẽ chỉ giải quyết chức năng chịu trách nhiệm cho hoạt ảnh, hãy nhớ đọc tài liệu đầy đủ ở đây.
Chà, cái chúng ta cần là <Transition>, anh ấy là người sẽ làm cho các yếu tố “nổi” giữa màn hình chuyển đổi.
Tất cả những gì chúng ta cần làm là tham gia vào các yếu tố mà chúng ta muốn giúp quá trình chuyển đổi diễn ra suôn sẻ:
/* index.tsx */
…
<Transition shared="topSvg">
<View style={styles.svgBackground}>
<Svg width={width} height={width} viewBox="0 0 375 340">
<Defs>
<LinearGradient x1="90.743%" y1="87.641%" x2="10.14%" y2="3.465%" id="prefix__a">
<Stop stopColor="#53B4FF" offset="0%" />
<Stop stopColor="#3186FF" offset="100%" />
</LinearGradient>
</Defs>
<Path
d="M.11-2H376c-.005 204.081-.005 306.134 0 306.158-95.114 82-135.593-8.28-188-16.789C98.06 266.778 51.482 346.402.11 262.41-.037 251.212-.037 163.075.11-2z"
fill="url(#prefix__a)"
fillRule="evenodd"
/>
</Svg>
</View>
</Transition>
…
const styles = StyleSheet.create({
svgBackground: {
position: 'absolute',
top: -18,
},
});Thiết lập màn hình Đăng nhập:
Như với màn hình Ban đầu, tôi sẽ trình bày các đoạn mã cần thiết, (hãy nhớ xem toàn bộ tệp trên Github).
Tất cả những gì chúng ta cần làm là sao chép mã từ màn hình trước đó và thay đổi vị trí của Chế độ xem.
/* login.tsx */
import React, { useState } from 'react';
import { StyleSheet, Text, View, Dimensions, Image, TouchableOpacity} from 'react-native';
// Essential libraries
import { LinearGradient as Gradient } from 'expo-linear-gradient';
import LottieView from 'lottie-react-native';
import { Transition } from 'react-navigation-fluid-transitions';
import Svg, { Defs, LinearGradient, Stop, Path } from 'react-native-svg';
import { Transition } from 'react-navigation-fluid-transitions';
…
<View style={styles.container}>
<Transition shared="topSvg">
<View style={styles.svgBackground}>
<Svg width={width} height={width} viewBox="0 0 375 340">
<Defs>
<LinearGradient x1="90.743%" y1="87.641%" x2="10.14%" y2="3.465%" id="prefix__a">
<Stop stopColor="#53B4FF" offset="0%" />
<Stop stopColor="#3186FF" offset="100%" />
</LinearGradient>
</Defs>
<Path
d="M.11-2H376c-.005 204.081-.005 306.134 0 306.158-95.114 82-135.593-8.28-188-16.789C98.06 266.778 51.482 346.402.11 262.41-.037 251.212-.037 163.075.11-2z"
fill="url(#prefix__a)"
fillRule="evenodd"
/>
</Svg>
</View>
</Transition>
</View>
…
const styles = StyleSheet.create({
svgBackground: {
position: 'absolute',
top: -150,
},
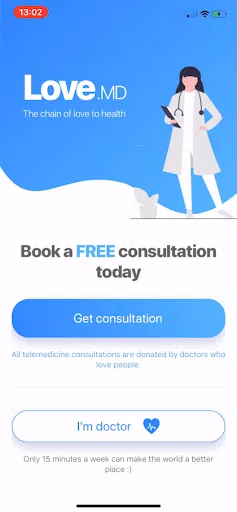
});Tại thời điểm này, kết quả sẽ giống như sau:
Nếu phép thuật hoạt động, bạn sẽ thấy một cái gì đó như thế này:
Bạn có thấy hình ảnh động nhịp tim này không? Đó là Lottie!
Lottie là một thư viện được phát triển bởi Airbnb, cho phép bạn hiển thị các hình ảnh động được tạo trong Adobe After Effects trong ứng dụng.
Khả năng là vô số và giới hạn là sự sáng tạo của bạn. Tệp Lottie là một JSON được thư viện thông dịch.
import LottieView from 'lottie-react-native';
…
<View style={styles.heartBeat}>
<LottieView
autoPlay
loop
source= require('../../assets/lottie_assets/heartBeatLottie.json')}
/>
</View>
…
const styles = StyleSheet.create({
heartBeat: {
position: 'absolute',
top: 200,
left: 0,
width: 250,
height: 100,
}
});Bạn có thể tìm thấy nhiều hình ảnh động tại lottiefiles.com. Tìm một cái và tùy chỉnh trực tuyến!
Cảm ơn vì đã đọc bài này
Bài viết gốc tại đây.
Hiện tại khóa học Lập trình di động React Native tại Techmaster Vietnam vẫn liên tục tuyển sinh các lớp tiếp theo. Với cả hai hình thức là đào tạo Offline và học trực tuyến có tương tác. Và vẫn đảm bảo việc làm cho học viên tốt nghiệp đối với cả hai hình thức đào tạo.
Chi tiết khóa học: https://reactnative.techmaster.vn/.
Liên hệ tư vấn: Mr Thịnh - 0987273764 (zalo).









Bình luận