Một công cụ chọn thời gian tuyệt vời như vậy, Apple cuối cùng đã quyết định thay đổi cách chúng ta tương tác với UIDatePicker của mình, đó là một trong những thứ tốt nhất được giới thiệu trong WWDC hồi tháng 6 năm nay.
Trong hướng dẫn này, mình làm việc trên Xcode 12.2 với phiên bản iOS 14.2!
Hãy cùng bắt đầu nhé
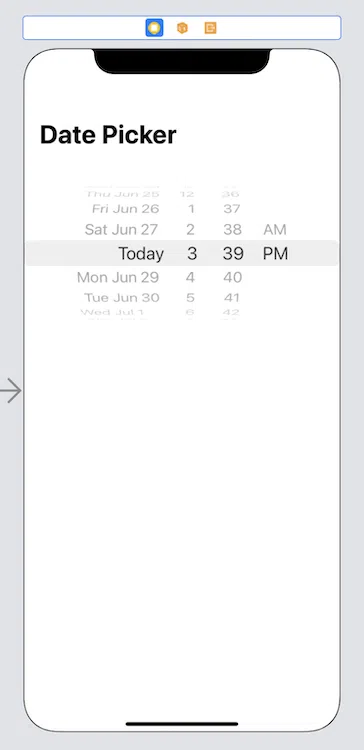
Trong dự án mới, mình thêm một UIDatePicker vào Main.storyboard, nhưng nó không giống như những gì chúng ta mong đợi (đây là giao diện cũ mà 🧐).
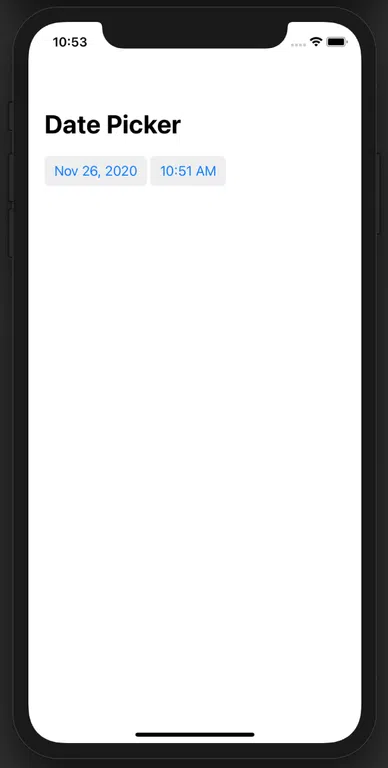
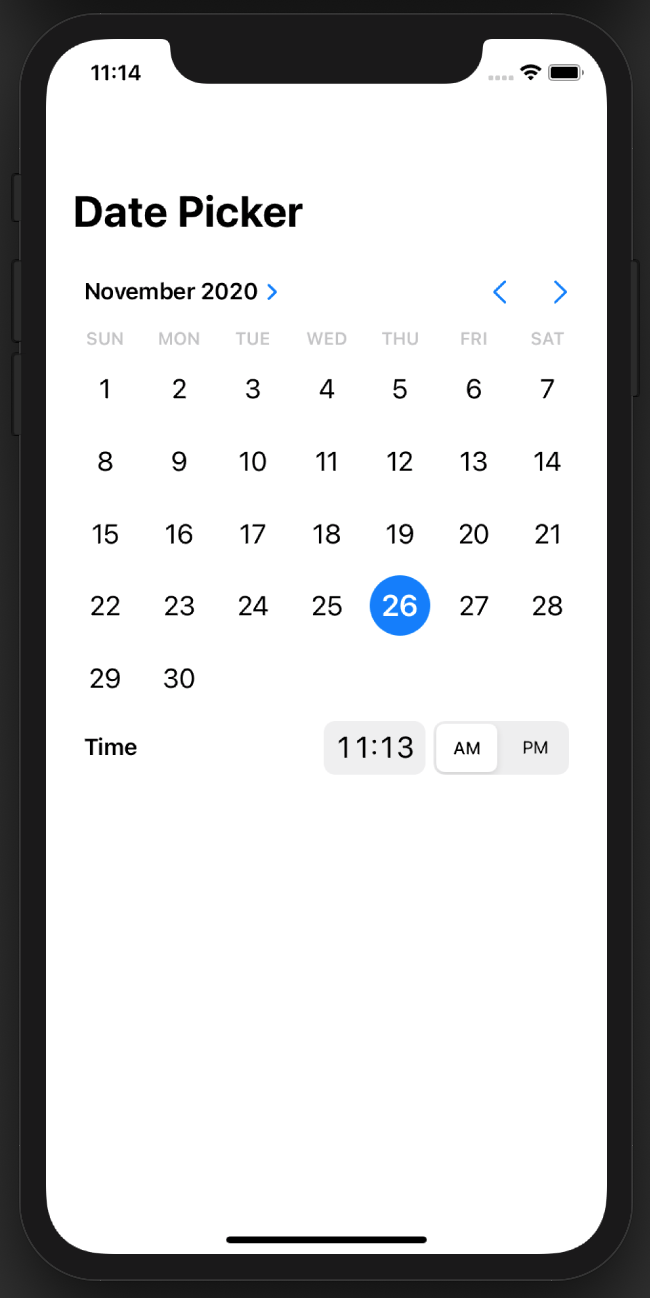
Đừng lo, khi run app, bạn sẽ thấy giao diện trông giống như này (đây là giao diện dạng compact, có từ iOS 13.4 về sau):
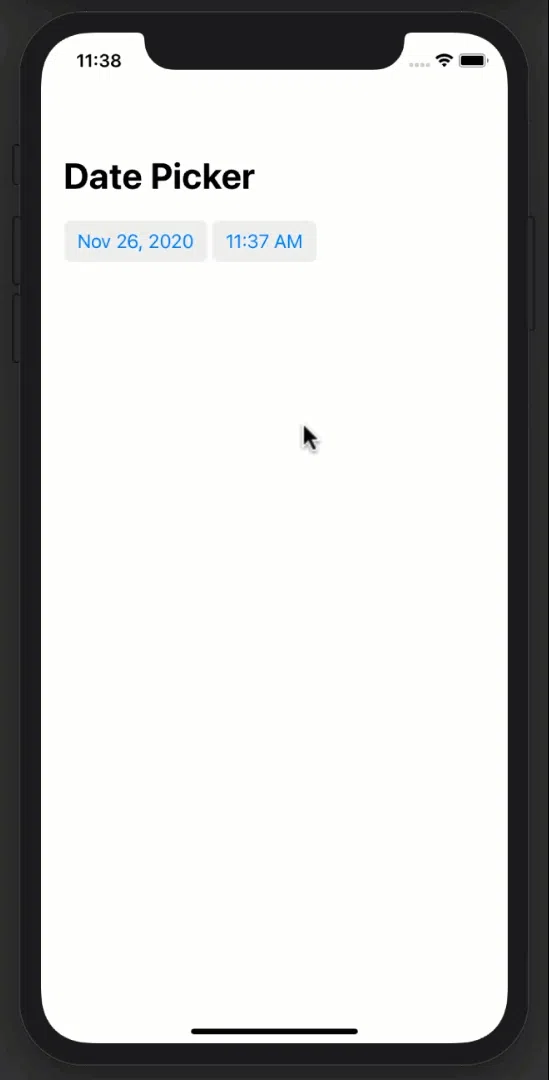
Để thay đổi thời gian, bạn có thể bấm chọn vào nút, một pop-up sẽ được mở lên.
Để cấu hình cách mà UIDatePicker sẽ hiển thị, chúng ta sẽ thay đổi giá trị preferredDatePickerStyle của UIDatePicker
Mở tệp ViewController.swift và trong hàm viewDidLoad(), hãy thêm mã được hiển thị bên dưới.
override func viewDidLoad() {
super.viewDidLoad()
// Sẽ chỉ thực thi nếu hệ thống đang có iOS 14 trở lên
if #available(iOS 14, *) {
datePicker.preferredDatePickerStyle = UIDatePickerStyle.inline
}
}
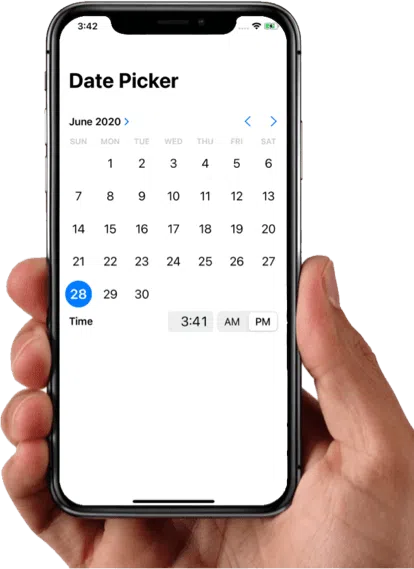
Giao diện với style inline này chỉ hoạt động trên iOS 14 về sau, kiểu giao diện như thế này sẽ cho phép chỉnh sửa các giá trị tại chỗ mà không mở thêm pop-up.
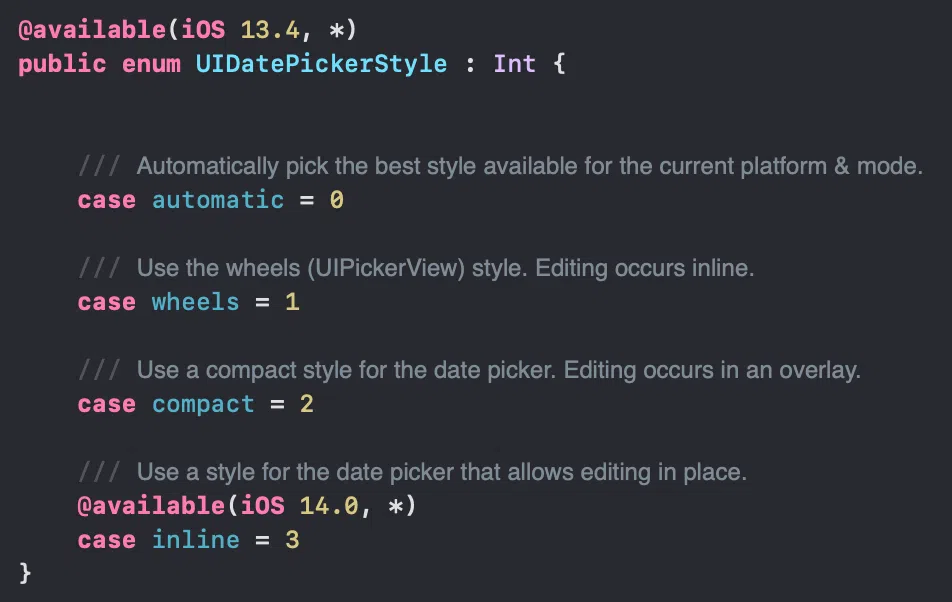
UIDatePickerStyle sẽ còn các giá trị khác như: automatic, wheels, compact, inline. Hãy xem đầy đủ hơn ở phần định nghĩa:
Một chút thay đổi của UIDatePicker trên iOS 14, khá hay đấy chứ. Khi làm việc với DatePicker các bạn nên cẩn thận check các version phiên bản iOS và chọn lựa kiểu hiển thị phù hợp để không bị ảnh hưởng đến layout và UI của các thành phần khác!
Cảm ơn các bạn đã ủng hộ và đón đọc, theo dõi Techmaster blog để xem thêm nhiều bài viết hơn nhé!







Bình luận