Flutter và React Native là hai framework chính đang cạnh tranh để chứng minh giá trị của chúng và cũng là các framework chính định hình tương lai phát triển của các ứng dụng cross-platform. React Native vs Flutter là hai nền tảng phổ biến nhất trong năm 2018 , 2019 và 2020.
Trang chủ ReactNative
Facebook đã giới thiệu React Native và trong thời gian ngắn, framework này đã trở nên phổ biến và các công ty sử dụng nó đã được hưởng lợi rất nhiều. React Native được biết đến như là Future of Hybrid Apps.
Trang chủ Flutter
Flutter được Google giới thiệu là một người mới trong thế giới ứng dụng di động. Không có gì ngạc nhiên khi Flutter giúp các nhà phát triển tạo ra các ứng dụng native đẹp mắt và giúp họ phát triển các ứng dụng đa nền tảng một cách dễ dàng. Thậm chí có thể tạo ra các ứng dụng web, desktop, cực kỳ nhanh.
Biểu đồ so sánh này sẽ cung cấp một cách hữu dụng tới các Start-up, để họ có thể dễ dàng lựa chọn framework tốt nhân để sử dụng trong việc phát triển ứng dụng mobile của họ.
| Flutter | React Native | |
|---|---|---|
| Khả năng dùng lại code | Flutter cho phép overwriting code. Nếu bạn có kế hoạch cho việc sử dụng lại code thì Flutter là tùy chọn tốt nhất để có thể tối ưu được việc lựa sử dụng lại code. | React Native cho phép bạn sử dụng lại code, nhưng điều này lại bị giới hạn trong một vài components cơ bản. Để có thể định nghĩa các style cho nền tảng React Native sẽ mất khá nhiều thời gian |
| Các thư viện Third Party | Có nhiều các third-party packages đang được sử dụng và đang ngày càng được phát triển, và chúng thực sự rất hữu dụng | Từ khi React Native trở lên phổ biến, đã có rất nhiều các third-party packages được phát triển và được sử dụng rất nhiều trong ứng dụng, chúng có thể được thêm bớt một cách linh động trong ứng dụng của bạn |
| Độ phổ biến | Với khoảng 30k Github stars, Flutter đã trở thành trends trong việc phát triển. Như Google đã giới thiệu về framework này. Nó chắc chắn muốn trở thành một nền tảng phổ biến trong sự lựa chọn của các developer | Với 65k Github stars, React Native có lượng developer sử dụng đang nhiều hơn bởi vì lượng developer sử dụng JavaScript rất dễ dàng để sử dụng với các thư viện của React |
| Cộng đồng | Từ khi Flutter mới được giới thiệu, đã có một lượng lớn các bài viết hướng dẫn được đưa lên online, trong đó có rất nhiều các tài nguyên hữu ích để có thể bắt đầu viết ứng dụng đầu tiên trên mobile app | React Native đã được phổ biến từ lâu, vì thế cho nên nó cũng có rất nhiều các cộng đồng để hỗ trợ online. Những kỹ năng của các lập trình viên có kinh nghiệm trong JavaScript chắc chắn sẽ đưa ra giải pháp cho bất kỳ vấn đề nào trong quá trình phát triển của bạn |
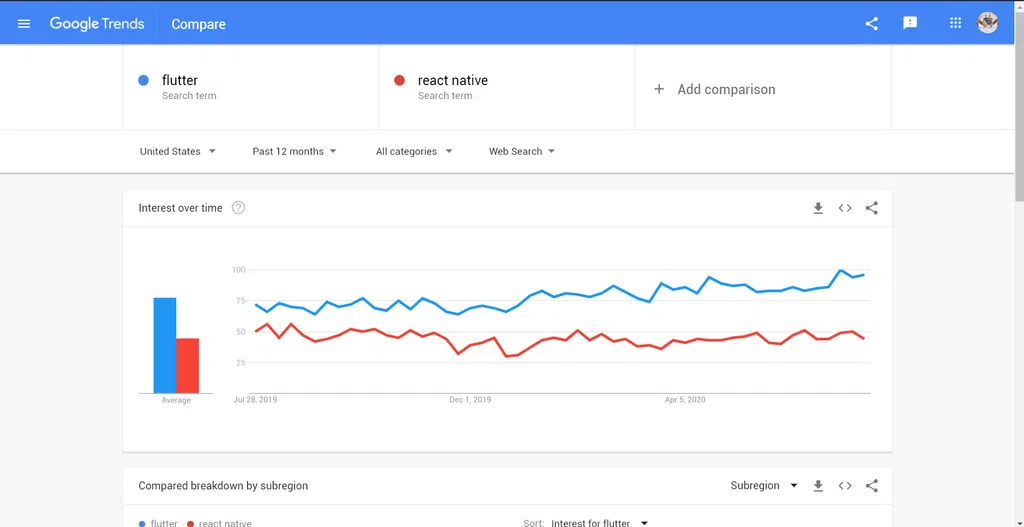
Bạn có thể nhìn thấy dưới đây là bản so sánh trend của Google giữa React Native và Flutter.
Biểu đồ so sánh số lần search giữa "flutter" và "reactnative"
Giao diện người dùng
Khi nói đến giao diện người dùng của một ứng dụng và được tạo thành các nhóm thành phần, bạn sẽ tìm thấy một khoảng cách lớn giữa React Native và Flutter. React Native dựa trên các thành phần Native trong khi Flutter hoạt động hoàn hảo với các bộ widgets, các bộ widgets này khá thú vị, và chúng là điều tốt nhất để lập trình viên có thể customize UI. Chúng rất linh động và hỗ trợ cho các thành phần native.
Flutter > Reactive
Thời gian phát triển
Trong so sánh giữa Flutter vs React Native, Flutter mất nhiều thời gian hơn trong quá trình phát triển. Việc React Native luôn sẵn sàng cho các yêu cầu sử dụng làm cho quá trình phát triển trở nên đơn giản và nhanh chóng, do đó nâng cao phạm vi phát triển ứng dụng di động mà không làm ảnh hưởng đến các developer. Flutter hứa hẹn sẽ có khả năng sử dụng với chất lượng cao hơn, nhưng sẽ cần rất nhiều những thay đổi và sự công nhận từ nhà phát triển so với React Native.
Flutter < Reactive
Hiệu năng
Flutter vs React native performance mapping là cách tốt nhất để xác định xem đâu là nền tảng trong việc phát triển ứng dụng di động của ban. Lý do vì sao Flutter và React Native lại bượt lên trên các framework khác, đó là bởi vì performance của Dart, thêm nữa, tầng JavaScript giúp chúng có thể kết nối dễ dàng được với tầng native.
Ngoài ra, React Native có lượng người theo dõi và cộng đồng lớn hơn, tuy nhiên, các nhà phát triển nhận thức được khó khăn mà họ phải đối mặt khi tạo ra các ứng cross-platform. Tuy nhiên, các ứng dụng native có khả năng đáp ứng đặc biệt tốt với các yêu cầu này. Giống như mỗi một framework, các lập trình viên sẽ không gặp phải bất kỳ vấn đề nào trong khi phát triển ứng dụng trên môi trường native.
Các developer đôi khi phải đối mặt với các vấn đề trong khi sử dụng kiến trung cross-platform của React Native. Trong khi đó Flutter giúp các nhà phát triển dễ dàng vì họ có thể sử dụng lại code hiện có. Ngôn ngữ C++ hoạt động hoàn hảo hỗ trợ rất tốt cho Flutter, nên nó đạt được sự đánh giá cao ở đây.
Flutter > Reactive
Độ ổn định
Sự ổn định là một trong những khía cạnh quan trọng đối với các công ty mong đợi một ứng dụng hoàn hảo. Khi chúng ta so sánh React Native vs Flutter, việc này có vẻ sẽ rất khó khăn. Phiên bản Flutter beta 2 mới ra mắt cung cấp một số tính năng ấn tượng cho các developer.
Cộng đồng hỗ trợ React Native lớn và tính nhất quán của nó kể từ khi thành lập đã khiến nó trở nên phổ biến hơn và là một framework đáng tin cậy. React Native, một framework đã được chứng thực, đánh giá cao về các tính năng và độ tin cậy trong ngành công nghiệp nơi Flutter vẫn đang nỗ lực để tạo dấu ấn.
Flutter == Reactive
Nhóm khách hàng chủ đạo
React Native hiện nay không cần phải chứng minh về khả năng của nó. Bởi vì nó là một trong những framework phát triển ứng dụng di động hứa hẹn nhất cho các developer. Framework có thể thực hiện các dự án có kích thước bất kỳ. Khi chúng ta nói về quy mô của dự án trong khuôn khổ này, một vài tên tuổi lớn là Facebook, Instagram, Airbnb, Skype, Walmart, v.v.
Flutter, được ra mắt chỉ vài năm trước.Vì nó là một người mới, nên nó sẽ mất một thời gian để có được khác khách hàng chủ đạo và được công nhận trên thị trường. Hiện tại chỉ có một vài ứng dụng có sẵn trong Play Store để hiển thị tuy nhiên theo thời gian, các ứng dụng mới cũng sẽ được bổ xung thêm vào danh sách các ứng dụng được phát triển với Flutter.
Flutter < Reactive
Tài liệu và các công cụ hỗ trợ
Xử lý tài liệu là một việc rất phức tạp và tốn thời gian. Tuy nhiên, Flutter rất giỏi trong việc tạo điều kiện thuận lợi cho tài liệu việc tài liệu hóa này, nó giúp nhà phát triển ứng dụng di động có thể tiếp cận dễ dàng bằng cách cho phép họ sử dụng chúng trong khi viết tài liệu về các ứng dụng của họ. Do đó, theo như tài liệu và công cụ hỗ trợ, Flutter là lựa chọn tốt nhất khi so sánh với đối tác.
Quá trình tài liệu với React Native không được tổ chức như vậy. Thêm nữa, framework xóa các thành phần hữu ích để làm cho quá trình trơn tru. Do đó, rõ ràng là các công cụ mang lại sự cạnh tranh gay gắt giữa hai framework. Flutter có các IDE và công cụ mở rộng có thể hỗ trợ React Native. Khả năng tương thích Visual Studio, Android Studio đã mang lại thêm giá trị cho Flutter. Rõ ràng ở đây Flutter là người chiến thắng
Flutter > Reative
Kết luận
Flutter và Reactnative đều là những framework tốt cho việc lập trình, nếu bạn đầu tư một chút công sức, thời gian và tiền bạc thì bạn sẽ nhanh chóng làm chủ được các công nghệ này ngay thôi
Dù bạn đang phân vân chọn framework nào để lập trình thì Techmaster đều đáp ứng nhu cầu của bạn. Nếu bạn thích Reactive vì giá trị đã chứng minh được của nó hay bạn thích Flutter vì giao diện đẹp và độ hot đang đi lên của nó. Techmaster có hai khóa học giành riêng cho bạn
Lập trình đa nền tảng với Flutter và lập trình di động với ReactNative
Nguồn tham khảo: React Native vs Flutter — Which is preferred for you?




Bình luận