Bài viết này chia sẻ một số tài nguyên miễn phí có ích dành cho lập trình web nhằm giúp các lập trình viên nâng cao hiệu suất làm việc. Đặc biệt, tất cả các tài nguyên này đều miễn phí và có cập nhật thường xuyên. Cùng xem nhé!
Illustrations
Error 404
Đây là tài nguyên tuyệt vời để tìm minh họa sử dụng cho trang 404 trên website của bạn.
Blush
Blush cho phép bạn tải miễn phí tất cả các minh họa sử dụng cho mục đích thương mại và cá nhân. Ngoài ra, Blush còn có một plugin Figma để bạn có thể ngay lập tức sử dụng trong các thiết kế của mình.
Smash Illustrations
Smash Illustrated có các hình nhân vật hợp và minh họa đơn giản, vô cùng phong cách mà lại miễn phí. Nó có đến hơn 250 đối tượng và nhân vật, hơn 20 cảnh độc đáo để bạn có thể sáng tác theo bất cứ cách nào bạn muốn.
Control
Bạn có thể sử dụng những hình ảnh ở đây miễn phí dưới dạng .png, còn nếu bạn cần SVG thì cần phải trả 38 đô la, một mức giá hoàn toàn phù hợp về chất lượng này.
DrawKit
DrawKit có hơn 220 hình minh họa cho phép sử dụng miễn phí. Tất cả đều có trong SVG để bạn tùy ý sáng tạo! Ngoài ra, họ còn cung cấp minh họa hoạt hình bằng cách sử dụng lottie giúp cho các website trở nên cool ngầu hơn rất nhiều.
Open Doodles
Nếu bạn là một fan hâm mộ của minh họa đơn giản chỉ vẽ phác nét thì bạn sẽ thích Open Doodles. Tất cả các hình minh họa đều được miễn phí ở định dạng SVG hoặc PNG. Ngoài ra, họ có một lộ trình sáng tác và trình tạo để bạn có thể có được những hình minh họa mà bạn cần nữa đấy!
Free Illustrations
Free Illustrations có nhiều hình nền minh họa hoàn hảo để phát triển lading page.
Mixkit
Mixkit có nhiều thể loại minh họa và cả video và nhạc rất nhẹ nhàng và nữ tính, tất cả đều miễn phí. Tuyệt vời!
Delesign
Delesign cung cấp rất nhiều hình minh họa "sạch". Lợi thế của Delesign chính là sự đa dạng hình ảnh, bạn sẽ hoàn toàn hài lòng nếu tìm đến Delesign để hoàn thiện website của mình.
Development
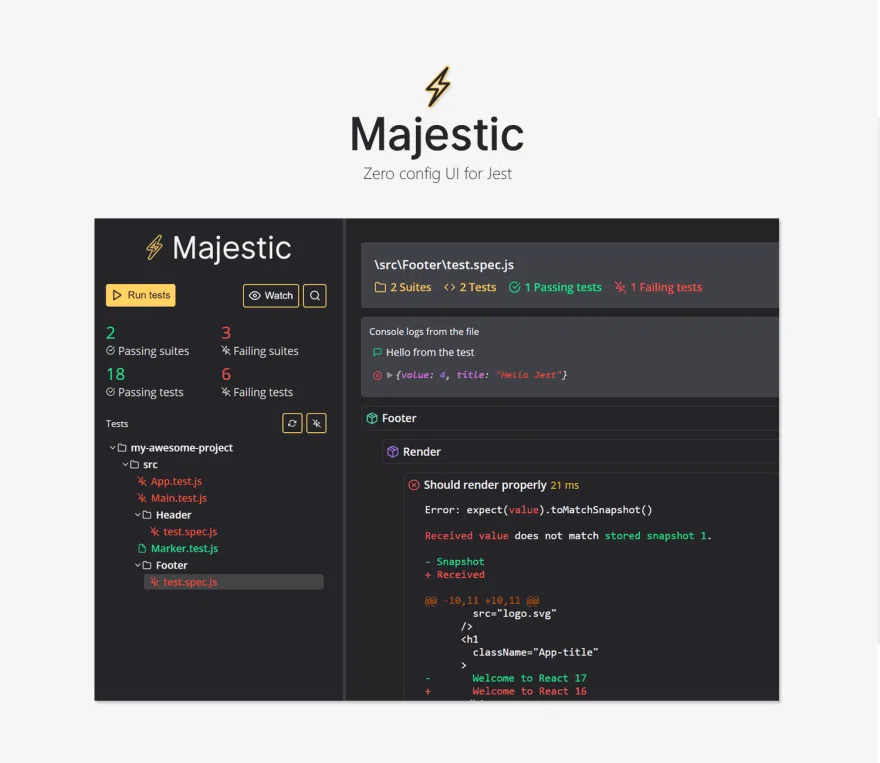
Majestic
Majestic là giao diện người dùng không cấu hình cho Jest, giúp dễ dàng xem tests log output, thay vì sử dụng hoàn toàn thiết bị đầu cuối. Nó có thể được cài đặt toàn cầu hoặc chỉ được mở trong một số repository sử dụng npx majestic.
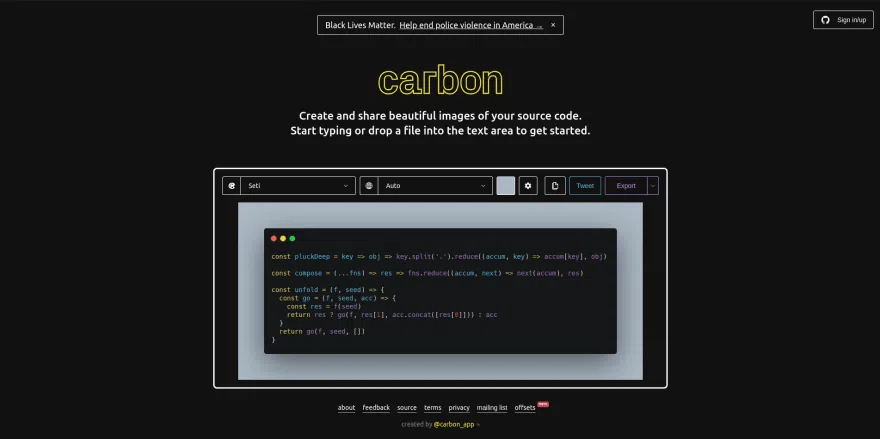
Carbon
Carbon sẽ rất hữu ích nếu bạn muốn chia sẻ hình ảnh đẹp của các đoạn code bên trong một tweet hoặc blog.
Squoosh
Việc nén hình ảnh của bạn sẽ giảm chất lượng gần như không đáng kể. Ngoài ra, bạn có thể chỉnh sửa kích thước hình ảnh và tối ưu hóa hình ảnh cho trang web của mình tại đây.
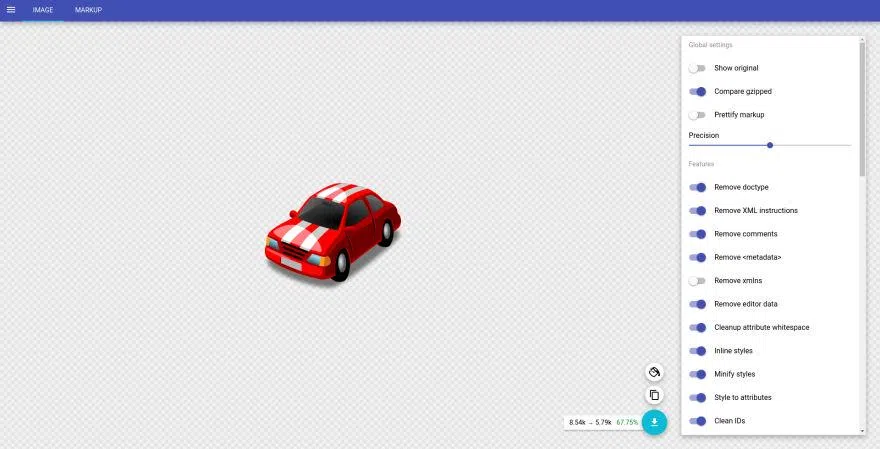
SVGOMG
SVGOMG cung cấp một hướng dẫn để tối ưu hóa các tệp SVG. Điều này vô cùng quan trọng khi làm việc với SVG trên trang web của bạn.
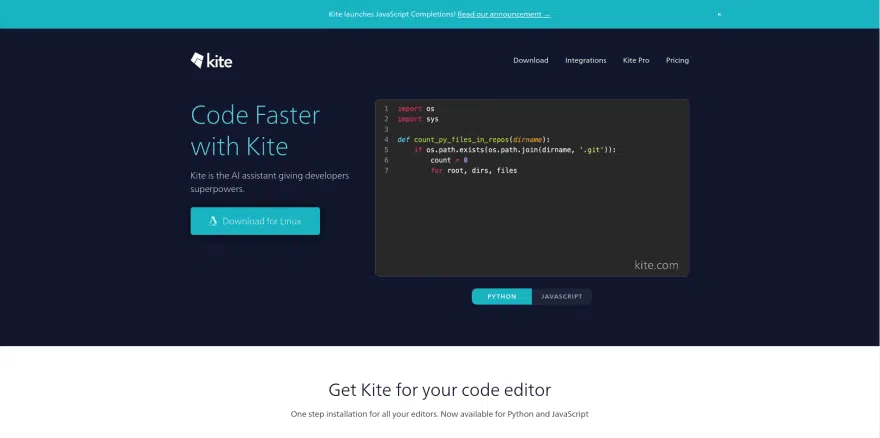
Kite
Kite là công cụ tuyệt vời giúp tăng năng suất code của bạn. Tôi tin rằng trong tương lai AI sẽ không đảm nhận công việc của chúng ta nhưng nó sẽ được tăng cường bởi các công cụ như thế này. Nó hoàn toàn tự động trong các trình soạn thảo yêu thích của bạn bằng cách sử dụng machine learning được đào tạo với hơn 2 triệu repositories. Hiện tại nó chỉ hoạt động với Python và Javascript, nhưng sẽ sớm có nhiều ngôn ngữ hơn thôi.
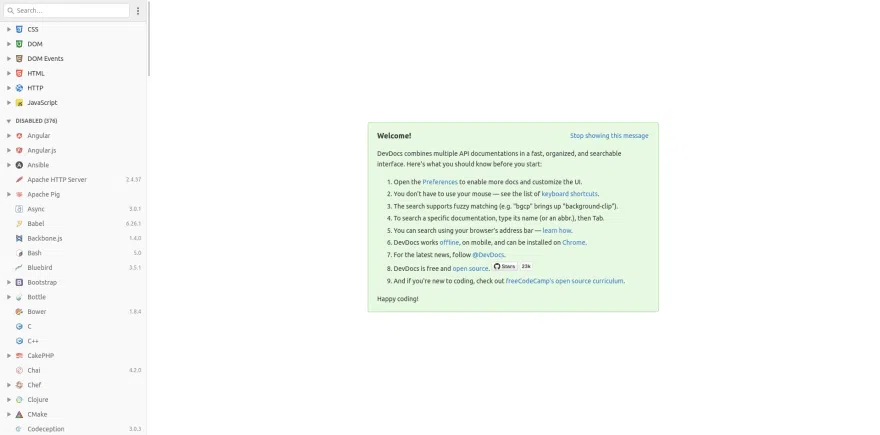
DevDocs
DevDocs là một công cụ tổng hợp tài liệu. Cá nhân tôi đánh giá DevDocs rất cao vì nó thêm nhiều thư viện và tài liệu API trong giao diện sạch và có thể tìm kiếm.
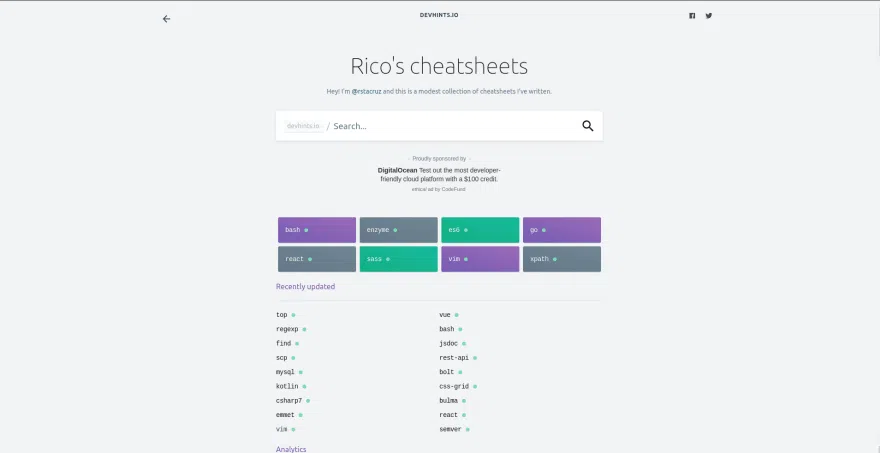
DevHints
Trang web này nổi bật với các cheat sheets cho nhiều công cụ như bash, React, go, sass, vân vân.
Wappalyzer
Bạn muốn biết cách sắp xếp các trang web yêu thích của mình? Wappalyzer cho phép bạn biết khá nhanh. Họ cũng có một phần mở rộng để bạn tìm thấy những thứ này khi đang di chuyển.
iHateRegex
Trang web này là một con cưng cho những người không muốn tạo regex của riêng họ hoặc tìm kiếm tất cả thông qua google. Hãy nghĩ về nó như google cho regex.
LottieFiles
Bạn đã từng nghe về Lottie chưa? Tôi thì chưa cho đến khi tìm thấy trang web này. Lottie là một thư viện cho phép bạn phân tích và chạy các hình ảnh động được xuất từ Adobe After Effects. Những hình ảnh động này rất đẹp và LottieFiles chứa hàng ngàn hình ảnh miễn phí trong số này. Tuy nhiên, hãy xem xét vì hầu hết chúng đều có giấy phép CC-BY 2.0.
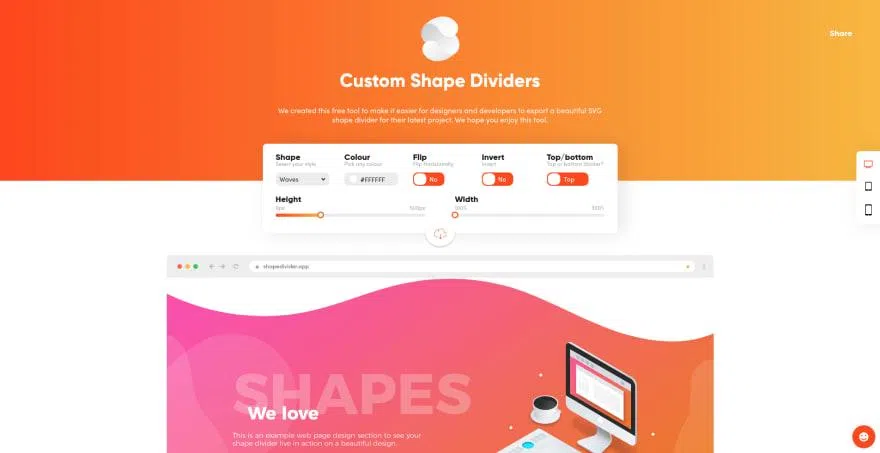
Shape Divider
Shape Divider cho phép bạn tạo các bộ chia kiểu dáng đẹp cho website một cách nhanh chóng. Nó có một giao diện người dùng tuyệt vời so với các trang web khác và hoạt động rất tốt.
Bài viết được dịch từ đây, xem phần 2 tại đây nhé!
Trong tháng 7/2020, học viện CNTT Techmaster Việt Nam khai giảng khóa Đào tạo nền tảng lập trình. Khóa học đặc biệt phù hợp với các bạn là:
- Học sinh cấp 3 đam mê CNTT
- Lập trình viên muốn củng cố thêm kiến thức nền tảng
- Người đi làm trái nghề nhưng yêu thích CNTT và muốn theo đuổi nó từ đầu.
Để biết thêm thông tin chi tiết về khóa học, các bạn truy cập vào link này nhé





















Bình luận