Bạn đã bao giờ nghĩ về việc trở thành một nhà phát triển phần mềm hoặc tìm kiếm một sự thay đổi về nghề nghiệp chưa ? Bài viết này sẽ cung cấp cho bạn một kế hoạch cụ thể và đầy thuyết phục giúp bạn bắt đầu phát triển phần mềm và có được công việc đầu tiên.
Nhưng tại sao là một lập trình viên ?
Nếu bạn cân nhắc trở thành một lập trình viên và không chắc rằng đó có phải là một ý tưởng tốt hay không, thì có thể suy ngẫm một số vấn đề dưới đây :
1. Có một nhu cầu rất lớn đới với các lập trình viên - tại thời điểm hiện tại, Đúng thật là như vậy, đã có 37.739 quảng cáo việc làm vị trí " lập trình viên" tại Anh và 145,640 tại Mỹ. Nhưng con số này sẽ chỉ tăng lên khi cục Thống kê Lao động Hoa Kỳ ước tính tăng 17% trong khoảng thời gian từ 2014 đến 2024.
2. Công việc có thể rất đa dạng và thú vị - với tư cách là một lập trình viê, bạn có thể làm việc trên một loạt các dự án lớn từ các trang web thương mại điện tử đến các trò chơi trên máy tính, từ ứng dụng di động đến trí tuệ nhân tạo. Hầu như tất cả các kỹ năng đều có thể được chuyển đổi trong lĩnh vực này và có nghĩa là bạn không hẳn sẽ phải ràng buộc ở một công việc.
3. Công việc có thể linh hoạt - Vì hầu hết công việc của bạn là đọc và viết code, tất cả bạn cần là một chiếc máy tính. Điều này có nghĩa bạn có thể làm việc ở bất cứ đâu, và bất cứ thời gian nào. Ngày càng có nhiều lập trình viên làm việc tại hoặc đi du lịch khắp thế giới vẫn đảm bảo công việc của mình.
Làm cách nào để trở thành một Lập trình viên
Trở thành một lập trình viên là một kỹ năng và có hai yếu tố chính để hoàn thiện kỹ năng đó là : thực hành hiệu quả và hỗ trợ từ các lập trình viên cao cấp hơn. Bạn cần tối đa hóa cả hai điều này để giúp bạn trở thành một nhà phát triển tốt nhất có thể. Có 3 cách tốt nhất để đảm bảo rằng bạn có thể theo dõi nhanh để bắt đầu sự nghiệp của mình :
1. Coding Bootcamps - một chương trình đào tạo kỹ thuật dạy các kỹ năng lập trình mà nhiều nhà tuyển dụng tìm kiếm. Cho phép sinh viên có ít kinh nghiệm và kĩ năng code tập trung và các khía cạnh quan trọng của mã hóa vf ngay lập tức áp dụng các kỹ năng code mới để giải quyết các vấn đề trong thế giới thực. Vấn đề bạn gặp phải khi học bootcamp là chúng thường mất khoảng tối thiểu 3 tháng toàn thời gian và chúng có giá từ 3000$ đến 15.000 $. Đó là một số tiền lớn để chi tiêu cho một lộ trình học, đặc biệt là những cá nhân chưa thể chủ động tài chính cho mình.
2. Có cho mình một người cố vấn - Đây là một lựa chọn hoàn hảo, bạn bắt đầu học code và một nhà phát triển đóng vai trò là người cố vấn và người hướng dẫn của bạn. Họ có thể là một người bạn, thành viên gia đình hoặc chỉ là một nhà phát triển muốn giúp đỡ bạn học tốt hơn. Bạn đã có được nhiều sự giúp đỡ so với bootcamp, đặc biệt luôn hỗ trợ bạn khi bạn gặp những nội dung khó trong quá trình nghiên cứu của mình. Nghe có vẻ thuận lợi, nhưng để có một người cố vấn có thể khá khó khăn. Không phải ai cũng biết những nhà phát triển sẵn sàng đi làm cố vấn vì họ rất bận rộn.
3. Nhận một công việc như một lập trình viên - Điều này có vẻ nhua bạn cần một mánh khóe vì bạn cần có khả năng code trước khi bạn có thể tìm được một công việc nhưng đây sẽ là một gợi ý bạn không cần tham gia một chương trình bootcamp hoặc hay người cố vấn. Khi bạn nhận được công việc đầu tiên, bạn sẽ đột nhiên có một lợi ích lớn - bạn sẽ được trả tiền để trực tiếp coding khi làm việc với nhà phát triển cao cấp. Bạn còn cần gì nữa không ? Làm việc như một lập trình viên thực thụ sẽ cho bạn những trải nghiệm và va chạm đến các khía cạnh mà bạn chưa hề thấy khi bạn học trước đó. Việc này sẽ mang tính ứng dụng cao, bạn sẽ học cách để tạo ra một sản phẩm để phục vụ cho công cuộc giao dịch với khách hàng. Một kỹ năng vô cùng quan trọng để duy trì sự uy tín và tăng khả năng chuyên môn của bạn.
Bắt đầu một kế hoạch
Vì không phải ai cũng có đủ khả năng để đến với một chương trình bootcamp hoặc biết ai đó có thể làm cố vấn cho họ, nên tôi sẽ cung cấp cho bạn một kế hoạch cho bạn để bạn có được công việc đầu tiên trên cương vị lập trình viên. Đây gần như chính xác là cách tôi đã đi từ một lỹ sư đến một lập trình viên chỉ trong 4 tháng.
Tìm công việc cho bạn
Để tạo ra một kế hoạch tuyệt vời, bạn cần có một mục tiêu để bạn cần đạt được. Mục tiêu của chúng tôi là có được một công việc vị trí lập trình viên nhanh nhất có thể. Bạn càng nhanh nhận được công việc đầu tiên của mình, bạn càng tăng thời lượng thực hành mỗi ngày, có sự hỗ trợ của các lập trình viên cao cấp và cả tiền thưởng khi bắt đầu công việc.
Có rất nhiều cách để phát triển, từ dữ liệu khoa học đến AI rồi phát triển trò chơi, nhưng lĩnh vực dễ dàng dàng để bạn khởi đầu đó là lập trình web. Nếu bạn đặt tâm huyết cho một thứ gì đó thì hãy nhớ rằng bắt đầu phát triển web không có nghĩa là bạn phải khóa mình trong nó. Bạn sẽ học được lượng lớn kiến thức để bạn có thể chuyển qua một lĩnh vực ưa thích của mình.
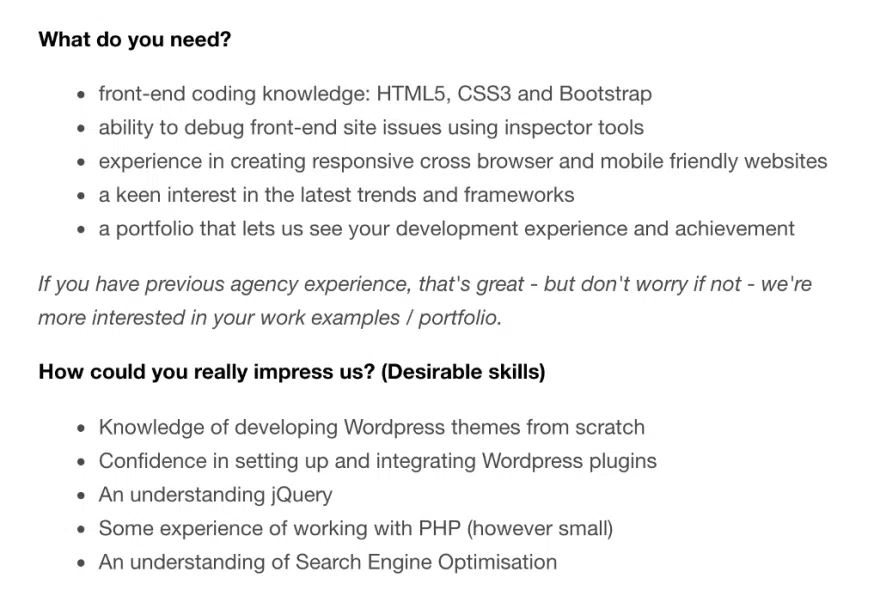
Khi bạn đã tìm kiếm đến vị trí Junior Web Developer danh sách công việc đầu tiên bạn thấy là Junior Front End Web Developer. Yêu cầu của nó là :
Chúng ta có thể thấy qua một vài giới thiệu quảng cáo công việc tương tự và tìm yêu cầu xuất hiện thường xuyên. Đây sẽ là :
- Front end knowledge: HTML, CSS and JavaScript
- Ability to create responsive websites
- A portfolio demonstrating your experience and skills
- Understanding of version control
Hoặc một số kĩ năng khác yêu cầu có thể là :
- Javascript libraries: jQuery, AJAX, Bootstrap
- Debugging knowledge
Tạo kế hoạch
Bây giờ chúng ta đã chúng ta cần học gì để đạt đuộc yêu cầu chúng ta có thể tạo một kế hoạch cụ thể cho việc chúng ta cần đạt cho yêu cầu đưa ra. Bạn nên cố gắng để theo dõi kế hoạch này từng bước một vì nó sẽ trở lên dễ dàng hơn để học các phần sau nếu nắm được các kiến thức của phần trước đó.
HTML và CSS
Đây là các ngôn ngữ xây dựng của hầu hết các trang web hiện nay. HTML được ví như là bộ xương của một giao diện website. Nó giúp chúng ta xác định được bố cục trên mỗi website và đánh dấu lại các phần đó bằng các thẻ(tag) nhất định.
Nếu Html được xem như là bộ xương của website thì CSS chính là da thịt được đắp lên bộ sương đó, mục đích đơn giản là cho website trông đẹp đẽ và chuyên nghiệp hơn.
Kiểm soát phiên bản
Kiểm soát phiên bản là một hệ thống nơi mà bạn lưu tập tin và bạn có thể nhìn lại theo thời gian và thấy được sự thay đổi của cá nhân ở những điểm gì. Nó có thể được sử dụng như mỗi phần mềm doanh nghiệp bạn đã từng làm việc và biết những điều cơ bản thực sự quan trọng.
Để học cài đặt Git, tạo tài khoản Github và làm việc với git như thế nào đó là một bài hướng dẫn tuyệt vời ở An Intro to Git and GitHub. Bạn có thể học những nội dung này trước thiết kế dự án HTML và CSS và bắt đầu sử dụng kiểm soát phiến bản đối với project đó.
Bây giờ bạn đã biết cách sử dụng kiểm soát phiên bản, hãy thử thực hiện tất cả các dự án của bạn trong một trình soạn thảo (như VScode) và tải nó lên codepen khi bạn hoàn thiện. Làm việc trên một trình soạn thảo cục bộ là cách bạn hình dung được công việc đó như thế nào và nó sẽ giúp bạn xây dựng được kinh nghiệm cho chính mình.
Có nhiều phương pháp để sử dụng Git nhưng bạn muốn tạo một GitHub repository, liên kết nó đến một thư mục cục bộ, commit work để hoàn thiện và đẩy nó lên Github. Một khi bạn có thể làm điều này, bạn có thể làm việc hiệu quả như một phần của một nhóm phát triển.
JavaScript
Javascript là một ngôn ngữ kịch bản từ Netscape. Nó tương tự như khả năng Visual Basic của Microsoft , Sun’s Tcl , Perl của UNIX và REXX của IBM . Nói chung, ngôn ngữ kịch bản được dễ dàng hơn và nhanh hơn để mã trong hơn các ngôn ngữ có cấu trúc và biên soạn hơn như C và C + + . Ngôn ngữ kịch bản nói chung mất nhiều thời gian hơn quá trình biên soạn ngôn ngữ, nhưng rất hữu ích cho các chương trình ngắn hơn.
JavaScript được sử dụng trong phát triển trang web để làm những việc như:
- Tự động thay đổi ngày định dạng trên một trang Web
- Nguyên nhân trang được liên kết đến xuất hiện trong cửa sổ bật lên
- Nguyên nhân văn bản hoặc một hình ảnh đồ họa để thay đổi trong một con chuột
JavaScript sử dụng một số ý tưởng tương tự tìm thấy trong Java , chương trình lập trình hướng đối tượng được biên dịch có nguồn gốc từ C ++. Mã JavaScript có thể được nhúng trong các trang HTML và giải thích bởi trình duyệt Web (hoặc khách hàng). JavaScript cũng có thể được chạy trên máy chủ như trong Active Server Page s của Microsoft trước khi trang được gửi đến người yêu cầu. Cả hai trình duyệt của Microsoft và Netscape hỗ trợ JavaScript, nhưng đôi khi theo những cách hơi khác nhau.
Xây dựng Portfolio cho chính mình
Để trình chiếu những cái mà bạn đã làm được bạn cần có một Portfolio để trình chiếu cho những bộ phận nhân sự và những đồng nghiệp của mình. Ví dụ may mắn, bạn đã có sẵn 10 dự án - 5 HTML and CSS cùng 5 Javascript. Chắc chắn rằng bạn đã lấy được tất cả các bản kiểm soát phiên bản và đăng tải trên Github để những đồng nghiệp khác có thể xem và thấy được thành quả công việc của bạn đã có được.
Bạn có thể quay trở lại trang Portfolio của mình để xây dựng và cập nhật thêm với những dự án mới của mình. Sau đó bạn có thể sử dụng kinh nghiệm Javascript của mình để thêm các trang web thu hút hơn. Đó có thể là một cửa sổ mô tả hiển thị khi người dùng hover qua một trong những thông tin trong dự án của mình, một slide các hình ảnh hoặc một mini game chẳng hạn.
Tìm kiếm Việc làm
Nếu bạn đã hoàn thành mọi việc trong kế hoạch tính xa của mình sau đó bạn nên đáp ứng các yêu cầu của nhiều vị trí junior web developer. Thời điểm hiện tại, là thời gian thích hợp để bạn có thể apply vào một số công việc đó.
Để apply vào hầu hết các công việc đó bạn cần có một Cv để ta có thể tạo một cv của một web developer. Bạn nên highlight những điểm nổi bật mà muốn gây chú ý đến phía tuyển dụng để họ thấy được mức độ năng lực mà bạn đang có.
Đây là một mẫu CV cơ bản mà bạn có thể tham khảo.
Những công việc nào để ứng tuyển vào cũng rất quan trọng. Đó có thể không như mong muốn nhưng bạn nên ứng tuyển vào những công việc mà bạn có thể đáp ứng được đến 80%. Bạn có thể nhận định rằng khả năng tự học của mình rất cao và có thể đáp ứng được các yêu cầu mà nhà tuyển dụng đưa ra.
Tiếp tục cải thiện kỹ năng
Bạn có thể pass một cuộc phỏng vấn và lời mời làm việc trong tuần đầu tiên làm việc. Bạn có thể không nhận được một cuộc phỏng vấn trong tháng đầu tiên nhưng thời gian đó bạn cần tận dụng để tải tiến thêm kỹ năng cho mình.
Thời điểm hiện tại, chúng ta đã đáp ứng được yêu cầu cơ bản, chúng ta có thể bắt đầu thêm nhiều thứ tốt hơn để thêm vào bộ công cụ của mình. Đây là thời điểm để bạn thêm những công cụ mới và hỗ trợ nhiều hơn cho bạn trong thời gian sắp tới. Thêm nhiều kĩ năng hơn để bạn sẽ có được thật nhiều những cơ hội đến từ các nhà tuyển dụng. Đây là một trong những kỹ năng bạn cần trau dồi :
Tìm hiểu thêm các thư viện
Đó là các thư viện về Javascript, khi bạn nắm được kiến thức về nó bạn có thể làm được nhiều thứ dễ dàng hơn. Thư viện quan trọng và phổ biến nhất là jQuery, giúp bạn làm việc với DOM manipulation, object và arry cùng với nhiều thuộc tính khác.
Tôi khuyên các bạn nên học cách để sử dụng jQuery bởi vì nó hỗ trợ cực tốt để sử dụng các thư viện trong Javascript. Hiện nay có rất nhiều các khóa học và hướng dẫn để bạn có thể nghiên cứu jQuery tốt hơn. Bạn có thể tham khảo khóa học tại đây.
Hoàn thiện các nội dung HTML và CSS
Quay trở lại với các nội dung HTML và CSS bạn cần trau dồi cho mình những kỹ năng và làm việc thành thạo. Nắm được kiến thức trong khoảng thời gian ngắn tuy nhiên nó sẽ là tiền đề để bạn phát triển công việc web Developer của mình.
Tìm hiểu CSS nâng cao
Nếu bạn thích thiết kế và kiểu mẫu của một Front-end devs chuyên sâu. Đừng bỏ qua lộ trình Front-end chuyên sâu tại Techmaster. Bạn có thể nắm được các kiến thức tốt nhất để phục vụ cho công cuộc đi xin việc của mình.
Nghiên cứu cách ứng dụng của Javascript
Có thể sử dụng được Javascript là một lợ thế nhưng hiểu được cách làm việc của nó như thế nào sẽ giúp bạn trở thành một lập trình viên giỏi hơn. Nó cho phép bạn viết code tốt nhất có thể như là cách bạn biết tại sao và như thế nào để giải quyết fixs code.
Để hiểu sâu hơn về Javascript, tôi đánh giá cao bộ sách You Don’t Know JS. Hai cuốn đầu rất trọng tâm về các nguyên tắc cơ bản của javascript. Hiểu được các nguyên tắc này sẽ giúp bạn có một nền tảng tuyệt vời để bạn trở thành một lập trình viên tốt hơn nữa.
Xây dựng dự án
Một cách khác để cải thiện kĩ năng của bạn đó là xây dựng những dự án. Điều đó có thể bạn sẽ vượt qua suy nghĩ bạn nghĩ trước đó là việc thực hành sử dụng các công cụ để tăng kinh nghiệm của mình lên. Không gì tuyệt vời hơn mảng này, đó là tạo một danh sách mua sắm. Cố gắng để tạo một bản sao của một trang web thực hiện có.
Những dự án đó sẽ tăng kỹ năng của bạn một cách đáng kể và cho bạn những kinh nghiệm quý báu. Để nếu nó quá dễ và quá khó, dừng lại và bắt đầu một dự án để bắt đầu một dự án cấp độ cao hơn.
Phỏng vấn
Sau khi nộp đơn cho một loạt các công việc và tiếp tục cải thiện kĩ năng của mình bạn sẽ hy vọng được hỏi trong cuộc phỏng vấn. Đây là thời điểm để bạn nắm lấy cơ hội. Có rất nhiều bài viết về cách để bạn tiếp cận cuộc phỏng vấn tốt hơn vì vậy bạn không cần chuẩn bị quá nhiều nhưng nên ghi chú các nội dung cụ thể :
- CV của bạn
- Công ty bạn đã từng làm.
- Kĩ năng thực hành.
- Đến sớm, lịch sử và tự tin.
- Nghĩ những câu hỏi cho nhà tuyển dụng.
- Theo dõi sau buổi phỏng vấn.
Nếu bạn làm theo tất cả những lời khuyên này thì cơ hội cao bạn sẽ trúng tuyển phỏng vấn và có được một công việc tốt. Nếu không đạt được kết quả như mong muốn thì cũng không sao, bạn có thể cải thiện và tiếp tục với những lần phỏng vấn tiếp theo.
Tóm lại
Nếu bạn muốn trở thành một lập trình viên bạn nên nhắm đén một vị trí cấp cao như là junior web developer để bạn có được kinh nghiệm và hỗ trợ từ các senior developer.
Chuẩn bị tốt cho các cuộc phỏng vấn của bạn và tiếp tục xây dựng kỹ năng mới trong khi bạn chờ đợi lời đề nghị đó







Bình luận