Lập trình cross platform đang ngày càng trở nên phổ biến. Đặc biệt, với sự xuất hiện của React Native (RN) vào năm 2015 đã mở ra xu hướng xây dựng ứng dụng đa nền tảng chỉ bằng một lần code. Các công ty lớn như UberEats, Discord và Facebook đã chuyển sang React Native – như một phần tất yếu của sự dịch chuyển công nghệ.
Google cũng không chịu thua. Họ đã nhận thấy độ phủ sóng của React Native. Sau 2 năm nghe ngóng, Google cho ra mắt phiên bản alpha của Flutter.
Đặc biệt là cả 2 nền tảng này đều là mã nguồn mở, với cộng đồng lập trình viên ngày càng tăng.
Bài viết này mình sẽ cùng nhau so sánh xem nên lựa chọn Flutter hay React Native? Điểm mạnh và yếu của mỗi nền tảng là gì nhé?
Xu hướng và cộng đồng của React native – Flutter
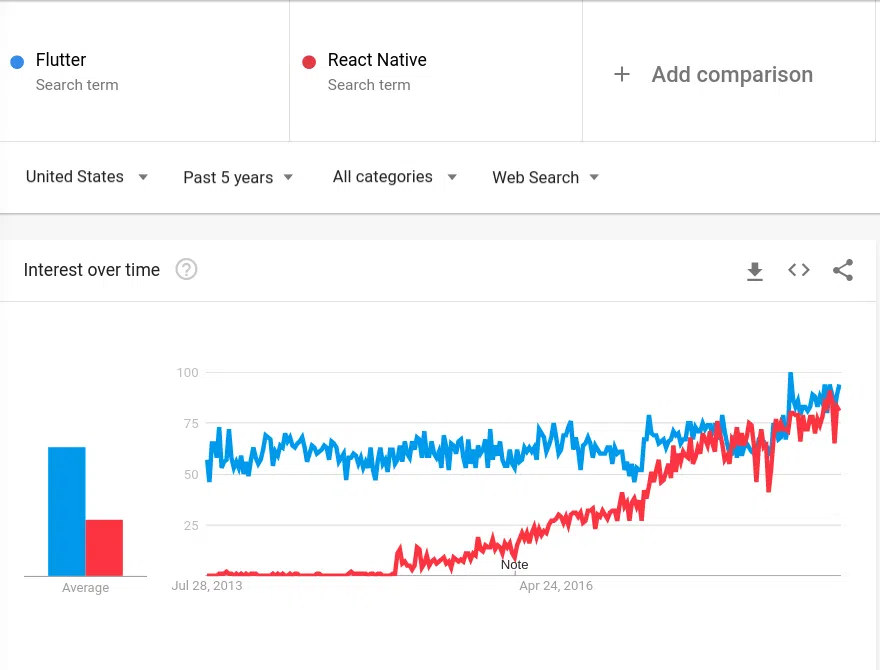
Thông qua Google Trend, các bạn cũng thấy rằng cả 2 nền tảng đều đang rất hot. React Native với tốc độ phát triển phi mã trong thời gian gần đây. Vậy Flutter hay React Native là lựa chọn của xu hướng?
Mặc dù Flutter không phát triển nóng nhưng độ phổ biến cũng không hề kém cạnh React Native
Theo mình ở hiệp đấu này thì cả Flutter và React Native nền tảng coi như hòa nhau.
Về khía cạnh này thì React Native hoàn toàn áp đảo Flutter. Khi có số lượng sao đánh giá tới hơn 70000 lượt. Cao gần gấp đôi Flutter.
Điều này thể hiện rằng, số lượng cộng đồng lập trình viên vẫn đánh giá React native cao hơn Flutter. Và mình tin chắc là khi các bạn học và làm việc với React Native thì sẽ được cộng đồng hỗ trợ tốt hơn, nhiều thư viện hơn.
Coi như ở hiệp này thì React Native thắng !
Hiệu suất công việc khi sử dụng Flutter và React native
Tiếp theo để xem xét Flutter hay React Native ổn hơn thì hãy xem hiệu suất công việc. Tại sao chúng ta chọn một framework? Có phải là để đơn giản hóa công việc của chúng ta không? Cho dù một framework tự động hóa các chức năng đến đâu hay cho phép chúng ta viết nhiều tính năng hơn với ít số dòng code hơn, thì kết quả cuối cùng vẫn là hiệu suất công việc của chúng ta – những developer.
Chúng ta cùng điểm xem những tính năng nổi bật mà 2 nền tảng cung cấp để tăng hiệu suất công việc
1. Hỗ trợ Hot Reload
Có thể bạn đã biết đến tính năng này vì đây là một tính năng không thể thiếu đối với mọi người.
Thông thường với lập trình Android bằng Android Studio. Mỗi lần chúng ta thay đổi một dòng code thì đều phải build và chạy lại ứng dụng.
Hot reload sẽ giúp chúng ta không phải build lại ứng dụng và chỉ reload lại màn hình đã thay đổi code mà thôi. Điều này sẽ tiết kiệm rất nhiều thời gian cho developer.
Rất may mắn là cả 2 nền tảng Flutter và React Native đều hỗ trợ tính năng này.
2. Code Structure
Khía cạnh này thì Flutter và React Native hoàn toàn khác nhau.
Ngược với React Native, Flutter không tách biệt data, style, và templates. Mình biết bạn có thể cảm thấy kì lạ nếu như bạn đã quen với React native. Tuy nhiên, cách tiếp cận này cũng thuận tiện và được khá nhiều người chấp thuận. Flutter không cần thêm ngôn ngữ tạo giao diện như JSX hoặc XML hay các công cụ đặc biệt để tạo layout
Techmastet ra mắt khóa học lập trình di động đa nền tảng React native & Flutter dự án thực tế.
Khi sử dụng Flutter, bạn có thể tiết kiệm thời gian khi không cần phải chuyển từ chế độ thiết kế sang code và ngược lại. Flutter cho phép bạn làm mọi thứ trong cùng một màn hình. Ngoài ra, tất cả các công cụ cần thiết đều có thể truy cập từ cùng một vị trí.
Mình ví dụ về cách viết code trong Flutter. Đoạn code dưới sẽ hiển thị một ngôi sao màu xanh và dòng chữ “Hello World”.
new Center(child:
new Column(children: [
new Text('Hello, World!'),
new Icon(Icons.star, color: Colors.green),
])
)Còn đây là đoạn mã để vẽ đường divider giữa các item trong ListView
return new ListView.builder(itemBuilder: (context, i) {
if (i.isOdd) return new Divider();
// rest of function
});Ngoài ra, năm nay thì Flutter trình làng thêm tính năng mới là Outline View và Flutter Inspector, giúp quá trình xây dựng layout trở nên dễ dàng hơn.
3. Cài đặt môi trường phát triển
Về khoản này thì Flutter hoàn toàn chiếm ưu thế. Khi mà React Native khá loằng ngoằng khi cài đặt môi trường phát triển. Nếu bạn là người hoàn toàn mới, chưa từng lập trình bao giờ thì việc cài đặt sẽ có đôi chút khó khăn
Còn Flutter thì được đơn giản hóa quá trình cài đặt. Framework này cũng cung cấp một công cụ hữu ích để kiểm tra lỗi hệ thống được gọi là ” Flutter doctor”.
4. Khả năng hỗ trợ của IDE
React Native đã tồn tại hơn 3 năm – đó là lý do tại sao nó được hỗ trợ bởi hầu hết IDE có sẵn. Còn Flutter thì không có nhiều sự lựa chọn về IDE. Flutter chỉ được hỗ trợ bởi Android Studio, VS Code và IntelliJ IDEA.
5. API
React Native cung cấp các giao diện riêng cho Wi-Fi và geolocation cũng như các giao diện liên quan đến thanh toán NFC, Bluetooth, Camera và sinh trắc học. Điểm yếu của React Native là nó không có một công cụ mạnh để vẽ đồ họa tùy biến.
Những ưu điểm và khuyết điểm của Flutter liên quan đến API cho phần cứng vào lúc này không rõ ràng bởi vì rất nhiều trong số đó, ngoại trừ thanh toán Bluetooth và NFC, đều đang trong giai đoạn phát triển. Flutter là người chiến thắng hay thua đều phụ thuộc vào tốc độ của các API này và chúng hoạt động tốt như thế nào.
Ngôn ngữ lập trình
Một vấn đề quan trọng để quyết định xem Flutter hay React Native là ứng dụng thích hợp hơn thì hãy xem đến ngôn ngữ.
React Native sử dụng JavaScript (JS). Một ngôn ngữ rất phổ biến của giới web developer. Với sự phát triển của Javascript thì việc React native sử dụng javascript làm ngôn ngữ chính cũng là một lợi thế.
Với quan điểm của mình thì Flutter không ghi điểm trong khoản này. Khi nó sử dụng một ngôn ngữ ít được biết đến được gọi là Dart.
Ngôn ngữ này đang Google dồn sức quảng bá và phát triển. Tuy nhiên, các nhà phát triển đã dùng thử và họ cũng không có mấy thiện cảm với ngôn ngữ Dart này lắm
Hiệu suất ứng dụng
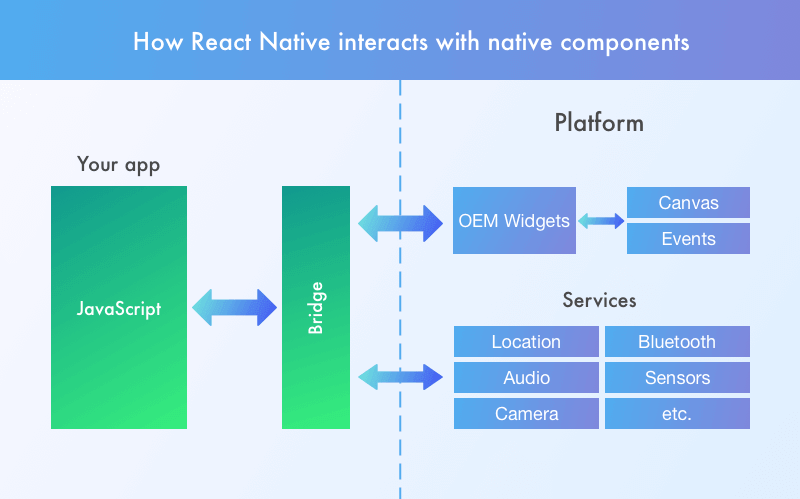
React Native bao gồm hai phần: ngôn ngữ JS và các thành phần native. Một ứng dụng được xây dựng thông qua React Native sẽ sử dụng JS để tương tác với các thành phần native (như âm thanh, camera , GPS…) thông qua cầu nối ( Bridge). Tất nhiên, việc chuyển đổi này sẽ làm chậm React Native đôi chút so với ứng dụng native thật sự

Còn Flutter thì sao?
Đó là kiến trúc cho phép chúng ta xây dựng các ứng dụng native, có hiệu suất nhanh. Bởi vì Flutter không cần cầu nối, nó có thể hoạt động nhanh hơn nhiều. Do đó, Flutter có thể chạy animation với 60 khung hình /giây.
Tài liệu tham khảo
Chắc chắn, Google biết cách viết tài liệu dễ hiểu và chi tiết cho các frameworks và ngôn ngữ lập trình của họ. Bởi vì các thành phần xây dựng nên Flutter đều do Google làm chủ nên việc tài liệu hóa rất tốt.
Còn với React Native, mặc dù Facebook cũng đã cố gắng xây dựng tài liệu một cách trực quan nhất như do đặc thủ phụ thuộc rất nhiều vào bộ công cụ dev bên ngoài, bạn sẽ phải tìm kiếm tài liệu cho từng bộ. Nếu bạn coi trọng vấn đề này thì hẳn đã có quyết định cho thắc mắc Flutter hay React Native rồi phải không?
Tóm lại
Như vậy, chúng ta đã điểm qua những vấn đề chính để so sánh giữa 2 nền tảng lập trình Flutter và React Native đang rất hot hiện nay. Mỗi nền tảng đều có ưu và nhược điểm riêng.
Trong khi React native đã có thời gian để hoàn thiện thì Flutter vẫn đang trong giai đoạn phát triển. Nhưng với những ưu việt của mình, Flutter hoàn toàn có thể là lựa chọn sáng giá để thay thể React Native trong tương lai gần
Tham khảo : https://vntalking.com/flutter-hay-react-native-framework-nao-tot-nhat-cho-lap-trinh-di-dong.html



Bình luận