Bài này được dịch từ bài "perfect search box " của tác giả Nick BaBich.
1.Giới thiệu
Search box là tập hợp của trường và nút bấm tìm kiếm. Một số người nghĩ rằng search box không cần thiết trong thiết kế. Tuy nhiên, với những websites có chứa nhiều nội dung thì search box là lựa chọn nhiều nhất để thiết kế. Khi người dùng gặp một mớ hỗn độn nội dung, họ sẽ nhanh chóng tìm kiếm search box để đến vs nội dung muốn tìm một cách dễ dàng và nhanh chóng. Việc thiết kế search box trở thành vấn đề quan trọng
Trong bài viết này, chúng ta tìm hiểu về việc thiết kế search box làm thế nào để tiết kiệm thời gian người dùng.
2. Sử dụng glass icon
Luôn đì cùng search box là glass icon. Nhìn chung các icon luôn là biểu tượng đại diện cho một ý tưởng, một vật thể hoặc một hành động. Glass icon là một trong những biểu tượng người dùng dễ dàng hình dung nhất.

Mẹo: Sử dụng glass icon sinh động sẽ giúp tăng sự nhận biết của người dùng.
3. Vùng search luôn phải nổi bật
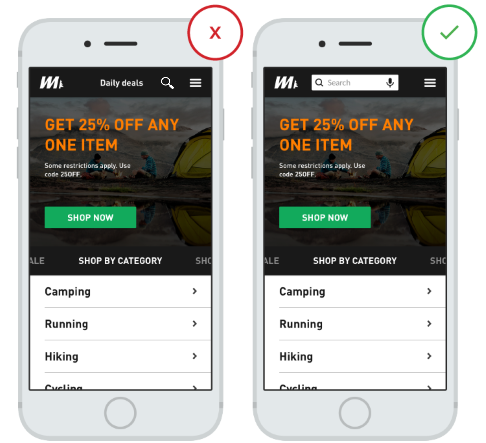
Nếu search là một chức năng quan trọng của websites hoặc app mobile thì luôn đặt ở vị trí nổi bật nhất để người dùng dễ dàng phát hiện ra nhất.
Việc luôn hiển thị vùng search text là vô cùng quan trọng, bởi việc ẩn đi ở đằng sau icon có thể làm mất đi sự nhận biết của người dùng

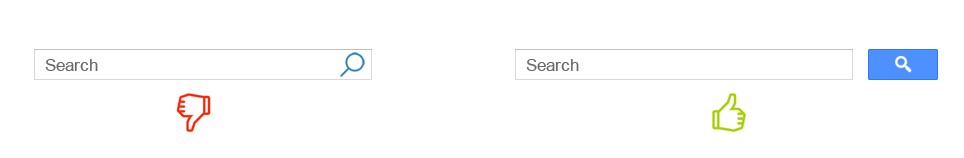
4. Cung cấp nút bấm search cho search box
Nút bấm giúp người dùng nhận biết bước tiếp theo của hành động tìm kiếm của mình bằng việc bấm Enter hay click chuột.
Mẹo:
Kích cỡ của nút bấm phải phù hợp để người dùng không phải trỏ chuột chính xác. Một vùng rộng lớn của nút bấm khiến cho việc click trở nên dễ dàng hơn.
Để người dùng muốn search gì đó có thể sử dụng nút Enter và click trên icon đều được.

5. Đặt search box trên mọi trang
Bạn nên cung cấp thường xuyên search box ở mọi trang bởi vì người dùng không thể tìm thấy nội dung họ muốn tìm, họ sẽ sử dụng search box để tìm kiếm
6. Tạo search box đơn giản
Nếu bạn thiết kế search box, hãy đảm bảo rằng nó trông thật đơn giản và dễ sử dụng nhất có thể. Theo tâm lý người dùng, sự thân thiện với người dùng là việc không có chức năng tìm kiếm nâng cao. Việc có chức năng tìm kiếm nâng cao sẽ khiến cho người dùng bối rối và khó sử dụng
7. Đặt ở vị trí người dùng dễ nhận thấy
Thật là không tốt chút nào khi mà người dùng lại phải đi tìm kiếm search box cả.
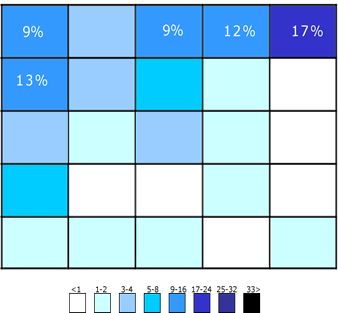
Bản đồ dưới đây từ nhà khoa học A. Dawn Shaikh and Keisi Lenz chỉ ra được những vị trí dễ nhận biết nhất. Nghiên cứu cho thấy vị trí góc bên trái hoặc góc bên phải của trang web là nơi nổi bật nhất.
Mẹo:
Vị trí đặt Search box luôn phù hợp với tổng thể thiết kế để người dùng dễ dàng sử dụng.
Càng nhiều nội dung trong websites của bạn thì càng phải thiết kế search box ở vị trí càng nổi bật. Sử dụng mức độ tương phản giữa search box với background và các elements xung quanh.

8. Kích thước của vùng chuẩn xác
Việc tạo ra vùng text quá ngắn là lỗi thường thấy của designers. Bởi vì người dùng có thể gõ nhiều text nhưng chỉ có một vùng text được hiện ra và người dùng không thể xem lại và chỉnh sửa dễ dàng. Thực tế, khi mà vùng search box bị giới hạn số lượng ký tự hiển thị ra thì mơ hồ ép buộc khiến người dùng viết đoạn text ngắn, không đầy đủ bởi vì đoạn text dài rất bất tiện để đọc. Việc thiết kế vùng nhập vào có kích thước vừa đủ để người dùng nhận biết và dễ dàng đọc hơn.
Mẹo:
Có một luật là có 27 ký tự được nhập sẽ bao trùm 90% các câu hỏi của người dùng.
Cân nhắc việc mở rộng vùng search box ra khi mà click vào sẽ tiết kiệm được không gian mà vẫn vừa đủ để người dùng có thể sử dụng.

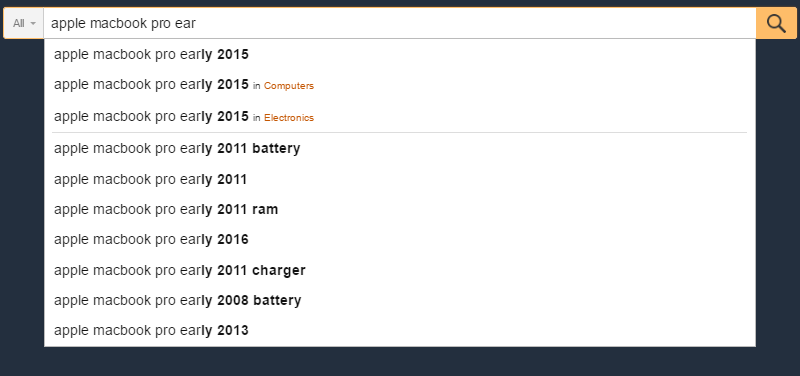
9. Sử dụng kỹ thuật gợi ý
Sử dụng kỹ thuật gợi ý bằng việc dự đoán giúp người dùng có thể thấy được câu hỏi khi nhập ký tự. Việc sử dụng kỹ thuật gợi ý không làm giúp cho quá trình search nhanh hơn nhưng có thể hướng dẫn người dùng đặt câu hỏi chính xác hơn. Đặc trưng người dùng là kém trong khoản trình bày rõ ràng. Nếu họ trình bày không rõ ràng, thì kết quả search thường hiếm khi thành công. Việc tự động gợi ý giúp rất nhiều người dùng có thể search một cách tốt hơn.
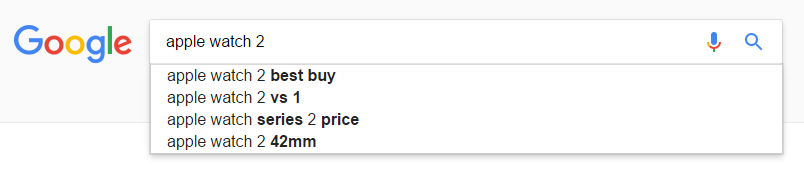
Công cụ Google search là bậc thầy trong khoản này, được bổ sung vào năm 2008, Google tiết kiệm thời gian và tạo ra sự thuận tiện đối vs người dùng
Mẹo:
Đảm bảo chắc chắn công cụ gợi ý là hữu dụng. Việc thiết kế công cụ gợi ý kém có thể khiến người dùng bối rối và sao lãng. Vì vậy việc sử dụng tự động đánh vần đúng và dự đoán text để nâng cao tính năng này.
Bạn nên cung cấp công cụ gợi ý này càng sớm càng tốt như là sau từ thứ 3 đã xuất hiện từ gợi ý có thể giảm tải dữ liệu người dùng.
Xuất hiện tầm dưới 10 thông tin gợi ý là việc không quá khó khăn.
Cho phép thanh điều hướng di chuyển ở danh sách gợi ý và nên có scrolls up hoặc scrolls down giúp người dùng đến với gợi ý cuối cùng và di chuyển trở lại gợi ý đầu tiên. Esc cho phép người dùng thoát ra ngoài.
Nên highlight sự khác biệt giữa thông tin nhập vào và thông tin gợi ý


Bình luận