Tìm hiểu cách thực hiện các thay đổi trực tiếp trên trang web với công cụ DevTools

Trong bài viết này, chúng ta sẽ tìm hiểu cách thực hiện các thay đổi trực tiếp trên trang web bằng cách sử dụng cộng cụ Chrome DevTools. Hãy đảm bảo bạn đang dùng trình duyệt Google Chrome.
Xem một phần tử CSS
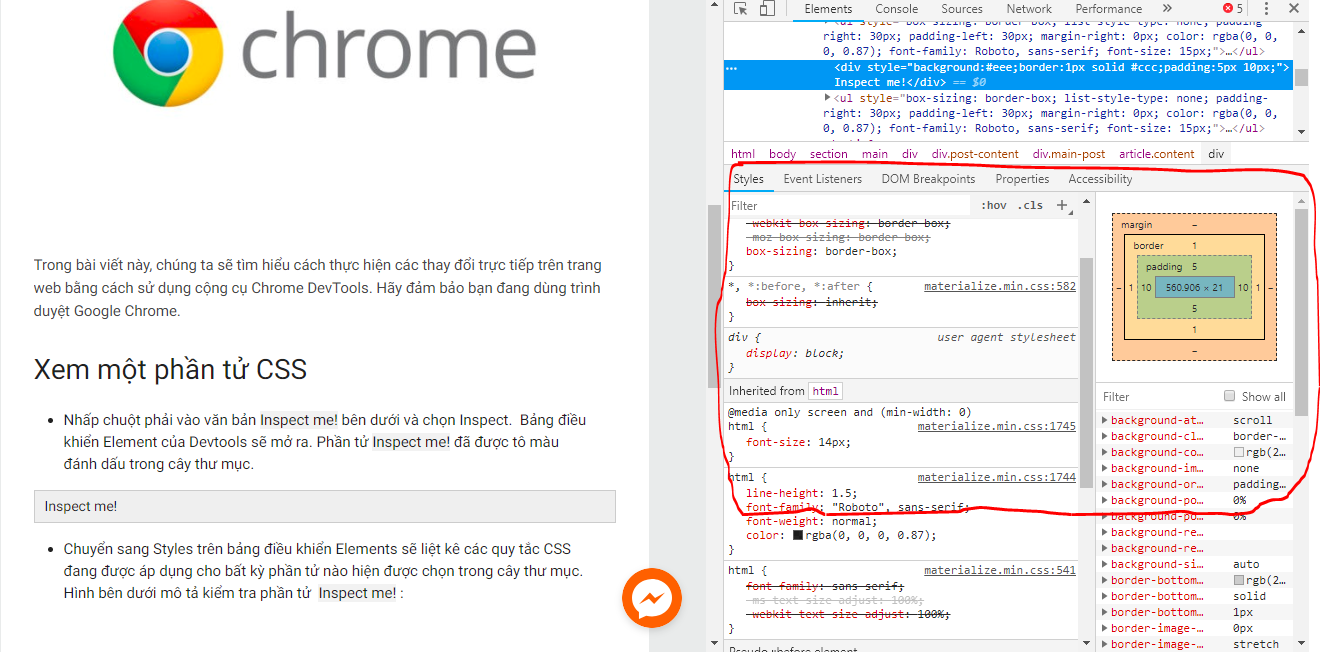
- Nhấp chuột phải vào văn bản Inspect me! bên dưới và chọn Inspect. Bảng điều khiển Element của Devtools sẽ mở ra. Phần tử Inspect me! đã được tô màu đánh dấu trong cây thư mục.
Inspect me!
- Chuyển sang Styles trên bảng điều khiển Elements sẽ liệt kê các quy tắc CSS đang được áp dụng cho bất kỳ phần tử nào hiện được chọn trong cây thư mục. Hình bên dưới mô tả kiểm tra phần tử Inspect me! :
.png)

Thêm khai báo CSS vào một phần tử
Chuyển sang sử dụng thẻ Styles khi bạn muốn thay đổi hoặc thêm các khai báo CSS vào một phần tử
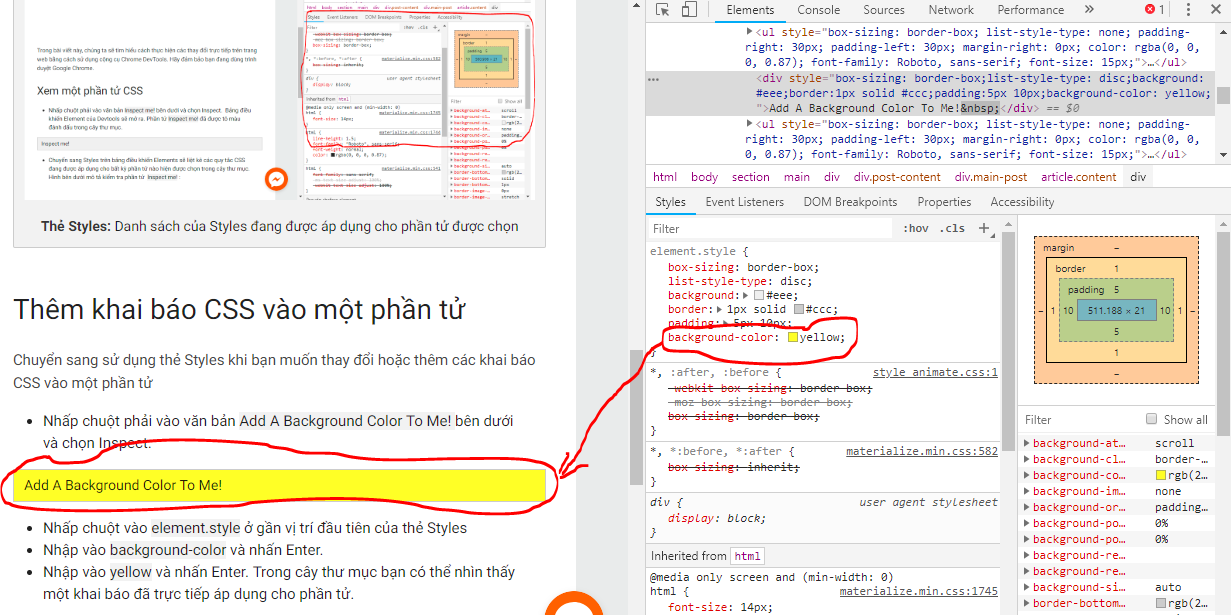
- Nhấp chuột phải vào văn bản Add A Background Color To Me! bên dưới và chọn Inspect.
Add A Background Color To Me!
- Nhấp chuột vào element.style ở gần vị trí đầu tiên của thẻ Styles
- Nhập vào background-color và nhấn Enter.
- Nhập vào yellow và nhấn Enter. Trong cây thư mục bạn có thể nhìn thấy một khai báo đã trực tiếp áp dụng cho phần tử.

Thêm một Class CSS vào phần tử
Sử dụng thẻ Styles để thêm class CSS hoặc xóa khỏi một phần tử.
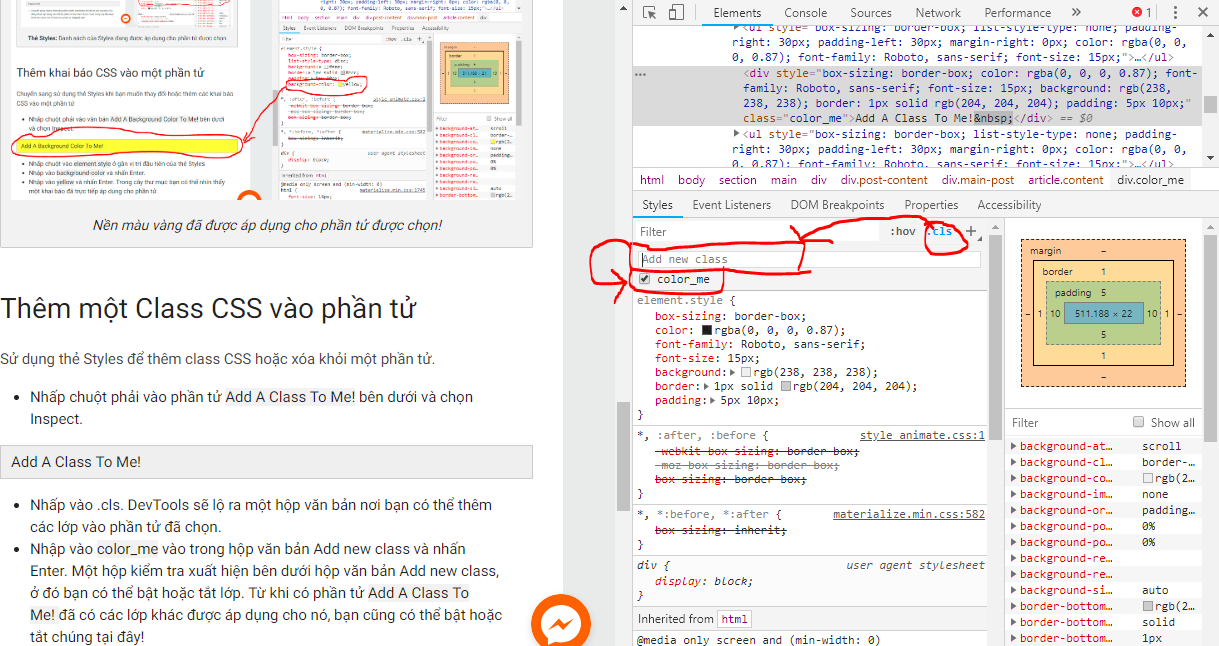
- Nhấp chuột phải vào phần tử Add A Class To Me! bên dưới và chọn Inspect.
Add A Class To Me!
- Nhấp vào .cls. DevTools sẽ lộ ra một hộp văn bản nơi bạn có thể thêm các lớp vào phần tử đã chọn.
- Nhập vào color_me vào trong hộp văn bản Add new class và nhấn Enter. Một hộp kiểm tra xuất hiện bên dưới hộp văn bản Add new class, ở đó bạn có thể bật hoặc tắt lớp. Từ khi có phần tử Add A Class To Me! đã có các lớp khác được áp dụng cho nó, bạn cũng có thể bật hoặc tắt chúng tại đây!

Thêm vào pseudostate cho một class
Sử dụng thẻ Styles để áp dụng CSS pseudostate vĩnh viễn cho một phần tử. DevTools hỗ trợ :active, :focus, :hover, and :visited
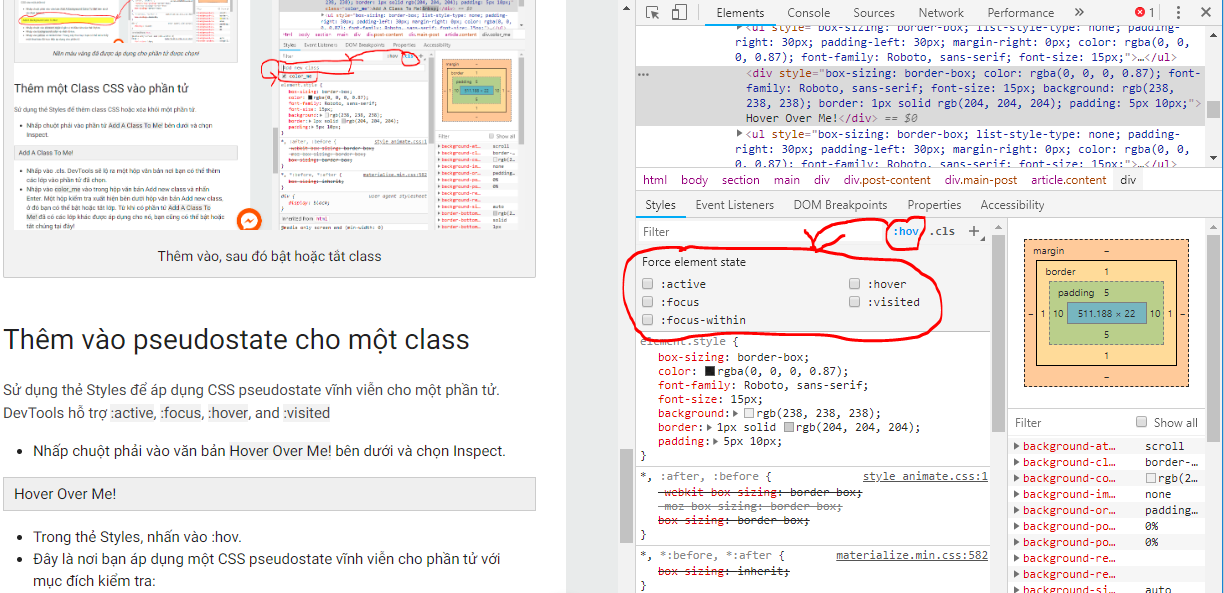
- Nhấp chuột phải vào văn bản Hover Over Me! bên dưới và chọn Inspect.
Hover Over Me!
- Trong thẻ Styles, nhấn vào :hov.
- Đây là nơi bạn áp dụng một CSS pseudostate vĩnh viễn cho phần tử với mục đích kiểm tra:

Thay đổi kích thước của một phần tử
Sử dụng sơ đồ tương tác Box model trong thẻ Styles để thay đổi width, height, padding, margin hoặc độ rộng border của một phần tử.
Lưu ý: Tùy thuộc vào kích thước cửa sổ DevTools của bạn, bạn có thể cần cuộn xuống cuối thẻ Styles để xem Box Model.
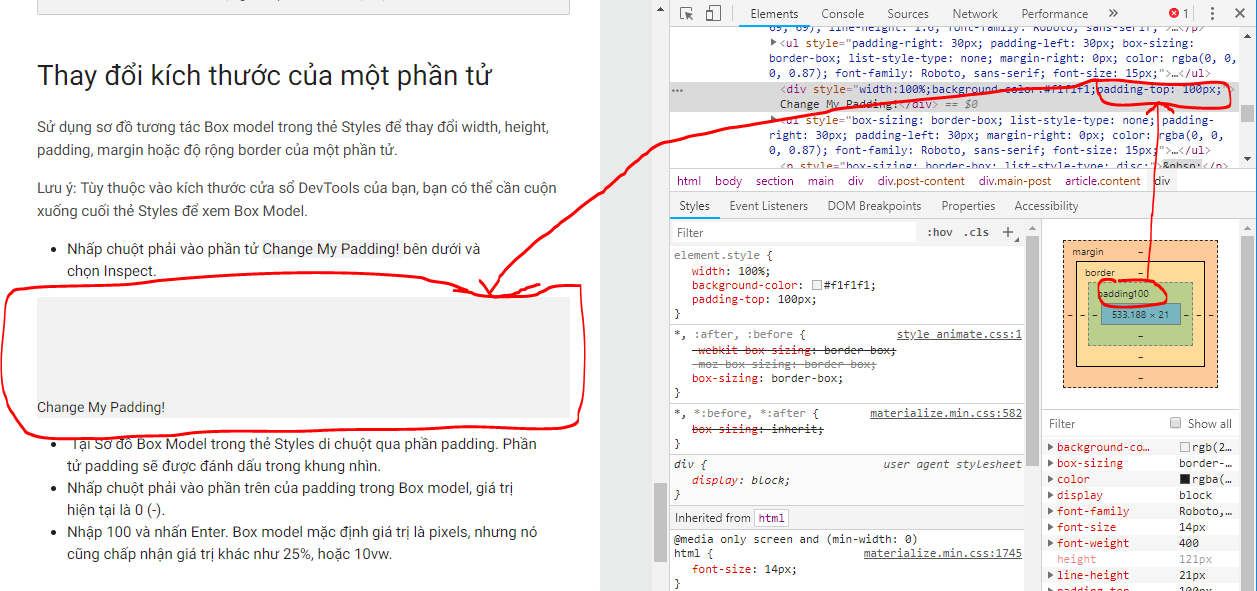
- Nhấp chuột phải vào phần tử Change My Padding! bên dưới và chọn Inspect.
Change My Padding!
- Tại Sơ đồ Box Model trong thẻ Styles di chuột qua phần padding. Phần tử padding sẽ được đánh dấu trong khung nhìn.
- Nhấp chuột phải vào phần trên của padding trong Box model, giá trị hiện tại là 0 (-).
- Nhập 100 và nhấn Enter. Box model mặc định giá trị là pixels, nhưng nó cũng chấp nhận giá trị khác như 25%, hoặc 10vw.


Bình luận