
Có một tình huống như sau, sau khi đã code và test xong, app của bạn đã sẵn sàng để release. Nhưng có một vấn đề ở đây, đó là tất cả cá API key, URL, icon hay những setup khác đều đang thiết lập cho môi trường test. Vì thế bạn phải chỉnh sửa lại những thứ trên về lại đúng với môi trường production. Và việc này sẽ là một cực hình nếu như quy mô project của bạn lớn.
Thay vì ngồi tỉ mỉ chỉnh sửa từng thứ thì sẽ tốt hơn nếu chúng ta thiết lập một vài môi trường khác nhau và tùy ý thay đổi mỗi khi cần. Bài viết hôm nay sẽ giới thiệu qua một số phương pháp cơ bản để thiết lập & quản lý các môi trường trên.
- Sử dụng comments.
- Sử dụng global variable hoặc Enum.
- Tạo các scheme với global flag.
- Tạo scheme bằng file .plist
1. Dùng comments
Khi bạn có > 2 môi trường khác biệt nhau, ứng dụng của bạn cần biết phân biệt rõ từng môi trường để kết nốt. Ví dụ, bạn có 3 môi trường là Productin, Staging và Development, và API cũng vậy. Cách nhanh nhất và dễ nhất ở đây đó là chia thành 3 variable và comment để phân biệt chúng.
// MARK: - Development
let APIEndpointURL = "http://mysite.com/dev/api"
let analyticsKey = "jsldjcldjkcs"
// MARK: - Production
// let APIEndpointURL = "http://mysite.com/prod/api"
// let analyticsKey = "sdcsdcsdcdc"
// MARK: - Staging
// let APIEndpointURL = "http://mysite.com/staging/api"
// let analyticsKey = "lkjllnlnlk"Tuy nhiên đây không phải là phương pháp tối ưu nhất, nó khá bất tiện và mất thời gian, ví dụ như khi bạn tham gia một cuộc thi hackathon, nơi tốc độ và sự linh hoạt được đặt lên hàng đầu.
2. Sử dụng global variable hoặc Enum
Một phương pháp phổ biến khác đó là sử dụng global variable hoặc Enum, cách này sẽ tốt hơn cách 1 khá nhiều. Chúng ta sẽ khai báo một Enum chứa 3 case là 3 môi trường và đặt nó ở một chỗ nào đó dễ nhìn như AppDelegate chẳng hạn:
enum Environment {
case development
case staging
case production
}
let environment: Environment = .development
switch environment {
case .development:
// set web service URL to development
// set API keys to development
print("It's for development")
case .staging:
// set web service URL to staging
// set API keys to development
print("It's for staging")
case .production:
// set web service URL to production
// set API keys to production
print("It's for production")
}Phương pháp này chỉ cần bạn thiết lập môi trường một lần duy nhất và rõ ràng là nó tốt hơn so với phương án đầu tiên. Tuy nhiên bên cạnh đó thì nó cuxgn có một vài hạn chế. Đầu tiên đó là tất cả môi trường bạn đều có chúng một bundle ID, có nghĩa là bạn sẽ không thể có 2 app với 2 môi trường khác nhau trên cùng một thiết bị được. Hoặc nếu bạn muốn phân biệt các môi trường bằng icon, thì với phương pháp này bạn cũng không thể làm được việc đó.
Để hạn chế được những vấn đề trên thì chúng ta sẽ tìm hiểu hai phương pháp tối ưu và nhanh hơn, đồng thời cũng phù hợp với những dự án lớn. Bạn hoàn toàn có thể thay đổi môi trường, bundle ID, icon một cách thoải mái trên cùng một source code, và quan trọng nhất, manager và tester của bạn sẽ có thể dễ dàng so sánh từng phiên bản trên cùng một thiết bị.
3. Khởi tạo & sử dụng schemes với global flag
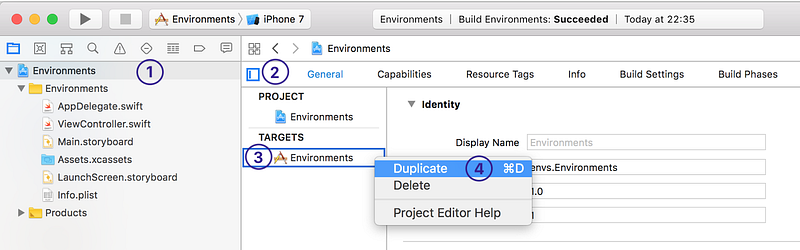
Ở cashc này, chúng ta sẽ tạo ra 3 cấu hình khác nhau tương ứng với 3 scheme. Để làm việc này, bạn sẽ tạo một project “Environments” bằng cách vào trong project’s settings trong thanh Project Navigator. Chuột phải chọn Dublicate ở dưới Target để copy target hiện tại của bạn.

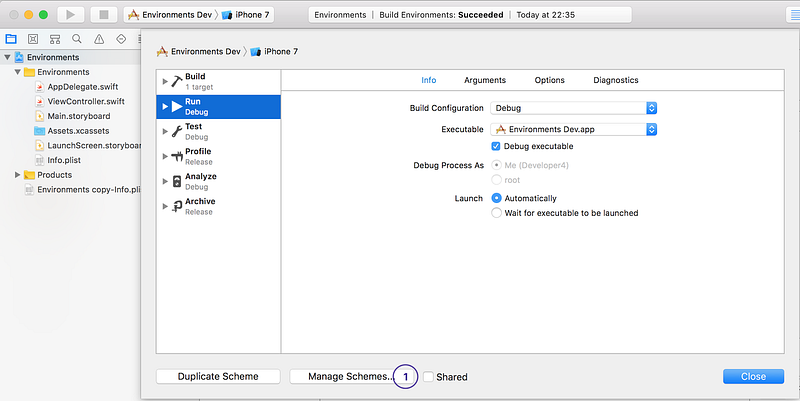
Bây giờ chúng ta có thêm một target nữa và một scheme có tên là ‘Environments copy’. Hãy đổi tên nó thành ‘Environments Dev’.
Tiếp đến chúng ta vào “Manage Schemes…”, chọn scheme mới vừa tạo và ấn “Enter”. Chọn đặt tên giống với target của bạn để tránh nhầm lẫn.

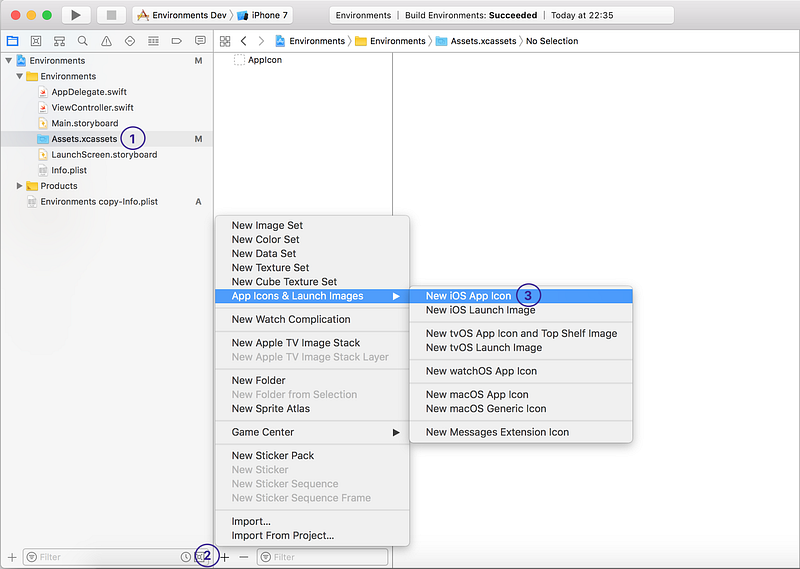
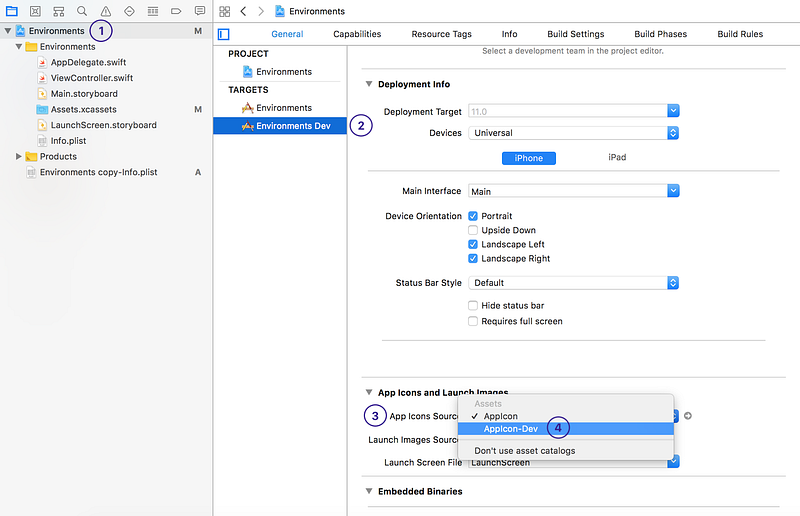
Đồng thời chúng ta cũng tạo một bộ icon asset mới để tester và manager dễ phân biệt. Vào trong file Assets.xcassets, click chọn “+” và chọn “New iOS App Icon”. Chúng ta đặt tên bộ icon là “AppIcon-Dev”.

Tiếp đến chúng ta sẽ kết nối bộ icon asset mới với môi trường Dev.

Chú ý một điều ở đây đó là khi chúng ta tạo configuration thứ hai, một file plist nữa cũng sẽ được sinh ra tương ứng với môi trường thứ hai của bạn.
Lưu ý: Hiện tại chúng ta có hai phương án để handle 2 cấu hình khác nhau:
- Thêm một macro tiền xử lý cho cả 2 môi trường và development targets
- Thêm variable vào trong file .plist
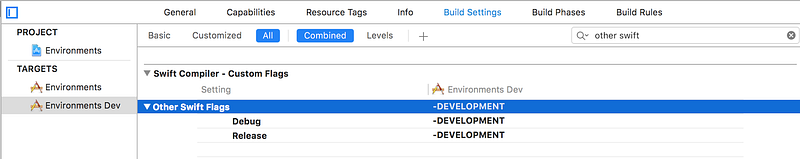
Để thêm một biến flag định danh từng môi trường, chúng ta chọn development target, chọn “Build Settings” và tìm tới “Swift Compiler — Custom Flags” section.Sau đó chúng ta set giá trị thành -DEVELOPMENT.

Và cơ chế configuration trong code của bạn sẽ như thế này:
#if DEVELOPMENT
let SERVER_URL = "http://dev.server.com/api/"
let API_TOKEN = "asfasdadasdass"
#else
let SERVER_URL = "http://prod.server.com/api/"
let API_TOKEN = "fgbfkbkgbmkgbm"
#endif4. Sử dụng schemes với file *.plist
Chúng ta sẽ lặp lại các bước trên, sau đó thay vì tạo thêm một global flag, chúng ta sẽ thêm những giá trị cần thiết vào trong file plist, đồng thời cũng sẽ thêm một vài biến serverBaseURL kiểu String ở mỗi file plist mới được tạo ra. Giờ thì mọi file plist sẽ chứa một URL và chúng ta chỉ cần gọi chúng ra từ code.
extension Bundle {
var apiBaseURL: String {
return object(forInfoDictionaryKey: "serverBaseURL") as? String ?? ""
}
}
//And call it from the code like this:
let baseURL = Bundle.main.apiBaseURLVề mặt cá nhân thì tôi thích phương pháp này vì bạn sẽ không phải kiểm tra config ở trong code hoàn toàn. Bạn chỉ cần truy vấn main Bundle và nó ẽ trả về mộ giá trị tương ứng với configuration trước đó.
Có một vài lưu ý khi sử dụng nhiều Target như sau:
- Hãy nhớ rằng những dữ liệu lưu trong file plist có thể được đọc một cách dễ dàng, và khá nguy hiểm. Do đó, hãy chuyển những key nhạy cảm vào trong code.
- Đừng quên select nhiều target khi thêm file mới vào trong project
- Nếu bạn sử dụng các dịch vụ CI như Travis CI hay Jenkins, đừng quên config chúng một cách tối ưu.
Tổng kết
Việc phân chia rõ ràng từng môi trường là rất hữu dụng trong quá trình phát triển ứng dụng. Hy vọng với những phương pháp trên, bạn sẽ có được phương cách phù hợp nhất để quản lý môi trường của mình. I
Khóa học lập trình di động tại Techmaster:
Để cài đặt MacOSX lên phần cứng không phải Apple liên hệ chuyên gia cài Hackintosh:
- Nguyễn Minh Sơn: 01287065634
- Huỳnh Minh Sơn: 0936225565
- Website: caidatmacos.com

Bình luận