Mục đích của loạt bài này để hướng dẫn cho các bạn cách tạo RESTFul Apis sử dụng NodeJS một cách đơn giản, tôi sẽ bỏ qua các khải niệm về RESTFul nhé, các bạn có thể tìm hiểm thêm ở đây:
https://techmaster.vn/posts/34163/restful-services-phan-1-http
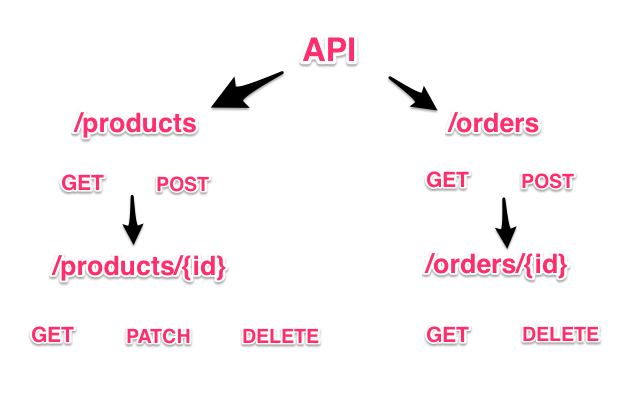
Vậy là mình sẽ đến luôn với phần đầu tiên tổng quan những việc chúng ta sẽ làm:

Ở đây:
/products:
GET => lấy ra danh sách products
POST => thêm mới products
/products/{id}
GET => lấy thông tin products
PATCH/UPDATE => thay đổi cập nhật products
DELETE => Xoá products
/orders
GET => lấy thông tin orders
POST => tạo mới orders
/orders/{id}
GET => Lấy giống tin chi tiết của order
PATCH => không có vì chúng ta k thể chỉnh sửa những order đã tạo
DELETE => Xoá orders
Vì 1 số vấn đề bảo mật đối với 1 số APIs thì chúng ta sẽ làm cả phần login để chắc chắn khi login xong thì users mới có thể lấy được thông tin của các APIs(products(POST), products/{id}(PATCH, DELETE), orders(GET, POST), orders/{id}(GET, DELETE))
Nhưng vấn đề login sẽ được đề cập ở các bài sau, ở đây chúng ta sẽ làm từng bước 1.
Đầu tiên các bạn bật terminal gõ: mkdir(windown thì cũng tương tự)

mkdir note-rest-shop
tiếp theo:
cd node-rest-shop
Tiếp theo các bạn cần cài đặt Node: https://nodejs.org/en/download/
Sau khi cài đặt, ở terminal các bạn gõ:
nmp init
Tiếp theo các bạn điền các thông tin cần thiết hoặc cứ để mặc định rồi ấn enter thôi
và cuối cùng gõ yes kết thúc.
Tiếp theo các bạn mở folder vừa tạo, ở đây mình dùng ATOM

Các bạn có thể thấy file package.json, thì ở file này các thuộc tính cũng giống như những thông tin lúc nãy bạn điển thôi.
Tiếp theo các bạn bật lại terminal gõ:
npm install —save express
Ở đây tôi sử dụng express để việc tạo ra RESTFul API dễ dàng hơn
Tiếp theo tôi tạo server.js

File này sẽ chứa các đoạn mã javascript phần tạo server
const http = require('http');
const app = require('./app');
const port = process.env.PORT || 3000; //port mà server run
const server = http.createServer(); //cần 1 listerner
server.listen(port); //listen trên port
Thêm 1 file mới app.js: Với nhiệm vụ handle request

const express = require('express');
app.use((req, res, next) => { //use cũng giống như 1 middleware khi server nhận request thì nó sẽ chạy qua đây để thao tác một số logic gì đó
//next ở đây là 1 function được gọi khi handle request, ở đây các bạn có thể sử lý request hoặc thao tác với response trước khi trả về.
message: 'It works!'
res.status(200).json({
});
});
module.exports = app;
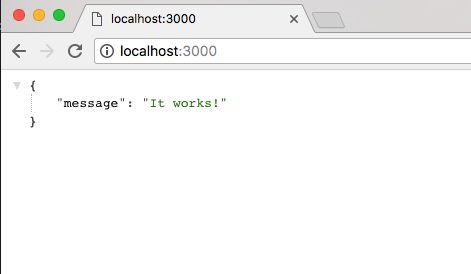
Ở đây tôi sẽ send lại một json với message là 'It works'
và cuối cùng export nó
quảy trở lại file server.js
import app vào file như sau:
const app = express();Và gán app cho listener
const server = http.createServer(app);Tiếp theo chúng ta sẽ thử gửi một GET request tới server xem sao
Đầu tiên thì chúng ta sẽ cần bật server, ở terminal các bạn gõ:
node server.js
Nhưng tại sao bật rồi mà nó không hiện lên gì, thì đúng vậy server bật rồi nhưng nó chưa có request đến, ở đây chúng ta sẽ tạo thử request bằng cách gõ:
localhost:3000
lên trình duyệt để xem kết quả, vì chúng ta đã sử lý logic là nếu k khai báo port thì nó sẽ lấy mặc định port là 3000

Các bạn thử cài POSTMAN nhé vì ở các bài tiếp theo để thuận tiện cho việc tạo các requests mình sẽ dùng POSTMAN

Bình luận