
Khi bạn mới bắt đầu với JavaScript, lựa chọn cách tốt nhất để sắp xếp và lưu trữ dữ liệu có thể là một nhiệm vụ khó khăn.
Ở một mức độ, bạn có thể đã khá quen thuộc với mảng khi bắt đầu học về vòng lặp "for". Nhưng một khi quá nhiều dữ liệu được nhét vào mảng, bạn sẽ phải đối mặt với một mớ hỗn độn khó mở rộng thêm được và sẽ rất khó theo dõi và hiểu thông tin khi bạn xem lại code của mình.
Lựa chọn giữa mảng và đối tượng trở nên dễ dàng hơn nhiều khi bạn nhanh chóng xác định mục tiêu của từng loại. Mảng gần với cách cuốn sách lưu trữ thông tin, trong khi đối tượng tương tự như một tờ báo lưu trữ thông tin.
Hãy trực tiếp xem xét từng loại nào !
Mảng (Arrays): Thứ Tự Của Dữ Liệu Là Điều Quan Trọng Nhất
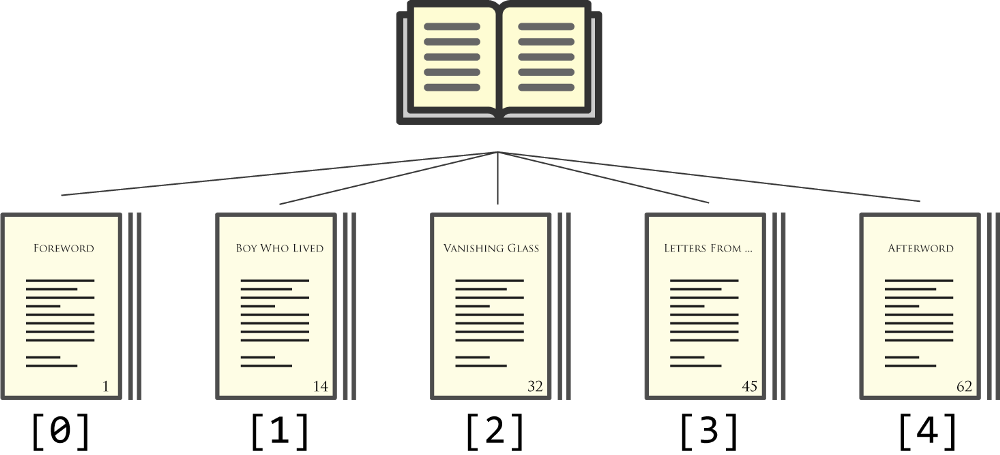
Dưới đây là từng chương của một cuốn truyện ngắn theo dạng mảng
var book = ['foreword', 'boyWhoLived', 'vanishingGlass', 'lettersFromNoOne', 'afterword'];
Cuốn truyện của chúng ta gồm 3 chương đầu tiên trong cuốn đầu tiên của Harry Potter. Đây là mảng này hiển thị theo dạng hình ảnh

Bạn muốn sử dụng mảng khi thứ tự là điều quan trọng nhất trong việc sắp xếp dữ liệu. Tôi hi vọng không ai đọc cuốn truyện Harry Potter và nghĩ là "Hmmm, phần này nhìn có vẻ hay đấy, hãy bỏ qua đoạn trước và đọc luôn đoạn sau này thôi!" Thực tế, thứ tự các chương thông báo cho ta nên đọc cái nào trước, cái nào sau.
Khi bạn lấy thông tin từ một mảng, bạn sử dụng index của từng thành phần trong mảng. Mảng trong JavaScript là 0-indexed, nghĩa là các phần tử trong mảng được đánh dấu từ 0 thay vì 1.
Khi bạn muốn lấy dữ liệu ở index 0 của cuốn sách, chúng ta sử dụng câu lệnh:
book[0]Kết quả trả về
‘foreword’
Nếu muốn lấy tên chương thứ ba của cuốn truyện:
book[2]Bạn chọn chương nào để đọc theo thứ tự được sắp xếp trong mục lục, chứ không dựa vào tiêu đề của chương.
Đối Tượng (Objects) Tiêu Đề Của Thông Tin (Thuộc Tính Của Đối Tượng) Là Quan Trọng Nhất
Một tờ báo theo dạng đối tượng có thể nhìn như dưới đây:
var newspaper= {
sports: 'ARod Hits Home Run',
business: 'GE Stock Dips Again',
movies: 'Superman Is A Flop'
}Tờ báo dạng hình ảnh:

Đối tượng (objects) phù hợp với dữ liệu được sắp xếp theo tiêu đề. Khi bạn đọc một tờ báo, bạn thường không đọc nó lần lượt từ đầu đến cuối. Người đọc dễ dàng nhảy giữa các phần, hay chuyển đến một vài phần nhất định mà họ quan tâm. Không quan trọng là mục đấy nằm ở đâu, người đọc nhanh chóng lật được phần này và đọc thông tin cần thiết. Đây là sự khác biệt với một cuốn truyện, trong một cuốn truyện, mạch truyện và theo đó, thứ tự các chương là rất quan trọng.
Đối tượng lưu trữ thông tin theo từng cặp thuộc tính/ giá trị (key/value pairs).
key: valueNếu bạn muốn lật xem thông tin trong mục Business của tờ báo trên, thuộc tính là 'business', xem giá trị của thuộc tính này:
newspaper[‘business’]
// hoặc
newspaper.businessCâu lệnh trên trả về cho ta thông tin chứa trong thuộc tính này ''GE Stock Díps Again' . Vì vậy, khi cách lấy dữ liệu dễ nhất là dựa vào tiêu đề hay chính xác hơn là thuộc tính thì bạn nên lưu dữ liệu theo dạng đối tượng.
Kết Hợp Mảng Và Đối Tượng
Phần trước, chúng ta nói về việc lưu thông tin trong mảng hoặc đối tượng. Thêm vào đó, bạn cũng có thể kết hợp 2 dạng này theo các cách dưới đây:
- Mảng trong đối tượng
- Đối tượng trong mảng
- Mảng trong mảng
- Đối tượng trong đối tượng
Việc này có thể trở nên hơi phức tạp, tuy nhiên, gần như chắc chắn bạn sẽ cần những sự kết hợp này để lưu dữ liệu nhằm giúp ích cho việc mở rộng dữ liệu sau này. Bạn muốn lưu trữ theo cách mà chính bạn có thể hiểu được đoạn code của mình một tuần sau đó.
Hãy xem xét lại ví dụ về cuốn truyện lúc trước nào. Ví dụ nếu chúng ta cần lưu số trang của từng chương. Chúng ta có thể lưu theo các cách dưới đây
// Mảng trong mảng
var book =[
[‘foreword’, 14],
[‘boywholived’, 18]
]
// Đối tượng trong mảng
var book = [
{name:'foreword', pageCount: 14},
{name:'boyWhoLived', pageCount: 18},
{name:'vanishingGlass', pageCount: 13},
{name:'lettersFromNoOne', pageCount: 17},
{name:'afterword', pageCount: 19}
]; Với cách đối tượng trong mảng ở trên, mục lục của cuốn truyện vẫn được giữ nguyên, nhưng bây giờ chúng ta có thể mở rộng thuộc tính của từng chương, cũng chính là từng đối tượng bên trong mảng. Ví dụ, nếu muốn lấy số trang của chương thứ hai, ta có:
book[1][‘pageCount’]
// book[1] lấy ra đối tượng thứ hai trong mảng {name:'boyWhoLived', pageCount: 18}
// book[1]['pageCount'] lấy ra giá trị của thuộc tính 'pageCount' của book[1]Kết quả trả về giá trị 18.
Tiếp theo, nếu ta muốn có xếp hạng của các nhà báo của từng mục trong tờ báo, dựa theo thời gian làm việc. Mảng có thể được dùng trong đối tượng tờ báo như dưới đây:
var newspaper= {
sports: 'ARod Hits Home Run',
sportsWriters: ['Miramon Nuevo', 'Rick Reilly', 'Woddy Paige'], //nhà báo mục thể thao
business: 'GE Stock Dips Again',
businessWriters: ['Adam Smith', 'Albert Humphrey', 'Charles Handy'],
movies: 'Superman Is A Flop',
moviesWriters: ['Rogert Ebert', 'Andrew Sarris', 'Wesley Morris']
}Một mảng là lựa chọn thích hợp để lưu tên các nhà báo vì ta cần sắp xếp theo thứ tự (kinh nghiệm làm việc). Nhìn vào bạn có thể hiểu rằng nhà báo đứng phía trước có kinh nghiệm làm việc lâu năm hơn nhà báo phía sau. Trong mảng, nhà báo được sắp xếp từ 0, nhà báo lâu năm nhất ở index 0.
Bạn cũng có thể tối ưu tờ báo ở trên bằng cách tạo đối tượng bên trong đối tượng tờ báo. Ví dụ, thuộc tính 'sports' lúc này có giá trị là một đối tượng, bên trong đối tượng 'sports' có hai thuộc tính 'title' lưu đầu đề của 'sports' và thuộc tính 'writers' lưu mảng chứa các nhà báo của mục 'sports'.
Một vài thử thách nhỏ cho bạn:
- Giả dụ ứng dụng web của bạn có phần quiz, người dùng sẽ trả lời một số câu hỏi và nhận lại điểm sau khi hoàn thành. Bạn muốn lưu tất cả câu trả lời của người dùng để sau đó có thể kiểm tra lại chúng một cách hiệu quả. Bạn nên lưu dữ liệu như thế nào? Tại sao?
- Giả dụ người dùng tạo hồ sơ mới trên trang của bạn với tên riêng, họ, email và mật khẩu. Bạn muốn lưu trữ thông tin này lại trước khi gửi về backend. Cấu trúc nào bạn sẽ dùng để lưu dữ liệu? Tại sao?
- Giả dụ bạn đang xây dựng một forum, bạn cần xếp hạng nhận xét dựa theo lượt votes. Cấu trúc dữ liệu nào phù hợp nếu bạn cần theo dõi của nội dung nhận xét và số lượng votes của từng nhận xét? Gợi ý: kết hợp 2 dạng.

Bình luận