Chúng tôi, Techmaster nhận hướng dẫn 02 thực tập sinh lập trình web tuổi dưới 22 để tham gia dự án phát triển sản phẩm giáo dục go global. Thực tập tại quận Hai Bà Trưng, Hà nội.
Mô tả dự án
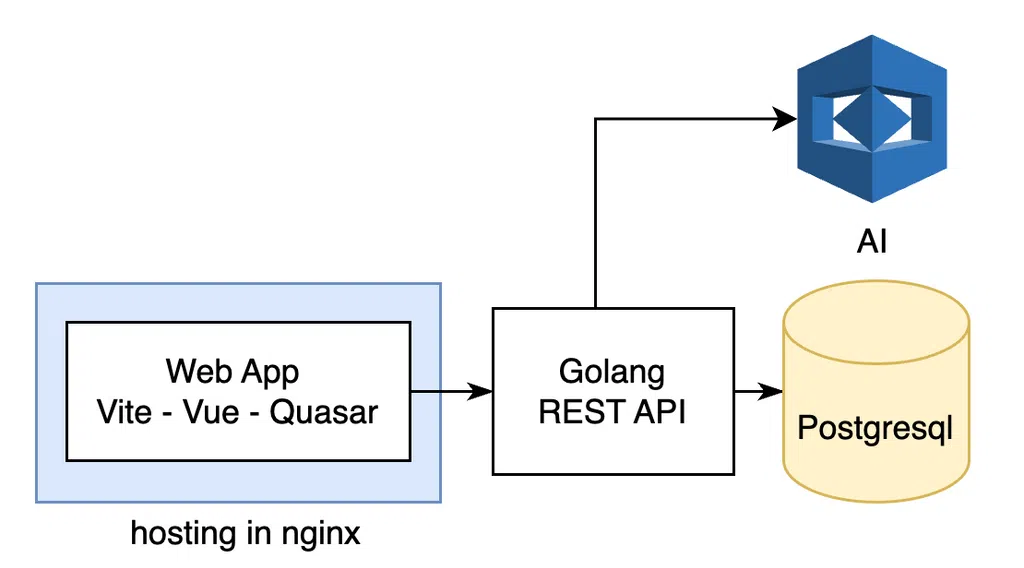
Dự án phát triển sản phẩm giáo dục từ đầu trên Web, IOS và Android, có tích hợp chức năng AI. Đội dự án dưới 8 người làm việc cường độ cao. Đội có nhiều thành viên trẻ sinh năm 2002 hoặc muộn hơn. Ngân sách sẵn sàng, trả lương hàng tháng đầy đủ. Quy trình Agile tối giản, giao tiếp qua Zalo, Lark, Github. Môi trường làm việc nhóm tích cực, năng động. Sinh viên thực tập được hướng dẫn chi tiết, tận tình và có phương pháp.
Mô tả công việc
- Lập trình Web: HTML, CSS, Javascript.
- Sử dụng Vue, Quasar, Tailwind tạo ứng dụng web kết nối vào REST API đã có sẵn.
- Thiết kế màn hình và đặc tả REST API.
- Lập trình và kiểm thử.
- Viết tài liệu mô tả công việc.
- Sử dụng Chat-GPT, Claude Sonnet, Gemini để tìm kiếm thông tin, giải quyết vấn đề.
graph TD
A[Nhân viên] -->|Viết prompt| B[Hệ thống Web]
B -->|Kích hoạt workflow| C{AI Agents}
C --> D[DeepSeek]
C --> E[Abbacus AI]
C --> F[MidJourney]
C --> G[Azure Speech]
C --> H[Grog]
C --> I[Custom LLM Hosting]
D -->|Xử lý| J[(PostgreSQL DB)]
E -->|Xử lý| J
F -->|Xử lý| J
G -->|Xử lý| J
H -->|Xử lý| J
I -->|Xử lý| J
J -->|Lưu trữ| K[Storage]
K --> L[Hệ thống Web]
L -->|Hiển thị kết quả| M[Nhân viên hiệu đính]
M -->|Chỉnh sửa và xuất bản| N[Kết quả cuối cùng]Yêu cầu đối với ứng viên
- Tuổi dưới 22, sinh viên chưa ra trường hoặc vừa tốt nghiệp.
- Đã hoàn thành ít nhất 01 đồ án web và làm nhiều bài tập nhỏ. Lưu trên Github có mô tả ReadMe.md chi tiết
- Đọc viết tiếng Anh khá.
- Làm việc tập trung, tỷ mỷ, có trách nhiệm.
- Nhanh chóng tiếp thu công nghệ mới (Golang, Python…)
Địa điểm làm việc
- Số 14, Ngõ 4, Nguyễn Đình Chiểu, Hai Bà Trưng, Hà nội.
- Làm việc sáng từ 08:00 đến 12:00, chiều từ 1:30 đến 5:30, thứ 2 đến thứ 6 hàng tuần.
- Có chỗ để xe máy.
Chế độ đãi ngộ
- Thử việc 2 tháng, lương thực tập sinh khởi điểm 2.5-3 triệu/tháng.
- Sau thử việc, lương sẽ được điều chỉnh.
- Thưởng bổ sung theo kết quả đóng góp cho từng đợt phát hành sản phẩm.
Quy trình ứng tuyển
- Ứng viên gửi CV vào Zalo: 0902209011 (Cường Techmaster). CV cần ghi rõ kinh nghiệm lập trình, học vấn cùng link Github các đồ án đã làm.
- Techmaster sẽ gửi đề lập trình tập trung chủ yếu Web, Vue.js
- Ứng viên gửi bài lập dạng link Github đến 0902209011 (Cường Techmaster). Được phép sử dụng AI hỗ trợ lập trình.
- Techmaster mời ứng viên đến viết vấn đáp giải quyết vấn đề khi lập trình
Nếu bạn đã biết React đừng ngại ứng tuyển vì Vue.js dễ học, dễ code hơn React rất nhiều.
| Tiêu chí | React 19 | Vue 3 |
|---|---|---|
| Ngôn ngữ | JavaScript (JSX) | JavaScript (Template hoặc JSX) |
| Kiến trúc | Component-based | Component-based |
| Quản lý state | Sử dụng hooks (useState, useReducer) | Sử dụng Composition API (ref, reactive) |
| Routing | Cần thư viện bên ngoài (React Router) | Tích hợp sẵn (Vue Router) |
| State management | Cần thư viện bên ngoài (Redux, MobX) | Tích hợp sẵn (Vuex hoặc Pinia) |
| Performance | Virtual DOM, cải tiến với Concurrent Mode | Virtual DOM, tối ưu hóa với reactivity system |
| Learning curve | Trung bình đến cao | Dễ đến trung bình |
| Cộng đồng | Rất lớn, nhiều tài liệu | Lớn, tài liệu phong phú |
| Ecosystem | Rất lớn, nhiều thư viện hỗ trợ | Lớn, nhiều thư viện hỗ trợ |
| Server-side rendering | Next.js | Nuxt.js |
| TypeScript support | Hỗ trợ tốt | Hỗ trợ tốt |
| Two-way binding | Không hỗ trợ sẵn, cần tự triển khai | Hỗ trợ sẵn với v-model |
| Reactivity | Cần sử dụng hooks hoặc state management | Tích hợp sẵn với reactivity system |
| Size | Kích thước nhỏ (chỉ core) | Kích thước nhỏ (chỉ core) |
| Flexibility | Rất linh hoạt, ít ràng buộc | Linh hoạt nhưng có một số quy ước |
| Tooling | Create React App, Vite, Next.js | Vue CLI, Vite, Nuxt.js |
| Documentation | Chi tiết, đầy đủ | Chi tiết, dễ hiểu |
| Popularity | Rất phổ biến, được sử dụng rộng rãi | Phổ biến, được sử dụng rộng rãi |
| Backward compatibility | Có thể có breaking changes | Cố gắng duy trì backward compatibility |
| Testing | Jest, React Testing Library | Jest, Vue Test Utils |


Bình luận