Firebase là một nền tảng phát triển ứng dụng di động và web được phát triển bởi Google. Firebase cung cấp một loạt các dịch vụ và công cụ cho các nhà phát triển ứng dụng để xây dựng, triển khai và quản lý ứng dụng di động và web một cách dễ dàng và hiệu quả.
Các tính năng chính của Firebase bao gồm:
- Firebase Realtime Database: Một cơ sở dữ liệu thời gian thực, lưu trữ dữ liệu và đồng bộ hóa nó trên các thiết bị khác nhau. Đây là một giải pháp phổ biến cho các ứng dụng cần tích hợp dữ liệu đồng bộ và theo thời gian thực.
- Firebase Authentication: Dịch vụ xác thực người dùng, cho phép bạn quản lý và xác thực người dùng thông qua nhiều phương thức, chẳng hạn như đăng nhập bằng email, số điện thoại, hoặc tài khoản mạng xã hội.
- Firebase Cloud Firestore: Một cơ sở dữ liệu NoSQL linh hoạt cho việc lưu trữ và truy vấn dữ liệu của ứng dụng.
- Firebase Cloud Functions: Cho phép bạn viết mã JavaScript để thực hiện các chức năng máy chủ và tự động hóa các tác vụ phía máy chủ trong ứng dụng của bạn.
- Firebase Hosting: Dịch vụ lưu trữ web tĩnh và triển khai ứng dụng web một cách dễ dàng.
- Firebase Cloud Messaging: Cho phép bạn gửi thông báo và tin nhắn đến người dùng trên nhiều nền tảng, bao gồm cả iOS, Android và trình duyệt web.
- Firebase Analytics: Cung cấp thông tin chi tiết về cách người dùng tương tác với ứng dụng của bạn, giúp bạn hiểu rõ hơn về hành vi của họ.
- Firebase Performance Monitoring: Theo dõi và tối ưu hóa hiệu suất của ứng dụng để đảm bảo nó chạy mượt mà trên các thiết bị khác nhau.
- Firebase Remote Config: Cho phép bạn cấu hình và điều chỉnh ứng dụng của bạn từ xa mà không cần phải cập nhật ứng dụng trên cửa hàng ứng dụng.
- Firebase Test Lab: Cung cấp môi trường kiểm tra tự động cho ứng dụng di động của bạn trên nhiều thiết bị và phiên bản hệ điều hành khác nhau.
Firebase giúp giảm bớt công việc phát triển và quản lý ứng dụng, giúp các nhà phát triển tập trung vào việc xây dựng trải nghiệm người dùng tốt hơn.
CÁCH CÀI ĐẶT VÀ SỬ DỤNG VỚI FLUTTER PROJECT
(Ở đây mình chỉ cấu hình cho Android và IOS)
Tạo một Project flutter.
Mình đã tạo 1 project có tên là flutter_demo.
Thiết lập Firebase project
- Bạn cần có 1 tài khoản google đã đăng nhập.
- Truy cập https://firebase.google.com/ và đăng nhập.
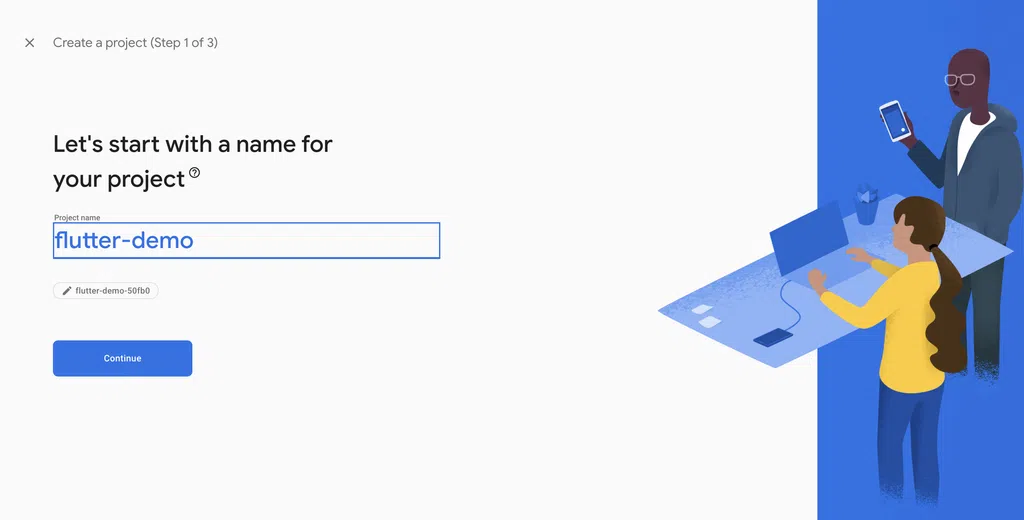
- Nhấn “Create a project” để tạo một project.
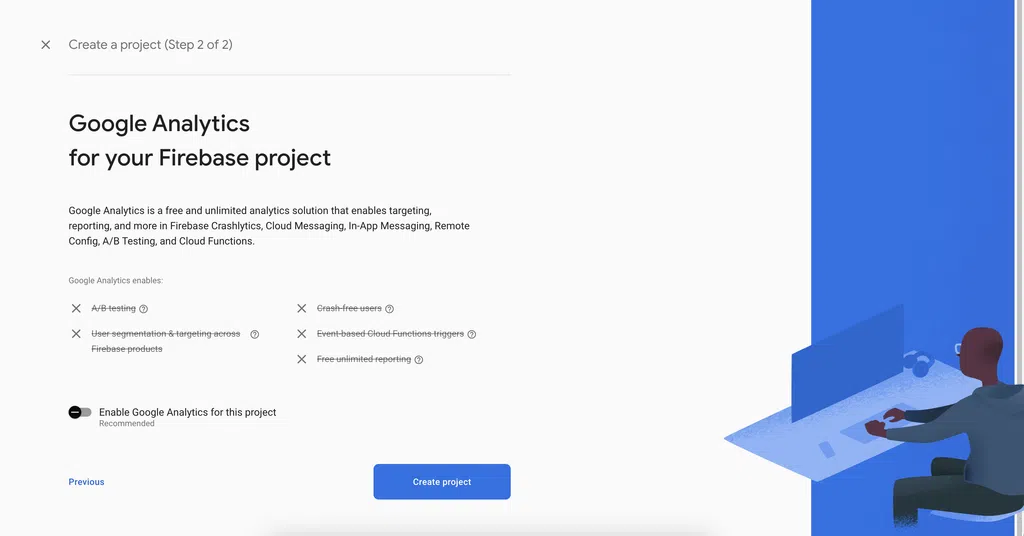
- Đặt tên => Continue => Bỏ check Enable Google Analystics (nếu không cần) => Create Project
I. Thiết lập cho Android
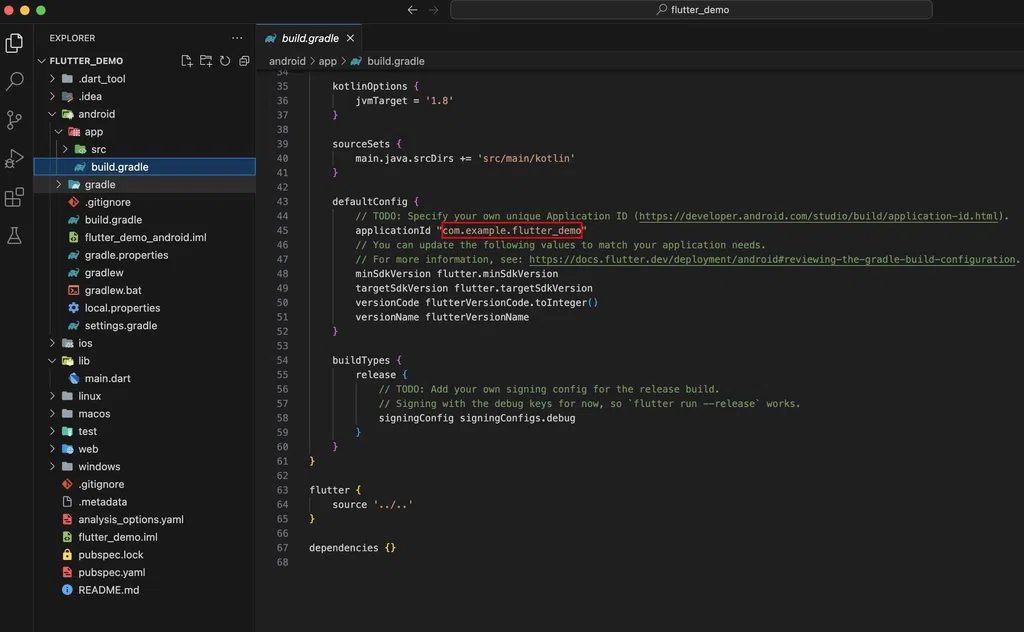
Trong project Flutter bạn đã tạo, hãy truy cập android/app/build.gradle và copy applicationId
Trong Firebase project vừa tạo
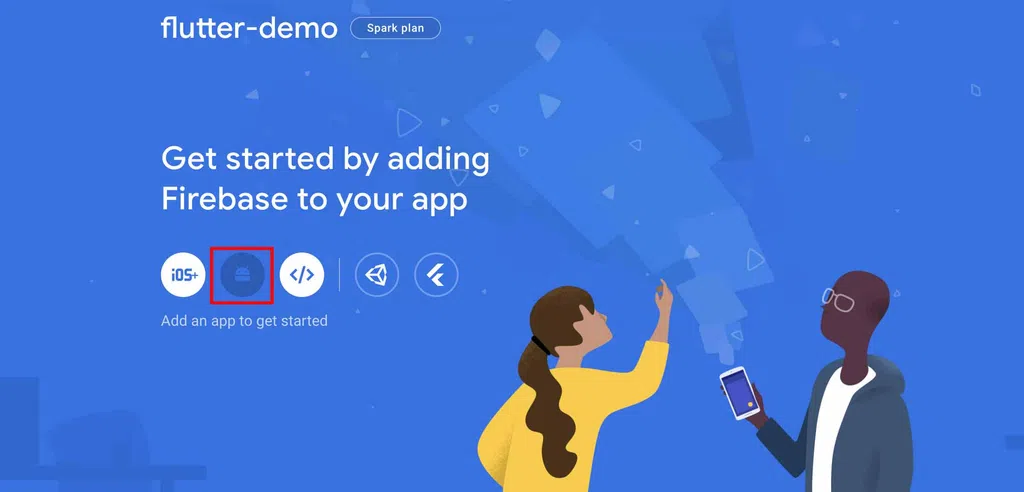
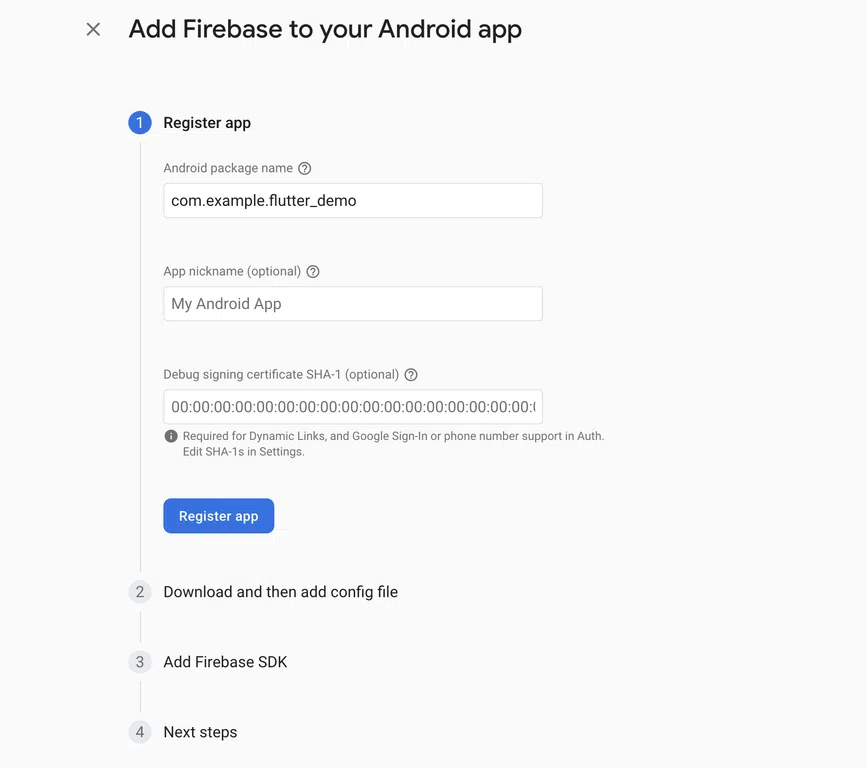
Chọn vào biểu tượng android.
Paste applicationId vào ô Android package name, sau đó chọn Register app
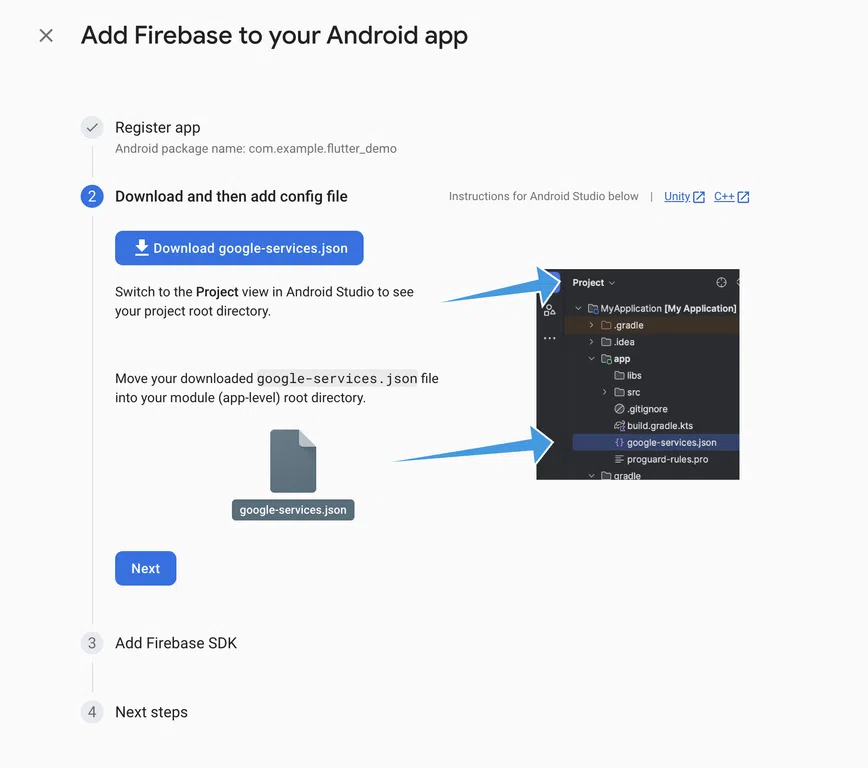
Chọn Download google-services.json. Khi tải xong, hãy đặt file này vào trong folder android/app trong project flutter.
Thêm SDK Firebase
Mở android/build.gradle và thêm:
buildscript {
dependencies {
// ... other dependencies
classpath 'com.google.gms:google-services:4.3.15'//phiên bản hiện tại
}
}
Mở android/app/build.gradle và thêm:
plugins {
// Add the Google services Gradle plugin
id 'com.google.gms.google-services'
...
}
Như vậy là bạn đã hoàn thành việc cấu hình Firebase cho Android.
II. Thiết lập cho IOS
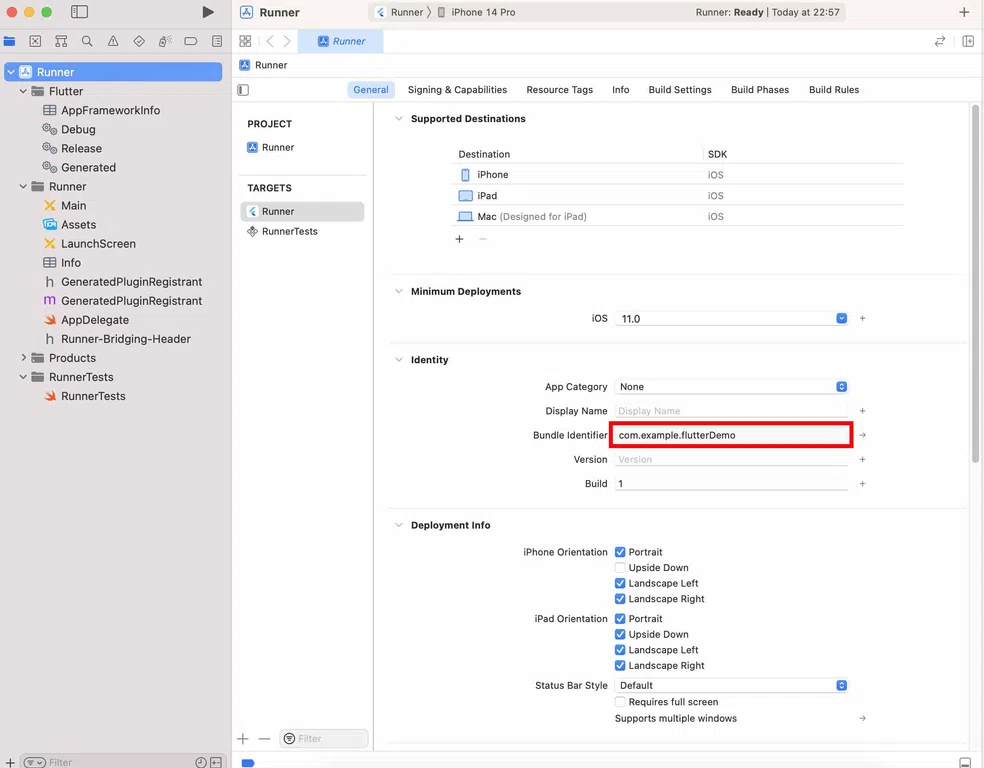
- Mở ios/Runner.xcworkspace trong project flutter của bạn bằng Xcode. Ở tab General, copy Bundle Identifier
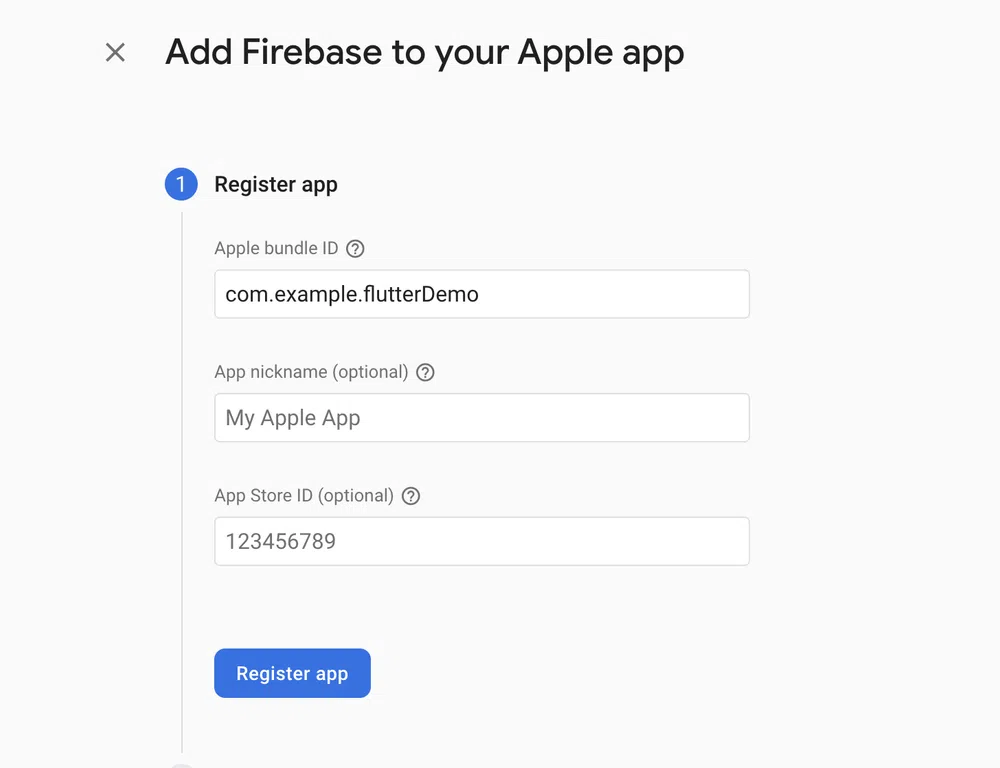
- Trong firebase project, chọn biểu tượng IOS (tương tự như Android)
- Paste Bundle Identifier vào ô Apple bundle ID và chọn Register app
- Chọn Dowload GoogleService-Info.plist để tải về.
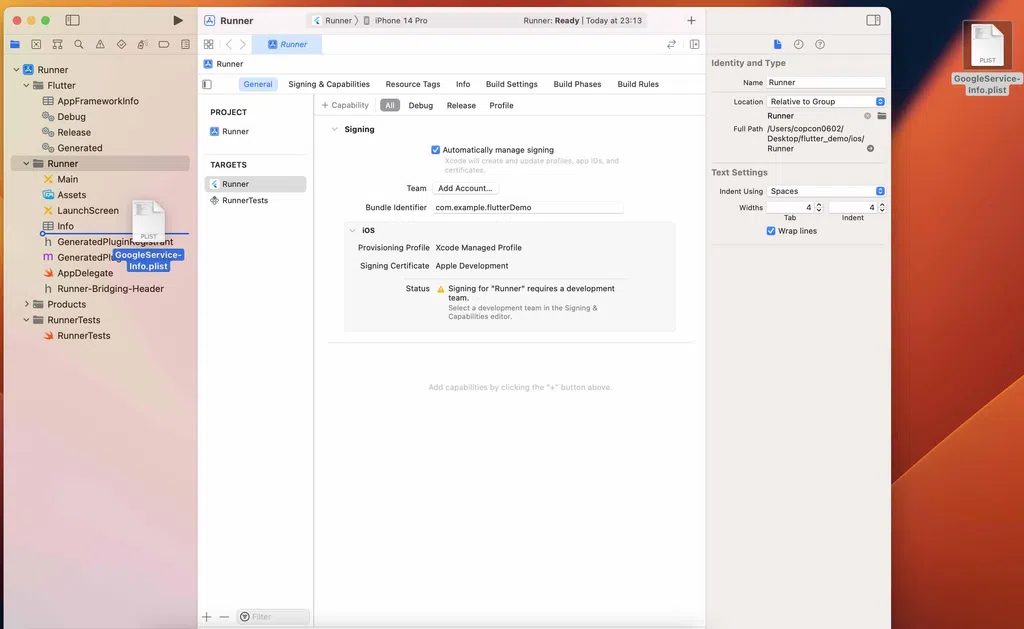
- Trở lại với Xcode đang mở thư mục ios/Runner.xcworkspace. Kéo và thả file GoogleService-Info.plist vào Runner.
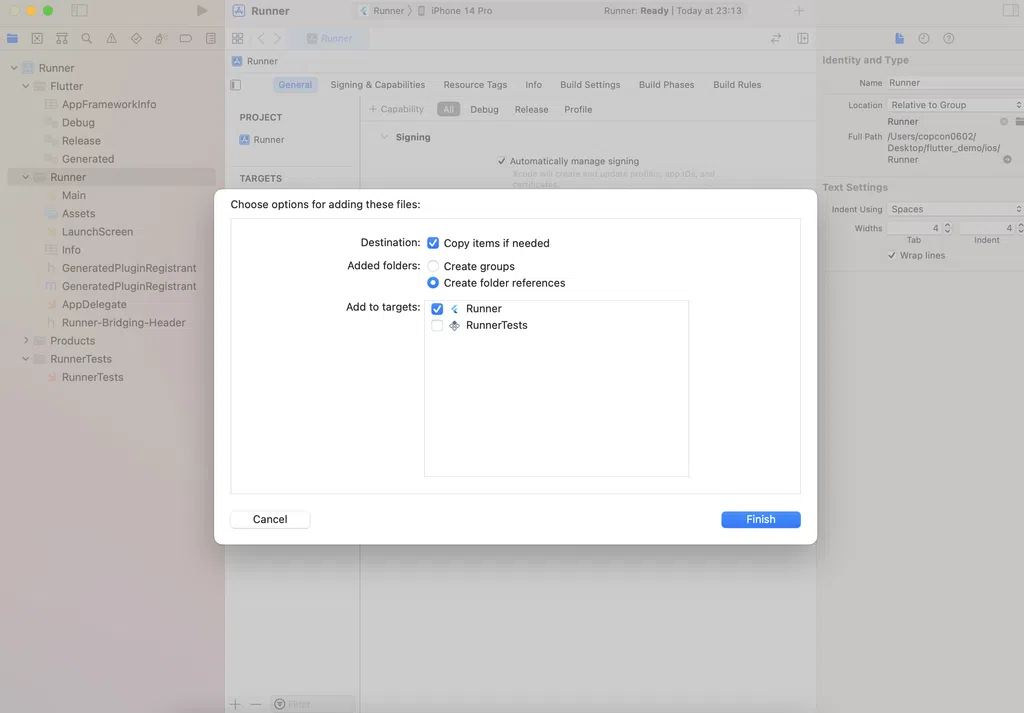
Sau đó, tích chọn Copy items if needed, và chọn Finish
Như vậy là bạn đã hoàn thành việc cấu hình cho IOS.
III. Trong project flutter
- Chạy dòng lệnh sau để cài đặt firebase_core plugin
flutter pub add firebase_core
- Mở file main.dart và ipmport package
import 'package:firebase_core/firebase_core.dart';
Sửa đổi hàm main()
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(const MyApp());
}
Như vậy, chúng ta đã hoàn thành việc cấu hình Firebase cho 1 dự án Flutter. Chúc các bạn thành công!












Bình luận