Chào tất cả mọi người mình xin tự giới thiệu mình là Lê Văn Linh, mình sinh năm 1997 hiện tại mình đang làm công việc tự do. Trong thời gian dịch bệnh vừa qua thì công việc trở lên khó khăn và mình bắt đầu tìm những lối đi mới cho bản thân. Vốn đã có đam mê với công nghệ với công nghệ thông tin, qua mạng xã hội mình có biết đến TechMaster và khóa học lập trình Web Frontend + React.js của trung tâm. Sau một thời gian tìm hiểu về khóa học cũng như trung tâm thì mình quyết định theo học tại TechMaster và trở thành học viên của lớp Web Frontend 17. Trong quá trình học tập được sự giúp đỡ tận tình của giảng viên thì mình đã có được thành quả đầu tiên của bản thân đó là một trang web tĩnh (đồ án giữa khóa) của riêng mình. Tuy chưa được hoàn thiện do còn ít kinh nghiệm nhưng mình khá hài lòng với thành quả đầu tiên này.
Trang web của mình làm về sản phẩm shop bán đồ nội thất WoodWorkShop, trong quá trình lằm vẫn con nhiều chỗ chưa được hoàn thiện rất mong nhận được góp ý từ mọi người!
Website WoodWorkShop là trang web bán các sản phẩm về nột thất, với 3 loại sản phẩm chính là bàn, ghế và sofa
Website sử dụng các thư viện: Jquery, Boostrap, Slick slider
Link website: https://techmaster-vietnam.github.io/wood-workshop/
Trang chủ
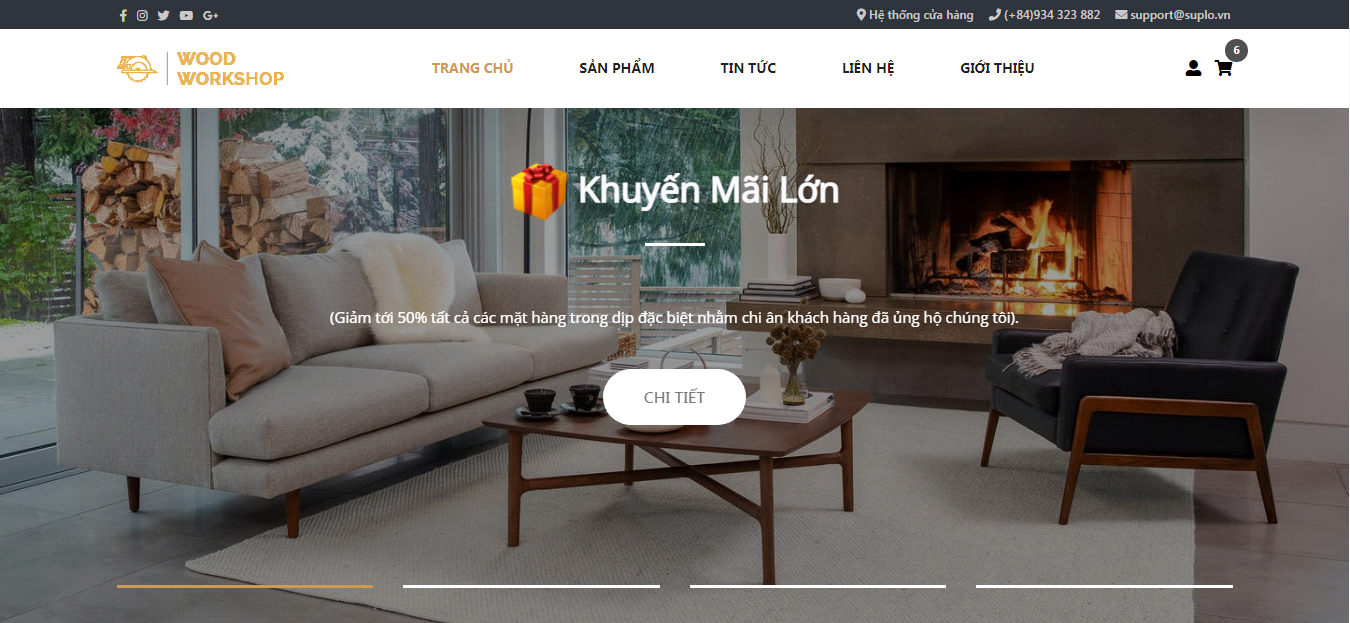
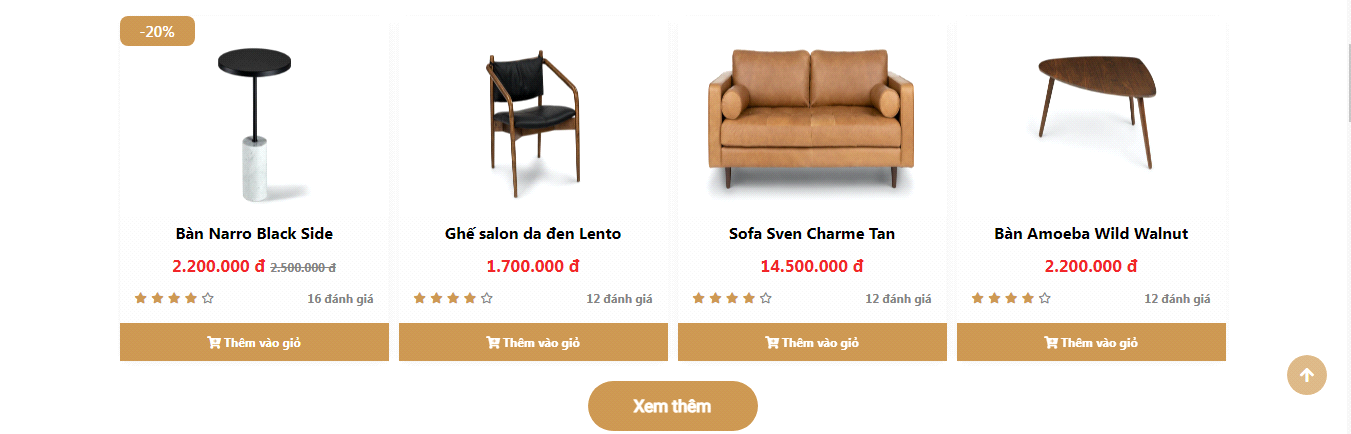
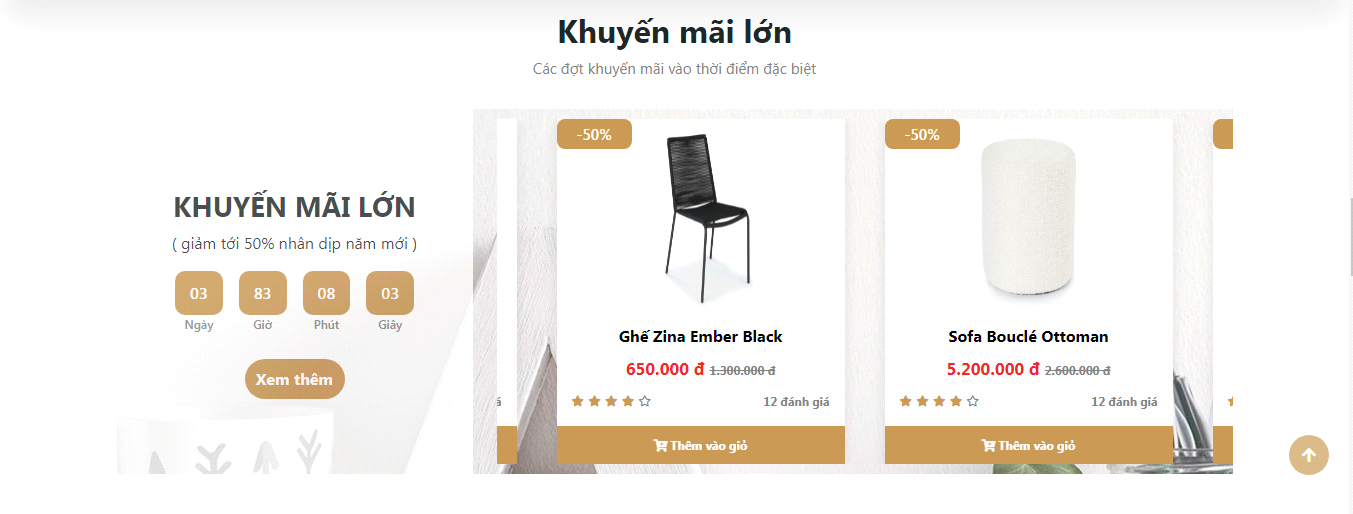
Trang chủ của mình gồm có những thành phần như: phần header, banner ảnh loại sản phẩm của cửa hàng bán, sản phẩm nổi bật, sản phẩm phẩm mới nhất, sản phẩm khuyến mãi của từng loại hàng và phần footer ở cuối trang.
Mình sử dụng một số slide plugins của jQuery như slick-slider,carousel của bootrap để trình bày nội dung sản phẩm trên trang
Phần header gồm có logo, navbar và một số icon và carousel bootrap làm banner
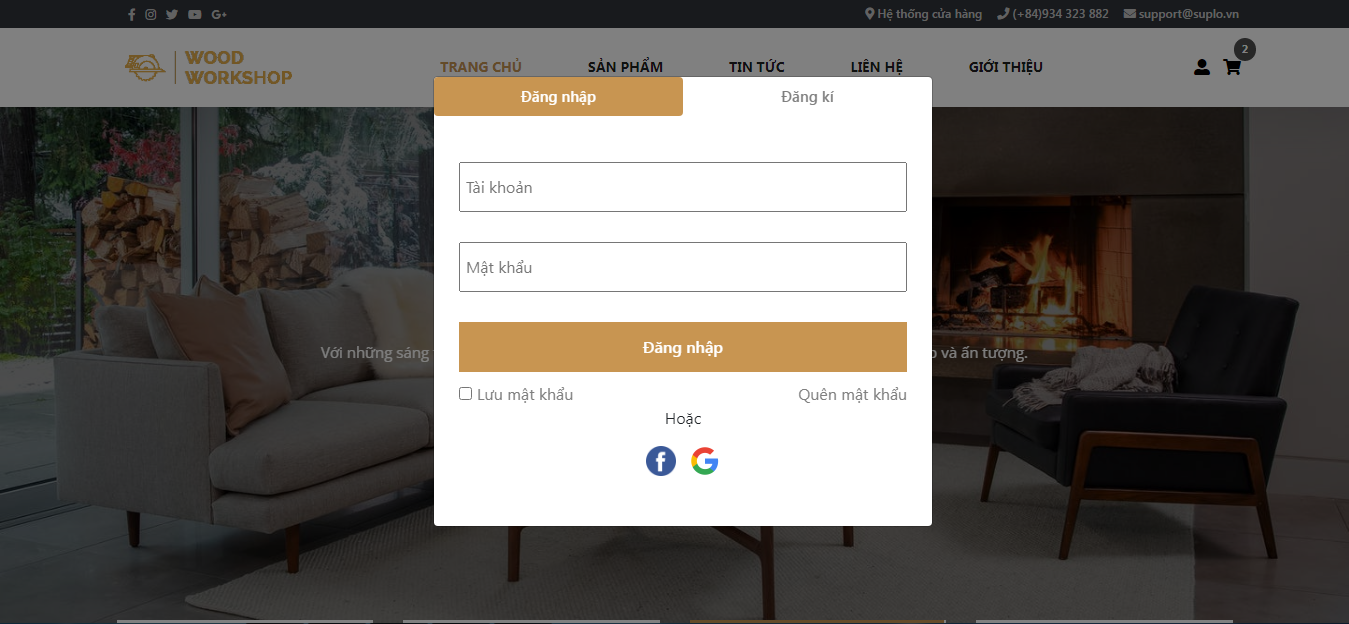
Phần đăng nhập và đăng ký
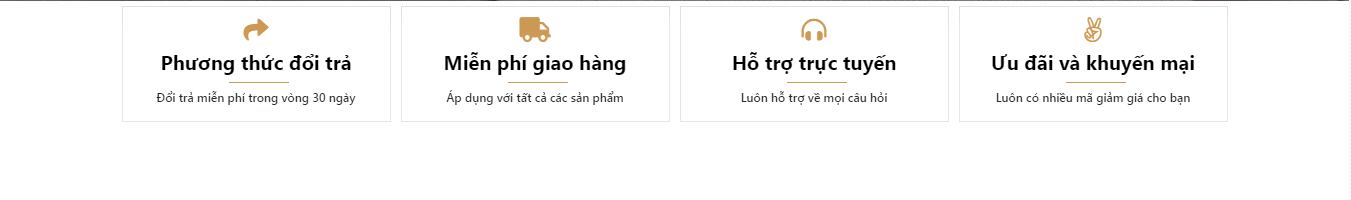
Sử dung Slick-slider ở các phần giới thiệu về chính sách hay các loại sản phẩm của cửa hàng
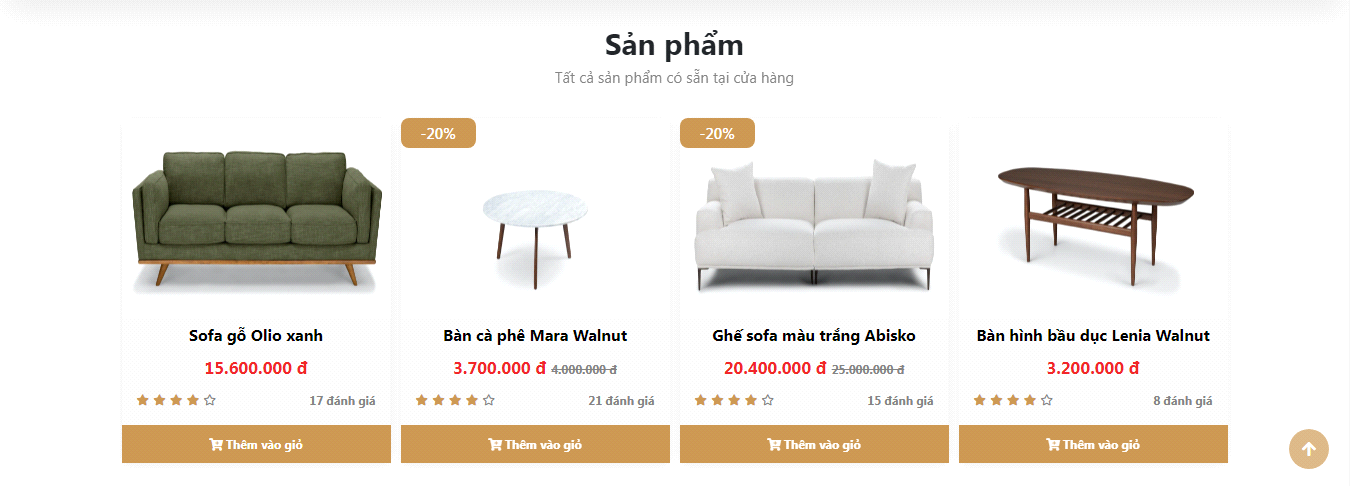
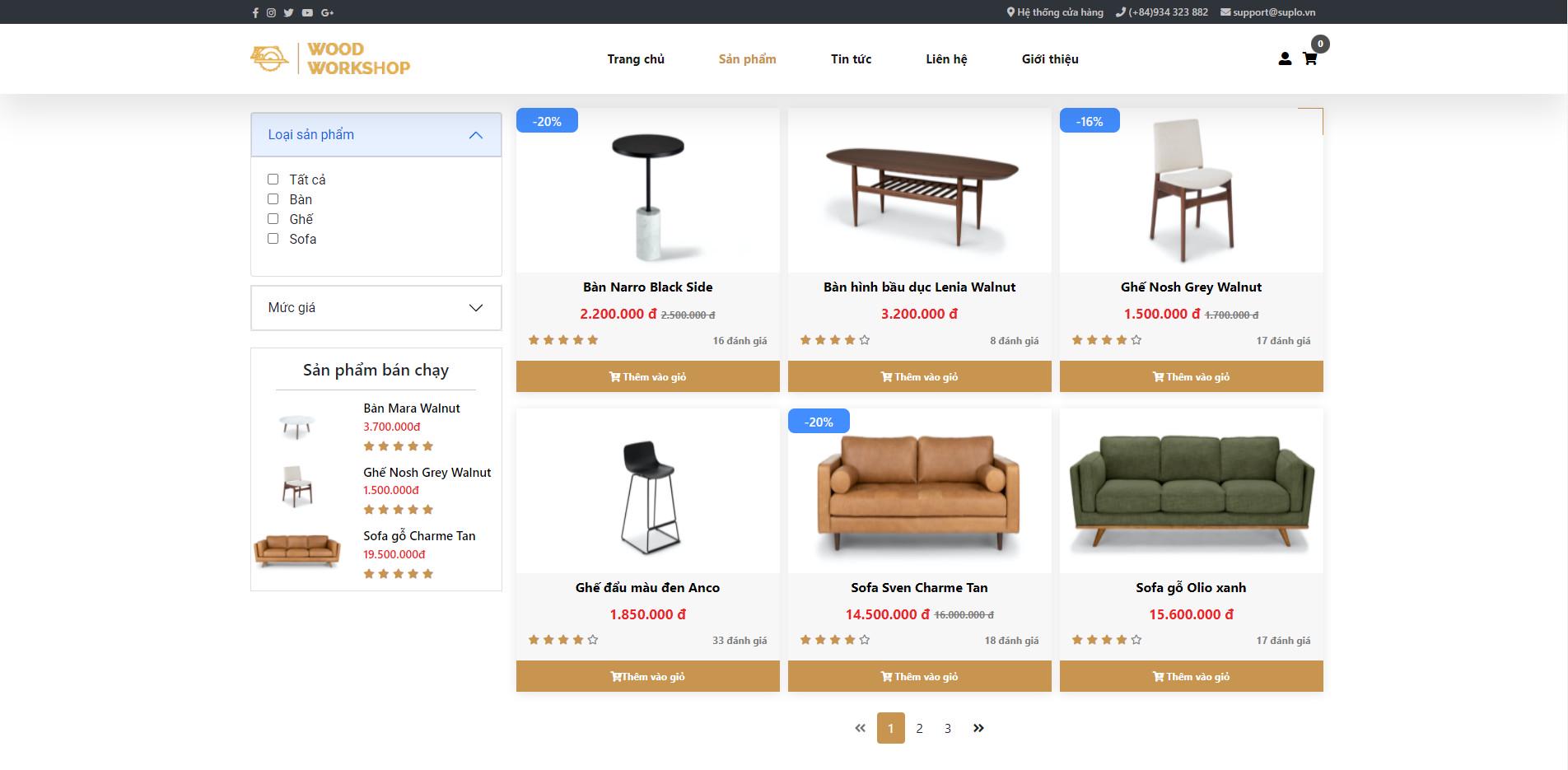
Sản phẩm
Tất cả có 18 sản phẩm nên em chia thành 3 trang với mỗi trang là 6 sản phẩm
Lọc sản phẩm: Có thể lọc theo loại sản phẩm và Range slider để lọc theo giá
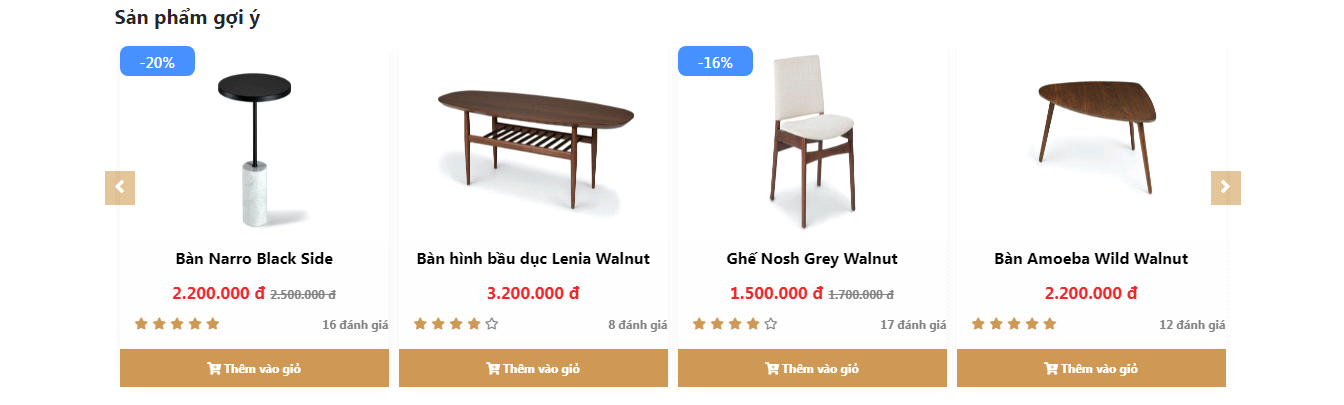
Và 1 số sản phẩm bán chạy gợi ý cho khách hàng
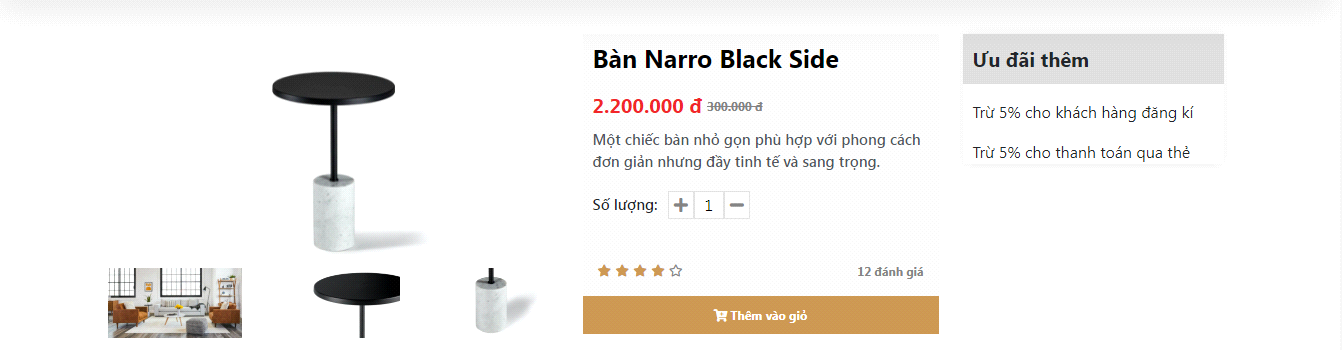
Chi tiết sản phẩm
Trang chi tiết gồm có slide ảnh sản phẩm, phần khách hàng chọn lựa số lượng cũng như màu sắc. Có ảnh và bảng chứa thông số của sản phẩm. Đặc điểm nổi bật của sản phẩm và cuối cùng là phần đánh giá sao và bình luận của khách hàng.
Mình sử dụng Manific-popup để làm slide ảnh sản phẩm:
Phần bên cạnh ảnh là tên, sao, số đánh giá cũng như màu sắc, số lượng của sản phẩm. Những khuyến mại mà khác có được khi mua, nút thêm và mua hàng dẫn đến trang thanh toán.
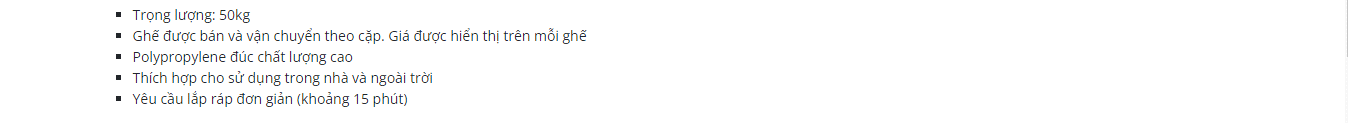
Các thông số sản phẩm hiển thị bên dưới
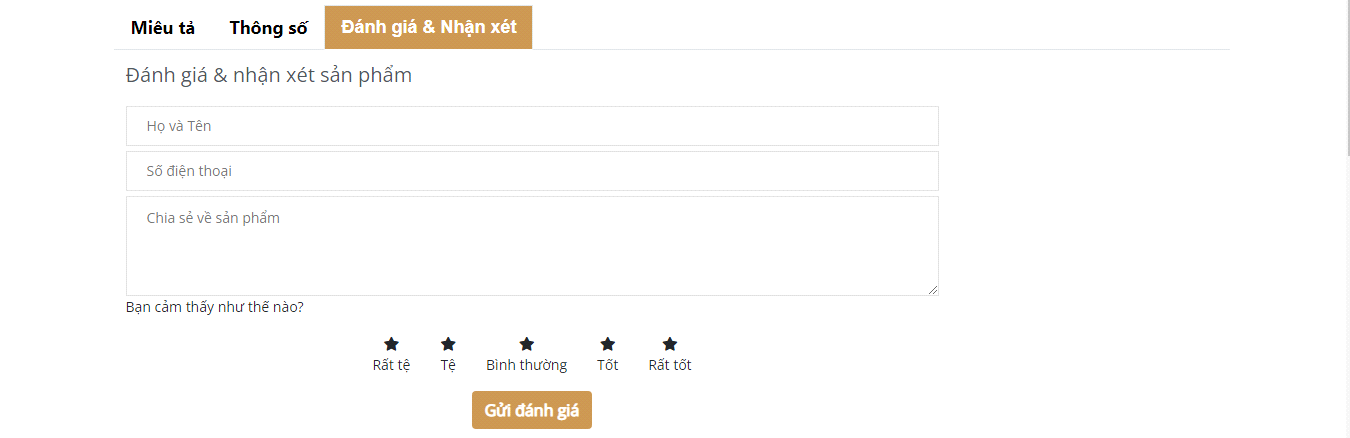
Cuối cùng là phần đánh giá sao và bình luận. Gồm phần đánh giá và comment của sản phẩm. Khi click vào nút đánh giá sẽ hiện ra một form điền thông tin và chọn sao của khách.
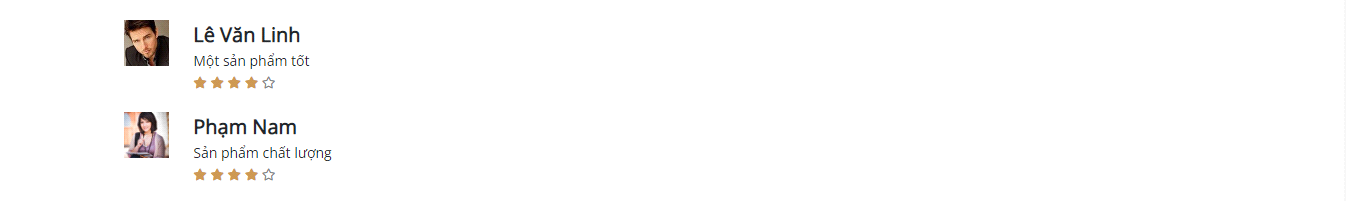
Và 1 số nhận xét của khách hàng
Một số sản phẩm gợi ý cho khách hàng
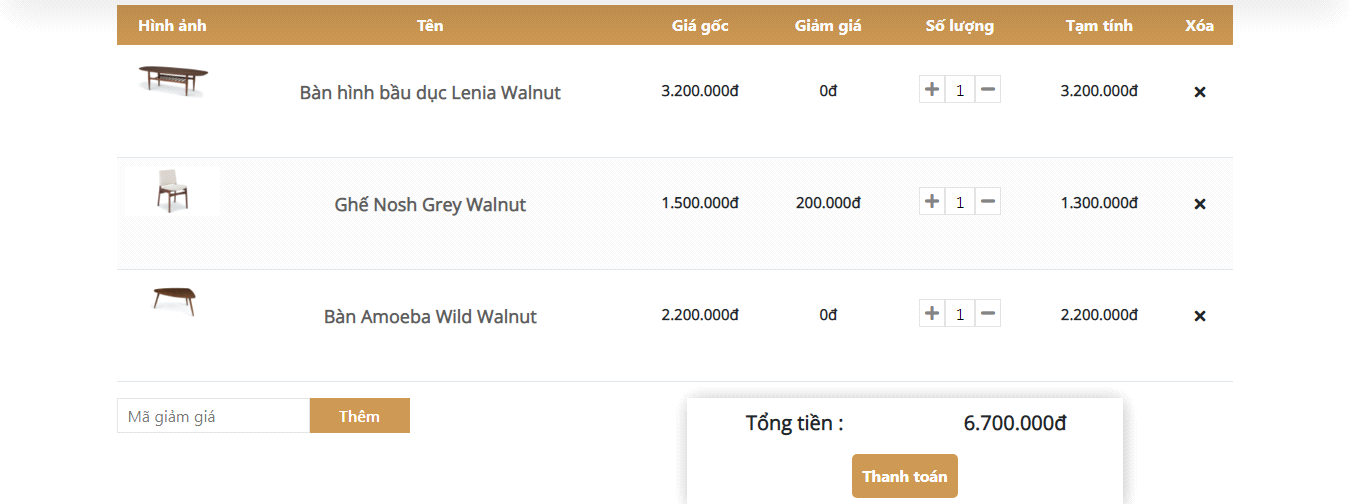
Giỏ hàng
Phần giỏ hàng gồm có ba phần: phần đầu là tên các cột có trong giỏ, phần giữa là phần sản phẩm mà khách mua. Gồm có ảnh, tên, số lượng, giá tiền của sản phẩm và nút xóa nếu khách muốn bỏ sản phẩm đó. Phần cuối là ô chọn tất cả để mua hoặc xóa, tổng tiền và nút mua để chuyển đến trang thanh toán
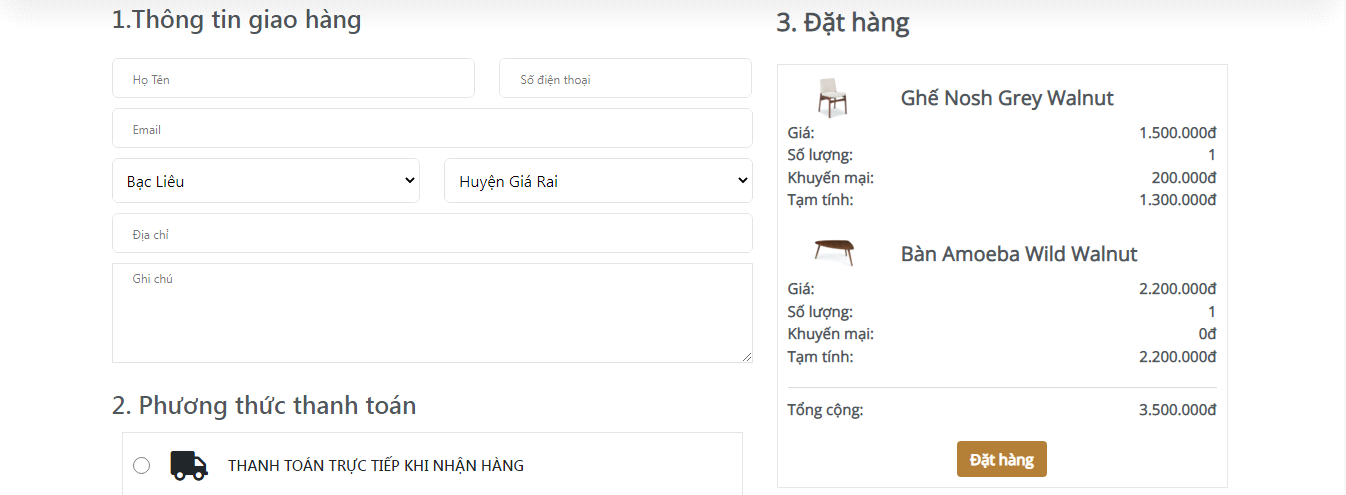
Thanh toán
Trang thanh toán gồm có 2 phần chính: Phần bên phải hiển thị lại những sản phẩm mà khách đã mua, có phí tạm tính, phí giao hàng, phần nhập mã khuyến mãi nếu có và cuối cùng là tổng tiền. Phần bên trái là form nhập thông tin khách hàng có sử dụng validation của bootstrap
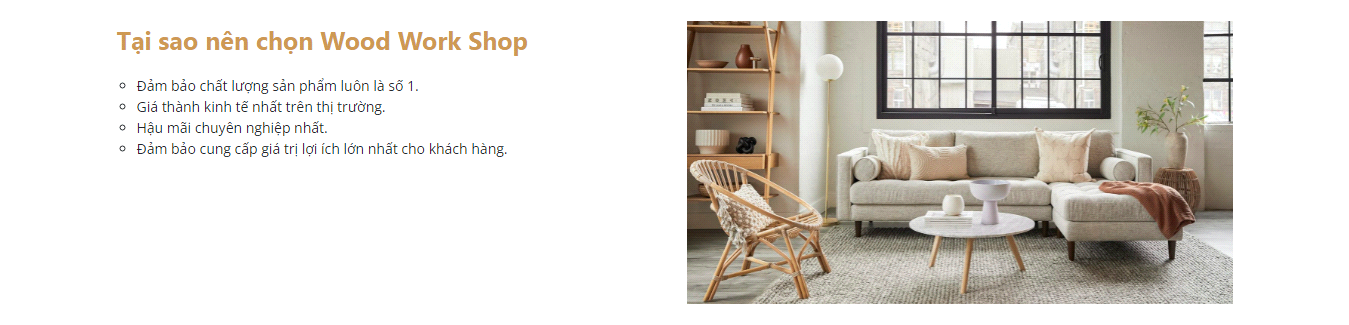
Giới thiệu
Trang sẽ hiển thị về thông tin về trang web.
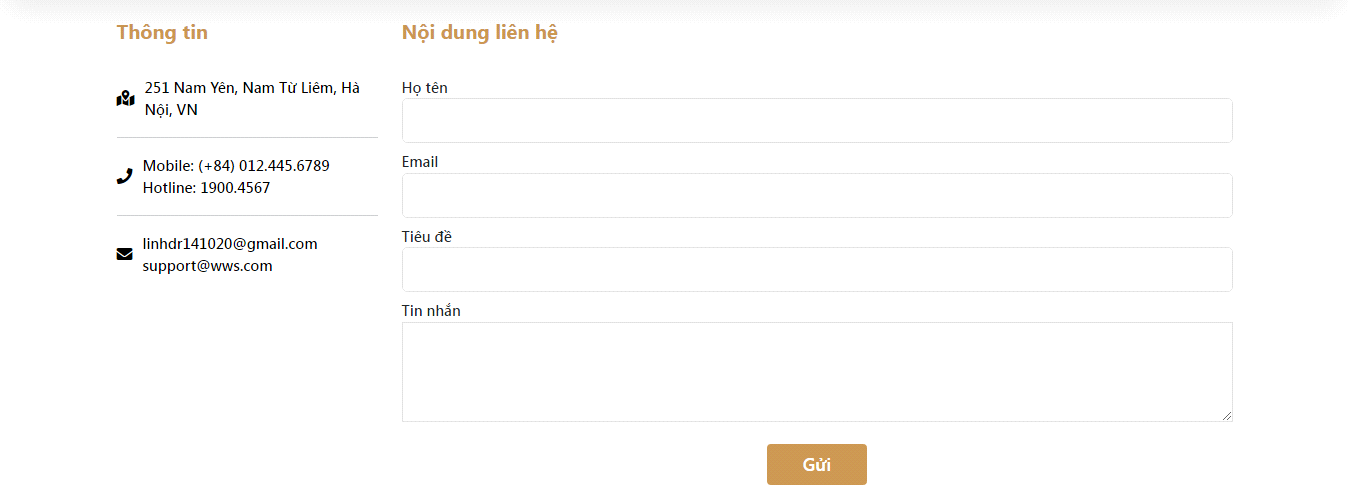
Liên hệ
Trang để người dùng có thể kết nối với trang web.
Trong trang có mục bản đồ, tại đây em dùng mã nhúng của bản đồ Google để hiển thị trên trang
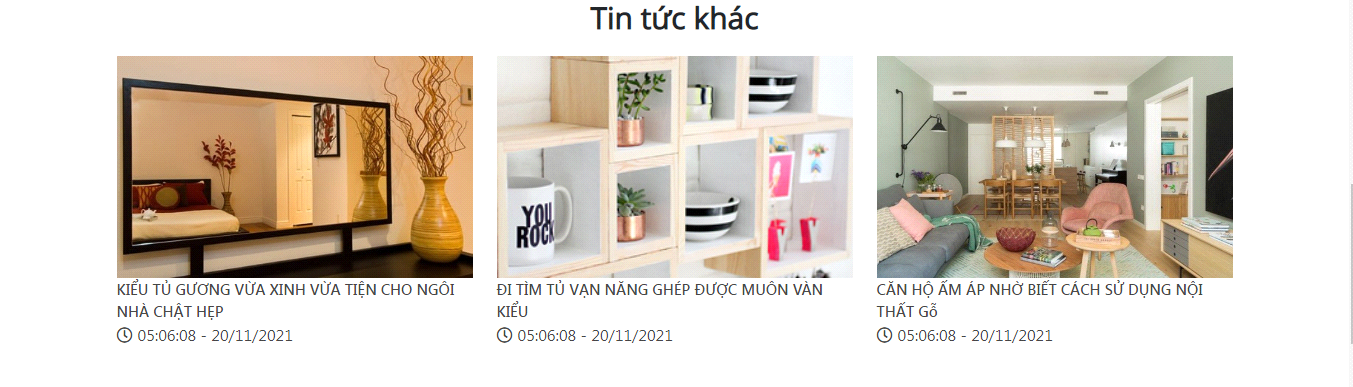
Tin tức
Trang gồm những bài viết về tin tức những sản phẩm và xu hướng nội thất mới nhất



























Bình luận